İlan
 Dijital çağda, masaüstü yayıncılık neredeyse herkesin iyi tasarlanmış çevrimiçi ve basılı belgeler üretmesini mümkün kılmıştır. bültenler, kartvizitler, web siteleri, posterler, antetli kağıtlar, Priz ve Açılış sunumları vb. Profesyonel grafik tasarımcıları yüksek kaliteli tasarımlar üretmek için en iyi kaynak olsa da, profesyonel alanlarda çalışan hepimiz temel tasarım bilgisine sahip olmaktan yararlanabiliriz prensipler.
Dijital çağda, masaüstü yayıncılık neredeyse herkesin iyi tasarlanmış çevrimiçi ve basılı belgeler üretmesini mümkün kılmıştır. bültenler, kartvizitler, web siteleri, posterler, antetli kağıtlar, Priz ve Açılış sunumları vb. Profesyonel grafik tasarımcıları yüksek kaliteli tasarımlar üretmek için en iyi kaynak olsa da, profesyonel alanlarda çalışan hepimiz temel tasarım bilgisine sahip olmaktan yararlanabiliriz prensipler.
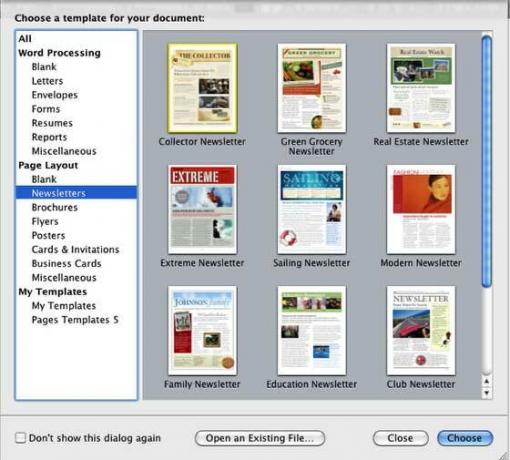
Bence grafik tasarım öğrenmek için en iyi kaynak Robin Williams’ın klasiği, Tasarımcı Olmayanların Tasarım Kitabı. Tasarımın temel ilkelerini özetliyor: yakınlık, hizalanma, tekrarlama, ve kontrast. Kitabından öğrendikleriniz, Microsoft Word ve PowerPoint ile Apple’ın Pages ve Keynote gibi programlarına yüklenen iyi tasarlanmış şablonlarda görülebilir. Bir tutamdayken, bu tasarım şablonlarını kaldırabilir ve düzeni çok fazla özelleştirmeden kullanabilirsiniz, ancak projelerinizi yapmaya yardımcı olmak için bu şablonlarda kullanılan tasarım ilkelerini tanımak daha iyi olur benzersiz. Grafik tasarımın temel ilkelerini düşündüğünüz kadar zor değildir.
Bu nedenle profesyonel tasarım şablonları kullanarak Microsoft Word, Pages veya herhangi bir programı başlatın ve bunları temel tasarım ilkelerini tanımak için kullanalım.

Yazı Tipi Stilleri
Profesyonel tasarım şablonlarını incelediğinizde, fark edebileceğiniz ilk şeylerden biri, bir belge veya tasarım parçasında genellikle üçten fazla farklı yazı tipi kullanılmamasıdır. Örneğin birçok bülten klasik ve okunabilir Helvetica veya Helvetica Neue yazı tipini kullanır. Bir tasarımcı aynı bir veya iki yazı tipini kullanır, ancak belgenin farklı bölümleri için yazı tipinin boyutunu ve stilini değiştirir. Gövde metni için normal Helvetica Neue yazı tipi stili kullanılabilir, ancak aynı yazı tipinin biraz daha büyük boyutu, kalın stilde, alt başlıklar ve çekmece alıntıları için kullanılır. Şablonlardaki metinleri vurgulayın ve kullanılan yazı tiplerinin adlarını not edin. Tipik olarak, Helvetica, Courier veya Baskerville'i içerir ve yazı tipinin boyut ve stilinde bir değişiklik vardır (örneğin kalın, tüm büyük harfler, italik.)

