Reklamcılık
 Bir blog çalıştırmak ilk başta oldukça romantik bir fikir gibi görünebilir. Günde iki veya üç blog gönderisi yayınladığınızı ve yüzlerce veya umarız binlerce hayranın söylediklerinizi kontrol ettiğini hayal ediyorsunuz.
Bir blog çalıştırmak ilk başta oldukça romantik bir fikir gibi görünebilir. Günde iki veya üç blog gönderisi yayınladığınızı ve yüzlerce veya umarız binlerce hayranın söylediklerinizi kontrol ettiğini hayal ediyorsunuz.
Günler haftalara, haftalar aylara dönüşüyor. Blog yazmak bir angarya haline gelir. Zamanınızın çoğunu gönderilerinizi profesyonelce yapılmış gibi görünecek şekilde biçimlendirmeye harcadığınızın farkındasınız.
Sonra bir yazar tutarsın, sonra iki. Yakında, her hafta size gönderi gönderen bir yazar ekibiniz var ve şimdi herşey Bu gönderileri düzenlemek ve biçimlendirmek için zamanınızın bir aşk emeği haline gelen blogda görünmesini istediğiniz şekilde görünmelerini sağlayın.
Sorun şu ki, tüm bu düzenleme ve biçimlendirme, en çok yapmayı sevdiğiniz şey olan yazmak için sahip olduğunuz tüm zamanı aldı.
WordPress mükemmel bir icat ve giderek daha fazla insanın harika web sitelerine sahip olmasını mümkün kıldı. temalar 3 Kolay Adımda Wordpress Blog Temanızı Nasıl Değiştirirsiniz Devamını oku
. Bununla birlikte, hala resimler, reklamlar ve iyi aralıklı içerik için biçimlendirilmesi gereken içerik alanı meselesi var.WordPress İçeriğinizi Bir Şablonla Biçimlendirme
Bir süre önce, WordPress için Gönderi İçi Şablon Eklentisini kullanarak her bir gönderiye otomatik olarak nasıl reklam ekleyebileceğinizi anlattım.
Bu, yeni bir blogla başlıyorsanız mükemmel bir şekilde çalışır – ancak zaten blog eklemeye başladıysanız yayınlarınıza reklam eklerseniz, geri döner ve yeniden yeni bir reklam ekler ve tüm eski reklamlarınızı tamamen mahveder. gönderiler.
Endişelenme - daha da iyi olan başka bir çözüm var. Standart WordPress PHP dosyalarınızdan birini düzenleyerek ve ardından bir stil sayfası oluşturarak, içinde "Yeni Ekle"yi her tıkladığınızda görünecek, özenle biçimlendirilmiş kendi içerik şablonunuz WordPress. Tüm eski içeriğinize dokunulmadan kalacaktır.
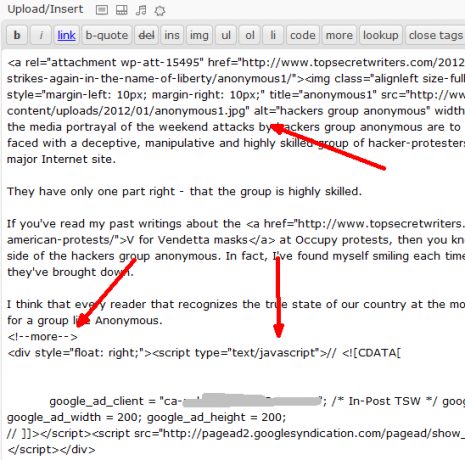
İşte kendi blogumda yaptığım tüm biçimlendirme çalışmalarının bir örneği.
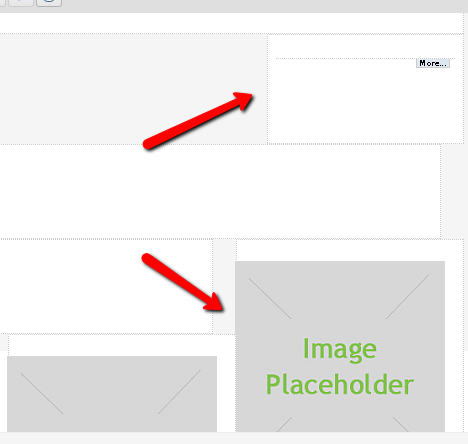
Dikkatli bir şekilde boyutlandırılması, etrafı dolgulu ve iki yana yaslı bırakılması gereken bir başlık resmim var. Yayın içi Google Reklamımın ardından "daha fazla" ara verdim. Ardından, her gönderi boyunca, uygun şekilde boyutlandırılmış ve sağa yaslanmış ek resimlerim var. Çoğunlukla, söylemekten utanıyorum, yazarlarımın gönderdiği tüm makaleler de dahil olmak üzere tüm bunları manuel olarak yapıyorum.
