Reklamcılık
MakeUseOf'un kendi Android uygulamanızı oluşturma kılavuzuna hoş geldiniz. Bu kılavuzda neden kendinize ait bir Android uygulaması oluşturmak istediğinize, onu oluşturmak için sahip olduğunuz bazı seçeneklere ve bunu başkaları için nasıl kullanıma sunacağınıza bir göz atacağız.
Android Geliştirmeye Giriş
Bir Android uygulaması geliştirmenin iki temel yolu vardır. Birincisi, büyük olasılıkla Java'da sıfırdan yazmaktır. Ama bu, elbette, sizi zaten varsayar bilmek Java veya öğrenmek için sabrınız var Peki, Android Uygulamaları Geliştirmek mi İstiyorsunuz? İşte Nasıl ÖğrenilirBunca yıldan sonra, mobil pazarın artık insanoğlunun hayal edebileceği her uygulamaya doymuş olduğu düşünülebilir - ama durum böyle değil. Hala ihtiyaç duyulan çok sayıda niş var ... Devamını oku dalmadan önce. Ama ya hemen başlamak için can atıyorsanız?
Diğer seçenek, piyasadaki tıkla ve tıkla uygulama oluşturucularından biridir. Bu hedef kurumsal kullanıcıların çoğu (ve kurumsal bir fiyat etiketi ile birlikte gelir). Ancak MIT, uygulamanızı görsel olarak oluşturmanıza olanak tanıyan çevrimiçi bir araç olan “App Inventor”ı sunar. Java'yı keşfedene ve Android platformunun tüm güçlü özelliklerine erişene kadar sizi meşgul edecek App Inventor ile bazı güzel şeyler başarabilirsiniz.
Aşağıdaki bölümlerde, yazdığınız metni içine depolayacak basit bir "scratchpad" uygulamasının prototip sürümünü oluşturacağız. Bunu önce App Inventor'da yapacağız ve sonuçları bir Android öykünücüsünde önizleyeceğiz. Ardından, bu uygulamayı birden fazla dosya arasından seçim yapma yeteneği ile genişleterek daha çok bir "not defteri" haline getireceğiz. Bu tür bir iyileştirme için Java ve Android Studio'ya dalmamız gerekecek.
Hazır? Hadi hadi bakalım.
Neden Android için Geliştirin?
Aşağıdakiler dahil, kendi Android uygulamanızı oluşturmak isteyebileceğiniz birçok neden vardır:
- gereklilik: Ne de olsa icadın anası. Belki de hayalinizdeki uygulama için Play Store'a baktıktan sonra, bunun sizin yapacağınız bir şey olduğunu anlarsınız. kendini inşa etmen gerek Kodlamayı Öğrenmeden Önce Kendinize Sormanız Gereken 4 SoruBir programlama dili öğrenmek popülerdir. Ama herkes için mi? Bunu taahhüt etmeden önce kendinize aşağıdaki soruları sorun ve dürüst olun. Devamını oku çünkü henüz kimsede yok.
- Toplum: Yararlı bir şey geliştirmek ve onu ücretsiz olarak (özellikle açık kaynak olarak) kullanıma sunmak mükemmel bir yoldur. Android ve/veya FOSS topluluğuna katılmak İnsanlar Neden Açık Kaynak Projelerine Katkıda Bulunur?Açık kaynak geliştirme, yazılımın geleceğidir. Kullanıcılar için harika çünkü açık kaynaklı yazılımlar genellikle ücretsiz olarak sunuluyor ve genellikle kullanımı daha güvenli. Ancak geliştiricileri ücretsiz olarak koda katkıda bulunmaya zorlayan nedir? Devamını oku . Açık kaynak katkıları olmadan Linux olmazdı ve Linux olmadan Android olmazdı Android Gerçekten Açık Kaynak mı? Ve Hatta Önemli mi?Burada Android'in gerçekten açık kaynak olup olmadığını araştırıyoruz. Sonuçta, Linux tabanlı! Devamını oku (veya en azından bildiğimiz gibi Android yok). Öyleyse geri vermeyi düşünün!
- Öğrenme: Bir platform hakkında fikir edinmenin, onun için geliştirme yapmaktan daha iyi birkaç yolu vardır. Okul veya kendi merakınız için olabilir. Ve hey, sonunda birkaç dolar kazanabilirsen, daha iyi.
- para kazanma: Öte yandan, belki de en başından para kazanmak için bu işe gidiyorsunuz. Android, bir zamanlar uygulama gelirlerinin "düşük kiralı" bölgesi olarak kabul edilirken, bu durum yavaş yavaş tersine dönüyor. İş İçeriği Mart ayında bildirildi Android gelirlerinin 2017'de ilk kez iOS'u geçmesi bekleniyor.
- Ayriyeten: Geliştiriciler genellikle mevcut bir ürün veya hizmeti tanıtmanın, bunlara erişmenin veya başka bir şekilde tamamlamanın bir yolu olarak uygulamalar oluşturur. konsol arkadaşı uygulamaları Tamamlayıcı Mobil Uygulamalarla Konsolunuzdan Daha Fazla YararlanınBir oyun kumandası korkunç bir uzaktan kumanda değildir, ancak harika bir kumanda da değildir. Bir tablet veya bazı durumlarda bir akıllı telefon, konsol özelliklerine erişmenin daha iyi bir yolunu sağlar. Devamını oku ve MakeUseOf'un kendi uygulaması.

Nedeniniz ne olursa olsun, uygulama geliştirme tasarım, teknik ve mantıksal becerilerinizi zorlayacaktır. Ve bu alıştırmanın sonucu (Android için çalışan ve kullanışlı bir uygulama), bir portföy parçası olarak hizmet edebilecek büyük bir başarıdır.
Farklı araç setleri de dahil olmak üzere uygulamanızı oluşturmanın birçok yolu vardır. Programlama dilleri 2016'da Mobil Uygulama Geliştirme İçin En İyi DillerMobil uygulama geliştirme dünyası her zamanki gibi güçlü olmaya devam ediyor. Başlamak istiyorsan geç değil! İşte öğrenmeyi düşünmeniz gereken diller. Devamını oku , ve yayın organları Google Play'e karşı Amazon Appstore: Hangisi Daha İyi?Konu uygulamaları indirmek olduğunda Google Play Store tek seçeneğiniz değil - Amazon Appstore'u denemeli misiniz? Devamını oku . Yüksek düzeyde, bunlar aşağıdaki iki kategoriye ayrılır.
İşaretle ve Tıkla Uygulamalar
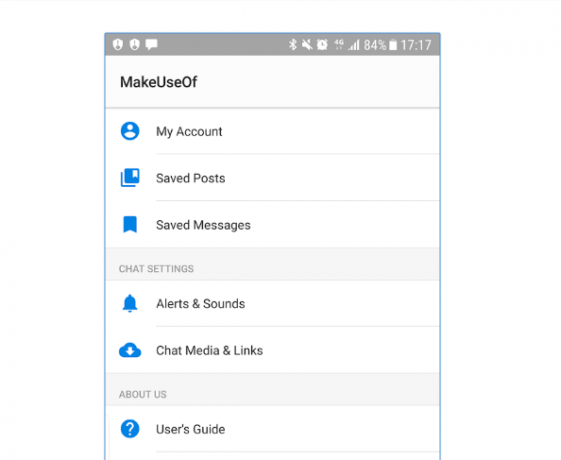
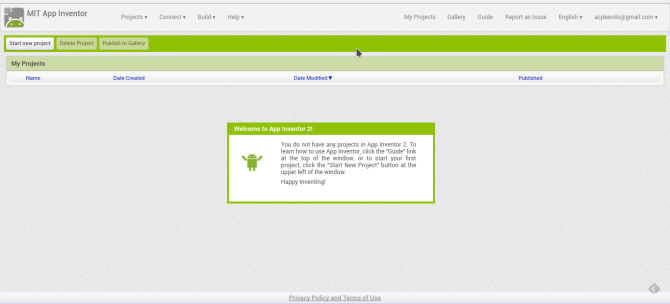
Geliştirmeye tamamen yeni başlayan biriyseniz, bir Powerpoint sunumu oluşturur gibi bir Android uygulaması oluşturmanıza izin veren ortamlar vardır. Düğmeler veya metin kutuları gibi kontrolleri seçebilir, bunları bir ekrana bırakabilir (aşağıdaki resimde gösterildiği gibi) ve nasıl davranmaları gerektiğine dair bazı parametreler sağlayabilirsiniz. Hepsi herhangi bir kod yazmadan.

Bu tür uygulamalar, sığ bir öğrenme eğrisi avantajına sahiptir. Genellikle hemen içeri atlayabilir ve en azından ekranınızı düzenlemeye başlayabilirsiniz. Ayrıca, sahne arkasında teknik ayrıntıları (nesne türleri veya hata işleme gibi) ele almak üzere tasarlandıklarından, uygulamanın çok fazla karmaşıklığını ortadan kaldırırlar. Öte yandan, bu basitlik, hangi özelliklerin desteklendiği konusunda aracın yaratıcısının insafına kaldığınız anlamına gelir. Ayrıca, bu araçların çoğu büyük şirketlere yöneliktir ve pahalı olabilir.
MIT'nin işlevsel ve ücretsiz olan App Inventor web uygulaması bir istisnadır. Bir Google hesabıyla oturum açtıktan sonra, bir uygulamayı birkaç dakika içinde bir araya getirebilir ve telefonunuzda veya bir Android öykünücüsü aracılığıyla önizleyebilirsiniz.
Sıfırdan Yaz
Diğer seçenek, uygulamanızı sıfırdan yazmaktır. Bu muhtemelen hayal ettiğinizden farklıdır - bu filmlerin tasvir ettiği gibi değil Hollywood Hack'leri: Filmlerdeki En İyi ve En Kötü HackingHollywood ve bilgisayar korsanlığı pek anlaşamazlar. Gerçek hayatta bilgisayar korsanlığı yapmak zor olsa da, film korsanlığı genellikle parmaklarınızın modası geçiyormuş gibi bir klavyeye vurmayı içerir. Devamını oku .
Kaynak dosyalara her seferinde bir satır kod yazıyor, ardından onları derlemek Kendi Linux Çekirdeğinizi Nasıl Derlersiniz?Kendi Linux çekirdeğinizi derlemek o geek, teknik şeylerden biridir, değil mi? Bunu neden yapmak isteyebileceğinizin birkaç nedenini zaten ele aldık - şimdi kendiniz denemenin tam zamanı! Devamını oku yürütülebilir bir uygulamaya dönüştürün. Sıkıcı gelse de, gerçekte, programlamada zamanınızın çok daha fazlası tasarımveya işlerin nasıl yürümesi gerektiğini düşünmek. Çoğu geliştiriciye sorun, zamanlarının yalnızca %10-15'ini kod girişine harcadıklarını söyleyeceklerdir. Böylece zamanınızın çoğunu (üretken olarak) uygulamanızın ne yapması gerektiği konusunda hayal kurarak geçireceksiniz.

