İlan
Bildiğimiz gibi web her zamankinden daha hızlı gelişiyor. Geç saatlerden itibaren, HTML5 sahneye çıkıyor ve tescilli olana gerek kalmadan yüksek etkileşimli web uygulamaları geliştirme yeteneği sağlıyor flaş. Bunun yerine, kullanıcının ihtiyacı olan tüm desteklenen, modern bir web tarayıcısıdır ve web'in sunduğu özelliklerden en iyi şekilde yararlanabileceklerdir.
Bununla birlikte, bu tür etkileşimli içerik oluşturmak asla pasta kadar kolay değildir ve bu kural HTML5’in tüm işi yapan ana öğesini hariç tutmaz: tuval. En son tarayıcıların sunduklarını izliyorsanız, bazıları tuval öğesinin daha iyi çalışmasını sağlayan GPU hızlandırmalı bir deneyim içerebilir. Tuval öğesini özellikle daha kolay geliştirilmesini sağlamaya çalışan çerçeveler var jQuery. Ancak o zaman bile, jQuery biraz yazmanızı sağlar. Web geliştiricileri, işte size daha iyi bir şey.
JCanvas hakkında

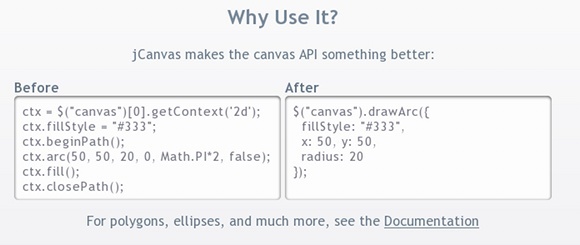
jCanvas Tamamen JavaScript ile yazılmış küçük bir jQuery eklentisidir ve jQuery ile çalışmayı ve böylece HTML5’in canvas öğesini çok daha kolay hale getirir. Web geliştiricileri, jCanvas'ı kullanmaktan büyük fayda sağlayacaktır. JCanvas kullanarak, eklentinin işi yapacağı ve jQuery'nin çalışması için ilgili koda çevireceği çok daha basit bir kodla çalışabilirsiniz.
Kullanım örnekleri

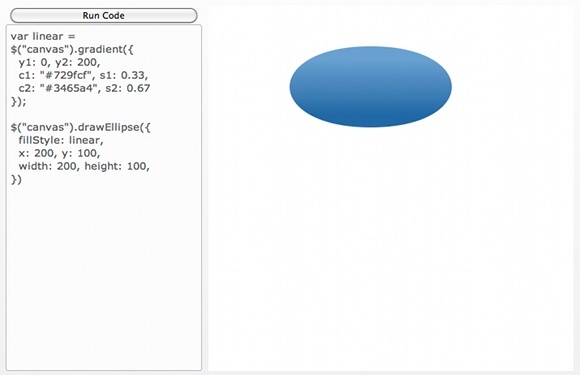
jCanvas çok sayıda nesne çizebilir. Örneğin, burada bir gradyanla doldurulmuş bir elips görebiliriz. Ayarlayabileceğiniz ve gerçek kod miktarını olabildiğince küçük tutabileceğiniz birçok parametre vardır. Bu örnekte, önce gradyan parametreleri (mesafeler, renkler, vb.), Ardından elipsin kendisinin çizimi belirlendi. Programcılar için bu, üst düzey sözdizimi olmadan kod yazmak için çok dikkat çekici bir yol olmalıdır.

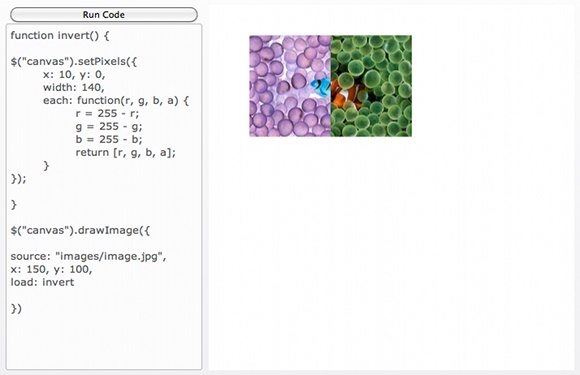
Bu örnekte, normal bir jpg görüntüsü yarıya kadar ters çevrilmektedir. İlk işlev (veya talimatlar kümesi), ters çevirme işleminin nasıl gerçekleştiğini ayarlar; ikinci işlev ise görüntüyü çizer ve ters çevirme işlevini üzerine yükler. Kod çalıştırıldığında, yarıya ters çevrilmiş bir görüntü elde edersiniz.

