İlan
 Bir blog yazarı olduğunuzda, kendi nişinizdeki en son haberleri takip etmek gerçekten önemlidir. Önemli bir olayı ilk kapsayanlardan biri olduğunuzda insanlar sizi daha ciddiye alırlar - hatta daha büyük ana akım medya rüzgarı yakalamadan önce kapatırsanız.
Bir blog yazarı olduğunuzda, kendi nişinizdeki en son haberleri takip etmek gerçekten önemlidir. Önemli bir olayı ilk kapsayanlardan biri olduğunuzda insanlar sizi daha ciddiye alırlar - hatta daha büyük ana akım medya rüzgarı yakalamadan önce kapatırsanız.
Eğer bir Haberler blogger, son dakika haberleri konusunda güncel kalmanın önemi daha da kritik. Kendi blogumda haberlerle ilgili daha fazla olayı anlatmaya başladığımdan beri, gerçek zamanlı haberleri sürekli izlemenin ne kadar önemli olduğunu anladım. Dizüstü bilgisayarımla iki ekran kullandığım için, tek bir ekranı yalnızca gelen haber biletlerini akış olarak ayarlamak için ayarlayabileceğimi fark ettim.
Tek sorun, Yahoo Widgets veya GlowDart gibi tek bir haber satırını yayınlamak için uygun uygulamalar olsa da, çok küçük bir gelen metin akışını kapsar veya tam ekran türünde tam olarak istediğiniz şekilde görünmeleri için özelleştirilmesi zordur modu.
Kendi Tam Sayfanızı Oluşturma Gerçek Zamanlı Haber Ekranı
Bu sorunu çözmek için kendim bir şeyler inşa etmem gerektiğini fark ettim. Bir uygulamanın tamamını yazmak için gerçekten zaman ayırmak istemediğimden, katıştırılmış RSS akışlarıyla bir web sayfası oluşturmaya karar verdim. Tarayıcımı tam ekran modunda açarak bu sayfayı görüntüleyebilirim.
Bu sayfayı oluşturmak için kullandığım araçlar ve kendi sayfanızı oluşturmak için ihtiyacınız olan tek şey, ücretsiz bir CSS tabanlı web sayfası şablonu. iş şablonu tarafından oluşturuldu) ve Google Web Elements ve Google Alerts'e erişim için bir Google hesabı.
Arka plan kodunu hacklemeye başlamadan önce SliceJack'in varsayılan iş şablonu böyle görünüyordu.

Bu, web sayfaları oluşturmak için en sevdiğim yöntem, itiraf ediyorum - tekerleği yeniden icat etmekten nefret ediyorum. Bu sayfada, son haber akışı web sayfama entegre etmek istediğim tüm öğeler var.
Üstteki iki öğe - ana makale ve resim - sileceğim. Gerçekten kullanmak istediğim, sayfanın ortasındaki üç sütundur.

Şablonu kendi bilgisayarınıza indirdiğinizde, index.html dosyasını ana klasörde, ancak .css dosyalarını bir stil sayfaları klasöründe bulabilirsiniz. İndex.html dosyasını görüntülerken, değiştirmek istediğiniz bölümleri bulmak oldukça kolaydır. Bu durumda, üst çubuğu görüntülemek için “Haberlerim”Ve menü bağlantılarını değiştirmek için ek haber sayfaları oluşturacağım farklı kategoriler.

Sayfanın bölümlerini genellikle
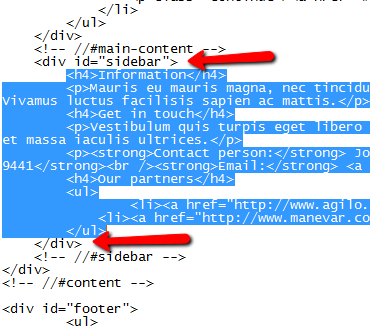
Şablonda yapmak istediğim bir sonraki şey, sağ kenar çubuğu sütununu YouTube'dan bir akış haber akışına değiştirmek. İlk olarak, yerine koymak istediğiniz bölümü

O bölümün rengini sevmiyorum (gri ve içindeki beyaz video ile aptalca görünüyordu), bu yüzden beyaza değiştirmeliyim. Ana css dosyasını bulun ve kimliği arayın. Main.css içinde “kenar çubuğu” buldum ve arka plan #FFF olarak ayarlandı. Beyaza değiştirmek için bunu # 000 yaptım.