Yapabilirsiniz Android uygulamalarını birkaç farklı yolla kodlayın 2016'da Mobil Uygulama Geliştirme İçin En İyi DillerMobil uygulama geliştirme dünyası her zamanki gibi güçlü olmaya devam ediyor. Başlamak istiyorsan geç değil! İşte öğrenmeyi düşünmeniz gereken diller. Devamını oku . Google, Kotlin'i başka bir seçenek olarak eklese de, "standart" yol, uygulamaları sürekli olarak dünyanın en popüler dillerinden biri olan Java'da yazmaktır. Oyunlar gibi yoğun performans gerektiren uygulamalar için C++ gibi "yerel" bir dilde yazma seçeneğiniz vardır. Bu uygulamalar, Dalvik'te çalışan "normal" Java tabanlı uygulamaların aksine, doğrudan Android cihazınızın donanımında çalışır. Sanal makine Java Sanal Makinesi Nedir ve Nasıl Çalışır?Java'da programlama yapmak için çalıştığını bilmek kesinlikle gerekli olmasa da, daha iyi bir programcı olmanıza yardımcı olabileceğinden bilmek yine de iyidir. Devamını oku . Son olarak, web uygulamalarını (Microsoft'un Xamarin veya Facebook'un Yerli Tepkisi React'i Öğrenmek ve Web Uygulamaları Yapmak için En İyi 7 Ücretsiz ÖğreticiÜcretsiz kurslar nadiren kapsamlı ve faydalıdır - ancak mükemmel olan ve doğru yerden başlamanızı sağlayacak birkaç React kursu bulduk. Devamını oku ) "yerel" görünen mobil uygulamalar olarak dağıtım için.
Süre entegre geliştirme ortamları (IDE'ler) Metin Editörleri vs. IDE'ler: Programcılar İçin Hangisi Daha İyi?Gelişmiş bir IDE ile daha basit bir metin düzenleyici arasında seçim yapmak zor olabilir. Bu kararı vermenize yardımcı olacak bazı bilgiler sunuyoruz. Devamını oku programlamanın bazı rutin öğelerini ele alıyorsanız, bu yöntemin öğrenme eğrisinin dik olduğunu anlayın. Hangi dili seçerseniz seçin, temelleri konusunda bilgili olmanız gerekir. Bu zamanı önceden yatırmak, uygulamanızın geliştirilmesine hemen başlayamayacağınız için bu yöntemin bir dezavantajıdır. Ancak, öğrendiğiniz beceriler başka yerlerde uygulanabileceğinden, uzun vadede bir avantajdır. Java öğrenin Peki, Android Uygulamaları Geliştirmek mi İstiyorsunuz? İşte Nasıl ÖğrenilirBunca yıldan sonra, mobil pazarın artık insanoğlunun hayal edebileceği her uygulamaya doymuş olduğu düşünülebilir - ama durum böyle değil. Hala ihtiyaç duyulan çok sayıda niş var ... Devamını oku Android uygulamalarına ek olarak masaüstü ve sunucu tarafı uygulamalar (web tabanlı olanlar dahil) için geliştirebilirsiniz.
Projeniz İçin En İyi Seçenek Hangisi?
Peki hangi cadde “en iyi?” Bu, herkes için cevaplanamayacak kadar özneldir, ancak bunu şu şekilde genelleyebiliriz. Merak ediyor ama sadece "oynamak" istiyorsanız, üzerine tıklayın ve tıklayın uygulama yaratıcılarına bağlı kalın. Herhangi bir "ders çalışması" gerektirmeden bu yaratıcı kaşıntıyı kaşımanıza yardımcı olacaklar. Ama eğer fikri Bu kurs sizi korkutmuyor, daha uzun bir yol almayı ve bir programlama öğrenmeyi düşünün. dilim. Yatırım, hattın aşağısında birçok başka şekilde karşılığını verecektir.
Ayrıca, ikisini de kullanmayı düşünün! İşaretle ve tıkla oluşturucular, bir prototipi veya "kavram kanıtı"nı hızla bir araya getirmenin mükemmel bir yoludur. Bazı ayrıntılar (düzen ve ekran akışı gibi) üzerinde çalışmak için bunları kullanın. fazla fareyle yönlendirilen bir ortamda daha hızlı dolaşmak. Ardından, esnekliğinden yararlanmak için gerekirse bunları Java'da yeniden uygulayın.
Bu kılavuzda tam olarak bu yaklaşımı ele alacağız. Yapacağız:
- Prototip Bizim uygulamamız, MIT'nin App Inventor'ını kullanarak sizin için bir dosyada bazı metinleri saklayacak bir "scratchpad".
- yeniden uygula bunu Java'da (Google'ın Android Studio IDE'sinden biraz yardım alarak), ardından devam edin uzatmak uygulama, birden fazla dosya arasından seçim yapmanıza izin vererek onu daha çok bir “not defteri” haline getirir.
Tamam, konuşma yeter. Bir sonraki bölümde, kodlamaya hazır olacağız.
Uygulamanızı Oluşturmaya Hazırlanma
Hemen dalmayın - önce biraz bilgi ve yazılıma ihtiyacınız var.
İhtiyacınız Olan Bilgi
Bazı yazılımları yüklemeye başlamadan önce, başlamadan önce sahip olmanız gereken bazı bilgiler var. Her şeyden önce, "Ne yapması gerekiyor?" Geliştirmeye başlamadan önce uygulamanız için net bir konsepte sahip olana kadar beklemek verilmiş gibi görünebilir - ancak şaşırırsınız. Bu yüzden bu kavram üzerinde çalışmak için biraz zaman ayırın, hatta davranış ve davranış üzerine bazı notlar alın. bazı ekranları çizmek Web Sitesi Tel Çerçevesi Nedir ve Web Sitenizi Geliştirmenize Nasıl Yardımcı Olabilir?Teknik düzeyde, modern bir web sitesi sadece bir şey değildir. HTML (sayfada gördüğünüz işaretleme), JavaScript (tarayıcınızda çalışan dil,... Devamını oku . Önce uygulamanızın nispeten eksiksiz bir resmini elde edin.
Ardından, içine bakın ne mümkün Örneğin, uygulamanızın ideal resminin, gelecek nesiller için tüm hayatınızı videoya kaydetmenizi sağlayan bir şey olduğunu hayal edin. Sen Yapabilmek video çekecek bir uygulama oluşturun. Sen yapamam hayatınızın her anını cihazınızda saklayacak bir tane oluşturun (yetersiz depolama). Sen yine de Yapabilmek Bu depolamanın bir kısmını buluta boşaltmaya çalışın, ancak geliştirilmesi zaman alacaktır ve bu da kendi sınırlamalarıyla birlikte gelir (ağ erişiminiz olmadığında ne olur?). Burası, bazı teknik detayları inceleyeceğiniz ve sıfırdan kod yazıp yazmayacağınız gibi kararları bildirebileceğiniz yerdir.
Son olarak, bilmeye değer orada ne var çoktan. Sadece öğrenmek veya topluluğa katkıda bulunmak istiyorsanız, sizinki gibi mevcut bir açık kaynak projesi var mı? Bu projeyi bir başlangıç noktası olarak alabilir misiniz? Veya daha da iyisi, geliştirmenizi geliştirin ve katkıda bulunun? Para kazanmak istiyorsanız, rekabetiniz nasıl? Basit bir çalar saat uygulaması yazarsanız ve bundan bir milyon dolar kazanmayı umuyorsanız, masaya özel bir şey getirseniz iyi olur.
Tartışıldığı gibi, içine koyduğunuz bazı metinleri toplayan ve tutan basit bir karalama defteri oluşturacağız. Ve bunu yaparken, zaten çok sayıda Android not alma uygulaması olduğu için yukarıdaki kuralları çiğniyor olacağız. açık Android için En İyi 5 Açık Kaynak Not Alma UygulamasıAçık kaynak yazılımları seviyor ve not almak mı istiyorsunuz? Seni koruduk. Devamını oku ve kapalı kaynak Android için En İyi Ücretsiz Not Alma Uygulaması Nedir?Android telefonunuzda veya tabletinizde not almak ister misiniz? İşte Android için en iyi ücretsiz not alma uygulamaları. Devamını oku . Ancak bunun daha sonra çok daha karmaşık bir uygulama haline geleceğini varsayalım. Bir yerden başlamalısın.
Şimdi ihtiyacınız olan yazılımlardan bazılarını alacağız.
App Inventor ile Geliştirmeye Hazırlanma
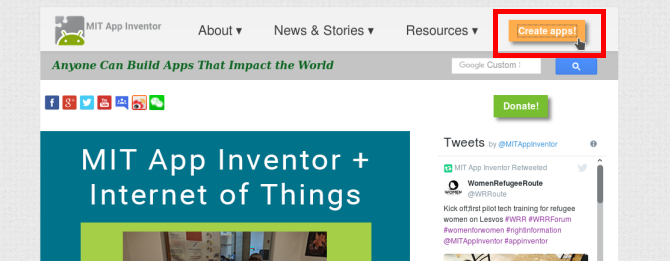
App Inventor aracını kullanmak için herhangi bir şey yüklemeniz gerekmez. Bu bir web uygulamasıdır ve tamamen tarayıcı üzerinden erişirsiniz. Siteyi ziyaret ettiğinizde, sağ üst köşede bir düğme göreceksiniz. Uygulamalar oluşturun! Şu anda bir Google hesabına giriş yapmadıysanız, buna tıklamak sizi bir giriş sayfasına yönlendirecektir.

Aksi takdirde, doğrudan App Inventor'a gitmelisiniz. Benim projelerim sayfa.

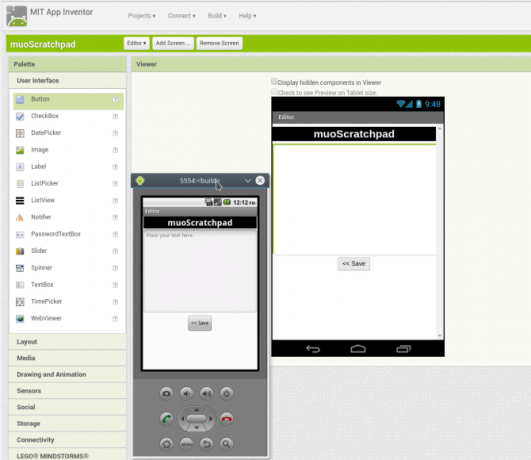
Bu noktada, uygulamanızı nerede test etmek istediğinizi düşünün. Maceraperest iseniz, kurarak telefonunuzda veya tabletinizde test edebilirsiniz. Play Store'dan Companion uygulaması. O zaman şimdilik hazırsınız - cihazınızda herhangi bir şeyi görmek için devam eden bir projeye ihtiyacınız olacak, ancak buna daha sonra geleceğiz.
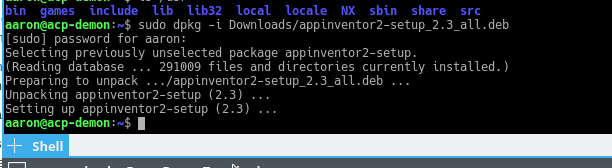
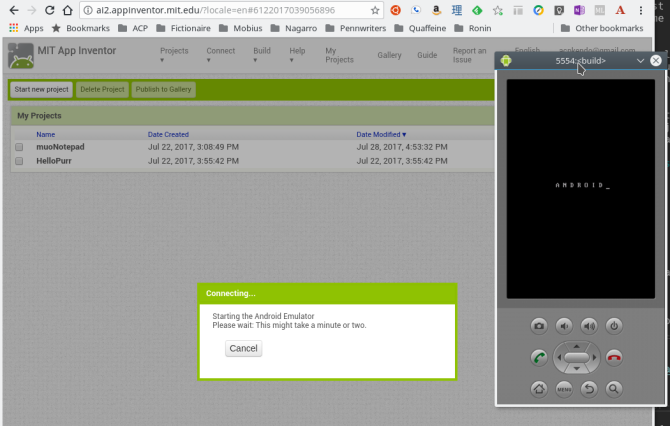
Alternatif olarak, uygulamanızı bilgisayarınızda test etmek için öykünücüyü kullanabilirsiniz. İşletim sisteminiz için öykünücüyü şuradan indirin ve yükleyin: bu sayfa. Aşağıdaki resim, uygulamanın Linux'a yüklenmesini göstermektedir, ancak uygun sürüm, Windows veya Mac'te de sorunsuz olarak yüklenmelidir.

“aiStarter” komutunu çalıştırarak öykünücüyü başlatabilirsiniz. Bu başlar arka plan süreci Linux Başlangıç Hizmetleri ve Arka Plan Programları Nasıl Kontrol EdilirLinux, farkında bile olmadığınız birçok uygulamayı "arka planda" çalıştırır. İşte onları nasıl kontrol altına alacağınız. Devamını oku (yerel) öykünücünüzü (bulut tabanlı) App Inventor'a bağlayan. Windows sistemleri bunun için bir kısayol sağlarken, oturum açma sırasında Mac kullanıcıları için otomatik olarak başlayacaktır. Linux kullanıcılarının bir terminalde aşağıdakileri çalıştırması gerekir:
/usr/google/appinventor/commands-for-appinventor/aiStarter &Çalıştığında, bağlantıyı tıklayarak bağlantıyı test edebilirsiniz. öykünücü içindeki öğe Bağlamak Menü. Emülatörün döndüğünü görürseniz (aşağıdaki resimde gösterildiği gibi), gitmeye hazırsınız.