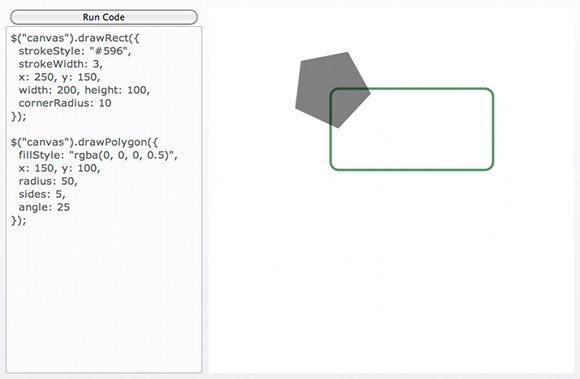
Son örneğimizde, jCanvas tarafından sağlanan farklı fonksiyonlarla farklı şekiller çizilmiştir. Yeşil, doldurulmamış dikdörtgen, dikdörtgenlere adanmış basit bir işlevle çizildi. Her zaman olduğu gibi, kontur genişliği ve köşe yarıçapı (köşelerin yuvarlanması gereken miktar) parametreleriyle bile dikdörtgeninizi özelleştirebilirsiniz. Beşgen tüm normal çokgenler için geçerli olan daha genel bir fonksiyon tarafından çizilir. Diğer işlevlerle aynı parametreleri de uygulayabilirsiniz.
Fark önemlidir, çünkü hem dikdörtgen hem de çokgen işlevleriyle bir kare çizebilirsiniz, ancak yalnızca dikdörtgen işleviyle dikdörtgen çizebilirsiniz. (Kareler dikdörtgen şeklindedir, ancak dikdörtgenler her zaman kareler değildir!)
Diğer Bilgi ve Destek
Her işlevle yapabileceğiniz çok daha fazlası var, ayrıca kullanabileceğiniz çok daha fazla işlev var! JCanvas'ı indirebilirsiniz. buraya. Herhangi bir yardıma ihtiyacınız varsa, tam, iyi yazılmış Dokümantasyon sayfası tüm sorular olmasa bile çoğunu açıklığa kavuşturmalıdır. Bu hala işe yaramazsa, buradaki bilgilerini kontrol ederek jCanvas'ın geliştiricisiyle iletişime geçebilirsiniz. Kendi sitenizde onunla oynamadan önce jCanvas'ı denemek istiyorsanız, geliştirici çok havalı bir görünüm oluşturdu. Korumalı alan sayfası kod girip büyünün gerçekleşmesini izleyebilirsiniz.
Son olarak, açık kaynak jCanvas projesine katkıda bulunmak istiyorsanız, bunu yapmaktan memnuniyet duyarız. buraya. jCanvas her zaman geliştirici tarafından geliştiriliyor ve birkaç haftada bir yeni sürümler sunuluyor.
Sonuç
jCanvas, özellikle tuval öğesinin yoğun bir kullanıcısıysanız, programlama deneyiminizi daha basit hale getirmek için kullanmak için harika bir web aracıdır. Yine, vurgulama özelliklerinden bazıları şunlardır:
- Şekiller, yollar, görüntüler ve metin çizin.
- Renkleri, degradeleri, desenleri ve gölgeleri kullanarak bunları şekillendirin.
- Tuvali manipüle edin (döndürme, ölçek vb.).
- İhtiyaçlarınıza uygun çok çeşitli seçenekler.
İnternet kullanıcıları da jCanvas'ı kullandığınız için size teşekkür edecek, çünkü tamamen geliştirmek için daha fazla zamanınız olacak ve uygulamanızın keyfini çıkarırken istediğiniz tüm işlevselliğe sahip olduğundan emin olun verim.
HTML5'te yer alan bir web geliştiricisi misiniz? Sizce jCanvas gelişiminizde size yardımcı olacak mı? JCanvas'ta hangi özellikleri görmek istersiniz? (daha önce uygulanmış olanlar için lütfen önce belgelere bakın!).
İmaj Kredisi: Sadece Uykusuzluk
Danny, açık kaynaklı yazılım ve Linux'un tüm yönlerinden hoşlanan North Texas Üniversitesi'nde son sınıf öğrencisi.