Widget'ları Özel Sayfanıza Gömme
Şimdi eğlenceli kısım için. Biçimlendirmeyi doğru yaptıktan sonra, akış beslemelerini sayfanıza gömmeye başlayabilirsiniz. İlk yapmak istediğim şey, YouTube öğesini [DAHA UZUN ÇALIŞMAZ] Google Web Elements.

İstediğiniz haberin kaynağını seçip kodu kopyalayıp yapıştırmanız yeterlidir. Aslında, Google Reader öğesini kullanarak akış haber sayfanızın tamamını yalnızca Google Web Elements ile oluşturabilirsiniz. Ancak, gerçek zamanlı güncellemeler için kaç tane kaynağın mevcut olduğunu göstermek istiyorum. Devam etmeden önce mutlaka Google Haberler Öğesini aldığınızdan ve bu kodu kopyalayıp sayfanıza yapıştırdığınızdan emin olun.

RSS yoluyla haber beslemeleri almak için bir başka harika kaynak FeedWind Feed Wind: RSS Yayınlarından Gömülü Bir Widget Oluşturun Daha fazla oku . Gerçekten hoşuma gidiyor çünkü sadece istediğiniz feed'i yapıştırın, özelleştirin ve size doğrudan sayfanıza yerleştirebileceğiniz güzel, temiz bir widget verir.

Ayrıca, haberleri belirli bir niş içinde izleyecekseniz, bu niş içindeki Google aramasını izlemeyi unutamazsınız. içinde Google Alerts"Dağıtım yeri" alanında "Yayınla" yı seçmeniz yeterlidir.

Ardından, Google Arama sonuçları widget'ınızı oluşturmak için FeedWind'deki bu feed URL'sini kullanabilirsiniz. Artık bu farklı haber kaynaklarının tümü sayfaya yerleştirildiğine göre - gerçek zamanlı akış haber ekranı nihayet tamamlandı. Üst menü, hedeflenen haber kaynaklarını getiren widget'larla böyle birden çok sayfa oluşturmanıza olanak tanır.

İlk ana sayfayı tamamladığınız için bunu yapmak artık çok kolay. Gördüğünüz gibi, CSS şablonunu kullanmak, güzel bir tam sayfa gerçek zamanlı haber ekranı için çeşitli haber akışlarınızı ekleyebileceğiniz güzel bir biçimlendirilmiş sayfa sağlar.
Bu, ücretsiz olarak her yerde bulabileceğiniz akışlı haber ticker uygulamalarının çoğundan daha iyidir ve ayrıca bunu tam olarak ihtiyaçlarınıza göre özelleştirmenize olanak tanır; bu, bir uygulama yerine bir web sayfası kullanmanın güzelliğidir.
Bu makaleyle birlikte kendi sayfanızı oluşturdunuz mu? Herhangi bir yere asıldınız veya gerçek zamanlı akış haber widget'ları için başka harika kaynaklar keşfettiniz mi? Görüşlerinizi aşağıdaki yorumlar bölümünde paylaşın.
İmaj Kredisi: shutterstock
Ryan Elektrik Mühendisliği lisans derecesine sahiptir. 13 yıl otomasyon mühendisliği, 5 yıl BT'de çalıştı ve şu anda bir Uygulama Mühendisi. MakeUseOf'un eski bir Genel Yayın Yönetmeni, Veri Görselleştirme üzerine ulusal konferanslarda konuştu ve ulusal TV ve radyoda yer aldı.


