İlan
 AJAX bizi basit olanın ötesine taşıyan dikkat çekici bir web teknolojisidir.bağlantıyı tıklayın, başka bir sayfaya gidin"Yapısı İnternet 1.0.
AJAX bizi basit olanın ötesine taşıyan dikkat çekici bir web teknolojisidir.bağlantıyı tıklayın, başka bir sayfaya gidin"Yapısı İnternet 1.0.
AJAX, Eşzamansız Javascript ve XML, web sitelerinin kullanıcı geçerli sayfadan uzaklaşmadan içeriği dinamik olarak getirmesini ve görüntülemesini sağlar. Bu, çok daha etkileşimli bir kullanıcı deneyimine yol açar ve tamamen yeni bir web sayfasının yüklenmesi gerekmediğinden işleri de hızlandırabilir. Neyse ki, AJAX'tan faydalanmak WordPress ortamında yapmak oldukça kolay ve bugün size nasıl yapılacağını göstereceğim.
Bu Ajax öğreticisi oldukça gelişmiş olarak düşünülmeli ve öğrendiğimiz son andan itibaren devam ediyor özel veritabanı tablolarını kullanma WordPress'te Özel Veritabanı Tablolarıyla ÇalışmaEn İyi WordPress Eklentileri sayfasının hızlı bir şekilde taranması, blogunuzun daha fazla çalışmasını sağlayabileceğiniz birçok benzersiz ve niş yoldan bazılarını ortaya çıkaracaktır. Zaten bir veritabanınız varsa ... Daha fazla oku bir WordPress şablonunun içinden - örneğimde, mevcut basit bir müşteri verisi tablosu kullanıldı. Yine de bir şeyleri veritabanına geri eklemek söz konusu olduğunda, WordPress içinde küçük bir AJAX büyüsü kullanacağız.
Bugünkü öğreticideki tüm kod bu nedenle geçen sefer yazdığımız şeylere atıfta bulunacak, ancak AJAX'ı WordPress'te nasıl yapacağınızı arıyorsanız, o zaman aynı derecede alakalı.
AJAX Neden Kullanılmalı?
AJAX'ın en yaygın kullanımı formlarla ilgilidir - bir kullanıcı adının alınıp alınmadığını kontrol etmek veya formun geri kalanını verdiğiniz belirli bir cevaba bağlı olarak farklı sorularla doldurmak. Temel olarak, bir etkinlik istediğinizde AJAX kullanırsınız (bir kullanıcının bir şeyi tıklaması veya bir şey yazması gibi) bağlı sunucu tarafı gerçekleşen eylem arka fon.
Önemli özelleştirilmiş müşteri veritabanı tablomıza yeni girişler eklemek için kullanacağız, ancak muhtemelen daha heyecan verici bir şey bulabilirsin.
WordPress'te AJAX Nasıl Kullanılır'a Genel Bakış
- Özel şablonunuzu, jQuery AJAX aracılığıyla veri gönderecek bir form veya javascript etkinliği içerecek şekilde düzenleyin admin-ajax.php aktarmak istediğiniz yayın verilerini de içerir. JQuery'nin yüklendiğinden emin olun.
- Temanızdaki bir işlevi tanımlayın function.php; gönderi değişkenlerini okuyun ve isterseniz bir şeyi kullanıcıya geri gönderin.
- Bir ekle AJAX aksiyon kancası işleviniz için.
Form Oluşturma
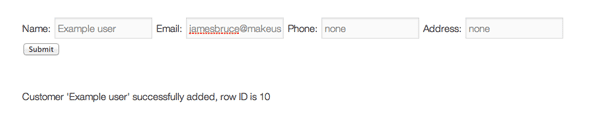
Yeni müşteri ayrıntılarını girmek için kullanıcı arabiriminde basit bir form oluşturarak başlayalım. Karmaşık bir şey değil, özel şablonunuzun ana bölümünü geçen hafta başlattığımız bu kodla değiştirin, is_user_oked_in () kontrolünün gerçekleştiği yer:
if (is_user_oked_in ()):?>
Size tuhaf gelebilecek tek şey, gizli bir giriş alanının kullanılmasıdır. aksiyon - bu, AJAX aracılığıyla tetikleyeceğimiz işlevin adını içerir.

