İlan
Google şablon izleme kodu gibi bir kod pasajını PHP şablon dosyalarına giderek web sitenize manuel olarak yapıştırmayı denediyseniz, bunun ne kadar göz korkutucu olabileceğini bilirsiniz. Filament.io, sürükleyip bırakmak kadar basit hale getirir. En azından vaat bu.
Başlangıç
Filament.io'ya gidin ve kayıt düğmesine basın. Bir giriş oluşturmanız gerekir, ancak tek tuşla hızlı erişim için Facebook ve Google hesapları kullanılabilir. Ardından, kullanacağınız alan adını girmeniz gerekir; daha sonra daha fazlasını ekleyebilirsiniz.

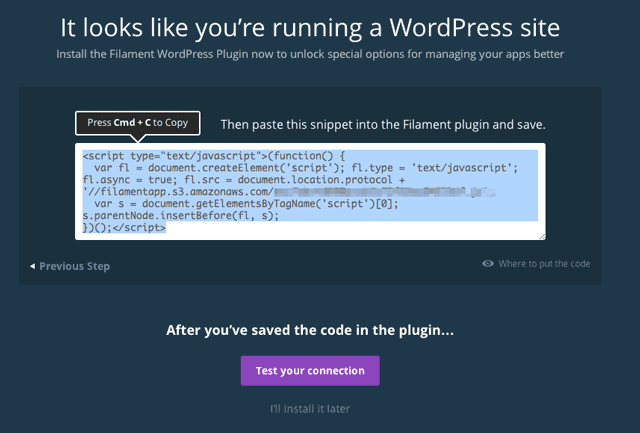
WordPress çalıştırıyorsanız, siteyi tararken tespit edilir ve sağlanan eklentiyi şu şekilde yüklemeniz önerilir: hangi tür sayfaların filaman işlevselliğine sahip olduğu üzerinde daha iyi kontrol sahibi olmanızı sağlar (yalnızca yazılar gibi, statik değil) sayfa).

Bir sonraki adımda, Filament kayıt ekranı size kısa bir JavaScript snippet'i verecektir - bunu eklenti ayarları sayfasına yapıştırın. İhtiyacınız olacak JavaScript kodunun son kısmı olabilir! Filament'i eklenti olmadan kullanabilirsiniz, ancak komut dosyalarının görüntülendiği yere filtre uygulamak için çok fazla seçeneğiniz olmaz.

Uygulama Ekleme
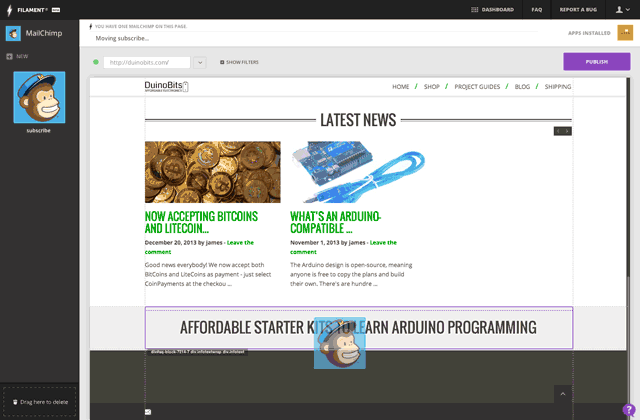
Filament ekran aracı, sitelerinizin canlı bir önizlemesini sunar, böylece uygulamaların gitmesini istediğiniz yerde görsel olarak tasarlayabilirsiniz. Flare adı verilen hoş bir sosyal düğme kümesi ekleyerek işe başlayın. Site önizlemesinde bir yayına gidin.

Kenar çubuğundan, Yeni Parlama seçeneklerini açmak için Flare, muhtemelen bu makalenin yanında gördüğünüz standart ağ tarafından sağlanan düğmelerden çok daha hoş görünen hoş bir özel paylaşım düğmeleri kümesidir. Eklenti için premium lisans satın alınarak kaldırılabilen markalı bir logo dahildir.
Ayarları kaydedin, ardından yeni Flare modülünü sitenize sürükleyip bırakın. İlk filtreleme seçenekleri kümesi görünecektir. Devam et ve Tüm Gönderilerim.

Daha sonra, özelleştirilecek başka bir filtre grubunuz olacaktır; bunlar WordPress eklentisi tarafından etkinleştirilir. Bir geliştirici olarak yan tümce komutları çeşitli PHP çevreleyen alışkınım (Bunlar ne olduğundan emin değil misiniz? Bizim okuyun PHP Başlangıç Kılavuzu PHP ile İnşa Etmeyi Öğrenin: Bir Çarpışma KursuPHP, Facebook ve Wikipedia'nın her gün milyarlarca istek sunmak için kullandığı dildir; insanlara web programlama öğretmek için kullanılan fiili dil. Çok basit, ama çok güçlü. Daha fazla oku ), ancak WordPress sayfa türü algılamasını bilmeyenler için bu filtrelerin gücünü gerçekten takdir edebilirim.

