Alışveriş tutkunlarının gittikçe tüm dünyada gittikçe artan tuğla ve harç mağazalarıyla, online işletmeler hızla büyüyor. Niçin şaşılacak bir şey yok - neredeyse hiç genel gider, otopark sorunu ve başa çıkacak satış personeli olmadığı için fiyatlar daha ucuz. Bu nedenle, kendi çevrimiçi mağazanızı açmanın zamanı hiç bu kadar iyi olmamıştı ve düşündüğünüzden çok daha kolay. Kendi el yapımı mallarınızı satmak, Çin'den ürün göndermek veya çevrimiçi bir mağazadan daha fazla mağaza içi trafik oluşturmak istiyorsanız varlığı, bu kılavuz, barındırma kurulumundan başarıyla kendi sanalınızı başlatmaya kadar tüm süreç boyunca size yol gösterecektir Dükkan.
Bu kılavuzun kapsamlı olduğundan emin olmak için, kendi çevrimiçi mağazamın yanı sıra, (mt) Medya Tapınağı ve ana hatlarıyla verilen tüm tekniklerin kullanılması. Geçmişte birkaç e-ticaret sitesiyle çalışmış olmama rağmen, bu sefer sıfırdan başladım, böylece yol boyunca karşılaşabileceğiniz sorunları ve sorunları anlayacağım. DuinoBits.com'da oluşturduğum dükkanı görebilirsiniz. Tutkulu olduğum, uygun fiyatlı mikrodenetleyici başlangıç kitleri satıyorum. Umarım bu rehber tutkunuzu da takip etmenizi sağlar.
1. Mağaza Sistemi
WordPress'i burada temel sistem olarak kullanmayı seçtim, çünkü geliştiricilerden, tema tasarımcılarından, eklentilerden ve öğreticilerden gelen benzersiz destek seviyesi eşsiz. Tahminen WordPress tüm internetin yaklaşık% 20'sine güç veriyor, bu yüzden yalnız kalmayacaksınız. WordPress'i daha önce hiç kullanmadıysanız endişelenmeyin - sizi temel konular hakkında inceleyeceğiz - ancak önceki ücretsiz kılavuzumu indirmeniz de tavsiye edilir, WordPress'e Başlarken Blogunuzu WordPress ile Ayarlayın: Ultimate GuideKendi blogunuzu başlatmak istiyorsunuz ama nasıl yapacağınızı bilmiyor musunuz? Bugün mevcut olan en güçlü blog platformu WordPress'e bakın. Daha fazla oku . WordPress sitenin temel çerçevesini sunacak ve dahil etmeyi seçtiğimiz blog öğelerinin yanı sıra statik sayfalara da ("hakkımızda", "iletişim sayfası" vb.) Güç sağlayacaktır.
Bunun üzerine, WordPress için en popüler açık kaynaklı e-Ticaret eklentisini kullanacağız, WooCommerce, çünkü ek özellik eklentileri ve seçim için alışveriş şablonları söz konusu olduğunda en geniş seçeneğe sahiptir. JigoShop en büyük alternatiftir ve gerçekte ikisini ayırt etmek için çok az şey vardır - bir şansınız varsa, her ikisini de indirin ve son seçiminizi yapmadan önce birkaç gün boyunca onlarla oynayın.
Orada özel e-ticaret sistemleri de var - Magento, ZenCart ve OpenCart belki de en popülerler arasında bunlardan biri - ancak WordPress ile çalışmak, her zaman terk edilmeyecek sağlam bir sistem garanti edileceğimiz anlamına gelir yakında. Ayrıca, e-Ticaret sitelerinde tipik olarak bulunmayan çok sayıda özellik açar, bu da kalabalığın arasından sıyrılırsanız tam olarak ihtiyacınız olan şeydir.
1.1 Alan Adı ve Barındırma Kurulumu
Şuradan Grid barındırma hizmetini kullanacağız: Medya Tapınağı çünkü maliyet, performans ve ölçeklenebilirlik arasında büyük bir denge vardır. Ayda 20 ABD doları olarak, 1 TB bant genişliği ve 100 GB disk alanı ile işletmeniz için uygun fiyatlı bir başlangıç noktasıdır - çoğu küçük mağazanın yükseltilmesi gerekmez.
Diğer “paylaşılan barındırma” planlarından farklı olarak, Media Temple’nın Şebekesi, siteyi trafik artışlarından ağır yük altında bile çevrimiçi tutacaktır (bunu nasıl başardıkları performansın ilerleyen bölümünde açıklanmaktadır). İsterseniz birden fazla alan adı barındırabilirsiniz, bu nedenle deneme yapma potansiyeli vardır.
Sunucuya daha düşük düzeyli erişim isteyeceğinizi düşünüyorsanız, Linux ile uğraşmayı seven kişi, Media Temple’ın “DV Yönetilen” sanal özel sunucusunu düşünün çözüm. 50 $ / ay hızında, optimizasyon görevleri tamamen size bağlı olsa da, size kalbinizin içeriğinde ince ayar yapabileceğiniz eksiksiz bir sanal makine sunar.

Başını aşmak MediaTemple.net/webhosting/shared başlamak:
Özelliklere kısa bir göz atın ve ardından kaydol.
Hesabınızı ayarlamak için hemen bir alan adı seçmeniz gerekir; daha sonra daha fazlasını ekleyebilir ve isterseniz bu birincil alan adını değiştirebilirsiniz. Henüz bir hesabınız yoksa, uygun olup olmadığını görmek için bir tane yazın. Media Temple aracılığıyla yeni alan adı kaydı yılda 12 $ 'dan başlıyor. Ayrıca, başka bir yerden satın alınmış bir alan adıyla da yapılandırabilirsiniz, ancak söz konusu alanın ad sunucularını ayarlamak size bağlıdır. ns1.mediatemple.net ve ns2.mediatemple.net alan adını satın aldığınız yerin kontrol panelinden.

Şansınız varsa, alanınız kullanılabilir olacak! “Alan Adı Gizliliği” zorunlu değildir, ancak onsuz, adınıza ve adresinize nereye bakacağını bilen herkes tarafından kolayca erişilebilir olacaktır. Yine de bir işletme adresi altında satın alıyorsanız, bu bir sorun değildir - ancak bu adresi ev adresinizse etkinleştirmek isteyebilirsiniz.

Bir sonraki ekranda adresinizi ve ödeme ayrıntılarınızı girin. Kısa bir süre sonra bir hoş geldiniz e-postası almanız gerekir - başlamadan önce bir şifre belirlemeniz gerekir. Bunu yapmak için e-postadaki bağlantıyı takip edin ve gerçekten güvenli bir şey kullandığınızdan emin olun (kullanıyorum StrongPasswordGenerator.com 15 karakterlik güvenli bir şifre oluşturmak için - sekmeyi açık tutun, dakikada bir tane daha girmeniz gerekir). Bunu ayarladıktan sonra, hesabınıza giriş yapabilirsiniz. Hesap Merkezi.

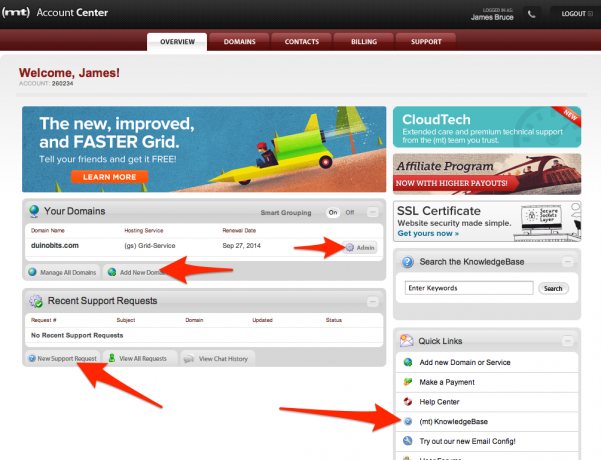
Bu ekranda bilmek isteyeceğiniz en önemli düğmeler:
- yönetim - sizi sitenin kontrol paneline götürür ve e-posta adresleri, veritabanları oluşturabilir veya tek tıklamayla uygulama yükleme özelliklerini kullanabilirsiniz.
- Yeni Alan Adı Ekle - alan adının satın alınması gerekmesine rağmen, alan adı için ek barındırma maliyeti yoktur.
- Yeni Destek Talebi - hesabınızla ilgili her konuda yardım alabilirsiniz. Ayrıca, sağ alt araç çubuğundan 24/7/365 sohbet erişilebilir.
- Bilgi tabanı - sunucunuzu yönetmenin her yönü hakkında bilgi dolu bir wiki. Sorularınız olduğunda her zaman önce bunu arayın.
1.2 E-posta Adresi Oluşturma
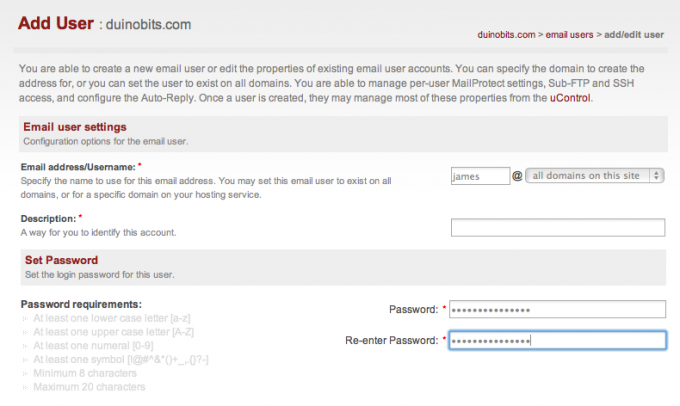
İlk e-posta adresinizi ayarlayalım - isterseniz 1000 adede kadar sahip olabilirsiniz. Tıkla yönetim düğmesine, ardından E-posta Kullanıcıları. Bunun biraz farklı olduğunu unutmayın. E-posta Takma Adları. Bir takma ad temel olarak bir yönlendirme adresidir - e-posta alabilir, ancak kendi ayrı gelen kutusuna sahip olmak yerine başka bir e-posta hesabına gidecektir. Tıklayın Yeni Kullanıcı Ekle. Sadece ad, açıklama ve şifre bitleri hakkında endişelenmeniz gerekiyor - gerisi daha sonra ayarlanabilir bir asistan kiralar ve ana yöneticiden ödün vermeden onlara FTP erişimi vermeniz gerekiyorsa hesap. Size e-posta gönderen herkese varsayılan bir bildirim gönderilmesini istiyorsanız otomatik yanıt ayarlarını doldurun. “İletişim kurduğunuz için teşekkür ederiz, bir gün içinde yanıt vermeye çalışacağız”.