Android Studio'yu Yükleme
Bazı basit programlar geliştirmeyi planlıyorsanız, ihtiyacınız olan tek şey App Inventor olabilir. Ancak bir süre onunla oynadıktan sonra duvara çarpabilir veya App Inventor'ın desteklemediği bazı özellikleri (uygulama içi faturalandırma gibi) kullanacağınızı bilebilirsiniz. Bunun için Android Studio'nun kurulu olması gerekir.
Artık Google tarafından onaylanan resmi geliştirme ortamı olan Android Studio, IntelliJ FİKİR JetBrains'ten Java IDE. İşletim sisteminiz için bir kopyayı adresinden indirebilirsiniz. Google'ın Android Geliştirici sayfası burada. Windows ve Mac kullanıcıları başlatabilir bir EXE dosyası veya DMG görüntüsü kullanan yükleyici Yazılım Yükleyiciler Windows, macOS ve Linux'ta Bu Şekilde ÇalışırModern işletim sistemleri, yeni uygulamalar kurmanız için size kolay yöntemler sunar. Ancak bu yükleyiciyi çalıştırdığınızda veya bu komutu verdiğinizde gerçekte ne olur? Devamını oku , sırasıyla.
Linux kullanıcıları ZIP dosyasını kullanabilir, paketini istediğiniz yerde açabilir ve oradan Android Studio'yu çalıştırabilir (Windows/Mac kullanıcıları da bunu yapabilir). Aksi takdirde, kullanabilirsiniz Ubuntu Yapın paketi sizin için indirmek ve kurmak için. En son LTS sürümündeyseniz (bu yazı itibariyle 16.04), aşağıdakileri eklemeniz gerekir: Ubuntu PPA Yap Ubuntu PPA Nedir ve Neden Birini Kullanmak İstiyorum? [Teknoloji Açıklandı] Devamını oku Android Studio'ya erişmek için sisteminize:
sudo eklenti-apt-deposu ppa: ubuntu-masaüstü/ubuntu-makeArdından sisteminizi aşağıdakilerle güncelleyin.
sudo uygun güncellemeSon olarak, bu komutla Ubuntu Make'ı kurun:
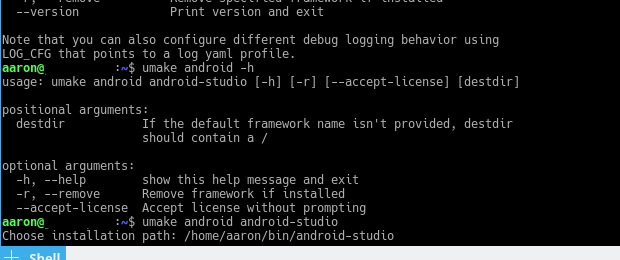
sudo apt umake'yi kurunYüklendikten sonra, Ubuntu Make'ı aşağıdaki komutla sizin için Android Studio'yu kurmaya yönlendirebilirsiniz:
umake android android stüdyosu
Lisans sözleşmesini görüntüledikten sonra, temel uygulamayı indirmeye ve yüklemeye başlayacaktır. Tamamlandığında ve Android Studio'yu başlattığınızda, bir sihirbaz sizi birkaç adım daha yönlendirecektir.
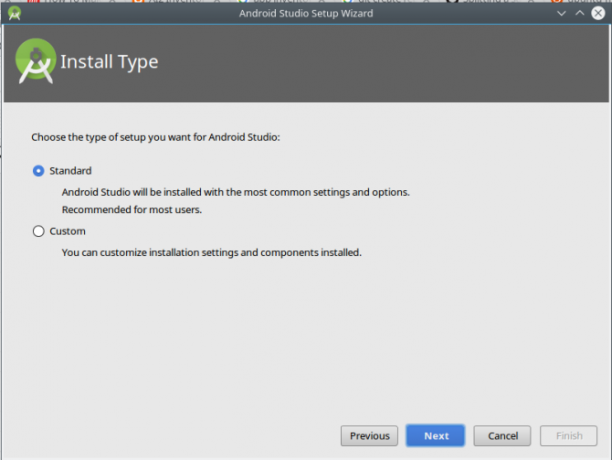
İlk olarak, “Standart” bir kurulum mu yoksa özel bir kurulum mu isteyip istemediğinize dair bir seçeneğiniz olacak. Burada Standart kurulumu seçin, daha hızlı başlamanıza izin verecektir.

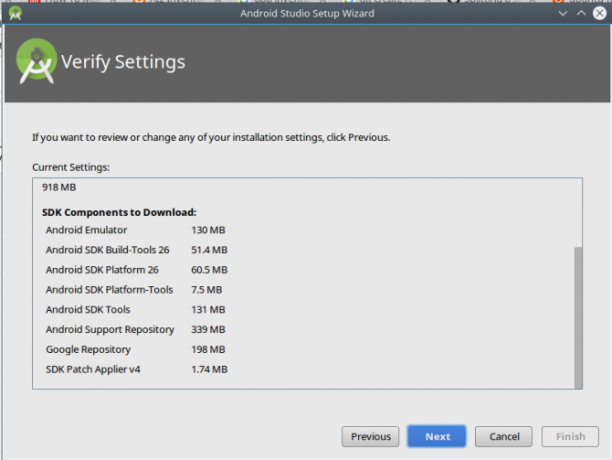
Ardından, bazı ek bileşenler indirmeniz gerektiğine dair bir mesaj alacaksınız ve muhtemelen biraz zaman alacak.

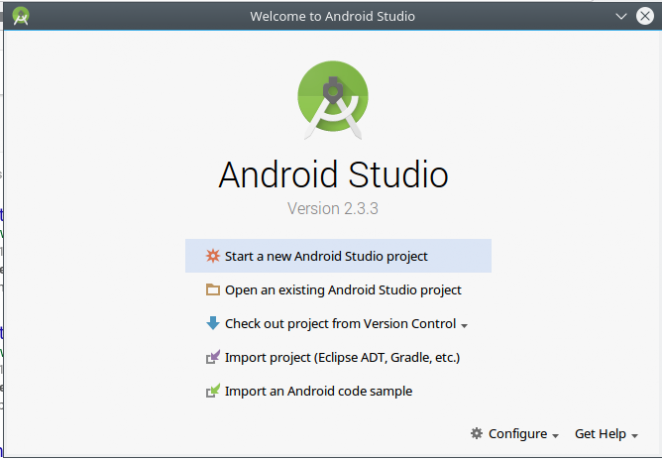
Her şey yüklendikten sonra, yeni bir proje oluşturmanıza, mevcut bir projeyi açmanıza veya ayarlarınıza erişmenize izin veren küçük bir açılış ekranı göreceksiniz.

Ellerini kirletmeye hazır olduğunu biliyorum. Lafı fazla uzatmadan bir şeyler yapalım.
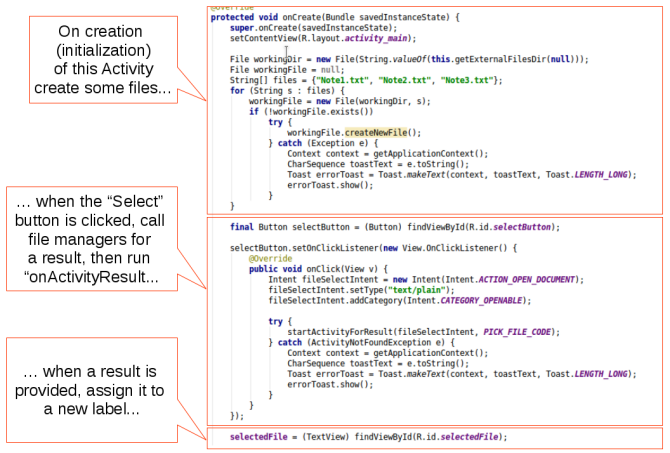
Basit Bir Android Not Defteri Oluşturma
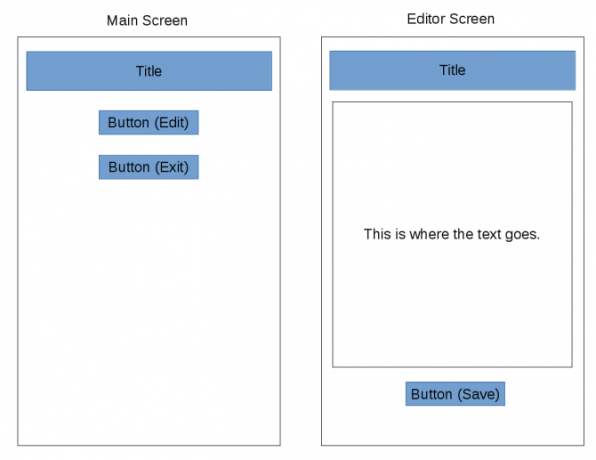
(Tabii ki) bunu girmeden önce oturup düşündüğümüzden, Android uygulamamızın iki ekrandan oluşacağını biliyoruz.
Biri kullanıcının "şimdi düzenlemesine" veya çıkmasına izin verecek, diğeri ise asıl düzenlemeyi yapacak. İlk ekran işe yaramaz görünebilir, ancak daha sonra özellikler ekledikçe kullanışlı olabilir. "Düzenle" ekranında yakalanan metin, düz metin dosyasında saklanacaktır, çünkü düz metin kuralları Dosya Formatları ve Özellikleri Hakkında Bilmeniz Gereken Her ŞeyDosya kelimesini dönüşümlü olarak kullanıyoruz: müzik, resim, elektronik tablo, slayt gösterisi vb. Ama yine de bir dosyayı "dosya" yapan nedir? Bilgisayarın bu temel bölümünü anlamaya çalışalım. Devamını oku . Aşağıdaki tel kafesler bize iyi bir referans noktası sağlar (ve hazırlanması sadece 5 dakika sürmüştür):

Bir sonraki bölümde, onu MIT'nin App Inventor'ı ile oluşturacağız.
MIT App Inventor'a Başlarken
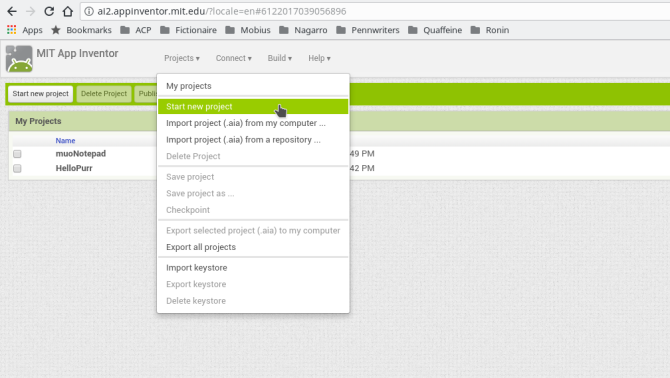
İlk adım yeni bir proje oluşturmaktır. App Inventor'da oturum açın, ardından Yeni projeye başla soldaki düğme (ayrıca Projeler Menü).

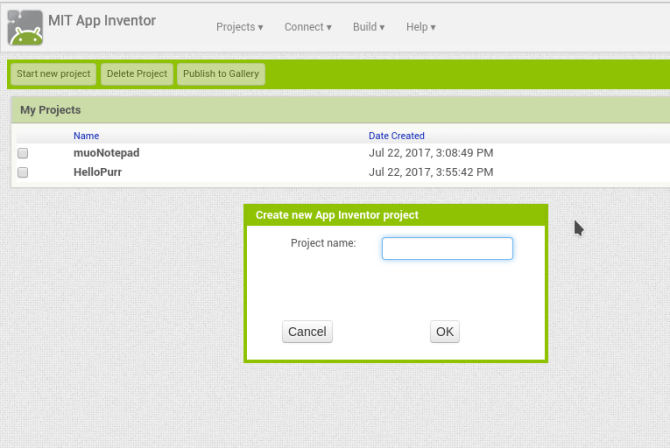
Bir isim vermek için bir iletişim kutusu alacaksınız.

