İlan
 Sahte veya düzenlenmiş ekran görüntülerini düşündüğünüzde, Photoshop gibi programlar muhtemelen aklınıza gelir. Tasarım ve grafik işleri söz konusu olduğunda hiç bu kadar yaratıcı olmamıştım, bu yüzden bu benim için neredeyse hiç sorun değil. Bir resimdeki yüzleri değiştirmeye çalışıyorsanız, bunun gibi programları nasıl kullanacağınızı öğrenmeniz gerekir. Bir Facebook görüşmesindeki metni değiştirmek gibi bir şey yapmaya çalışıyorsanız, gerek yok. Tek ihtiyacınız olan Firebug ve bir PrtScrn anahtarı.
Sahte veya düzenlenmiş ekran görüntülerini düşündüğünüzde, Photoshop gibi programlar muhtemelen aklınıza gelir. Tasarım ve grafik işleri söz konusu olduğunda hiç bu kadar yaratıcı olmamıştım, bu yüzden bu benim için neredeyse hiç sorun değil. Bir resimdeki yüzleri değiştirmeye çalışıyorsanız, bunun gibi programları nasıl kullanacağınızı öğrenmeniz gerekir. Bir Facebook görüşmesindeki metni değiştirmek gibi bir şey yapmaya çalışıyorsanız, gerek yok. Tek ihtiyacınız olan Firebug ve bir PrtScrn anahtarı.
Firebug her büyük tarayıcı için kullanılabilir Firebug'u IE, Safari, Chrome ve Opera'ya Yükleme Daha fazla oku : IE6 +, Firefox, Opera, Safari ve Chrome. Bu örnekte, sizi yerel tarayıcısı Firefox için nasıl kullanacağınıza ilişkin bir eğiticiden geçireceğim. Firebug nedir? Firebug, düzenlemenize, hatalarını ayıklamanıza ve izlemenize olanak tanıyan bir tarayıcı eklentisidir CSS 10 Dakikada Öğrenebileceğiniz 10 Basit CSS Kodu ÖrneğiCSS kullanımı hakkında daha fazla bilgi edinmek ister misiniz? Başlamak için bu temel CSS kodu örneklerini deneyin, ardından bunları kendi web sayfalarınıza uygulayın. Daha fazla oku , HTML ve JavaScript. Bugün size göstereceğim gibi web sayfalarını değiştirmek için bu dilleri bilmenize gerek yok.
Firebug Kurulumu
Kurulum inanılmaz derecede kolaydır. Eklentiyi indirmek için resmi web sitesine gidin [Artık Kalmadı]. Oradan tarayıcınızı seçin (Firefox tercih etti, böylece takip etmek daha kolay). Eklentiyi yükleyin ve gerekirse tarayıcınızı yeniden başlatın.

Firebug kullanma
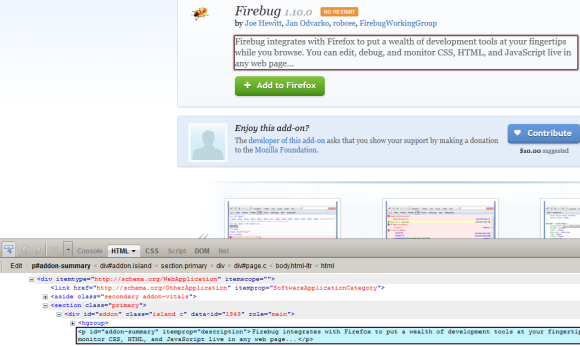
Firebug'u yükledikten sonra, varsayılan olarak, simgenin eklenti çubuğunuzda, Araçlar menüsünde ve muhtemelen içerik menüsünde görüntülenmesi gerekir. Eklenti çubuğunuzdaki simgeyi tıklayın, ekranınızın alt kısmında yeni bir sekme açılır.

Burada gördüğünüz, üzerinde bulunduğunuz web sayfasının öğelerinin HTML görünümüdür. Bu örnekte, Firefox eklentilerindeki [Artık Kullanılamıyor] Firebug indirme sayfasıdır. Firebug'u daha genel amaçlar için kullanmakla ilgileniyorsanız, sekmeleri araştırmaktan ve özelliklerinden haberdar olmaktan çekinmeyin.
Bu ekran görüntüsünde vurguladığım düğme inceleme aracıdır. Kullanacağımız araç bu. Bu düğmeyi tıkladığınızda, imlecinizi üzerine getirdiğiniz her metin alanının web sayfası görünümünde vurgulanacağını ve ardından Firebug’un HTML görünümünde vurgulanacağını fark edeceksiniz.

Metin Değiştirme
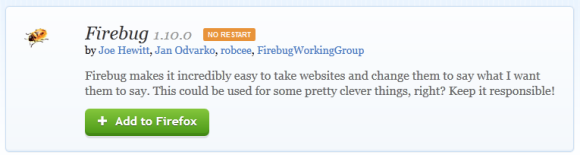
Değiştirmek istediğiniz metin bloğuna tıklayın. Metnin Firebug’un HTML görünümünde seçildiğini göreceksiniz. Oradan, değiştirmek istediğiniz metni içeren HTML satırını çift tıklayın. Ne istersen yazmaya başlayabilirsin.

Siz yazdıkça, önizleme güncellemelerinin web sayfasında canlı olduğunu görürsünüz.

Güzel, değil mi? Firebug'un ham metni sarılmış HTML'den izole etmenize izin vermesi nedeniyle özellikle kolaydır. Bu şekilde, tüm HTML öğeleri, CSS stilleri ve diğer önemli görseller gerçek kopyaya benzeyecek şekilde korunur.

Firebug ile daha rahat hale geldikçe veya HTML'yi zaten biliyorsanız, resimler gibi diğer sayfa öğelerini değiştirmenin de kolay olduğunu göreceksiniz. Olasılıklar oldukça sınırsız ve eminim ki bu küçük hileyi kullanabileceğiniz ve kötüye kullanabileceğiniz yollar buluyorsunuz.
Bu küçük ipucu hakkında ne düşündüğünüzü bana bildirin ve yorumlarda kullanmak için yaratıcı yollarınızı paylaşın!
Craig, bir web girişimcisi, bağlı kuruluş pazarlamacısı ve Florida'dan blog yazarıdır. Daha ilginç şeyler bulabilir ve Facebook'ta onunla iletişime geçebilirsiniz.