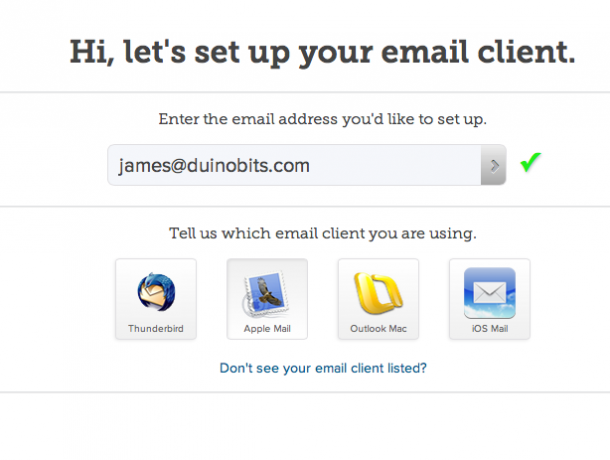
Ayarlandıktan sonra şu adrese gidin: http://MediaTemple.net/help/mail/mailconfig/ otomajik Media Temple e-posta kurulum aracını kullanmak için - sadece e-posta adresinizi yazın, hangi istemciye söyleyin (e-posta uygulaması) oluşturmaya çalıştığınızda, her şeyi otomatik olarak ayarlamak için çalıştırabileceğiniz bir dosya size gönderilir.

1.3 Veritabanı Parolasını Seçin
Tek tıklamayla kurulumu kullanmadan önce, bir veritabanı parolası ayarlamanız gerekir - tekrar, yeni bir parola oluşturmak için güçlü parola oluşturucuyu kullanın. Bir sonraki ekranda yeni bir veritabanı oluşturmanızı isteyecek - bunun için endişelenmeyin, ana Yönetici ekranına geri dönün. Bu noktadan sonra tek tıklamayla yüklemeyi kullanacağız.
1.4 Tek Tıkla WordPress Kurulumu
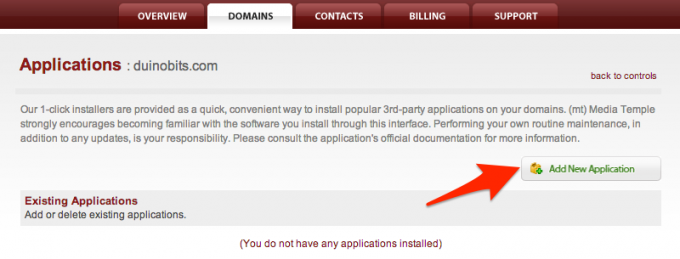
seçmek Tek Tıkla Yükle Yönetici ekranından -> Yeni Uygulama Ekle -> WordPress -> ve seçin Başlat. CPanel ile donatılmış diğer ana bilgisayarlar için, WordPress.org Kurulum kılavuzu.

Varsayılan olarak, yükleyici blog.alanadiniz.com.tr (alt alan olarak bilinir) üzerinde WordPress kurmaya çalışır. İstediğimiz bu değil, çünkü WordPress sadece bir blog değil, ana dükkanı da barındıracak, bu yüzden o parçayı sildiğinizden emin olun. WWW'yi etki alanına da dahil etmeyin! İsterseniz veritabanı için diğer alanları varsayılan olarak bırakabilirsiniz, ancak güvenlik nedeniyle en azından veritabanı önekini wp_ - bu şekilde, birisi sitenize girmeyi veya kötü amaçlı veritabanı komutlarını enjekte etmeyi başarırsa, hedeflenecek tabloların adını bilmez.
Mevcut bir HTML klasörü hakkında bir mesaj alırsınız - bu sunucunun varsayılan sayfasıdır. Bunu atmaktan ve üzerine yazmaktan çekinmeyin. Kurulum sizin için hazır olduğunda, etiketli yeşil bir düğme görünecektir Bitiş.

WordPress'in içindeki kurulumun son adımlarını tamamlamak için bunu tıklayın - yani site başlığını ve yönetici kullanıcı adını vb. İçin seçeneği devre dışı bırak arama motorlarının siteyi dizine eklemesine izin ver şimdilik - gerçekten başlatmaya hazır olduğunuzda bunu daha sonra yeniden etkinleştirebilirsiniz.
2. WordPress 101
WordPress hayata basit bir blog platformu olarak başladı, ancak popülerliği ve açık kaynak kodu, sistemin birçok web sitesine güç verecek şekilde uyarlanmasına yol açtı. Olarak İçerik yönetim sistemi, WordPress, bloglar gibi kronolojik bir sırada yayınlar ve aşağıdakiler için kullanılan statik sayfalar oluşturmanızı kolaylaştırır "Hakkımızda", "SSS" veya "İletişim" gibi şeyler. WordPress, dosya yüklemelerinizi (medya) ve makalelerle ilgili yorumlarınızı işler. Tüm bu bilgiler bir veritabanında saklanır, ardından bir sayfa yüklendiğinde ilgili tema şablonu doğru bilgilerle doldurulur. Yayınlar kategorize edilebilir ve etiketlenebilir, böylece kullanıcının ilgilenilen öğeler arasında gezinmesine yardımcı olabilirsiniz. WordPress ayrıca, sitenize özellikler ekleyen veya işlevselliğini ayarlayan kapsamlı bir eklenti sistemine sahiptir.
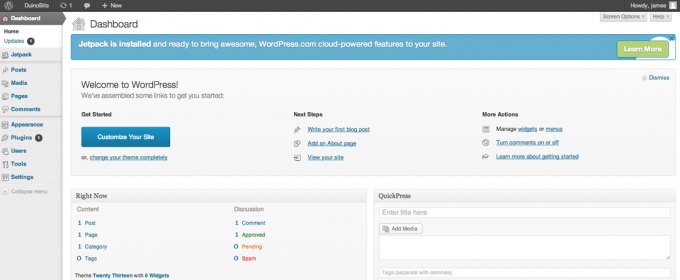
İşte arayüze hızlı bir bakış - alan adınızın sonuna / wp-admin ekleyerek her zaman buna ulaşabilirsiniz:
http://yourdomain.com/wp-admin/
> Giriş yaptığınızda ilk gördüğünüz ekran, toplam yayınlar ve yorumlar, son yorumlar veya sizinle bağlantı kuran ilgili bilgilere genel bir bakış sunan Kontrol Paneli'dir.

Ekranın sol tarafı boyunca ana gezinti çubuğu bulunur. Fareyle bir öğenin üzerine gelin, bir alt menü görünebilir. Yayınlar öğesinden mevcut tüm yayınları görebilir, yeni bir yayın ekleyebilir veya kategorileri ve etiketleri ayarlayabilirsiniz.
medya yüklenen tüm dosyaları görüntülemenize olanak tanır, ancak genellikle doğrudan ürün sayfalarına veya blog yayınlarına yükleyeceğiniz için bunu yapmanız gerekmez. Logo yüklemek için Medya ekranını kullanabilirsiniz.
Sayfalar statik sayfaları görüntülediğiniz veya oluşturduğunuz yerdir, Gönderiler ise eylemin gerçekleştiği yerdir. Yayınlar, çoğu WordPress kurulumunun ana odağı olan kronolojik blog girişleridir. Yayınlar alt menüsünde, Kategoriler ve Etiketler için yönetim ekranları da bulunmaktadır. E-Ticaret için WordPress kullandığımızdan, bu ekranları çok fazla kullanmayacağız.
Yorumlar yorumları spam olarak işaretlediğiniz veya onayladığınız denetleme sırasına götürür.
Görünüm hangi temanın çalıştırılacağını seçeceğiniz yerdir ve temanız destekliyorsa, temaya özel ayarlar için başka seçenekler de olabilir. Widget ayarlarını da düzenleyeceksiniz - bunlar web sitenizdeki bir takvim veya kenar çubuğundaki en popüler ürünlerin listesi gibi özel işlevsellik bloklarıdır. Burada menü öğelerini de özelleştirebilirsiniz, ancak yine de bu, temanıza bağlıdır. Temel olarak, sitenizin nasıl göründüğü hakkında bir şey değiştirmek istiyorsanız, muhtemelen burada bir yerlerde değişmiştir.
eklentiler eklentileri yönetmek, eklemek veya devre dışı bırakmak içindir; bazı eklentiler bu menü altında kendi ayarlarını da ekleyebilir (bazıları bunun yerine araçların altına yerleştirilecektir). Eklentileri WordPress dizininden arayarak yükleyebilir veya bir zip dosyası yükleyebilirsiniz (premium bir eklenti satın aldıysanız). Not: Gerçek eklenti zip dosyasını, talimatlar için bir benioku gibi şeylere ek olarak başka bir kapsayıcı zip dosyasının içinde bulmak yaygındır. Yükleme sırasında hata alırsanız, önce yerel sabit sürücünüzdeki orijinal dosyayı genişletmeyi deneyin, ardından içinde bulunan zip dosyasını yükleyin.
Kullanıcılar siteye kimlerin giriş yapabileceğini düzenlemek içindir. Yöneticiden beş "kullanıcı" sınıfı vardır (sizsiniz - yöneticiler site hakkında her şeyi ayarlayabilir ve çok kolayca kırın) "abone" - müşterilerin kayıt olmaları için ayrıntıları bu şekilde olur hatırladı.
Araçlar bazı eklentiler menü öğelerini buraya yerleştirecek olsa da güvenle göz ardı edilebilir.
En sonunda, Ayarlar. Şimdilik, kontrol etmek yeterli olacaktır Genel, ve kalıcı alt menü öğeleri. Gönderen Genel ayarlar sayfasında, siteniz için bir etiket satırı ayarladığınızdan emin olun - bazı temalar ve yerel saat dilimi için ana sayfada gösterilebilecek tek satırlık bir açıklama. Kalıcı içeriğe erişmek için kullanılacak URL'leri ifade eder - varsayılan olarak şuna benzer:
http://yoursite.com/?p=12345
… Bu sadece çirkin olmakla kalmayıp arama motorları için de korkunçtur (daha sonra bununla ilgili endişe etmeyin). Gönderi adını içeren bir tane seçin, ancak çok fazla zamana duyarlı blog yayını göndermeyi planlamıyorsanız tarihi eklememenizi öneririz. Daha sonra, arama motorlarını sitenize çekmek için blog yayınları yazmanızı öneriyoruz, bu nedenle, bu URL'lerin URL'si şöyle görünecektir:
http://yoursite.com/why-my-products-are-awesome/

Tüm seçeneklere göz atmak için biraz zaman ayırın, belki bazı test gönderileri ekleyin - yüklemeye ve eklemeye çalışın resimlerinizi görün, ardından sitenizi görüntüleyin ve bu yayınlar hakkında yorum yapın ve yöneticide nasıl göründüklerini görün alanı. Her şeyin oldukça açıklayıcı olduğunu görmelisiniz.
Performans ipucu: Varsayılan olarak, JetPack adlı bir eklenti paketi yüklenir. Adın önerebileceğinin aksine, sitenizi gerçekten önemli ölçüde yavaşlatır. Anında performans artışı için bunu Eklentiler ekranından devre dışı bırakın - bu eklentinin özellikleri başka bir yerde ayrı ayrı bulunabilir.

