İlan
 Daha önce bahsedilmişti ama tekrarlamaya değer: web sitelerinizin / bloglarınızın sadece başka bir yüz olmasını istemiyorsanız kalabalığın içinde, diğerlerinden göze çarpması gerekiyor ve tasarımla oynamak başarmanın bir yoludur söyledi. Ancak her web tasarımcısı, tipografinin, ellerinin birbirine bağlı olduğu bir alan olduğunu çok iyi biliyor.
Daha önce bahsedilmişti ama tekrarlamaya değer: web sitelerinizin / bloglarınızın sadece başka bir yüz olmasını istemiyorsanız kalabalığın içinde, diğerlerinden göze çarpması gerekiyor ve tasarımla oynamak başarmanın bir yoludur söyledi. Ancak her web tasarımcısı, tipografinin, ellerinin birbirine bağlı olduğu bir alan olduğunu çok iyi biliyor.
Google Fonts'un lansmanı, ücretsiz web tipografi dünyasına temiz hava getiriyor. Ancak Google bize birçok ücretsiz, ücretsiz yazı tipi sunsa da, eklenti, mevcut binlerce yazı tipi (veya milyonlarca?) Arasında hala bir toz lekesi.
karşılamak Fonts.comweb / blog tasarımımız için kullanabileceğimiz binlerce alternatif web sayfası yazı tipi sunan bir web hizmeti ve bunların 3.000'den fazlası ücretsiz olarak kullanılabilir.
Sizin İçin Güzel Yazı Tipleri
Fonts.com, yazı tipi endüstrisinde iyi bilinen bir isim olan Monotype Imaging tarafından bize getirildi. Şirket adının kendisi, burada çok çeşitli yazı tipi seçenekleri bulacağınızın garantisidir. Ancak Fonts.com hizmetini kullanabilmemiz için önce ücretsiz bir hesap almak için kaydolmalıyız.

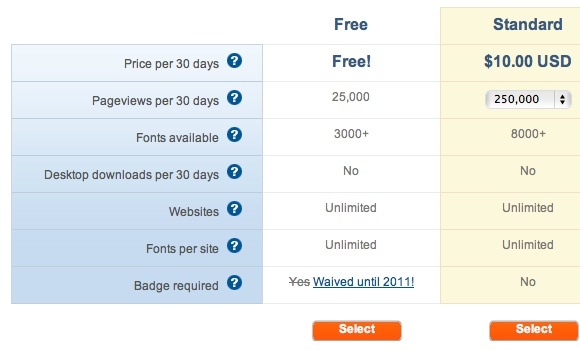
Çeşitli özelliklere sahip üç "fiyatlandırma" düzeni vardır, ancak şahsen ücretsiz olanın 3.000'den fazla yazı tipi seçeneğiyle, site başına sınırsız web sitesi kullanımı ve yazı tipi ve ayda 25.000 sayfa görüntüleme - günlük blogcular ve web siteleri için fazlasıyla yeterli sahipleri. Ücretsiz teklif çok cömert olduğunu düşünüyor Typekit - aynı alandaki başka bir büyük oyuncu - kullanıcılarını yalnızca bir web sitesi kullanımı ve site başına iki yazı tipiyle sınırlar.

Bir proje oluşturarak başlayın: ona bir ad verin ve yazı tiplerini kullanmak istediğiniz alanları ekleyin. Devam etmeden önce projeyi kaydetmeyi unutmayın. Yönetmek için birkaç proje oluşturabilirsiniz, ancak sayfa görüntüleme sınırlaması nedeniyle, web siteniz yüksek trafik çekebiliyorsa başka bir proje için başka bir hesap oluşturmanızı öneririm.

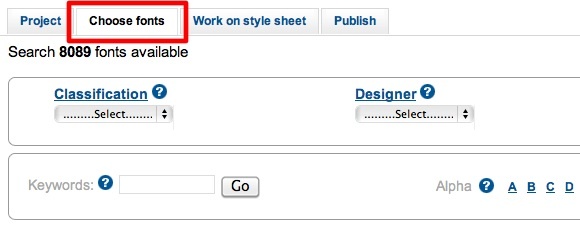
Bir sonraki adım, projeniz için yazı tiplerini seçmektir. Sınıflandırma, tasarımcı, dökümhane veya dil desteğine göre sıralayabilirsiniz. Yazı tipi adını biliyorsanız, doğrudan arama kutusuna gidebilir veya - boş zamanınız varsa - mevcut tüm web sayfası yazı tiplerine alfabetik olarak göz atabilirsiniz.

Ancak bunu yapmadan önce, öne çıkan yazı tipleri listesine bakmak daha iyidir.

Arapça veya Çince gibi Latin olmayan karakterleri destekleyen yazı tipleri arıyorsanız, dil desteği seçenekleri çok yararlı olacaktır.