PHP Alıcısı
Sonra, aç functions.php ve jQuery'nin sitenize yüklendiğinden emin olmak için aşağıdaki satırı ekleyin:
wp_enqueue_script ( 'jquery');
AJAX çağrısı yazmak için temel yapı aşağıdaki gibidir:
işlev myFunction () { //bir şey yap. ölmek(); } add_action ('wp_ajax_myFunction', 'myFunction'); add_action ('wp_ajax_nopriv_myFunction', 'myFunction');
Bu son iki satır WordPress'e söyleyen aksiyon kancalarıdır “MyFunction adında bir fonksiyonum var ve onu dinlemenizi istiyorum çünkü AJAX arayüzü üzerinden çağrılacak” - ilki yönetici düzeyindeki kullanıcılar içindir. wp_ajax_nopriv_ giriş yapmayan kullanıcılar içindir. İşte kodun tamamı functions.php kısaca açıklayacağım özel müşteriler tablosumuza veri eklemek için kullanacağımızı:
wp_enqueue_script ( 'jquery'); işlev addCustomer () {global $ wpdb; $ name = $ _POST ['ad']; $ phone = $ _POST ['telefon']; $ email = $ _POST ['e-posta']; $ address = $ _POST ['adres']; if ($ wpdb-> insert ( 'müşteriler', array ( 'name' => $ name, 'email' => $ email, 'adres' => $ adres, 'telefon' => $ telefon. )) FALSE) {echo "Hata"; } Başka { echo "Müşteri". $ isim. "'başarıyla eklendi, satır kimliği". $ wpdb-> insert_id; } ölmek(); } add_action ('wp_ajax_addCustomer', 'addCustomer'); add_action ('wp_ajax_nopriv_addCustomer', 'addCustomer'); // gerçekten gerekli değil
Daha önce olduğu gibi, global $ wpdb veritabanına doğrudan erişebilmemiz için. Daha sonra İLETİ form verilerini içeren değişkenler. Bir IF deyimiyle çevrelenen işlev $ Wpdb-> insert, bu tabloya veri eklemek için kullandığımız şeydir. WordPress normal yayınlar ve meta veriler eklemek için belirli işlevler sağladığından, $ Wpdb-> insert yöntemi genellikle yalnızca özel tablolar için kullanılır. Yapabilirsin Kodeks'de bunun hakkında daha fazla bilgi, ancak temelde eklenecek tablonun adını ve ardından bir dizi nın-nin sütun / değer çiftleri.
YANLIŞ ekleme işlevinin başarısız olup olmadığını kontrol eder ve eğer öyleyse çıktı verir “hata“. Değilse, kullanıcıya yalnızca şu mesajı göndeririz: X Müşterisi eklendive yankılanıyor $ Wpdb-> insert_id değişkenini gösterir. otomatik artış değişkeni gerçekleşen son ekleme işleminin (kimlik gibi otomatik olarak artan bir alan ayarladığınızı varsayarsak).
En sonunda, ölmek() varsayılanı geçersiz kılar ölmek (0) WordPress tarafından sağlanmıştır - bu böyle gerekli değildir, ancak onsuz 0 şablona geri gönderdiğiniz her şeyin sonuna eklenir.