2.1 Mağaza Kurulumu
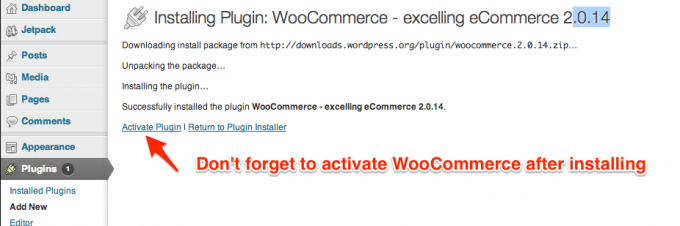
WooCommerce mağaza bileşenlerini WordPress'e eklemek için Eklentiler kenar çubuğu seçeneğinden Yeni Ekle'yi seçin. “Woocommerce” kelimesini arayın ve yazma sırasında en üstteki seçeneği yükleyin
WooCommerce - Mükemmel e-ticaret 2.0.14. Bununla birlikte, bunu okuduğunuzda daha yeni bir sürüm olabilir, bu nedenle sürüm numarası tam olarak aynı değilse endişelenmeyin.

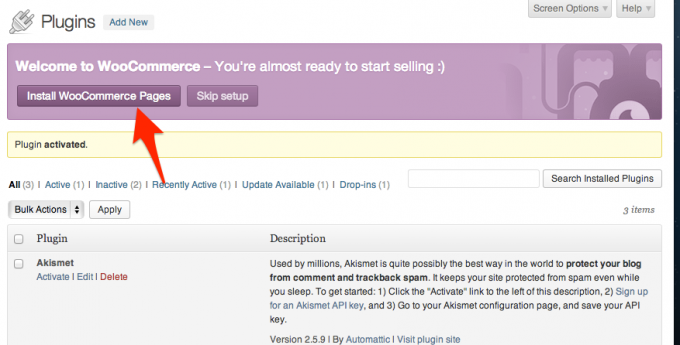
Yüklendikten sonra, Eklentiyi Etkinleştir bağlantı. Bu şerit göründüğünde, WooCommerce Sayfalarını Yükleme link - bu, Checkout ve Hesabım gibi gerekli statik sayfaları ekler.

Son olarak, kalıcı bağlantı tercihlerini tekrar ayarlamanız ve ürün sayfalarını, /product, /shopveya görenek. Hatırla Değişiklikleri Kaydet tamamlandığında ve yeni kalıcı bağlantı yapısı sunucuya yazılır.
2.2 Ayarları Yapma
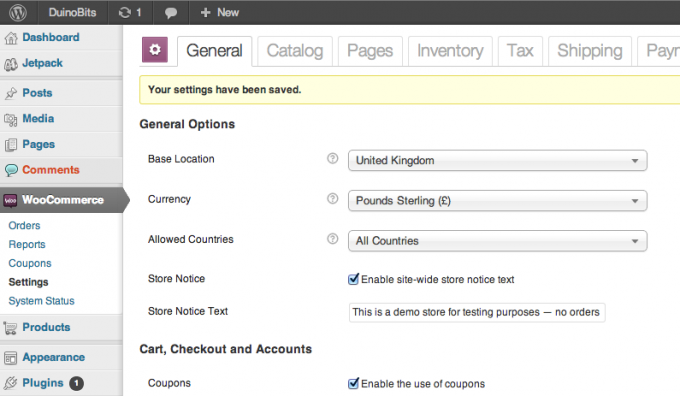
Yüklemenin başarıyla tamamlandığı varsayılırsa, artık kenar çubuğunuzda iki yeni bölüm olması gerekir. Birincisi WooCommerce, dükkanı yöneteceğiniz, siparişlerle uğraşacağınız ve tüm ayarları yapacağınız yerdir. Ayarlar alt menü öğesini tıklayın ve önce tüm genel ayarları okuyun - bunlar genellikle varsayılan olarak iyidir, ancak aşağıdaki değişiklikleri öneririm:
Hesabım sayfasında kaydı etkinleştirin; aksi takdirde müşteriler standart WordPress kaydını kullanmak zorunda kalacaktır.
Müşterilerin WordPress Admin'e giriş yapmalarını engelleyin - sonuçta orada olmalarının bir nedeni yok ve WordPress tarafını onlardan gizli tutmak daha profesyonel görünüyor.
Sitenizdeki mağaza bildirim metnini etkinleştirin - birinin mağazanıza rastlaması ve sipariş vermeye çalışması durumunda.

Üzerinde Katalog sekmesinde, birimleri ve ürün ekranının bazı ince ayrıntılarını ayarlayabilirsiniz - varsayılan olarak boyutlar ve ağırlık, ürün sayfalarının “ek ürün bilgileri” bölümünde gösterilir. Bunları devre dışı bırakmak için iyi bir nedeniniz olmadıkça, SEO nedenleriyle (bu kılavuzun sonraki bölümlerinden biri olan “arama motoru optimizasyonu”) saklamanızı öneririz.
Görmezden gel Sayfalar şimdilik sekmesi - mağaza işlevleri için belirli özel sayfalar oluşturmanıza olanak tanır, ancak WooCommerce kurulduktan sonra sizin için gerekli tüm sayfaları zaten oluşturduğundan, değiştirmek için hiçbir nedeniniz olmamalıdır onlar.
Envanter sekmesi stok yönetimi ayarları içindir. Eşyaların bu tarafını kendiniz halletmek, sipariş vermek için ürün yapmak veya damla nakliye yapmak istiyorsanız stok yönetimini devre dışı bırakın. Stok seviyelerini takip etmeyi planlıyorsanız, otomatik düşük stok uyarısı oldukça yardımcı olabilir.
Vergi. Bu geniş bir konudur ve bölgenizdeki vergi sistemini anlayacağınız varsayılmaktadır. İngiltere'de toplam cironuz yılda 79.000 £ 'dan fazla ise% 20 KDV ödemeniz gerekir, ancak bir kez Ayrıca, satın alma işlemlerinde KDV'yi geri talep edebilirsiniz, bu nedenle% 20'lik bir kayıp kadar kötü değildir. sizin için kar. Şunun için okuyun: KDV hakkında daha fazla bilgi.
Durum, muaf tutulan ürünler gibi oranların eyaletlere göre değiştiği ABD'de durum çok daha karmaşıktır, ancak genellikle ofis veya perakende mağazası gibi fiziksel bir varlığınız yoksa satış vergisi (teknik olarak çevrimiçi müşterileriniz vergiyi ödüyor olmalıdır kendilerini). Bununla birlikte, bu muafiyeti kaldıracak ve çevrimiçi mağazaya yükleyecek bir mevzuat var, bu yüzden önce kontrol edin.
Tüm vergi hesaplamaları WooCommerce'de varsayılan olarak devre dışıdır.
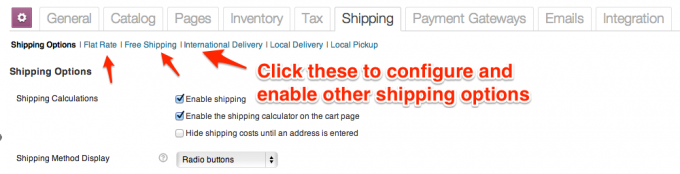
Nakliye: WooCommerce'de yerleşik olarak sunulan sabit gönderim bedeli veya ücretsiz gönderim gibi temel gönderim seçenekleri vardır. Resmi WooCommerce uzantıları mağazasından USPS veya Royal Mail gibi ek nakliye seçenekleri satın alabilirsiniz. Varsayılan olarak, mağazanızda yalnızca ücretsiz gönderim etkindir - ancak Gönderim sekmesinin üst kısmındaki mavi bağlantıları tıklayarak bunu değiştirebilirsiniz. Diğerlerinden birini seçerseniz ücretsiz gönderimi devre dışı bırakmayı da unutmayın, yoksa müşteriler muhtemelen ücretsiz seçeneği seçecektir!

Ödeme Ağ Geçitleri müşterilerden ödeme kabul edebileceğiniz çeşitli yöntemlerdir. Yine, WooCommerce veya diğer geliştiricilerden ek ödeme ağ geçitleri satın alabilir veya indirebilirsiniz, ancak kredi kartı ödemelerini doğrudan sitenizde kabul etmenin, SSL. Bunlar hakkında bilgi edinmek için SSL ile ilgili ayrı bölümü okuyun. Endişelenmenize gerek yok: PayPal üzerinden kredi kartı ödemelerini kabul etmeye devam edebilirsiniz. Kasanın son sayfasında, müşteri normal "sipariş mesajınız için teşekkürler" için sitenize otomatik olarak yeniden yönlendirilmeden önce güvenli bir PayPal sayfasına yönlendirilecektir. Ücret, işlem başına sadece 0.10 $ 'dır.
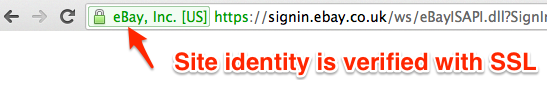
2.2.1 SSL Konuları
SSL - Güvenli Yuva Katmanı - Müşterileriniz için şifreli bir bağlantı oluşturarak ödünçünüzü korur. Gerçekten kim olduğunuzu söylediğinizi onaylayan bir SSL sertifikası almak için sitenizi doğrulamanız gerekir ve bu, çeşitli tarayıcı güvenlik işaretlerinin ödeme sayfanızda görünmesini sağlar. SSL sertifikası almak paraya mal olur - Media Temple aracılığıyla satın alırsanız yılda 75 $ - ve bu kılavuzda daha sonra bahsedilen diğer bazı komplikasyonları ortaya çıkarır.