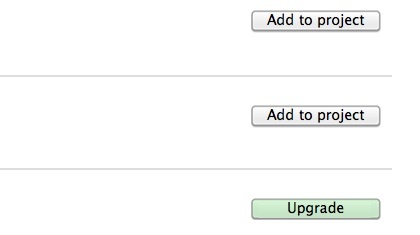
Yazı tiplerini bir projeye eklemek “Projeye ekle”Düğmesini tıklayın. Gri renkli bir yazı tipi bulursanızYükselt”Düğmesine bastığınızda, yazı tipinin yalnızca ücretli kullanıcılar tarafından kullanılabileceği anlamına gelir.

Beğendiğiniz yazı tiplerini projeye ekledikten sonra stil sayfanız üzerinde çalışmaya başlayabilirsiniz. “Seçiciler”Alanına bir seçici yazın ve“Seçici ekle“. İşlemi diğer seçiciler için de tekrarlayın. HTML ve CSS hakkında biraz bilgi sahibi olmak burada çok yararlı olacaktır, ancak temel “vücut" ve "h1”İle“hx”(X değerini herhangi bir sayı ile değiştirin) yeni başlayanlar için yapılacaktır.

Ardından, her bir seçici için açılır listeden bir yazı tipi seçin. Kullanılabilir fontlar daha önce seçtiğimiz fontlardır. Listenin sağında yazı tipi kullanımının bir önizlemesi görünecektir.

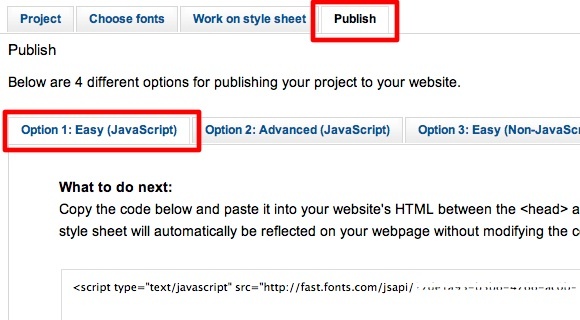
Son adım, projenizi yayınlamaktır. “Yayınla”Sekmesi size dört seçenek sunar. Yeni başlayanlar seçenek 1'e bağlı kalmak isteyeceklerdir.

3 ve 4 seçenekleri yalnızca ücretli kullanıcılar tarafından kullanılabilir.
Web sitenize uygulamak için bir kod satırı alırsınız. Tıkla "Kodu seçin”Düğmesine basın ve kodu kopyalamak için Command + C (Mac) veya Ctrl + C (Windows) tuşlarına basın.

Şimdi kodu uygulamak için web sitenize gidelim.
Kodun Uygulanması
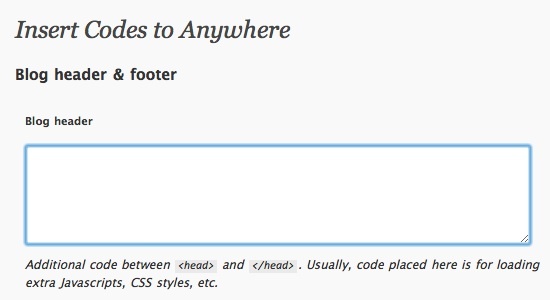
Aldığınız kod “kafa"Etiketleri. Bir web siteniz varsa, bunu nasıl yapacağınızı bilmeniz gerektiğini varsayıyorum. Ancak, kendi kendine barındırılanlar için WordPress blog sahipleri, herhangi bir kodu düzenlemek zorunda kalmadan bunu yapmanın kolay bir yolu var.
“Adlı bir WordPress eklentisini yükleyin ve etkinleştirinKod Ekle”Yazın ve yazı tipi kodunu“Blog başlığı”Alanına gidin ve değişiklikleri kaydedin.

Kendi kendine barındırılan WordPress blogumda denedim ve her şey iyi çalıştı. Elementler yeni görünümleriyle ortaya çıktı.

Bu sistemin güzelliği, Fonts.com'daki projenizde herhangi bir değişiklik yaparsanız, değişikliklerin herhangi bir şey yapmanıza gerek kalmadan web sitenize (sitelerinize) otomatik olarak uygulanacağıdır.
Web tipografi ile oynamak için ücretsiz ve kolay yollar arıyorsanız, Fonts.com'dan hizmet en iyi seçim olacaktır. Şahsen Google Yazı Tipi dizininden daha iyi olduğunu düşünüyorum - en azından özgür kullanıcıların sahip olduğu seçenek sayısından.
Web tipografi ile uğraşıyor musunuz? Başka alternatifler biliyor musunuz? Lütfen aşağıdaki yorumları kullanarak düşüncelerinizi ve düşüncelerinizi paylaşın.
Endonezyalı bir yazar, kendi kendini ilan eden müzisyen ve yarı zamanlı mimar; SuperSubConscious adlı bloguyla bir dünyayı her seferinde daha iyi bir yer yapmak isteyen