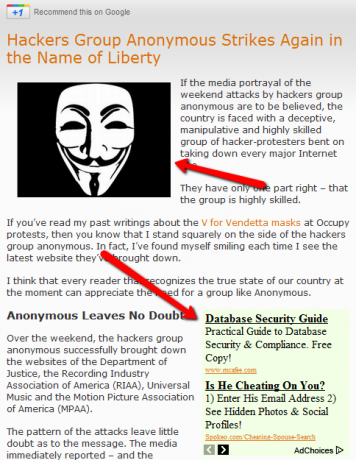
İşte böyle bir gönderi yayınlandığında nasıl göründüğü.
Gördüğünüz gibi, biçimlendirme biraz zor çünkü bir alanda resmim sola yaslanmış ve sonraki bölümde reklam sağa yaslanmış durumda. Ardından, tüm ek görüntüler de sağa dayalıdır. Bu kurulumu kendi blogum için seviyorum çünkü göze daha kolay geliyor ve iyi akıyor. Belirli WordPress blogunuz için kendi tercihiniz olabilir.
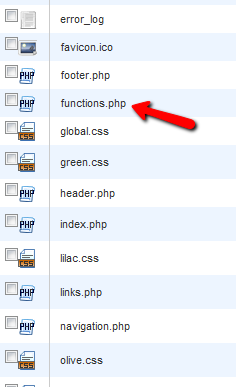
Şablonunuzu oluşturmanın ilk adımı, function.php dosyanızı (onu temanızın kök dizininde bulacaksınız) yedeklemek ve ardından düzenlemek için açmaktır.
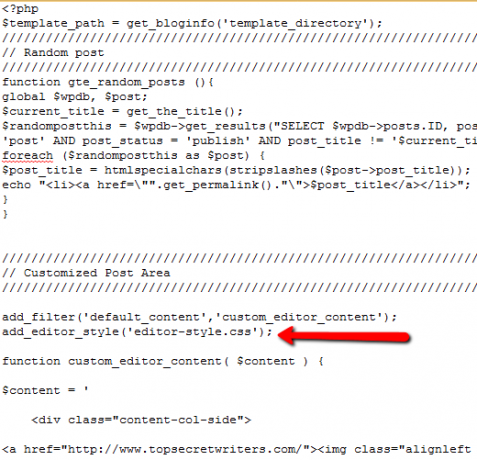
Burada bir grup kod göreceksiniz – şu anda mevcut blog temanız tarafından kullanılan tüm işlevler. Bu işlevler arasına yeni bir bölüm ekleyeceksiniz. İlk işlevin sonunu bulun ve daha sonra detaylandıracağım kodu girin.
Şimdi, kredinin gerektiği yerde kredi vermem gerekiyor - bu fikri aslında Ekim ayında bu konuda bir makale yazan Smashing Magazine'deki David Hansen'den aldım. Bu durumda, bu şablonu reklamlar ve resimler gibi şeyler için nasıl değiştireceğinizi göstererek fikrini genişleteceğim.
add_filter('default_content','custom_editor_content'); add_editor_style('editör-style.css'); function custom_editor_content( $içerik) { $içerik = ' Tanıtımınızı buraya ekleyin
Google Komut Dosyasını Buraya Girin
İşte ikinci bölüm içeriği
İşte üçüncü bölüm içeriği
İşte üçüncü bölüm içeriği
'; $içerik döndür; }
Tema stilinizde yerleşik olarak bulunan görüntü hizalamasını kullanarak hizalamanın gerçekte nasıl en iyi şekilde çalıştığına ve Google Reklamı durumunda, istediğiniz yere hizalamak için stil özelliğiyle ikinci div'i kullanmalısınız. Git. Sadece en iyi şekilde çalışır. Ancak, boyutlandırma, doldurma ve yerleştirme konusunda css dosyasını oluşturmanız gerekir.