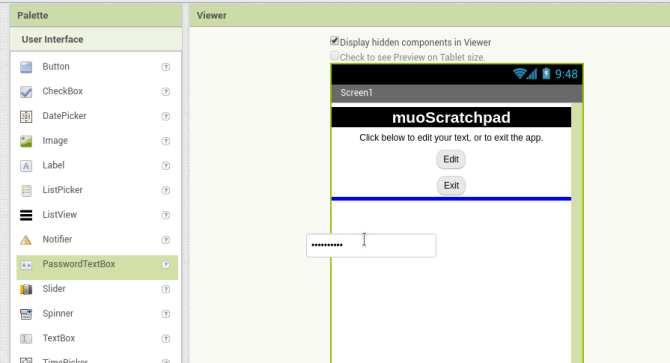
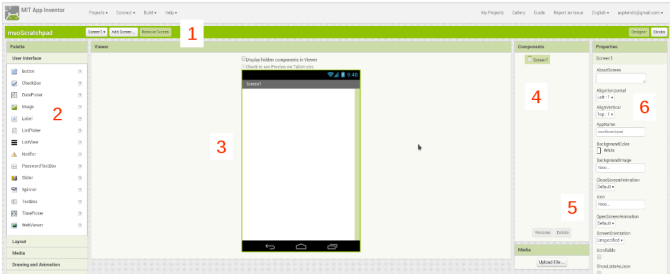
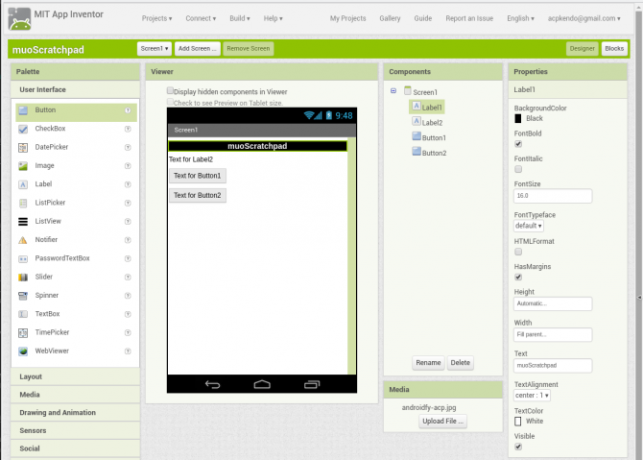
Ancak şimdi App Inventor'ın Tasarımcı görünümüne düştünüz ve katılacak çok şey var. Her bölüme bakmak için bir dakikanızı ayıralım.

- En üstteki başlık çubuğu projenizin adını gösterir (muoScratchpad); uygulamanızın ekranlarını eklemenize, kaldırmanıza ve bunlar arasında geçiş yapmanıza olanak tanır (ör. Ekran 1); ve App Inventor'lar arasında geçiş yapar tasarımcı ve Bloklar en sağdaki görüşler.
- NS palet soldaki, kullanacağınız tüm kontrolleri ve widget'ları içerir. gibi bölümlere ayrılırlar. Kullanıcı arayüzü ve Depolamak; bunların ikisini de uygulamamızda kullanacağız. nasıl olduğunu göreceğiz palet farklı öğeleri tutar Bloklar görüş.
- NS izleyici WYSIWYG tarzında ne inşa ettiğinizi gösterir.
- Bileşenler geçerli ekranın parçası olan öğelerin bir listesidir. Düğmeler, metin kutuları vb. ekledikçe burada görünürler. Dosyalara yapılan referanslar gibi bazı "gizli" öğeler, aslında kullanıcı arayüzünün bir parçası olmasalar bile burada da gösterilecektir.
- NS medya bölümü, projenizde kullanacağınız resimler veya ses klipleri gibi varlıkları yüklemenize olanak tanır. (Buna ihtiyacımız olmayacak.)
- Son olarak, Özellikler bölmesi, seçili olan widget'ı yapılandırmanıza olanak tanır. Örneğin, bir görsel widget'ı seçiyorsanız, yüksekliğini ve genişliğini değiştirebilirsiniz.
İlk Ekranınızı Yerleştirme: “Ana Ekran”
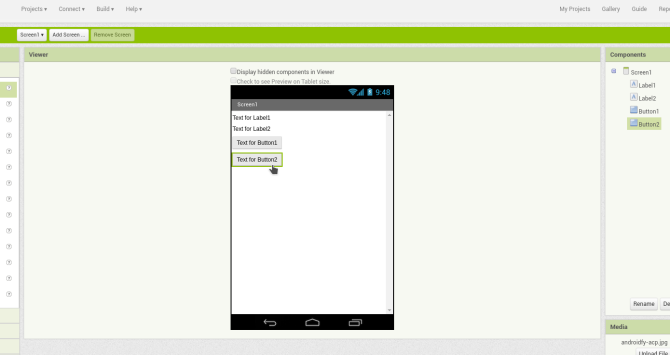
Devam etmeden önce "ana" ekranın düzenini Designer'da bir araya getirelim. Çizime baktığımızda, uygulama adı için bir etikete, bir yardım metni satırına, "düzenle" ekranına gitmek için bir düğmeye ve çıkmak için bir düğmeye ihtiyacımız olacak. görebilirsiniz Kullanıcı arayüzü palet ihtiyacımız olan tüm öğelere sahiptir: iki Etiketler, ve iki Düğmeler. Bunları ekranın üst kısmındaki dikey bir sütuna sürükleyin.

Sonra her birini yapılandıracağız. Etiketler için metnin ne olması gerektiği, arka plan rengi ve hizalama gibi öğeleri ayarlayabilirsiniz. Her iki etiketimizi de ortalayacağız, ancak uygulama adının arka planını beyaz metinle siyah olarak ayarlayacağız.

Bir cihazda gerçekte nasıl göründüğünü görmenin zamanı geldi. Bir şeyler inşa ederken, bunu küçük adımlarla yapın. Bunu yeterince vurgulayamıyorum.

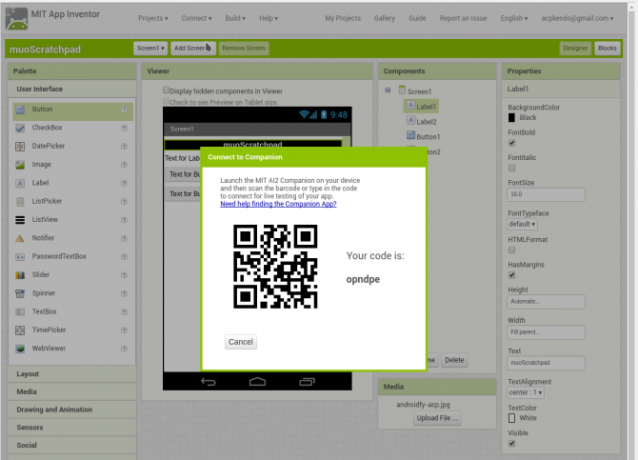
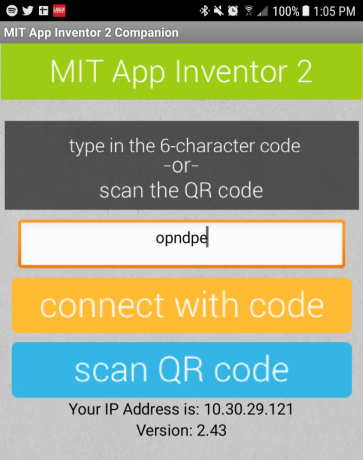
Uygulamanızda tek seferde büyük bir liste oluşturmayın, çünkü bir şey bozulursa, uzun nedenini anlama zamanı. Gerçek bir telefonda test etmek istiyorsanız AI2 Companion uygulamanızı başlatabilir ve QR kodu veya sağlanan altı karakterli kod ile App Inventor'a bağlanabilirsiniz.

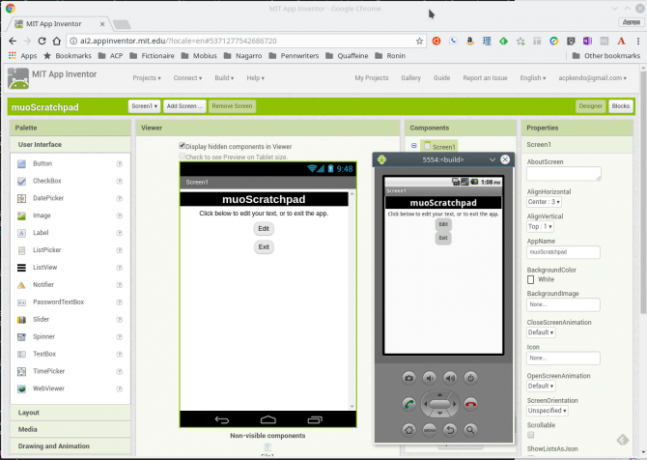
Öykünücüyü kullanarak önizleme yapmak için yukarıda açıklanan aiStarter programını başlattığınızdan emin olun ve ardından öykünücü öğeden tekrar Bağlamak Menü. Her iki durumda da, kısa bir duraklamadan sonra, Görüntüleyicide sahip olduğunuza benzer bir şekilde görünen uygulamanızı görmelisiniz (gerçek düzen, cihazınızın ve öykünücünün boyutlarına bağlı olabilir).

Başlık güzel göründüğü için diğerlerinde de yazıları değiştirelim ve ortaya hizalayalım (bu ekranın bir özelliğidir, HizalaYatay, metin/düğmeler değil). Artık App Inventor'ın gerçekten harika yönlerinden birini görebilirsiniz - tüm değişiklikleriniz gerçek zamanlı olarak yapılır! Metin değişikliğini görebilir, düğmeler hizalamalarını ayarlayabilir, vb.
İşlevsel Hale Getirmek
Şimdi düzen tamamlandı, biraz işlevsellik ekleyelim. Tıkla Bloklar sol üstteki düğme. Tasarımcı görünümüne benzer bir düzen göreceksiniz, ancak kategoriler halinde düzenlenmiş bazı farklı seçenekleriniz olacak. Bunlar, arayüz kontrollerinden ziyade programlama kavramlarıdır, ancak diğer görünüm gibi, bunları uygulamanızın bir parçası olarak bir araya getirmek için sürükle ve bırak yöntemini kullanacaksınız.