yakınlık
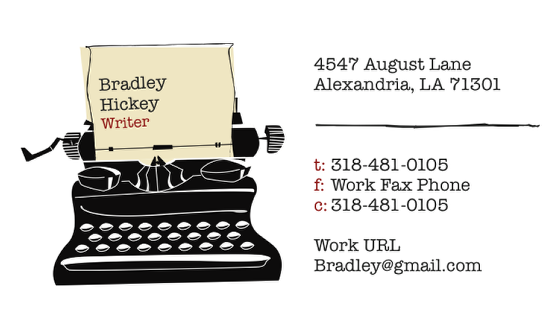
Tasarım şablonlarında fark etmek isteyeceğiniz bir sonraki öğe, öğelerin ve bilgilerin nasıl gruplandığıdır. Williams'ın belirttiği gibi, “Birkaç öğe birbirine yakın olduğunda, birkaç yerine bir görsel birim haline gelirler ayrı birimler. ”Örneğin, bu kartvizitte, bilgi tüm taraflara dağılmak yerine gruplara ayrılır. kartı. Bu bilgilerin okunmasını kolaylaştırır.

Tekrarlama
İyi tasarlanmış belgeler, etkili tekrarlama için üç görüntünün kırpıldığı ve bir araya getirildiği bu bültende görebildiğimiz gibi, öğelerin tekrarını da kullanır. Williams'ın da belirttiği gibi, “Renkleri, şekilleri, dokuları, mekansal ilişkileri, çizgi kalınlığını, yazı tiplerini, boyutları, grafik kavramları vb. ” Tekrarlamanın etkili kullanımı göze hoş gelir ve önemli içeriği bir tasarlamak.

Kontrast
Ayrıca tasarımcıların mizanpajları grafiksel olarak çekici kılmak için kontrastı nasıl kullandığına da dikkat edin. Aşağıdaki bülten etiketi için kullanılan büyük PortagoITC TT yazı tipi, gövde yazı tipi için kullanılan Helvetica Neue ile tam bir tezat oluşturuyor. Ayrıca tasarımcının isim plakasını öne çıkarmak için güçlü bir kırmızı grafik dolgusu nasıl kullandığını da görüyoruz. Williams'ın açıkladığı gibi kontrastın arkasındaki fikir, “sayfadaki yalnızca benzer. Elemanlar (tip, renk, boyut, çizgi kalınlığı, şekil, boşluk vb.) Aynı değilse, bunları yapın çok farklı.”

hizalanma
Muhtemelen tasarımlarda şablonlarda tanınması en kolay temel prensip hizalamadır. Gövde metni genellikle her zaman sola hizalanır. Ancak diğer öğelerin (resimler, kutular, başlıklar ve bilgiler) birbirleriyle nasıl hizalandığına dikkat edin. Williams, “Keyfi olarak sayfaya hiçbir şey konmamalıdır” diye yazıyor. Aşağıdaki kartpostalda, öğelerin hizalanması çok belirgindir. Evin görüntüsü yeşil kutu ile hizalanır. Evin cadde adı ve fiyatı hem ortalanmıştır hem de iletişim bilgileri emlakçı fotoğrafı altında gruplandırılmıştır. Bu öğelerin düzenlenmesi, okuyucunun gözlerini bir öğeden diğerine taşımasına yardımcı olur.

Belge üretmek için şablon kullanmanın yanlış bir yanı yoktur, ancak tasarımın temel öğelerini anladığınızda, şablonları özelleştirebilir ve kişisel amaçlarınız için benzersiz hale getirebilirsiniz.
Peki yaptığınız işte temel tasarım ilkelerinin ne kadar farkındasınız? Hangi çevrimiçi ve kitap kaynaklarından öğrendiniz?
Bakari, serbest yazar ve fotoğrafçı. Uzun zamandır Mac kullanıcısı, caz müzik hayranı ve aile babası.