İşte yukarıda tanımlanan her bölüm için stil.
gövde { arka plan: #f5f5f5; } .content-col-main { Sağa çık; genişlik: %70; dolgu: %1; kenarlık: 1 piksel noktalı #ccc; arka plan: #fff; } .content-col-side { yüzer: sol; genişlik: 210 piksel; dolgu: %1; kenarlık: 1 piksel noktalı #ccc; arka plan: #fff; } .content-google-ad { Sağa çık; genişlik: %20; dolgu: %1; kenarlık: 1 piksel noktalı #ccc; arka plan: #fff; } .content-section-iki { yüzer: sol; genişlik: %70; dolgu: %1; kenarlık: 1 piksel noktalı #ccc; arka plan: #fff; } .content-image-üç { Sağa çık; genişlik: 210 piksel; dolgu: %1; kenarlık: 1 piksel noktalı #ccc; arka plan: #fff; } .content-section-üç { yüzer: sol; genişlik: %70; dolgu: %1; kenarlık: 1 piksel noktalı #ccc; arka plan: #fff; } img { /* Resimlerinizin sütunları içinde kalmasını sağlar */ max-width: %100; genişlik: otomatik; yükseklik: otomatik; }
Boyutlandırma için yüzde veya piksel kullanabilirsiniz. Görüntüler için pikselleri tercih ederim, ancak bu gerçekten tercihe bağlı. Resimler ve metin arasında çok fazla boşluk varsa, iyi görünene kadar içerik yüzdelerini biraz değiştirin.
.css dosyanızı kaydettikten sonra yeni bir gönderi açın ve mükemmel biçimde biçimlendirilmiş içerik şablonunuzun zaten sizin için hazır olduğunu göreceksiniz.
Tek yapmanız gereken görsele tıklayıp kullanmak istediğinizi yüklemek ve ardından tüm içerik alanlarını doldurmak. Gerçekten bu kadar kolay. Her şey otomatik olarak hizalanır ve gitmeleri gereken yere yerleştirilir.
Tüm haklı Google Kodu veya resimler zaten orada - tek yapmanız gereken içeriği güncellemek. Sizin için zaten yapılmış olan bir gönderiyi bir araya getirmek için harcayacağınız süre, garantili olarak çok büyük bir faktör tarafından düşecektir.
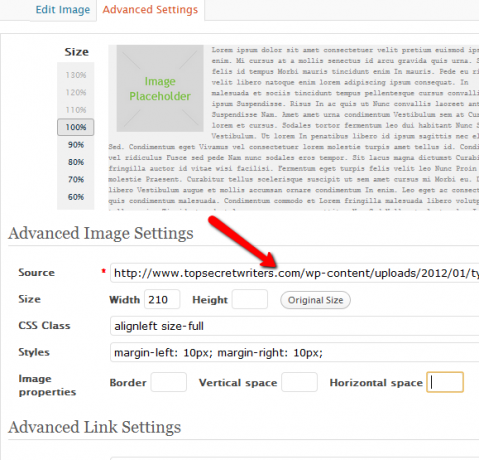
Şablondaki tüm resimleri güncellemek, kullanmak istediğiniz resimleri blogunuza yüklemek kadar basittir. medya yükleme aracını kullanarak ve ardından resme tıklayıp URL'yi "Kaynak"taki bu resimlere yapıştırın alan.
Elbette başlık ve alt etiketleri de güncellemek isteyeceksiniz. Buradaki test makalemde de görebileceğiniz gibi, makale yazmak artık sadece içerik alanlarının her birini doldurmaktan ibaret. Makalenin en iyi şekilde görünmesini sağlamak için tüm uygun biçimlendirmenin zaten yerinde olduğunu bilerek, yalnızca yazmaya konsantre olabilmenin ne kadar tatlı olduğunu anlatamam.
Nihai sonuç? İşte yeni WordPress içerik şablonunu kullanan ilk test makalem. Tüm resimler ve reklam kodu mükemmel bir şekilde eklenir, hizalanır ve aralıklıdır.
Daha iyisini bilmiyorsanız, blogda hiçbir şeyin değişmediğini düşünürdünüz. Biçimlendirme, onları bir saat veya daha fazla köleleştirdiğimde göründüğüyle aynı görünüyor. Şimdi, tüm bu çaba ve deneme yanılma biçimlendirmesi, WordPress içerik şablonuna zaten eklenmiş durumda.
Şimdi geriye kalan tek şey arkanıza yaslanmak ve her zaman yapmayı sevdiğiniz şeyi yapmak - yazmak.
Bu WordPress İçerik şablonu kendi blogunuzdaki yükü azaltıyor mu? İnsanların kendi şablonlarında kullanabilecekleri başka biçimlendirme ipuçlarınız var mı? Düşüncelerinizi ve görüşlerinizi aşağıdaki yorumlar bölümünde paylaşın.
Resim Kredisi: Shutterstock
Ryan, Elektrik Mühendisliği alanında lisans derecesine sahiptir. 13 yıl otomasyon mühendisliğinde, 5 yıl BT'de çalıştı ve şimdi bir Uygulama Mühendisi. MakeUseOf'un eski Genel Yayın Yönetmeni olarak, Veri Görselleştirme üzerine ulusal konferanslarda konuştu ve ulusal TV ve radyoda yer aldı.