3. Tema Seçme
Tema, WordPress ve WooCommerce'in önemli bir parçasıdır. Yönetici tarafı tanıdık kalırken, seçtiğiniz tema belirleyecektir her şey böylece iyi bir tema seçmek çok önemlidir. Birkaç WordPress sitesi olan biri olarak, bir sonraki en iyi temayı aramak için anormal bir miktar harcadığımı itiraf etmeliyim!
Bununla birlikte, temayı değiştirmek de çok kolaydır - bazı menüleri yeniden yapılandırmanız gerekebilse de HTML veya CSS'yi yeniden yazmanız gerekmez.
Sitenize bakmak için bir dakikanızı ayırdıysanız, WooCommerce'ın varsayılan WordPress temasıdır, ancak WooCommerce ile çalışmak için özel olarak tasarlanmadığından stiller uyumsuzdur bileşenler. WooCommerce ile entegre etmek istediğiniz mevcut bir temanız varsa, mümkün olmalıdır - ancak özel stiller eklemek bu kılavuzun kapsamı dışındadır. WooCommerce ile çalışmak için özel olarak tasarlanmış yeni bir tema satın alacağınızı varsayacağım, bu nedenle ürün görüntüleme stilinin surround şablon parçalarıyla mükemmel bir şekilde eşleşmesi gerekir.

Ben tavsiye ediyorum ThemeForest WooCommerce tema pazarı, premium bir tema bulabileceğiniz tek yer olmasa da. Münhasır olmayan tek bir site lisansı için 50 ila 100 $ arasında herhangi bir yerde ödeme yapmayı bekleyin (bu, başkalarının da temayı kullanabileceği anlamına gelir). Dikkat etmeniz gereken bazı anahtar kelimeler şunlardır:
- duyarlı. Tema fotoğrafları yeniden boyutlandıracak ve ekran boyutuna bağlı olarak düzeni ayarlayacaktır - bu nedenle cep telefonları ve tabletlerle çalışmalıdır. Tarayıcı pencerenizi test etmek için yeniden boyutlandırabilirsiniz - dinamik olarak ayarlanır. Şu anda çok sayıda müşterinin kanepelerinden alışveriş yaptığı göz önüne alındığında, bu noktada en azından tabletler için yiyecek içecek sağlamak şarttır.
- WordPress Özelleştirici Uyumlu. WordPress'in yakın zamanda eklenmesi, tema tasarımının başlık arka planı ve renkleri gibi öğelerini herhangi bir kodu düzenlemeden ayarlama yeteneğidir. Bu şart değil - çoğu tema zaten kendi özel seçenekler paneliyle gelecek, ancak bu WordPress'in süreci standartlaştırma girişimi.
- Mega Menü. Menüler genellikle tek bir metin bağlantısı sütunudur; Mega Menü birden çok sütun olabilir ve üstte kısa bir grafik veya bağlantılar için açıklamalar içerebilir - temelde standart bir menüden çok daha fazlası.

- Aqua Sayfa Oluşturucu. Sürükle ve bırak şablon düzeni aracı.
- Kaydırıcı Devrimi. Görüntü ve metin efektleri ile göz alıcı slayt gösterileri eklemenizi sağlar. Müşterilerin odağını tutmanın ve belirli bir ürünü tanıtmanın harika bir yolu.

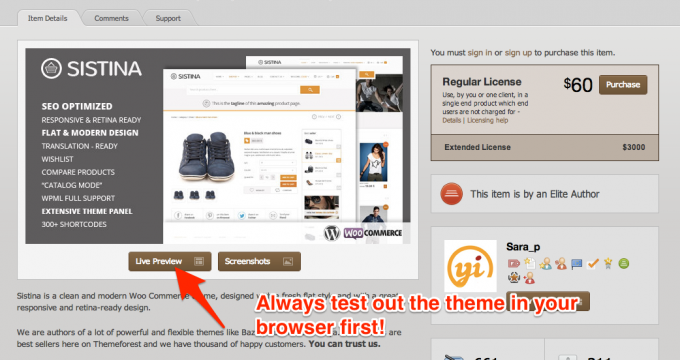
Her temanın test edebileceğiniz canlı bir önizleme düğmesi olmalıdır. Temanın sunduğu özellikleri görmek için tüm menü öğelerine bakın - çoğu farklı düzen içerir.

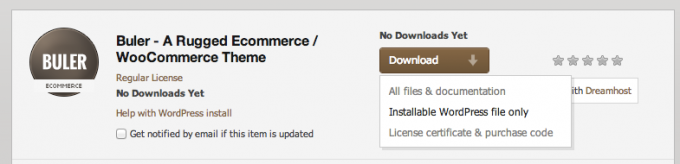
Yeni temanızı indirmek söz konusu olduğunda, “Yalnızca WordPress tema dosyaları” ve “Tüm dosyalar ve belgeler” seçeneği sunulabilir. Her ikisini de indirmek istersiniz, ancak WordPress'e yüklemek için kullanabileceğimiz için önce WordPress tema dosyasını alın.

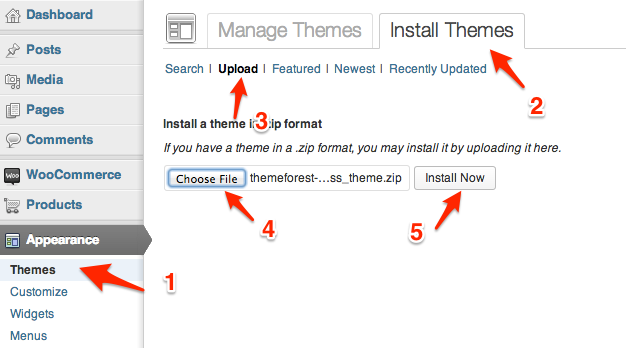
Gönderen Görünüm -> Temalar alt menüsünde, Yükle sekmesini, ardından Yükleme bağlantı. Tema dosyanızı bulun ve tıklayın Şimdi kur.

Tamamlandıktan sonra, Kullanılabilir Temalar ve etkinleştirmeye hazır.

Her tema farklı olduğundan, yapılandırma seçenekleri ve çeşitli özellikleri ayarlama yöntemleri büyük ölçüde değişecektir. Bazı tema yazarları, özellikleri ayarlamak için kullandığınız demo içeriği sağlar. Araçlar -> İthalat Yarar. Bazılarının ayrı olarak yüklenmesi gereken tam indirme paketine ek eklentiler olacaktır (süreç bir tema için olanla aynıdır - sadece eklentiler -> Yeni ekle -> Yüklemeve zip dosyasını seçin). Tüm temalarda bir tür belge ve çevrimiçi destek forumu bulunacaktır. Tecrübeli profesyonellerin bile bu belgelere başvurması gerekir, ancak yeni başlayanlar için mevcut çok sayıda seçenek ve farklı sayfa tasarımları ile ezici olabilir. Her seferinde küçük bir adım atın ve sitenizin henüz önizleme gibi görünmediği için sinirlenmeyin.
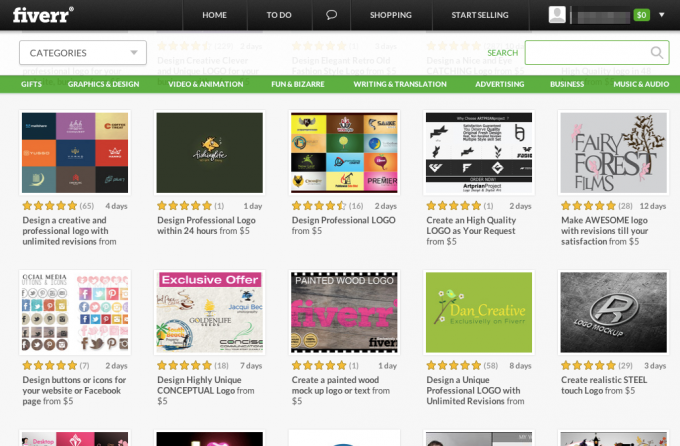
Para Tasarrufu İpucu: 500 $ + ödemeden yarı profesyonel bir logo istiyorsanız, göz atın Fiverr.comreklam öğesi türlerinin deneyim kazanması ve portföy oluşturması için bir pazardır. Temel bir logo konseptini 5 $ karşılığında alabilirsiniz, ancak PSD ve vektör dosyalarının tamamı için 50 $ ödemenizi bekleyebilirsiniz.