Soldaki Palet aşağıdaki gibi kategorileri içerir: Kontrol, Metin, ve Değişkenler "Yerleşik" kategorisinde. Bu kategorideki bloklar, büyük ölçüde perde arkasında gerçekleşecek işlevleri temsil eder; Matematik hesaplamalar yapabilen öğeler. Bunun altında ekran(lar)ınızdaki öğelerin bir listesi bulunmaktadır ve burada bulunan bloklar bu öğeleri etkileyecektir. Örneğin, Etiketlerimizden birine tıklamak, o etiketin metnini değiştirebilen blokları gösterirken, Düğmeler, tıkladığınızda ne olacağını tanımlayan bloklara sahiptir.
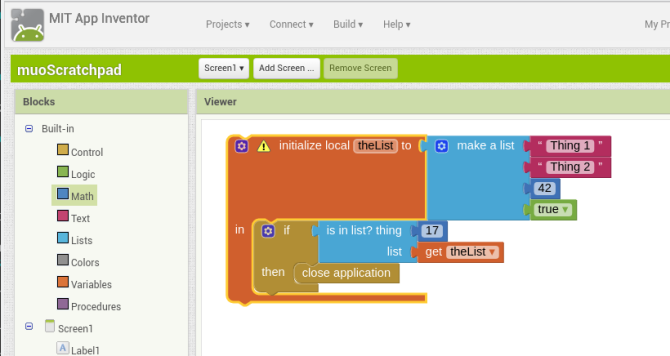
Kategorilerine ek olarak (renkle temsil edilir), her bloğun amacını temsil eden bir şekli de vardır. Bunlar kabaca şu şekilde ayrılabilir:
- Yukarıda gösterilen “if-then” bloğu gibi ortada büyük bir boşluk olan öğeleri, bunları işleyenler olarak düşünebilirsiniz. Etkinlikler. Uygulama içinde bir şey olduğunda, o boşluğun içindeki diğer şeyler çalışacaktır.
- Konnektörlü düz bloklar iki şeyden biridir. ilk ifadeler, komutların eşdeğeri olan, yukarıdaki akışlara sığacak öğeler. Yukarıdaki örnekte, Bir liste yap blok, olduğu gibi bir ifadedir uygulamayı kapa.
- Diğer seçenek ifadeifadelerden sadece biraz farklıdır. Bir ifadenin "bunu '42' olarak ayarla" diyebileceği yerde, bir ifade "22'yi 20'ye ekle ve bana sonucu geri ver" gibi bir şey olacaktır. Yukarıda, listede doğru veya yanlış olarak değerlendirilecek bir ifadedir. İfadeler de düz bloklardır, ancak muhtemelen sol tarafta bir çıkıntı ve sağda bir çentik bulunur.
- Son olarak, değerler sayıları (yukarıdaki "17" ve "42"), metin dizelerini ("1. Öğe" ve "2. Öğe") veya doğru/yanlış içerir. Bir ifadeye veya ifadeye sağladığınız bir şey olduklarından, genellikle yalnızca sol tarafta bir sekme bulunur.
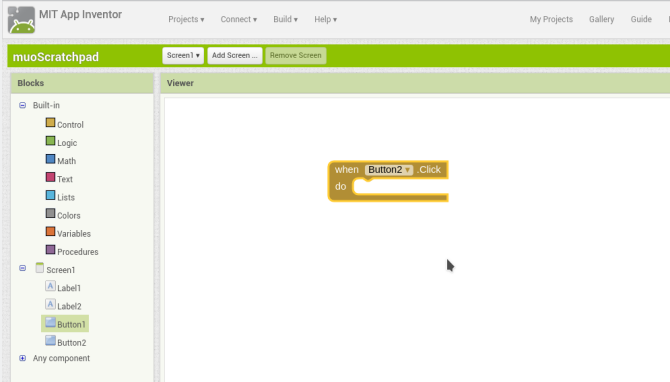
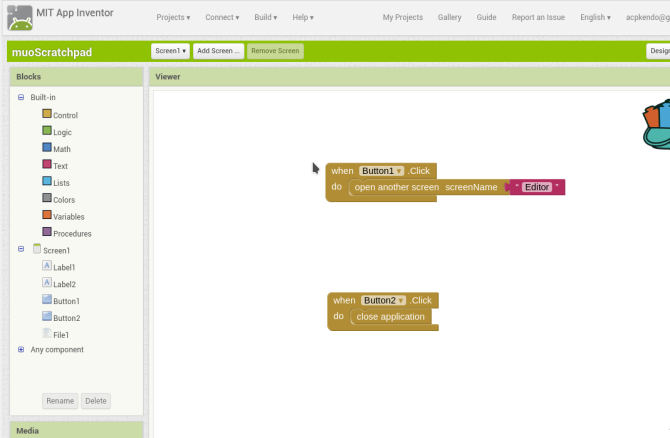
kesinlikle hepsinden geçebilirsin kılavuzlar ve öğreticiler App Inventor'da. Ancak, sadece tıklamaya başlamanız ve (tam anlamıyla) neyin uygun olduğunu görmeniz için tasarlanmıştır. İlk sayfamızda, dikkat edilmesi gereken iki öğemiz var (Düğmeler), o yüzden neler bulabileceğimize bir bakalım. Bunlardan biri (Button2) tıklandığında uygulamayı kapatacaktır. Bu, düğme ile bir etkileşim olduğundan. Düğme Bloklarını kontrol edebilir ve ile başlayan bir tane bulabiliriz. Button2.click ne zaman (veya Düğme 1 tıklandığında). Tam olarak istediğimiz şey bu, bu yüzden bunu Viewer'a sürükleyeceğiz.

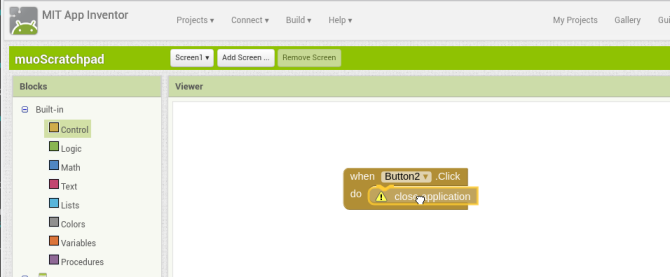
Şimdi, tıklandığında, genel bir uygulama akışı işlevi gibi görünen uygulamanın kapanmasını istiyoruz. Bir göz atarak Yerleşik > Kontrol bölümde, gerçekten bir uygulamayı kapa Engellemek. Ve ilk bloktaki boşluğa sürükleyerek yerine oturuyor. Başarı!

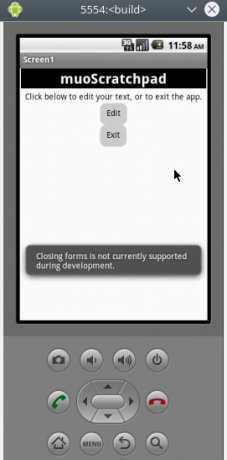
Şimdi düğmeye tıkladığınızda uygulama kapanacak. Emülatörde deneyelim. Bize geliştirme ortamında uygulamayı kapatmanın desteklenmediğini belirten bir hata gösteriyor, ancak bunu görmek işe yaradığı anlamına geliyor!

İkinci Ekranı Oluşturma: Editör Ekranı
Şimdi dikkatimizi Button1'e çevirelim.
Bunun düzenleyicimizi açması gerekiyor, bu yüzden editörün var olduğundan emin olsak iyi olur! Tasarımcıya geri dönelim ve ilk ekranla aynı Etikete sahip yeni bir ekran oluşturalım. Metin kutusu (için "dolgu ebeveyn" olarak ayarlayın Genişlik, için %50 Boy uzunluğu, Ve birlikte çok satırlı etkin) içeriğimizi ve başka bir Düğmeyi ("<< Kaydet" etiketli) tutmak için. Şimdi öykünücüdeki bu düzeni kontrol edin!

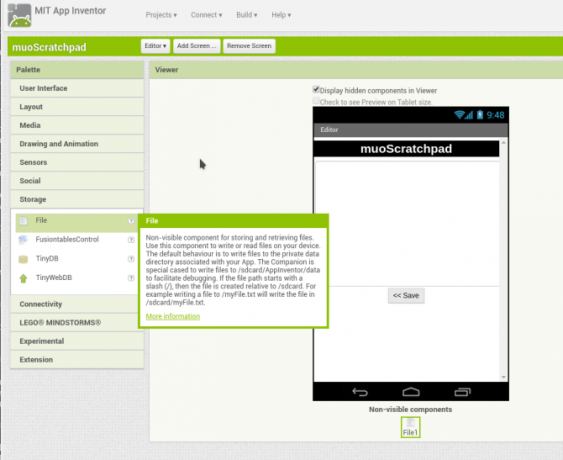
Devam etmeden önce, içeriği TextBox'tan saklamak isteyeceğimizi biliyoruz. Depolamak. Tabii ki, orada birkaç seçenek var.
Bunların, Dosya en basit olanıdır ve düz metin istediğimiz için sorun olmayacaktır. Bunu Görüntüleyiciye koyduğunuzda, görünmediğini fark edeceksiniz. Dosya bir görünmez bileşeni, içeriği cihazdaki bir dosyaya kaydetmek için arka planda çalıştığı için. Yardım metni size bunun nasıl çalıştığı hakkında bir fikir verir, ancak bu öğelerin görünür olmasını istiyorsanız, Gizli bileşenleri Görüntüleyicide görüntüle onay kutusu.

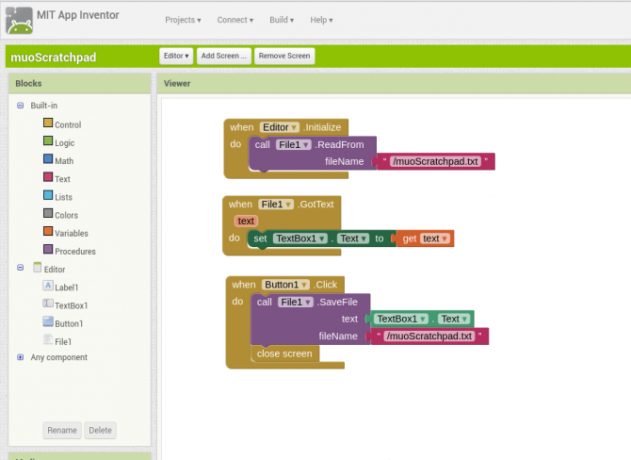
Şimdi Bloklar görünümüne geçin - programlama zamanı. İhtiyacımız olan tek davranış, “<< Kaydet” düğmesine tıklandığında, bu yüzden Button1.click ne zaman Engellemek. App Inventor'ın gerçekten parlamaya başladığı yer burasıdır.
İlk olarak, TextBox'ın içeriğini yakalayarak kaydedeceğiz. File1.saveFile'ı çağırın engelleyin ve ona istediğimiz metni sağlayın (TextBox1'leri kullanarak Metin Kutusu1.metin, içeriğini alır) ve onu saklamak için bir dosya (Yalnızca bir Metin Bloğu ile bir yol ve dosya adı sağlayın - mevcut değilse, uygulama dosyayı sizin için oluşturur).
Ekranı da bu dosya açıldığında içeriğini yükleyecek şekilde ayarlayalım (Editör > Editor.initialize olduğunda Engellemek). Olması gerekiyor File1.ReadFrom'u arayın hangi dosya adımıza işaret ediyor. Kullanarak metin dosyasını okumanın sonucunu yakalayabiliriz. Dosya > File1.GotText olduğunda, bu içeriği kullanarak TextBox'a atayın. TextBox > TextBox'ı ayarlayın. Mesaj gönder engelle ve ver metin almak değer. Son olarak, kaydettikten sonra, bizi ana ekrana (a ekranı kapat Engellemek).

Son adım, ana ekrana geri dönmek ve ilk düğmeyi programlamaktır. Bizi çok kolay olan Editör ekranına göndermesini istiyoruz. Kontrol et > başka bir ekran aç "Düzenleyici"yi belirten blok.

Sırada Ne Var?
Artık işe yarayan bir şeye sahip olduğunuza göre, sırada ne var? Elbette geliştirmek için! App Inventor, çok çeşitli Android işlevlerine erişmenizi sağlar. Yeni oluşturduğumuz basit ekranların ötesinde, uygulamanıza medya oynatma, metin gönderme ve hatta canlı web görünümü gibi özellikler ekleyebilirsiniz.
Akla gelen ilk iyileştirmelerden biri, birden fazla dosya arasından seçim yapma yeteneğidir. Ama hızlı internet araması bunun App Inventor'da üstün bir bilgisayar korsanlığı gerektirdiğini ortaya koyuyor. Bu özelliği istiyorsak, Java ve Android Studio ortamına girmemiz gerekecek.
Android Studio ile Java Geliştirme
Aşağıdaki bölümler, Java'daki karalama defteri uygulamamızın gelişimini - çok üst düzeyde - açıklayacaktır. Tekrar tekrar etmekte fayda var: Yolda büyük kazançlar sağlasa da Java ve Android Studio öğrenmek önemli bir zaman yatırımı gerektirir.
bu kadar açıklama olmayacak yani kod ne anlama geliyor altında, ne de bunun için fazla endişelenmenize gerek yok. Java öğretmek bu makalenin kapsamı dışındadır. Biz ne yapacağım Java kodunun App Inventor'da halihazırda oluşturduğumuz şeylere ne kadar yakın olduğunu incelemektir.
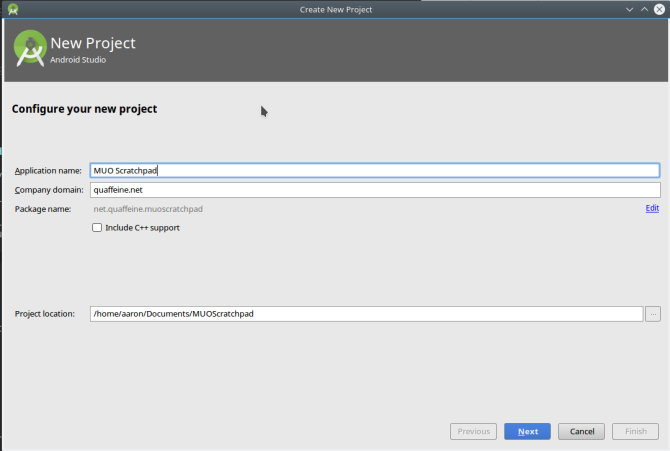
Android Studio'yu başlatarak başlayın ve Yeni Android Studio Projesi'ni başlatın kalem. Birkaç şey soran bir sihirbaz aracılığıyla yönlendirileceksiniz. İlk ekran, uygulamanız için bir ad, alan adınız (bu, uygulama mağazasına gönderiyorsanız önemlidir, ancak yalnızca kendiniz için geliştiriyorsanız önemlidir) ve proje için bir dizin ister.

