İlan
Bir web sitesi için CSS3 açma / kapama anahtarları oluşturmanın kolay bir yolunu mu arıyorsunuz? Yapması kolay ve pürüzsüz, şık animasyonlu geçişlere sahip anahtarlar arıyorsanız, Açma / Kapama FlipSwitch harika bir seçenektir. En büyük programcı değilim ve saniyeler içinde çeşitli anahtarları açıp çalıştırabildim.

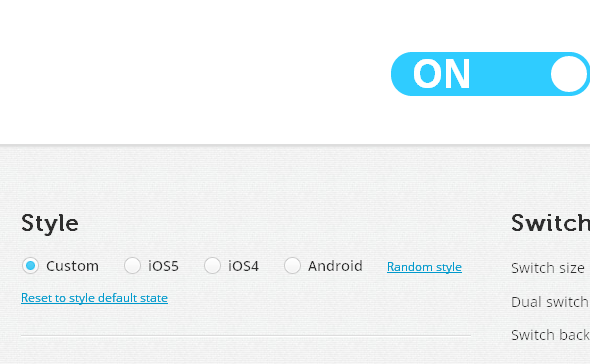
Bu kullanışlı web sitesi yerleşik iOS 4, iOS 5 ve Android anahtarları için ayarlara sahiptir. Anahtarınızın bu stillerle eşleşmesini istiyorsanız, tek yapmanız gereken ihtiyacınız olan düğmeyi tıklamak ve kodu kopyalamak için aşağı kaydırmaktır. Birkaç saniye içinde seçtiğiniz düğmeye web siteniz için hazır olacaksınız.

Kendi tarzınızda bir düğme yapmak istiyorsanız, birkaç saniye daha uzun sürecek, ancak kesinlikle zor değil. Geçiş yapmak için gerçek bir kod yazmak zorunda değilsiniz. Kaydırıcıları sürükleyin ve görünüm size uygun olana kadar düğmeyi özelleştirin. Boyutu, rengi, düğme stilini ve daha fazlasını değiştirebilirsiniz. Değişiklik yaparken, anahtarın önizlemesine gerçek zamanlı olarak yansıtıldığını göreceksiniz.
Özellikleri:
- Kolayca bir CSS3 açma / kapama düğmesi oluşturun.
- Açık ve kapalı arasında animasyonlu geçişler.
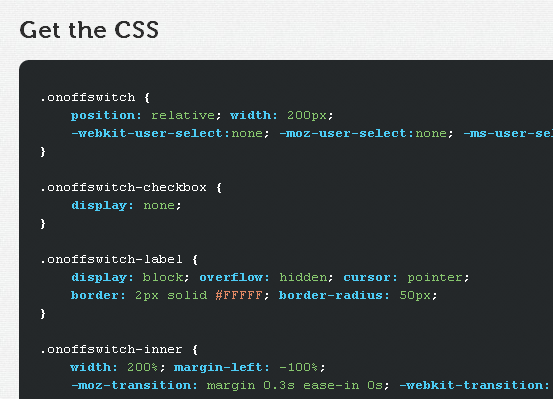
- Nihai kodu kopyalayıp yapıştırın.
- iOS 4, iOS 5 ve Android anahtarları varsayılan olarak kullanılabilir.
- Düğmeleri tam olarak ihtiyaçlarınıza göre özelleştirin.
FlipSwitch @ Açık / Kapalı Bul proto.io/freebies/onoff
Dave LeClair, konsol, PC, mobil, avuçiçi ve bunları oynayabilecek tüm elektronik cihazlardaki oyunları sever! Fırsatlar bölümünü yönetiyor, makaleler yazıyor ve MakeUseOf'da sahne arkasında birçok şey yapıyor.