Altında birkaç menü öğesi var Görünüm her tema için standarttır, bu yüzden kısaca bunları gözden geçirelim.
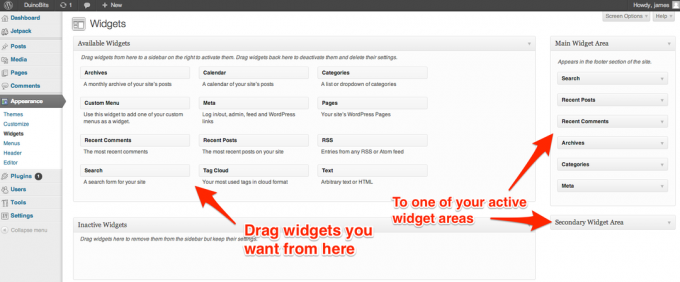
3.1 Widget'lar
Pencere öğeleri, temanızdaki kenar çubuklarına / pencere öğesi alanlarına eklenebilecek küçük işlevsellik parçalarıdır. Biraz kafa karıştırıcı bir şekilde, kenar çubuğu aynı zamanda üstbilgi veya altbilgi - temaya bağlıdır, ancak genellikle birden fazla içerirler. Bu widget alanlarının nerede olduğu her zaman açık değildir, bu yüzden ayrıntılar için tekrar belgelere bakın. WooCommerce'de bulunan, ekleyebileceğiniz widget'lara bazı örnekler:
- Ürün Arama
- Fiyat filtresi
- Rastgele ürünler
- Sepet (boşsa gizli olarak ayarlanabilir)
- Son görüntülenen ürünler

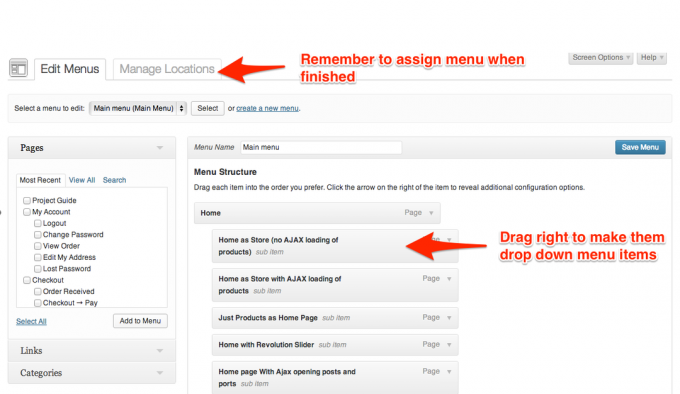
3.2 Menüler
Çoğu tema bir veya daha fazla menü konumu da sağlar. Önce menüler oluşturulmalı, ardından belirli bir konuma atanmalıdır.
Bir kullanıcı üzerine geldiğinde bir menü öğesinin genişlemesini istiyorsanız, menü düzenleyicisindeki öğeleri üst (üst düzey) veya alt öğe yapmak için sola veya sağa sürükleyin.

4. Ürün ve Varyasyon Ekleme
Daha önce hiç çevrimiçi bir mağazayı yönetmediyseniz, ürün varyasyonları kavramı sizin için yeni olabilir. Mağazanız aşağıdaki temel ürün türlerini işleyebilir:
- Basit ürün: Seçeneği olmayan tek bir öğe. Yönetmesi en kolayı.
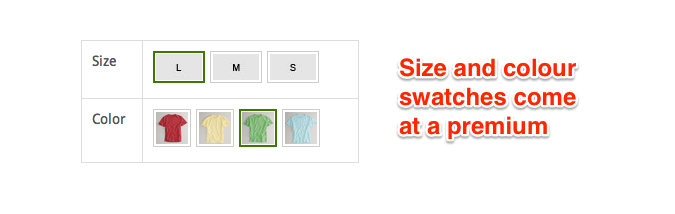
- Değişken: Müşterinin seçebileceği farklı özelliklere sahip bir temel ürün - bu boyut veya renk olabilir. Sistemin sizin için stok seviyelerini yönetmesine izin veriyorsanız, her varyasyon kombinasyonu benzersizdir ve bu nedenle kendi stok seviyesine sahiptir.
- gruplanmış: Tek tek satın alınabilecek ilgili basit ürünler koleksiyonu. Gruplandırılmış bir ürün birçok alt üründen oluşur, ancak fiyatı veya stok düzeyi yoktur; müşterilerin ürünleri tek tek ürünleri sepetlerine daha kolay ekleyebilmeleri için ürünleri tek bir sayfada görsel olarak gruplamanın bir yoludur.
- Harici / bağlı kuruluş: "Sepete ekle" düğmesi yerine kullanıcıyı farklı bir web sitesine gönderen bir "daha fazla bilgi" düğmesi gösterilecektir.
- İndirilebilir: Başarılı ödeme ile müşteriye teslim edilebilecek bir dosya. Bu genellikle bir şekilde korunur ve belirli sayıda indirme ile veya son kullanma tarihi ile sınırlandırılabilir.
- Gerçek: Bu ürünler nakliye gerektirmez ve bu nedenle, esas olarak hizmet satmak için kullanılan bir gönderim maliyetine katkıda bulunmaz.
Ek ürün türleri eklenti olarak satın alınabilir - örneğin ürün paketleri veya zorunlu satışlar. Çoğu zaman, yalnızca basit ve değişken ürünlerle çalışacaksınız.
Tüm ürünler renk gibi bu ürünleri tanımlayan özelliklere sahip olabilir. Basit bir ürün, yalnızca kırmızı renkte (yani varyasyon yok) mevcut olan bir kazak olabilir, ancak müşteri kırmızı ürünler için filtreleme yapsa da dahil edilmesini ister.
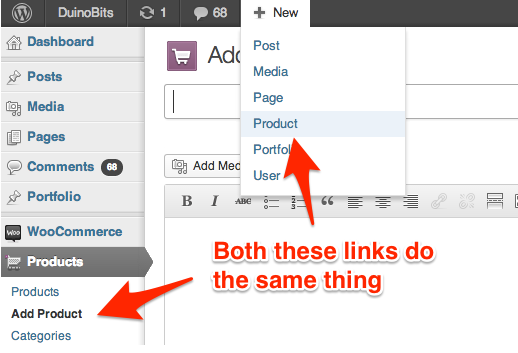
4.1 Basit Bir Ürün Ekleme
Basit bir ürün eklemek için şu adrese gidin: Ürün:% s -> Yeni ekle veya ekranın üst kısmındaki hızlı yönetici çubuğunu kullanın (+ Yeni -> Ürün). Düzenleme ekranının kavranması kolay olmalıdır.

Ürün adı ve açıklamasına ek olarak, bir Kısa Açıklama Kutu. Çoğu temada bu, tam açıklama sayfanın altında olacak şekilde ürün resminin hemen yanında görünür; bazı temalarda hiç kullanılmayabilir.
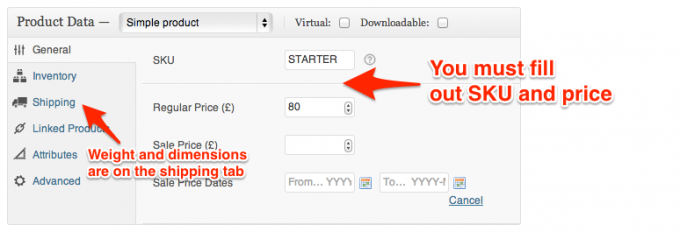
Sayfayı bulmak için sayfayı biraz aşağı kaydırın. Ürün Detayları Kutu. Fiyat ve paket boyutları hakkında önemli verilerin eklendiği yer burasıdır.

Nasıl resim ekleyeceğinizi öğrenmek için okumaya devam edin.
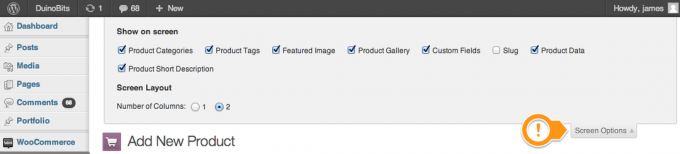
Hızlı ipucu: Düzenleme ekranı ekranında bir şey arıyorsanız ve bulamıyorsanız, kutu gizlenmiş olabilir. Tıklayın Ekran Seçenekleri tıklayın ve tüm kutuların etkinleştirildiğinden emin olun (veya daha az karmaşık bir düzenleme ekranı oluşturmanız gerekmeyenleri devre dışı bırakın).

4.2 Özellikli Resimler ve Ürün Galerisi
Yeni Ürünü Düzenle veya Ekle ekranının sol alt tarafında, hem öne çıkan bir resim hem de ürün galerisi bölümünü bulacaksınız. Öne çıkan görüntü, kullanıcıya hemen gösterilen ve site boyunca yerleştirilen ana ürün görüntüsüdür. Öne çıkan görüntü için yalnızca tek bir görüntü kullanılabilir ve her tema kullanılacak ideal görüntü boyutuna sahip olacaktır. Her şeyi oldukça yüksek kalitede yükleyin (ancak resim başına 2mb'nin altında tutun) ve WordPress, küçük resim boyutları için gerektiğinde otomatik olarak küçülecektir.
Ürün Galerisi bölümü, bir ürüne birden çok ek görüntü eklemek için kullanılabilir. Bunlar, ana görüntünün altındaki ürün detay sayfasında gösterilir. Değişken ürünler söz konusu olduğunda, her varyasyonun kullanıcı seçimini değiştirdiğinde gösterilecek kendi görüntüsü de olabilir.

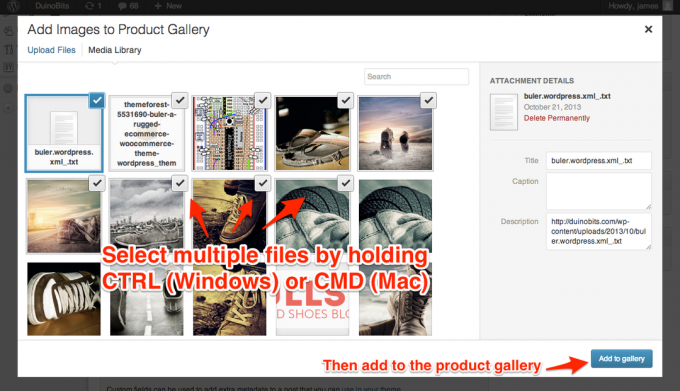
Görüntüleri gerçekten yükleme işlemi açıklayıcıdır - “Öne çıkan resmi ayarla” veya “Ürün galerisi ekle” yi tıkladıktan sonra mevcut resimler arasından seçim yapabilir veya yükleme sekmesini tıklayabilirsiniz. Yüklemek için bu pencereye sürükleyip bırakın. Ürün galerilerinde, ortam tarayıcısından aynı anda birden fazla görüntü seçmek için CMD / CTRL tuşunu basılı tutun.
4.3 Ürün Fotoğrafı İpuçları
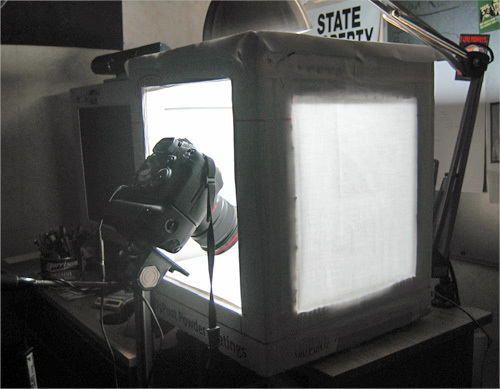
Temel “kesintisiz arka planlar”, bir duvara ve düz bir yüzeye yaslanan beyaz bir kartla elde edilebilir. Gerçekten profesyonel bir görünüm için, DIY ürün fotoğraf kutusu (aşağıda resmedilmiştir - resim kredisi Dijital Fotoğrafçılık Okulu). En azından eşit aydınlatma için bir flaş difüzör kullanın.