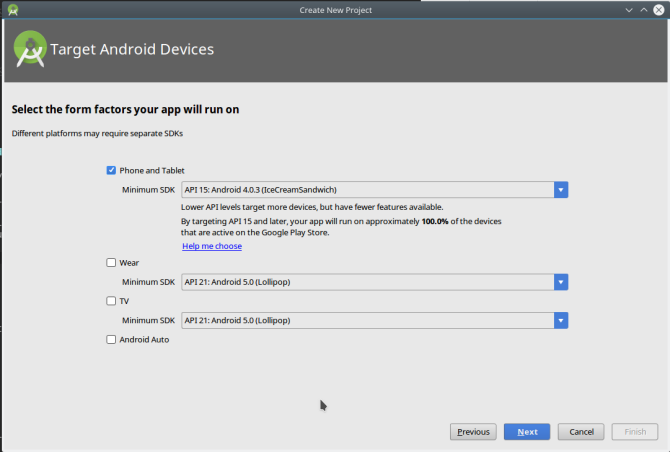
Bir sonraki ekranda, Android'in sürümü Android Sürümleri ve Güncellemeleri İçin Hızlı Kılavuz [Android]Biri size Android çalıştırdığını söylerse, düşündüğünüz kadar çok şey söylemiyor demektir. Büyük bilgisayar işletim sistemlerinden farklı olarak Android, çok sayıda sürümü ve platformu kapsayan geniş bir işletim sistemidir. Eğer istersen... Devamını oku hedefe. Daha yeni bir sürüm seçmek, platformun daha yeni özelliklerini eklemenize izin verir, ancak cihazları güncel olmayan bazı kullanıcıları hariç tutabilir. Bu basit bir uygulamadır, bu yüzden Ice Cream Sandwich'e bağlı kalabiliriz.

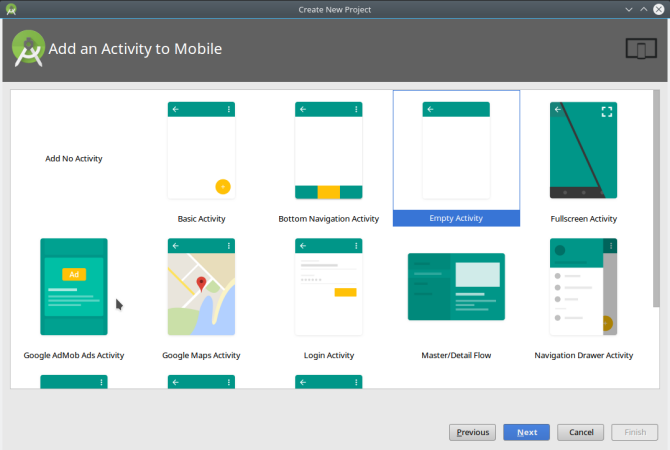
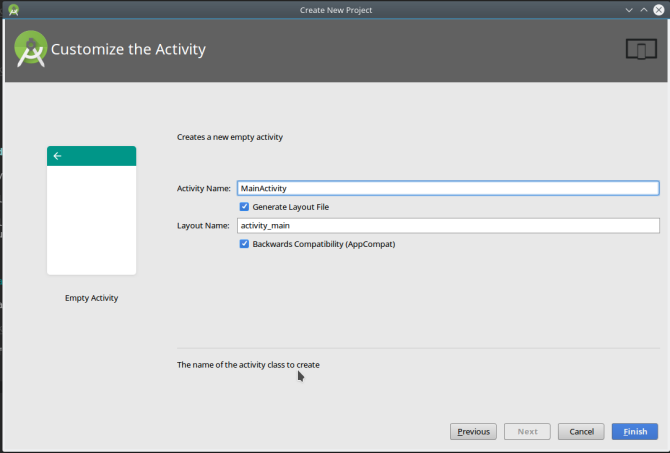
Sonra varsayılanı seçeceğiz Aktivite uygulamamız için. Etkinlikler, Android geliştirmede temel bir kavramdır, ancak amaçlarımız için bunları ekranlar olarak tanımlayabiliriz. Android Studio'da aralarından seçim yapabileceğiniz bir numara var, ancak boş bir numarayla başlayıp kendimiz oluşturacağız. Bundan sonraki ekran, ona bir isim vermenizi sağlar.


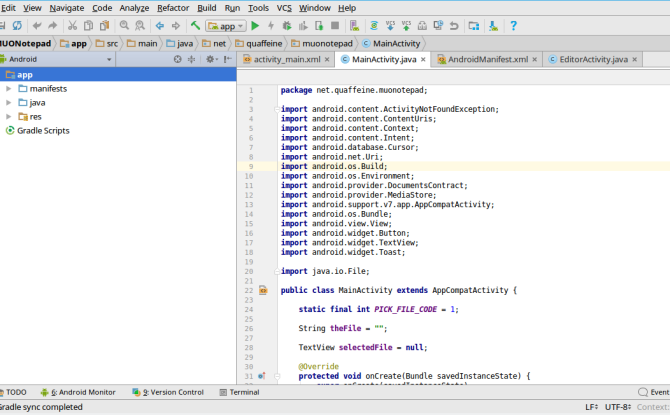
Yeni proje başladığında, Android Studio ile tanışmak için biraz zaman ayırın.

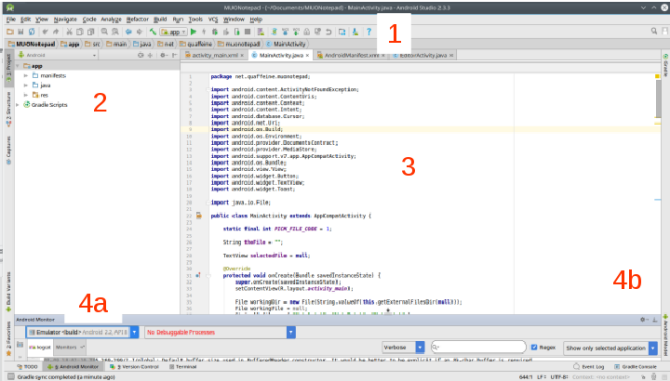
- Üst araç çubuğunda çok çeşitli işlevler için düğmeler bulunur. Bizim için en önemli olan, Çalıştırmak Uygulamayı oluşturacak ve öykünücüde başlatacak olan düğme. (Devam edin ve deneyin, gayet iyi inşa edecek.) Kaydetmek ve Bulmak, ancak bunlar hepimizin alışık olduğu klavye kısayollarıyla çalışır (sırasıyla Ctrl+S ve Ctrl+F).
- sol taraf Proje bölme projenizin içeriğini gösterir. Düzenlemek üzere açmak için bunlara çift tıklayabilirsiniz.
- Merkez bölge editörünüzdür. Tam olarak neyi düzenlediğinize bağlı olarak, birazdan göreceğimiz gibi, bu metin tabanlı veya grafik olabilir. Bu, sağ taraftaki Özellikler bölmesi (yine App Inventor gibi) gibi diğer bölmeleri de görüntüleyebilir.
- Sağ ve alt kenarlıklar, seçildiğinde bölmeler olarak açılan başka araçlara sahiptir. Komut satırı programları ve sürüm kontrolü çalıştırmak için bir terminal gibi şeyler vardır, ancak bunların çoğu basit bir program için önemli değildir.
Ana Ekranı Java'ya Taşıma
Java'da karalama defterini yeniden oluşturarak başlayacağız. Önceki uygulamamıza baktığımızda, ilk ekran için bir etikete ve iki düğmeye ihtiyacımız olduğunu görebiliriz.
Geçmiş yıllarda, Android'de bir kullanıcı arayüzü oluşturmak, el yapımı XML içeren özenli bir süreçti. Günümüzde bunu App Inventor'da olduğu gibi grafiksel olarak yapıyorsunuz. Faaliyetlerimizin her birinin bir düzen dosyası (XML'de yapılır) ve bir kod dosyası (JAVA) olacaktır.
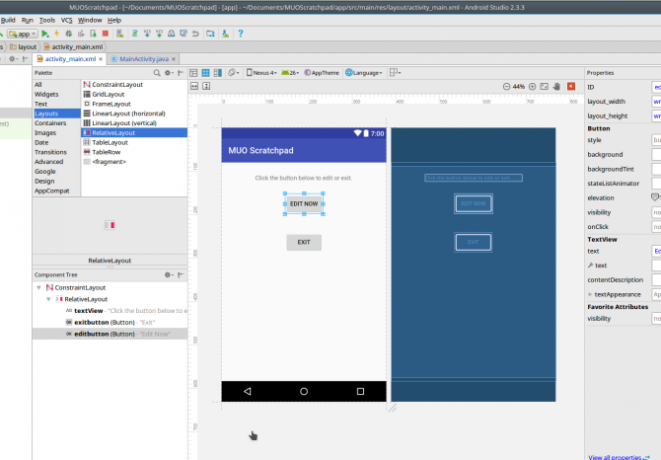
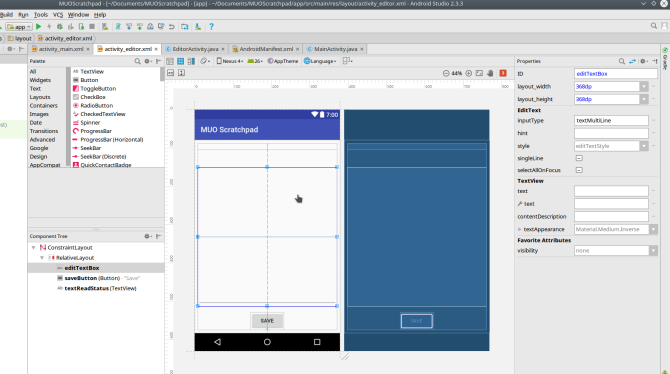
“main_activity.xml” sekmesine tıklayın ve aşağıdaki (Tasarımcı benzeri) ekranı göreceksiniz. Kontrollerimizi sürükleyip bırakmak için kullanabiliriz: a Metin görünümü (bir Etiket gibi) ve iki Düğmeler.

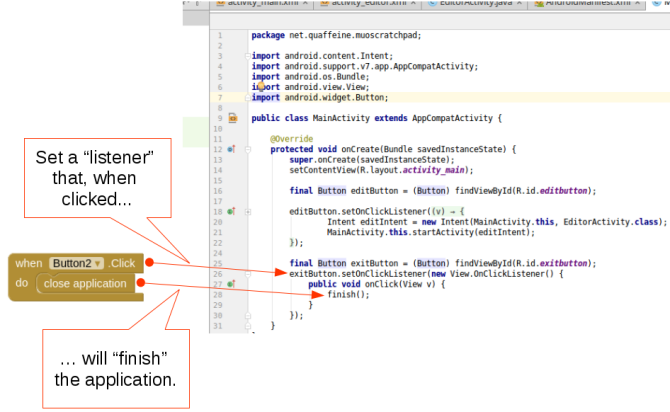
hadi kabloyu bağlayalım çıkış buton. Bu muhasebeyi bizim için yöneten App Inventor'ın aksine, kodda ve grafik olarak bir Düğme oluşturmamız gerekiyor.
Fakat sevmek AI, Android'in Java API'si bir "onClickListner" kavramını kullanır. Tıpkı eski dostumuz “When Button1.click” bloğu gibi bir kullanıcı bir butona tıkladığında tepki verir. Kullanıcı tıkladığında uygulamadan çıkması için “finish()” yöntemini kullanacağız (işiniz bittiğinde bunu öykünücüde deneyin).