Teknik düzeyde, WordPress eklentisi sayfa çıktısına Filament'e ne tür bir sayfa olduğunu söyleyen bir dizi meta etiket ekler; daha sonra Filament Javascript başlatıcısı bunu algılar ve belirlenmiş filtrelerinize göre söz konusu sayfada istediğiniz komut dosyalarını enjekte eder. Komut dosyalarını başka bir şekilde değiştirmez - sadece sayfaya enjekte eder.

Tıklamanız gerekecek Yayınla değişiklikler sitenize gönderilmeden önce görünmeleri birkaç dakika sürebilir. Bu nedenle, hemen görünmüyorsa paniğe kapılmayın.
Tıkla Gösterge Paneli bağlantı ekleyebilir veya ek Parlama birimleri oluşturabilirsiniz (örneğin, ana sayfada belirli bir tasarım veya daha fazla düğme istediyseniz).

Yazma sırasında toplam 6 uygulama var:
- işaret fişeği, bir sosyal yer imi eklentisi.
- Sarmaşıkkullanıcıların makalelerinizden vurguladıkları alıntıları kolayca paylaşmalarını sağlar.
- Pasaport, tüm kişisel sosyal profilinizi vurgulamanın ilginç bir yolu (evet, bunun şu anda biraz sosyal merkezli olduğunu anlıyorum)
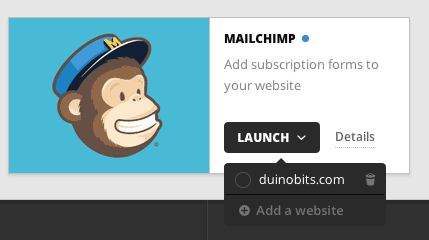
- MailChimp mükemmel posta listesi hizmeti için bir aboneliktir (bu arada, ayda 12.000 e-posta ve 2.000 abone için ücretsizdir)
- Google Analytics bir web sitesi olan herkese aşina olmalıdır; Ryan yarattı bu yeni başlayanlar kılavuzu Google Analytics RehberinizZiyaretçilerinizin nereden geldiği, çoğunun hangi tarayıcıları kullandıkları, hangi arama motorlarını kullandıkları veya sayfalarınızdan hangisinin en popüler olduğu hakkında bir fikriniz var mı? Daha fazla oku analiz verilerinizi anlamanıza yardımcı olur.
- En sonunda, CodeDrop size başka bir yerde verilmiş olan diğer kod snippet'lerini yönetmenize olanak tanır.
Gösterge tablosundan simgesini tıklayın Başlatmak. Belirli siteleri seçmek için açılır menüye dikkat edin; tek bir hesaptan birden fazla web sitesini yönetebilirsiniz.

İyi mi?
Görsel yerleşim aracı, manuel olarak tam olarak doğru konumlandırmayı denemenin zorluğundan kaçınarak şaşırtıcı derecede etkilidir. Tema dosyalarını düzenlemekten emin değilseniz, bu bir hayat kurtarıcıdır. Ancak yalnızca mevcut temanızın sınırları dahilinde çalışabilir. Sayfada bulduğu öğelere otomatik olarak yapışır, ancak temanızın yalnızca bir sütunu varsa widget için yeni bir sütun oluşturamaz.

Kaçınılmaz olarak sayfanızın kaydırıcılar gibi dinamik öğelere sahip olacağı için bazen işler yanlış olur. veya CSS temanız widget'ı engelleyebilir. Oyun oynamanız gerekebilir - ancak çoğunlukla iyi çalışır.

Bir web geliştiricisi olarak bile, kullanım kolaylığı ve merkezi komut dosyası yönetimini takdir ediyorum. Altbilgi dosyalarım genellikle yalnızca belirli bir sayfada komut dosyaları çıktılamak için kodla doludur - bu, saçma kolay, tema dosyalarını temizler.
Şu anda uygulamaların seçimi oldukça sınırlıdır, ancak elbette CodeDrop modülü aracılığıyla her zaman kendi basit kod eklemelerinizi ekleyebilirsiniz - ve daha fazla vaat edilen uygulama var. Kendimi bu işlevin varsayılan olarak WordPress'e dahil edilmesini isteyen buluyorum - tüm gelişmeler için tema özelleştirme, JavaScript eklemek için hala gizli PHP şablon düzenleme kullanımı kaldı parçacıkları. Şimdilik, Filament.io, birçoğumuzun var olmadığını bile bilmeyen işlevsellikte çok ihtiyaç duyulan bir deliği dolduruyor. Bir şans verdin mi? Düşüncelerinizi bizimle paylaşın.
James Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A + ve Network + sertifikalıdır. MakeUseOf'un baş geliştiricisi ve boş zamanlarını VR paintball ve boardgames oynayarak geçiriyor. Çocukluğundan beri bilgisayar yapıyor.