Ürünleriniz her açıdan görülmekten yararlanabilirse, satın almayı düşünün Magic360 eklentisi (£ 99), 18 veya 36 ürün fotoğrafından 360 derece döndürülebilir bir nesne widget'ı oluşturur. Aşağıdakilerle düşük maliyetli bir fotoğraf platformu oluşturabilirsiniz: Tembel Susan parti tabağı sprey beyaz boyalı.
4.4 Global Özellikler
Kenar çubuğundan erişilebilir Ürün -> Öznitellikler menüsünde, global özellikler bir dizi ürüne uygulanabilir.
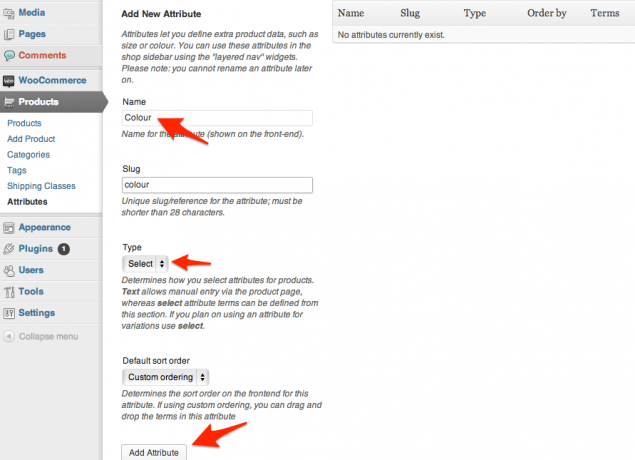
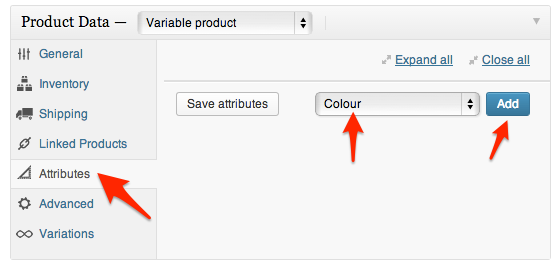
Devam edelim ve küresel renk örnek olarak gösterebiliriz. Gönderen Ürün:% s -> Öznitellikler ekranında devam edin ve yeni özelliğinizi adlandırın. Özellik türünün “seç” olarak ayarlandığından emin olun.

Özelliği ekleyin, listede görünecektir - ayrı renkler eklemek için terimleri yapılandır düğmesini tıklayın. Not: Ürün seçeneklerinde gerçek renk “renk örnekleri” kullanmak istiyorsanız, ek renk satın almanız gerekir. 99 $ karşılığında Renk ve Görüntü Renk Örnekleri uzantısı. Varsayılan olarak yalnızca metin kullanabilirsiniz.

Üzerinde Ürün ekranında aşağı kaydırın. Ürün Detayları Şimdi yeni özellik rengini ekleyebilmeniz gerekir.

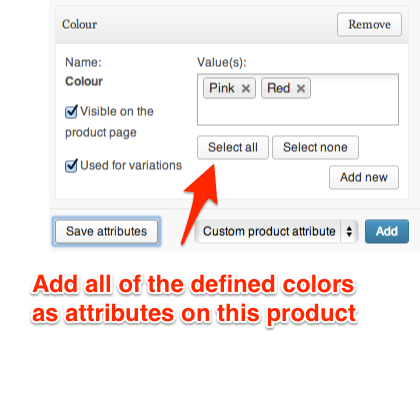
Eklendikten sonra, bu ürün için hangi renk terimlerinin uygulanacağını seçmeniz gerekir; olası tüm renkleri hızlı bir şekilde eklemek için Tümünü Seç'i kullanın. Bunların ürün varyasyonları oluşturmasını ve müşteri tarafından seçilmesini istediğinizi varsayarsak, her iki onay kutusunun da gösterildiği gibi seçildiğinden emin olun, ardından Özellikleri kaydet.

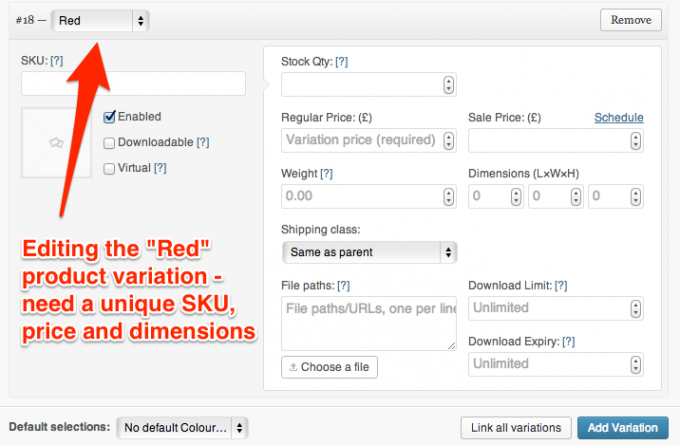
Şimdi üzerine Varyasyonlar sekmesi. Ürün ayrıntıları değişmezse - fiyat, yükseklik vb. - ve varyasyonlar yalnızca kullanıcı tercihi içinse, buraya yalnızca tek bir varyasyon eklemeniz ve herhangi bir özelliği Herhangi bir Renk, herhangi bir Boyut (Örneğin). Bu, kullanıcının seçtiği renk ve boyuta bakılmaksızın aynı fiyat ve gönderim hesaplamalarını göstereceği anlamına gelir.
Fiyat veya ağırlık kullanıcının seçtiğine göre değişirse, varyasyonlar eklemeniz ve bilgileri ayrı olarak güncellemeniz gerekir. Tüm özellikleri bağla sahip olduğunuz her özellik kombinasyonu için otomatik olarak yeni bir varyasyon oluşturur - yalnızca kullanıyorsanız bir özelliktir, ancak oluşturulan varyasyonların sayısı olacağı için birden fazla özelliğiniz varsa önerilmez Kocaman. Fiyat ve gönderim bedeli seçilen boyuta göre değişir, ancak renge göre değişmezse, her boyut için yeni bir varyasyon oluşturur, ancak renk niteliğini "herhangi bir renk" olarak bırakırsınız.

4.5 Nitelikler, Kategoriler ve Etiketler Karışıklığı
Ürünleri tanımlamak söz konusu olduğunda bir miktar fonksiyonel çakışma vardır Öznitellikler, etiketler veya kategoriler. Mağazanız yalnızca basit ürünlerden oluşuyorsa, örneğin "kırmızı kıyafetler" için bir kategori oluşturabilir veya "kırmızı" bir etiket tanımlayabilirsiniz; her ikisi de "kırmızı ürünleri" gruplandırmak için işlevsel olarak benzer olacaktır.
Farklılıkları nasıl hatırlamaya çalışacağım:
Kategoriler navigasyon amaçlı kullanılmalıdır. Muhtemelen müşterinizin mağazayı dolaşmak için ilk tercih ettiği yöntemdir, bu nedenle kullanıcı niyetine odaklanmalıdır - kullanıcı mağazanın nasıl bölünmesini bekler? Bir mağazanın mantıklı bölümlerini düşünün - kırmızı bir bölüm bulamazsınız, ancak "gece kıyafetleri" veya "yazlık elbiseler" görürsünüz. Alt kategoriler de tanımlayabileceğinizi unutmayın; en iyi uygulamalar, üst düzey kategori sayısını 10 veya daha azıyla sınırlamanız gerektiğini belirtir. Gerçek bir mağazadan farklı olarak, bir ürünü birden fazla kategoriye atayabilirsiniz.
Öznitellikler bir filtre olarak düşünülebilir: fiyat, boyut veya renk seçimlerinizi daraltmanıza yardımcı olur, ancak bunlar kesinlikle kullanıcıların mağazanızdaki öğeleri aramalarının birincil yolu değildir. Bir mağazaya girip “bana XL'deki her şeyi göster” demiyorsunuz. Öznitelikler aynı anda seçilebilir - bu nedenle müşteri kırmızı, M boyutunda ve 30 £ 'dan az bir şey arıyor olabilir. Bunların her biri için kategorileriniz varsa, her seferinde yalnızca bir tanesinde arama yapabilirler.
Etiketler isteğe bağlıdır - dijital çağın bir fenomeni. Ürünler arasında çapraz referans için de kullanılabilirler. Kendi kategorilerinde veya özellik olarak mantıklı olmayan bir ürün grubunu tanımlayan bir anahtar kelimeniz veya etiketiniz varsa, bir etiket uygun olabilir. Neden etiketlemeyi kullanacağınızı düşünemiyorsanız endişelenmeyin - çoğu çevrimiçi mağaza da bunu yapmaz, ancak isterseniz oradadır.
5. E-Ticaret için SEO
Arama Motoru Optimizasyonu (SEO) - yani, sitenizin yeterince yüksek görünmesini sağlama süreci kullanıcı arama sorgularına sunulan sonuçlarda - söz konusu olduğunda özellikle zordur e-Ticaret. Kurallar, çevrimiçi mağazalar için bloglar veya diğer sitelerle karşılaştırıldığında farklı olduğu için değil, tam olarak aynı oldukları için. Son birkaç yıldır yapılan Google güncellemeleri, özellikle e-Ticaret sitelerinde çok sert geçti. Google, uzun form içeriğinin bir web sitesinin kalitesinin güçlü bir göstergesi olduğuna karar verdi - bu, metinler ve metinlerden oluşan bloglar için iyi resimler, ancak çevrimiçi mağazalar için çok daha zordur, bunlar aslında açıklayıcı bir metin paragrafına sahip kataloglardır. şanslı.
Sorun, çoğu e-ticaret sitesi için, ürün sayfaları (resimler, başlık ve fiyat), bir sayfanın baskın içeriği (çevresindeki şablon, menü vb.) - aynı. Google’ın bakış açısından, çok sayıda düşük kaliteli, benzer içerik sayfanız var - bu, hiçbir anahtar kelime için yetkili kabul edilmeyecekleri anlamına geliyor.
Bu, elbette, çevrimiçi mağazalar için büyük bir sorundur - ve Google'ın sahip olduğu bu sıkı "kalite kontrol" algoritmaları son yıllarda güçlendirilmiş tek bir çok online alışveriş için satış büyük bir aşağı salıncak sorumlu tek Siteler. Neyse ki, büyük oyunculara bakarak çözümü anlayabiliriz.
5.1 Teknik SEO
Bu bölümde, özellikle e-Ticaret için SEO taktiklerine bakacağım, ancak belirli teknik yönleri var Kapsama alanı olmayan herhangi bir siteye uygulanan SEO - bunu yapmak muhtemelen bunun boyutunu iki katına çıkarır kılavuz. Zamanın olduğunda bunlara bir bak Temel SEO öğrenmek için 5 site SEO Demystify: Başlamanıza Yardımcı Olan 5 Arama Motoru Optimizasyonu KılavuzuArama motoru uzmanlığı bilgi, deneyim ve çok sayıda deneme yanılma alır. Web'de bulunan birçok SEO kılavuzunun yardımıyla temel bilgileri öğrenmeye başlayabilir ve yaygın SEO hatalarından kolayca kaçınabilirsiniz. Daha fazla oku . Temel bilgileri anladıktan sonra, WordPress SEO (ücretsiz) ile WooCommerce için Yoast SEO (29 $) eklentileri uygulamak için. Yine de bu adımı göz ardı etmeyin - SEO bugün internette iş yapmanın inanılmaz derecede önemli bir yönüdür - “eğer inşa ederseniz, gelecekler” sadece SEO'nuz doğru yapılmazsa geçerli değildir.
5.2 Amazon Trend'i Nasıl Köpürtebilir?
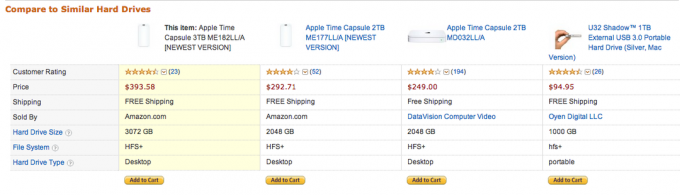
Bir Amazon ürün sayfasının üst kısmı, etrafındaki herhangi bir e-Ticaret sitesine benziyor - bir ürün fotoğrafı veya iki, bazı temel bilgiler ve fiyat / sepete ekle düğmeleri. Yine de benzerlikler orada bitiyor. Aşağı kaydırın ve zengin ek bilgi ve widget'lar buluyoruz.
5.2.1 Kapsamlı Açıklamalar
Basit, tek paragraflı, yüzeysel açıklamaları unutun - olabildiğince azaltın. Ürün boyutları, ağırlığı, üretildiği ülke, malzemeler - bunların tümü sayfanıza değerli ekstra içerikler ekler.