Editör Ekranını Ekleme
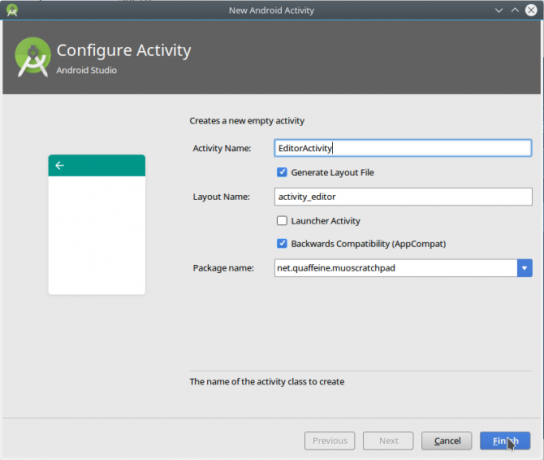
Artık uygulamayı kapatabileceğimize göre, adımlarımızı yeniden izleyeceğiz. “Düzenle” Butonunu kablolamadan önce Editör Aktivitesini (ekranı) yapalım. içinde sağ tıklayın Proje bölme ve seçin Yeni > Etkinlik > Boş Etkinlik ve yeni ekranı oluşturmak için “EditorActivity” olarak adlandırın.

Ardından, Editör'ün düzenini bir EditTextBox (metnin nereye gideceği) ve bir Düğme. Ayarlayın Özellikler her biri beğeninize.

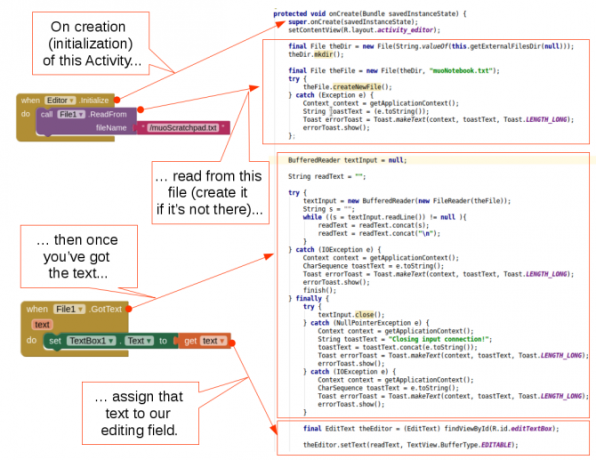
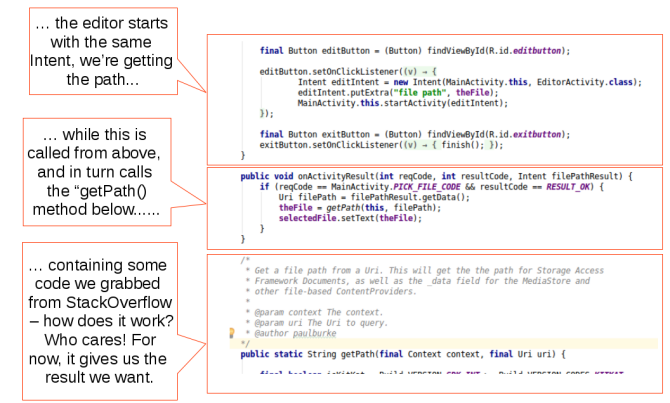
Şimdi EditorActivity.java dosyasına geçin. App Inventor'da yaptığımıza benzer bazı işlevleri kodlayacağız.
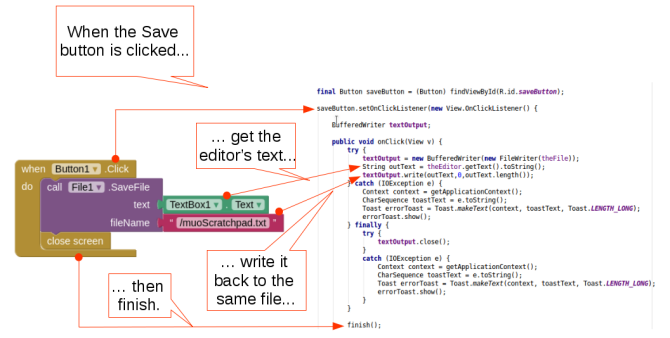
Eğer mevcut değilse, metnimizi saklamak için dosya oluşturulacak veya varsa içeriğini okuyacaktır. Birkaç satır oluşturacak EditTextBox ve metnimizi içine yükleyin. Son olarak, biraz daha fazla kod, Düğmeyi ve onun onClickListener'ını oluşturacaktır (metni dosyaya kaydedecek ve ardından Aktiviteyi kapatacaktır).


Şimdi emülatörde çalıştırdığımızda aşağıdakileri göreceğiz:
- Çalıştırmadan önce, uygulamaya özel veriler için standart dizin olan "/storage/emulated/0/Android/data/[alanınız ve proje adınız]/files" konumunda bir klasör yoktur.
- İlk çalıştırmada, Ana ekran beklendiği gibi görünecektir. Hala yukarıdaki gibi bir dizin veya karalama defteri dosyamız yok.
- tıklandığında Düzenlemek düğmesi, dosya olduğu gibi dizin oluşturulur.
- tıklandığında Kaydetmek, girilen herhangi bir metin dosyaya kaydedilecektir. Dosyayı bir metin düzenleyicide açarak onaylayabilirsiniz.
- tıklandığında Düzenlemek tekrar, önceki içeriği göreceksiniz. Değiştirme ve tıklama Kaydetmek saklayacak ve tıklayarak Düzenlemek tekrar hatırlayacaktır. Ve diğerleri.
- tıklandığında çıkış, uygulama bitecek.
Uygulamayı Geliştirme: Depolama Dosyanızı Seçin
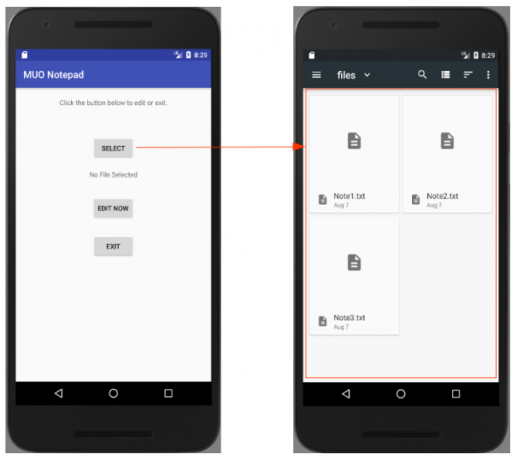
Artık orijinal App Inventor karalama defterimizin çalışan bir sürümüne sahibiz. Ama onu geliştirmek için Java'ya taşıdık. Bu standart dizindeki birden çok dosya arasından seçim yapma özelliğini ekleyelim. Bunu bir kez yaptığımızda, bunu gerçekten daha not defteri sadece bir karalama defteri değil, bu yüzden mevcut projenin bir kopyasını oluşturacağız buradaki talimatları kullanarak.
Editör Etkinliğimizi ana etkinlikten çağırmak için bir Android Intent kullandık, ancak bunlar aynı zamanda diğer uygulamaları çağırmanın da uygun bir yoludur. Birkaç satır kod ekleyerek, Niyetimiz için bir istek gönderecektir. dosya yöneticisi uygulamaları Android için En İyi 7 Ücretsiz Dosya GezginiAndroid için bir sürü dosya yönetimi ve dosya keşfetme uygulaması var, ancak bunlar en iyileri. Devamını oku yanıtlamak için. Bu, Niyet yalnızca gerçekten var olana göz atmamıza/seçmemize izin vereceğinden, dosyayı oluştururken kodun iyi bir bölümünü kaldırabileceğimiz anlamına gelir. Sonunda, Editör Etkinliğimiz tamamen aynı kalır.

Niyetimizin içine paketleyebileceğimiz bir Dize (Java metin nesnesi) geri vermek için Niyetimizi almak zordu. Neyse ki, konu programlama soruları olduğunda internet sizin arkadaşınızdır. A hızlı arama uygulamamıza yapıştırabileceğimiz kod da dahil olmak üzere bize birkaç seçenek sunar.


Ve bu küçük değişiklik ve biraz ödünç kod ile, içeriğimizi depolamak için dosyayı seçmek için cihazdaki bir dosya tarayıcı/yönetici uygulamasını kullanabiliriz. Artık "geliştirme modunda" olduğumuza göre, birkaç yararlı iyileştirme daha bulmak kolaydır:
- Yapabiliriz Seç mevcut dosyalar arasından, ancak şu an için tesisimizi kaldırdık. oluşturmak onlara. Kullanıcının bir dosya adı sağlaması ve ardından o dosyayı oluşturup seçmesi için bir özelliğe ihtiyacımız olacak.
- Uygulamamızın "Paylaş" isteklerine yanıt vermesini sağlamak yararlı olabilir, böylece tarayıcıdan bir URL paylaşabilir ve bunu not dosyalarınızdan birine ekleyebilirsiniz.
- Burada düz metinle uğraşıyoruz, ancak resim ve/veya biçimlendirme içeren daha zengin içerik bu tür uygulamalarda oldukça standarttır.
Java'ya girme yeteneği ile olasılıklar sonsuzdur!
Uygulamanızı Dağıtma
Artık uygulamanız tamamlandığında, kendinize sormanız gereken ilk soru, uygulamayı dağıtmak isteyip istemediğinizdir! Belki o kadar kişisel ve özelleştirilmiş bir şey yarattınız ki, başka biri için doğru olmayacak gibi görünüyor. Ama böyle düşünmemeni tavsiye ederim. Başkaları için ne kadar yararlı olduğuna şaşıracaksınız; başka bir şey değilse, en azından yeni bir kodlayıcının neler yapabileceğini gösteren bir öğrenme deneyimidir.
Ancak yeni eserinizi kendinize saklamaya karar verseniz bile, cihazınıza gerçekten yüklemek için aşağıdaki adımlardan bazılarına ihtiyacınız olacak. Öyleyse, kaynak kod biçiminde ve yüklenebilir bir pakette paylaşmak için uygulamanızı nasıl paketleyeceğinizi öğrenelim.
Kaynak Kodu Dağıtımı
Bu noktaya kadar hangi yöntemi kullanıyor olursanız olun, yol boyunca ekşi kodu değiştiriyorsunuz.
App Inventor, gerçek kodu perde arkasına gizleme konusunda iyi bir iş çıkarsa da, hareket ettirdiğiniz bloklar ve UI widget'larının tümü kodu temsil eder. Açık kaynak topluluğunun da kanıtlayabileceği gibi, kaynak kodu, yazılımı dağıtmanın tamamen geçerli bir yoludur. Bu aynı zamanda başkalarını da uygulamanıza dahil etmenin harika bir yoludur, çünkü onlar sizin yaptığınızı alıp onun üzerine inşa edebilirler.
Kaynak kodunu her iki ortamdan da yapılandırılmış bir biçimde alacağız. Daha sonra herhangi biri (kendimiz dahil) onu kolayca aynı programa geri aktarabilir ve hızlı bir şekilde çalışmaya başlayabilir.
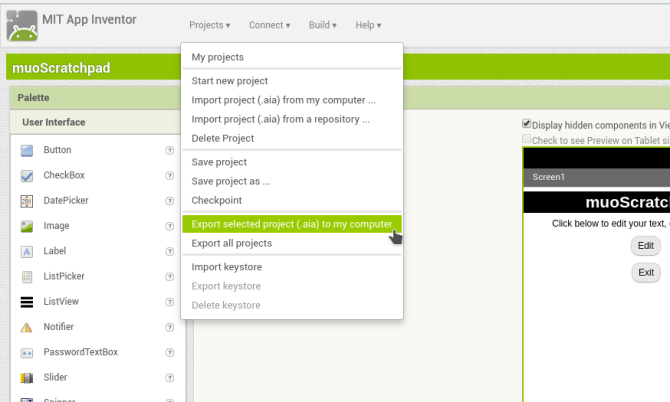
App Inventor'dan Kaynağı Dışa Aktarma
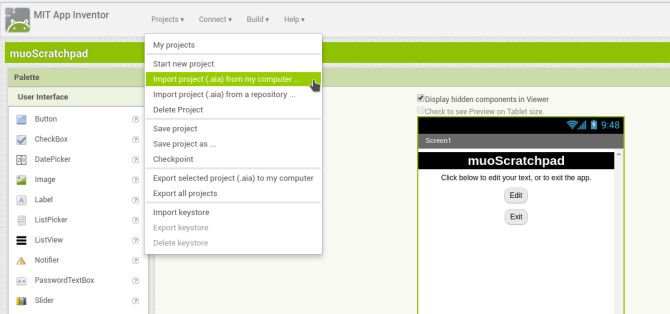
App Inventor'dan dışa aktarmak için, projenizi açmanız ve ardından Projeler menü öğesini seçin Seçili projeyi (.aia) bilgisayarıma aktar.