Javascript
Son adım sihirli bittir - AJAX çağrısını başlatacak gerçek Javascript. Daha önce eklediğimiz formda, eylem alanının boş bırakıldığını fark edeceksiniz. Çünkü AJAX çağrımızla bunu geçersiz kılacağız. Bunu yapmanın genel yolu:
jQuery.ajax ({type: "POST", url: "/wp-admin/admin-ajax.php", // PHP işleyici dosya verilerimiz: "myDataString", başarı: işlev (sonuçlar) {// ile bir şeyler yapın döndürülen veri})};
Kullanacağımız AJAX çağrısının temel yapısı budur, ancak bunu yapmanın tek yolu kesinlikle değildir. Neden bahsettiğimizi merak ediyor olabilirsiniz wp-admin burada, bu sitenin ön ucunda olmasına rağmen. Burası sadece AJAX işleyici ister ön ister yönetici tarafı işlevler için kullanıyor olun, kafa karıştırıcı, biliyorum. Aşağıdaki kodu doğrudan müşteri şablonuna yapıştırın:
İlk satırda, ajaxSubmit işlevimizi daha önce yaptığımız forma ekliyoruz - bu nedenle kullanıcı gönder'i tıkladığında özel AJAX işlevimiz üzerinden geçiyor. Bu olmadan, formumuz hiçbir şey yapmaz. Bizim ajaxSubmit () fonksiyon, ilk yaptığımız şey serialize () formu. Bu sadece tüm form değerlerini alır ve bunları PHP'nin daha sonra ayrıştıracağı uzun bir dizeye dönüştürür. Her şey yolunda giderse, geri gönderilen verileri geri bildirim kimliğiyle DIV'ye koyacağız.
Bu kadar. Her şeyi kaydedin, yenileyin ve bazı form verilerini göndermeyi deneyin. Sorun yaşıyorsanız, burada sayfa şablonunun tam kodu (varsayılan yirmi onbir temaya göre)ve eklenecek kod function.php burada(değiştirmeyin, bunu sonuna ekleyin).

Akılda Tutulması Gereken Şeyler
Güvenlik: Bu kod üretime hazır değildir ve yalnızca öğrenme amaçlıdır. Bir kilit noktayı elimizde tuttuk ve bu bir wp-şimdiki zaman - AJAX isteğinin yalnızca amaçlandığı yerden geldiğini sağlayan WordPress tarafından üretilen bir defalık kod; eğer bir parola. Bu olmadan, rastgele veri eklemek için işlevinizden etkili bir şekilde yararlanabilirsiniz. SQL enjeksiyon saldırıları sorun değil, çünkü sorguları WordPress üzerinden yönlendirdik $ Wpdb-> insert işlevi - WordPress tüm girişleri sizin için temizler ve güvenli hale getirir.
Müşteri tablosunu güncelleme: Şu anda yalnızca bir onay mesajı gönderiyoruz, ancak müşteri tablosu güncellenmiyor - ek sayfayı yalnızca sayfayı yenilediyseniz görürsünüz (bunların hepsini AJAX aracılığıyla yapmanın amacını yener). Tablodan dinamik olarak çıktı alabilen yeni bir AJAX işlevi yapıp yapamayacağınıza bakın.
Giriş Doğrulama: form verilerinde hiçbir doğrulama olmadığından, boş girişler veya çok fazla kez basarsanız birden çok giriş eklemek mümkündür. Form alanlarındaki bazı giriş doğrulamaları, tamamlandığında bunları temizler ve veritabanında henüz bulunmayan e-posta veya telefon numarasını kontrol etmek için SQL yararlı olur.
Bu hafta benden bu - bu eğiticiyi takip eden herhangi bir sorun yaşadıysanız, yorumlarla iletişime geçmekten çekinmeyin; size yardımcı olmak için elimden geleni yapacağım; ya da bunu bir şekilde kişiselleştirmeye çalışıyorsanız, benden fikirleri geri almaktan çekinmeyin. Umarım bu gerçekten sadece küçük bir JavaScript, PHP ve MySQL'i birleştirerek WordPress içinden ne kadar yapabileceğinizi göstermeye gider. Her zamanki gibi, diğer tüm ürünlerimize göz atmayı unutmayın WordPress makaleleri.
James Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A + ve Network + sertifikalıdır. MakeUseOf'un baş geliştiricisi ve boş zamanlarını VR paintball ve boardgames oynayarak geçiriyor. Çocukluğundan beri bilgisayar yapıyor.