Ürün başlıklarının ve açıklamalarının size verildiği bir toptancı veritabanından satıyorsanız, benzersiz açıklamaların yeniden yazılması özellikle önemlidir. Sağlanan bu açıklamalar muhtemelen yüzlerce başka mağazada kelimesi kelimesine kullanılıyor, bu nedenle Google bunların çoğunu yinelenen içerik olarak değerlendirecek. Kendinizi bu sitelerden ayırmanız çok önemlidir.
Açıkçası, sattığınız ürünler bir türse, bu nokta hakkında çok endişelenmenize gerek yoktur, ancak yine de mümkün olduğunca fazla bilgi sağlamak iyi bir fikirdir. Google sayfanızı “okuduğunda” resimleri gerçekten dikkate almadığını unutmayın; bu nedenle alakalı metinsel içerik (spam gibi görünmeden) önemlidir.
5.2.2 Kullanıcı Yorumları
Bir sayfaya değer katmanın en kolay yollarından biri, ürünün kullanıcı yorumlarını yayınlamaktır. Ancak, onları müşterilerden toplamak biraz zaman alacaktır, bu nedenle "bir inceleme bırakırsanız bir sonraki siparişinizde% 5 indirim" türünde bir teşvik sunmayı düşünün. Müşterilere, satın alma işlemlerinden bir hafta sonra inceleme bırakmalarını hatırlatmak için zamanlanmış bir e-posta ayarlayın. Otomatik Takip E-postaları eklentisi (129 $) bunu elde etmenize yardımcı olabilir, ancak e-postaları manuel olarak da gönderebilirsiniz.

Bazı siteler ekstra adıma geçecek ve müşterinin “aksiyon çekimlerini” kabul edecektir. Bunlar kullanıcı deneyimi için harika olsa da, SEO değeri açısından çok fazla şey eklemezler. Black Milk Clothing'in kullandığı benzersiz bir yaklaşım, Instagram API ile arayüz oluşturmak ve ürünle etiketlenmiş fotoğrafları getirmekti adı - işe yarıyor çünkü ürünün kendileri özellikle viral, gerçekten göstermek istediğiniz elbise türü Arkadaşlar.

Kullanıcıların bir soru gönderebileceği ve sizden yanıt bekleyebileceği Ürün SSS'leri, bir sayfaya hızlı değer ve alakalı içerik de ekleyebilir. Bu WooCommerce eklentisi için ürün hakkında SSS bedava.
5.2.3 Widget'lar
En sevdiğiniz alışveriş sitelerini incelemek ve sayfadaki önemli öğeleri belirlemek için bir dakikanızı ayırın alışveriş yapan kişinin bakış açısından faydalı bulun - muhtemelen WooCommerce için bunu eklemenize yardımcı olabilecek bir eklenti var çok. Yine de sayfayı aşırı yüklemeyin - her ek "widget" siteyi yavaşlatır ve iyi kullanıcı arayüzü uygulaması bir sayfa ne kadar odaklanmış olursa, kullanıcının ödeme yapan bir müşteriye dönüşme olasılığı o kadar yüksek olur.

5.3 Uzman Bilgisi ve Bloglama
Tutkulu olduğunuz ürünleri satıyorsanız, muhtemelen konuyla ilgili iyi miktarda uzman bilginiz vardır. Giyim satıyorsanız en son moda trendleri hakkında yazın; tohum satıyorsanız renkli bir yaz kenarlığının nasıl oluşturulacağı hakkında yazabilirsiniz. “Nasıl yapılır” ve “10 harika yol…” gibi liste tabanlı makaleler gerçekten iyi sonuç verir. Google'a yalnızca öğelerinizi bildiğinizi gösteren içerik yazmakla kalmayacak, aynı zamanda kullanıcıların Facebook veya Twitter'da paylaşmayı sevdikleri içerikler de oluşturacaksınız. Başlamak için yeni bir tane oluşturmaya başlayın Gönderiler, otomatik olarak sitenizin blog alanında kronolojik olarak görünürler.
Kendi çevrimiçi mağazanıza bir blog eklememeyi seçseniz bile, misafir bloglama harika bir tanıtım aracı olabilir - bu, diğer sitelerin makaleyi mağazanıza bir bağlantıyla yayınlayacağı yerdir. İçeriğinizin okuyucu için gerçekten değerli olduğundan ve yalnızca trafik çekmek için kullanılmadığından emin olun. Konuk bloglamaya sistematik bir yaklaşım için, MyBlogGuest, ancak, tecrübelerime göre, doğrudan sitelerle iletişim kurmak ve hizmetlerinizi sunmak daha etkili olabilir.
Kısacası, artık sadece satış için bir ürün sunmak yeterli değildir. Sitenizin hem yenilikçi özellikler hem de kaliteli içerikle kendini farklılaştırması gerekecektir. Mümkünse kendinizi bir endüstri uzmanı olarak oluşturun - gönderdiğiniz makalelere güvenilirlik verin ve ürün hakkında bilgili olduğunuzu gösterin. Ürün listelemenizin diğer rakiplerden daha çekici, daha kullanışlı ve daha fazla bilgi içerdiğinden emin olun.
6. Siteyi Hızlandırma ve Performans Konuları
Hız önemlidir. Basitçe söylemek gerekirse, yavaş bir site potansiyel müşterileri hayal kırıklığına uğratacak ve satış gerçekleştirilmeden ayrılmalarını sağlayacaktır; bu nedenle sitenizi optimize etmek için elinizden gelen her şeyi yapmanız önemlidir. Aşağıdaki öneriler, özellikle Media Temple’ın Izgara Hizmeti kontrol paneli için geçerlidir, ancak bu tekniklerin bazıları veya tümü diğer ana bilgisayarlarda bir biçimde kullanılabilir.
6.1 FastCGI'yi etkinleştir
Gönderen Hesap kontrol panelinizin PHP Ayarları alanı, FastCGI'yi etkinleştirin. Çok teknik olmadan, WordPress'te dinamik web sayfaları oluşturan dil olan PHP kodunu hızlandırır. Bir sonraki geliştirmeyi çalıştırmak için önemlidir - mod_pagespeed.

6.2 mod_pagespeed'i etkinleştir
mod_pagespeed, Google tarafından yazılmış, optimizasyon görevlerinden bazılarını otomatikleştirmek için tasarlanmış bir web sunucusu eklentisidir CSS ve Javascript'i küçültmek gibi (bu boşlukları kaldırmak ve birden fazla dosyayı tek bir dosyada sıkıştırmak anlamına gelir) dosya). Eğer mekaniği ve detaylarını gerçekten merak ediyorsanız, bu saatlik video açıklaması.
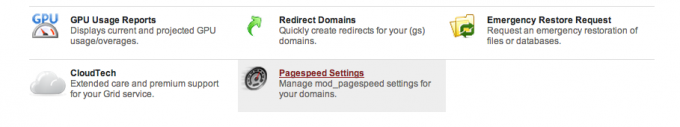
Bunu ayarlamak için, kontrol panelinizin son satırında Sayfa Hızı Ayarları'nı bulacaksınız.

Bir sonraki ekrandan, tüm alanlarınız için etkinleştirin ve kaydedin. Bitti!
6.3 Ücretsiz CloudFlare Hesabını Etkinleştir
Gönderen Hesap Merkezi -> Alanlar açılır menüden Yeni Alan Adı veya Hizmet Ekleme. CloudFlare'i bulana kadar aşağı kaydırın ve etkinleştirme buton. Zaten bir CloudFlare hesabınız olmadığını varsayarsak, basit kayıt formunu inceleyin.
Ardından, tek tek alanları listeleyen bir etkinleştirme sayfasına yönlendirilirsiniz. Devam edin ve şimdi etkinleştirin. İstediğiniz zaman bu ekrana, yeni "Eklenti Hizmetleri" bölümünden oluşturulacak olan Hesap Merkezi -> genel bakış sekmesi.

Ücretsiz CloudFlare hesabının SSL bağlantılarını desteklemediğini unutmayın; siteniz kendi ödeme ağ geçidinizle doğrudan kredi kartı ödemelerini kabul ediyorsa bu bir sorundur. Mağazanız yalnızca PayPal gibi harici ödeme ağ geçitlerine güveniyorsa, bu bir sorun değildir ve SSL'ye ihtiyacınız yoktur. Premium bir CloudFlare hesabı aylık 20 ABD dolarından başlar.
6.4 Statik Kaynakları Sunmak için CDN Kullanma
Web sunucuları, bir veritabanından dinamik sayfalar oluşturmada mükemmeldir - ancak resimler veya Javascript gibi dosyaların sürekli aktarılmasında çok iyi değildir. Bir CDN veya İçerik Dağıtım Ağı, tipik web sunucusu şeylerinden herhangi birini yapmayan özel tür bir web sunucusundan oluşur; dosyaları iletmek için son derece optimize edilmiştir ve işte budur. CDN'ler ayrıca tüm dünyadaki sunucuları da korur; bu nedenle, başlangıç sayfası Amerika'da oluşturulabilirken, ek kaynak dosyaları daha yerel bir yerden yüklenir.
CDN'deki bant genişliği, barındırıcınız tarafından sağlanan bant genişliğinden daha ucuzdur, bu nedenle aylık bant genişliği kotasına isabet ediyorsanız, kesinlikle bir CDN kurmayı düşünmelisiniz.
Ancak, CDN, Media Temple'da eklenti olarak kullanılabilen premium bir hizmettir. Aylık 20 $ / ay'dan başlayan Media Temple’ın ProCDN, en üst düzey veri merkezlerinde 200 GB bant genişliği ve 10'dan fazla içerik önbellekleme varlığı noktası (POP) sağlıyor.
Gerçekten bir CDN'ye ihtiyacınız var mı? Diğer optimizasyonların çalışması gerekli değildir, bu nedenle aylık bant genişliğini aştığınızı bulana kadar veya sayfalarınız grafiklerde özellikle ağır olana kadar bekleyin. Bir CDN kullanmaya karar verirseniz, WordPress'te URL'leri yeniden yazan ve yerel siteniz yerine CDN'nizi gösterecek bir eklentiye de ihtiyacınız olacaktır. Bunun için ihtiyacınız olacak….
6.5 W3 Toplam Önbellek
W3 Edge'den Toplam Önbellek, ileri düzey kullanıcılar için eksiksiz bir önbellekleme çözümüdür. Doğru şekilde ayarlandığında, mod_pagespeed ile aynı şekilde küçültülmüş dosyalar oluşturabilir, ancak bu işlem gerçekten yeni başlayanlar için değildir. Total Cache, her biri etkinleştirilebilen çeşitli modüllerden oluşur, bu nedenle bu eklentiyi yapılandırmak bu kılavuzun kapsamı dışındadır. Kısa tanıtımımı w3 Toplam Önbellek ayarı burada Wordpress Blogunuz İçin Çeşitli W3 Toplam Önbellek Eklentisi Ayarlarını YapılandırmaBir süre önce, çeşitli önbellekleme ile hızlandırmak için Wordpress blogunuza W3TC eklentisini kurmanın faydalarından bahsettim, ancak bazı okuyucular anlaşılır bir şekilde biraz ihtiyatlıydı ... Daha fazla oku . Medya Tapınağı da bir CDN özelliğini ayarlamak için kapsamlı kılavuz, ProCDN çözümlerini kullanmaya karar verirseniz.
6.6 “GPU Kullanımı” Hakkında
GPU - veya Grid Performans Birimi - Media Temple’ın sitenizin şu anda kullandığı sunuculardan ne kadar pay aldığını tanımlayarak herkes için adil performans sağlar. Esas olarak CPU döngüleri ile ilgilidir, ancak disk okuma ve yazma işlemleri gibi şeyleri de dikkate alır. Herhangi bir noktada, saat başına mevcut GPU kullanımınızı ve tahmini fazlalığı hesap kontrol panelinizdeki ilgili bölümden kontrol edebilirsiniz.
Sitenizde ani bir trafik patlaması oluyorsa (örneğin, ön sayfaya bir bağlantı yayınlanırsa) Reddit - Grid Service, bu artışla başa çıkmak için akıllıca daha fazla kaynak atayacaktır. Çoğu paylaşılan ana makinenin aksine, bu site çevrimiçi kalacağı anlamına gelir. GPU kullanımınız bu süre zarfında artabilir, ancak trafik artışı bir ay boyunca devam etmediği sürece toplam aylık GPU kullanımınız kotayı aşmayacaktır.
Genel olarak, bunun için endişelenmenize gerek yoktur - 2000 GPU'luk aylık kota (günde 2.78 GPU'ya eşdeğer) hesaplandı, Grid tarafından barındırılan sitelerin% 98'i asla aşmayacak şekilde hesaplandı.
7. Lansman ve Promosyonlar
Dünyaya sitenizden bahsetmek için acele etmeyin - deneyimlerim bana müşterileri her zaman bekleyen küçük hataların olacağını söyledi, bu yüzden düşük bir anahtar lansmanı en iyisidir. Sitenizi test etmek için farklı tarayıcılardan deneyin ve WordPress'e giriş yapmadığınızdan emin olun; yönetici kullanıcı olarak görüntülediğiniz sayfalar bazen normal bir ziyaretçinin görebileceği sayfalardan farklıdır.
Sitenin herkese hazır olduğundan emin olduğunuzda, mümkün olduğunca fazla adım atmak için aşağıdaki taktikleri deneyin.
7.1 Yarışmalar
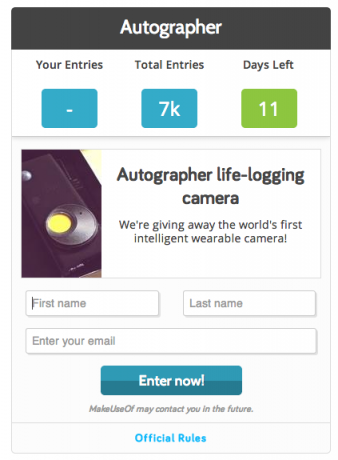
Çeşitli eylemleri teşvik etmek için PunchTab.com'dan ücretsiz bir hediye widget'ı kullanın. Müşteriler, e-posta adreslerini göndermek, sayfayı tweetlemek veya beğenmek, arkadaşlarınızı tanıtmak, Facebook hayranı olmak veya bir soruyu cevaplamak için rekabet girişleri alabilecekler.

7.2 Sosyal Ağlar
Facebook'taki ahlaki duruşunuz veya Twitter'ın kişisel görüşü ne olursa olsun, gerçek şu ki, sosyal ağlar günümüzün çevrimiçi pazarlamasında büyük rol oynamaktadır. Çevrimiçi olarak indirebileceğiniz veya okuyabileceğiniz ayrı bir tam kılavuzumuz var - Sosyal Medya Pazarlaması Rehberiniz Sosyal Medya Pazarlaması RehberinizŞu anda, hem insanların hem de şirketlerin sosyal medya organlarına yönelen bir saldırısı var. Rekabet şiddetlidir ve hiçbir şirket bunu yanlış yapmak için zaman ve para harcayamaz. Daha fazla oku . Yeni Twitter takipçileri ve Facebook hayranları toplamak için yukarıda belirtilen PunchTab yarışma widget'ını kullanın.

7.3 Posta Listesi
Kullanıcıları siteye davet etmek için mevcut müşteri listenizden yararlanın ve adres toplamak için önümüzdeki ayları kullanın. Kullan Ultimate Coming Soon Pro eklentisi (29 $) ve bir MailChimp yönetici kullanıcı olarak oturum açtığında siteye önizleme ve çalışma izni verirken, ziyaretçilere bir bülten kayıt sayfası sunmak için yönetim hesabını (çeşitli planlar, ücretsiz olarak başlar) listeler. Cömert hissediyorsanız, abonelerine ilk siparişlerinden (ve ilk siparişlerinden sonra geri gelmelerini teşvik etmek için bir başka indirim) bir kupon sunun.

7.4 Google Adwords
Google Adwords büyük bir konudur ve bu kitabın kapsamı dışındadır, ancak Google potansiyel müşterileri çekmek için belirli anahtar kelime aramalarında "teklif vermeyi" kolaylaştırır. Başlarken çok önemli olmasa da, muhtemelen bir AdWords reklam kampanyası bir noktada.
İyi şanslar!
Artık alan adının satın alınmasından sitenin başlatılmasına ve aradaki her şeye kadar kendi çevrimiçi işinizi kurmaya hazır olmalısınız. Sonra gelen bitler sizi gerçekten test edecek şeydir - stok yönetimi, zor tedarikçiler ve daha zor müşterilerle uğraşmak, ödeme sahtekarlığı, kayıp teslimatlar, vb. Korkarım bunlara yardım edecek hiçbir eklenti yok!
Gerçek şu ki, çok fazla rekabetiniz olacak, bu yüzden kendinizi farklılaştırmanın ne kadar önemli olduğunu gerçekten vurgulayamıyorum bir şekilde: uzman bilginizle, yararlı bilgiler ve mükemmel müşteri hizmetleriyle dolu inanılmaz güzel siteniz. Yine de hayat tasarruflarınızı pahalı tasarım ajanslarına harcamanıza ve SEO hizmetlerini dolandırmanıza gerek yok - suları ürününüz için test etmek ve potansiyel olarak kendiniz olmak için birkaç yüz dolar yeterlidir patron. WooCommerce ve WordPress'i seçerek, bir sorunla karşılaşırsanız veya bir sorunuz varsa, yanıtın her zaman hızlı bir Google araması olmasını sağladınız. Şimdi gerçekten, ne bekliyorsun?
James Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A + ve Network + sertifikalıdır. MakeUseOf'un baş geliştiricisi ve boş zamanlarını VR paintball ve boardgames oynayarak geçiriyor. Çocukluğundan beri bilgisayar yapıyor.