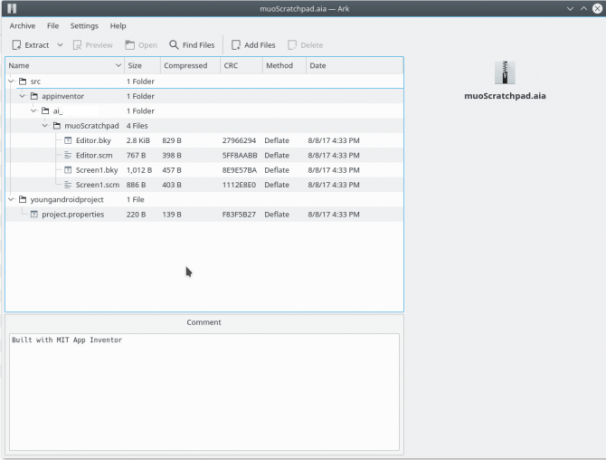
Bu, yukarıda bahsedilen .AIA dosyasını indirecektir (muhtemelen “App Inventor Archive”). Ancak bu aslında bir ZIP dosyasıdır; içeriğini incelemek için favori arşiv yöneticinizde açmayı deneyin.

Dikkat edin, içeriğin appinventor/ai_[kullanıcı kimliğiniz]/[proje adı] klasör bir SCM ve BKY dosyasıdır. Bu, Android Studio'da gördüğümüz JAVA kaynağı değil, bu nedenle bunları herhangi bir eski geliştirme ortamında açıp derleyemezsiniz. Ancak siz (veya bir başkası) bunları App Inventor'a yeniden aktarabilirsiniz.

Android Studio'dan Kaynak Arşivleme
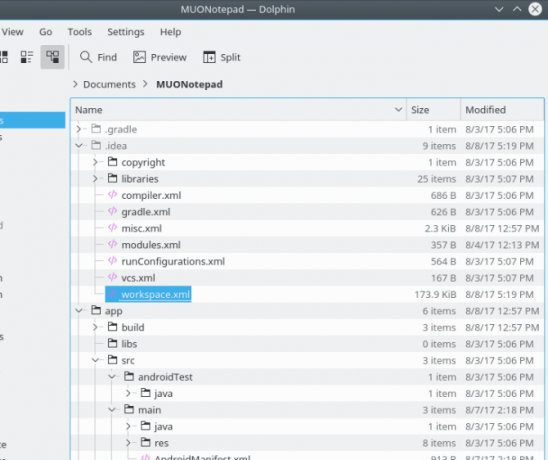
Android Studio projenizi bir arşiv formatında çıkarmak, projenin klasörünü sıkıştırmak kadar kolaydır. Ardından yeni bir konuma taşıyın ve her zamanki gibi açın. Dosya > Aç ana menüdeki öğe.
Android Studio, projenizin ayarlarını okuyacaktır (çalışma alanı.xml) ve her şey eskisi gibi olmalıdır.

Bu klasörün tamamını arşivlemenin niyet özellikle programınızın son derlemesindeki dosyalar olmak üzere biraz kabadayı ekleyin.
Bunlar bir sonraki derleme sırasında temizlenecek ve yeniden oluşturulacak, bu nedenle projenizin bütünlüğünü korumak için gerekli değiller. Ancak buna da zarar vermezler ve hangi klasörlerin gelip hangilerinin gelmemesi gerektiği konusunda kafa yormamak (özellikle yeni başlayan geliştiriciler için) daha kolaydır. Daha sonra ihtiyacınız olan bir şeyi kaçırmaktansa tamamını almak daha iyidir.
Android Paket Dağıtımı
Uygulamanızın bir kopyasını yalnızca denemek için birine vermek istiyorsanız, en iyi seçeneğiniz bir APK dosyasıdır. Standart Android paket formatı, yazılım almak için Play Store'un dışına çıkanlara aşina olmalıdır.
Bunları elde etmek, her iki programda da kaynağı arşivlemek kadar kolaydır. Ardından, bir web sitesinde (F-Droid gibi) yayınlayabilir veya geri bildirimlerini almak için bazı dost insanlara verebilirsiniz. Bu, daha sonra satmayı düşündüğünüz uygulamalar için harika bir beta testi sağlar.
App Inventor'da APK Oluşturma
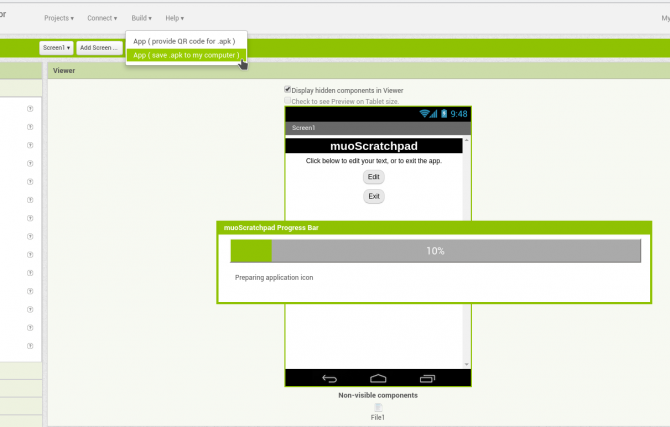
Şuraya gidin: Yapı menüsünü seçin ve Uygulama (.apk'yi bilgisayarıma kaydet) kalem. Uygulama oluşturmaya başlayacak (bir ilerleme çubuğuyla kanıtlanmıştır) ve tamamlandığında, APK dosyasını kaydeden bir iletişim kutusu alacaksınız. Artık onu kopyalayıp kalbinizin içeriğine gönderebilirsiniz.

Uygulamayı yüklemek için kullanıcıların cihaz ayarlarında üçüncü taraf yazılım yüklemelerine izin vermesi gerekir. burada açıklandığı gibi Bilinmeyen Kaynaklardan Android Uygulamaları Yüklemek Güvenli mi?Google Play Store tek uygulama kaynağınız değil, ancak başka bir yerde arama yapmak güvenli mi? Devamını oku .
Android Studio'da APK Oluşturma
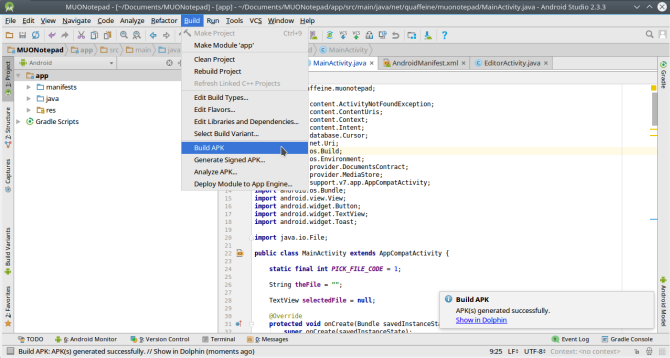
Bir Android paketi oluşturmak, Android Studio'da olduğu kadar kolaydır. Altında Yapı menü, seç APK oluştur. Derleme tamamlandığında, bir bildirim mesajı, bilgisayarınızda uygulamayı içeren klasöre bir bağlantı verecektir.

Google Play Dağıtımı
Bir Google geliştiricisi olarak kurulum yapmak biraz süreçtir. Elbette biraz tecrübe edindikten sonra bunu düşünmeniz gerekse de, hemen halletmeniz gereken bir şey değil.
İlk olarak, 25 $ kayıt ücreti var. Ayrıca, daha sonra değiştirilmesi biraz zor olan bir dizi teknik ayrıntıya sahiptir. Örneğin, uygulamalarınızı imzalamak için bir şifreleme anahtarı oluşturmanız gerekecek ve onu kaybederseniz uygulamayı güncelleyemezsiniz.
Ancak yüksek düzeyde, uygulamanızı Play Store'a almak için yapmanız gereken üç ana işlem vardır:
- Geliştirici olarak kaydolun: Geliştirici profilinizi (bir Google hesabını temel alarak) şurada ayarlayabilirsiniz: bu sayfa. Sihirbaz, yukarıda belirtilen 25 $ ücretini içeren oldukça basit bir kayıt sürecinde size yol gösterir.
- Uygulamayı mağaza için hazırlayın: Test ettiğiniz uygulamanın öykünücü sürümleri de hata ayıklama sürümler. Bu, sorun giderme ve günlüğe kaydetme ile ilgili gerekli olmayan birçok ekstra kodu olduğu anlamına gelir ve hatta bir gizlilik endişesini temsil edebilirler. Mağazada yayınlamadan önce, bir sürüm sürümü takip ederek bu adımlar. Bu, uygulamanızı daha önce bahsettiğimiz şifreleme anahtarıyla imzalamayı içerir.
- Altyapınızı kurun: Uygulamanız için Mağaza sayfasını da ayarlamanız gerekir. Google sağlar bir tavsiye listesi size yükleme (ve satış!) sağlayacak bir liste oluşturmak için. Altyapınız, uygulamanızın eşitleneceği sunucuları da içerebilir.
- Son olarak, ödeme almak istiyorsanız, bir ödeme profiline ihtiyacınız olacak. Bu onlardan biri bir kez ve bitti ayrıntılar, bu yüzden ilerlemeden önce her şeyin nasıl bir araya geleceğini bildiğinizden emin olun.
Özet ve Alınan Dersler
Rehberin sonuna geldik. Umarım bu, Android geliştirmeye olan ilginizi çekmiştir ve fikrinizi alıp gerçekten geliştirmeniz için size biraz motivasyon vermiştir. Ancak başınızı eğip inşa etmeye başlamadan önce, yukarıdaki bölümlerde öğrendiğimiz bazı önemli derslere tekrar bakalım.
- Biz baktık iki yol uygulamanızı yapmak için: işaretle ve tıkla oluşturucular ve Java'da sıfırdan kodlama. İlki daha düşük bir öğrenme eğrisine sahiptir ve adil (yine de sınırlı) bir işlevsellik yelpazesi sunar. İkincisi, aklınıza gelebilecek hemen hemen her şeyi oluşturmanıza olanak tanır ve Android geliştirmenin ötesinde faydalar sunar, ancak öğrenmesi daha uzun sürer.
- Her birinin artıları ve eksileri olsa da, her iki yolu da kullanabilirsiniz! İşaretle ve tıkla ortamları, uygulamanızın prototipini oluşturmak için hızlı bir geri dönüş sağlarken, ikincisi, uzun vadeli iyileştirme için yeniden oluşturmanıza olanak tanır.
- Hemen uygulamanın kendisi üzerinde çalışmaya başlamak cazip gelse de, daha sonra biraz zaman ayırırsanız çok memnun olacaksınız. uygulamanızı tasarlayınarayüzün çizimleri ve/veya işlevleriyle ilgili resmi olmayan belgeler dahil. Bu, yukarıdaki yöntemlerden birinin veya her ikisinin de iyi seçenekler olup olmadığını belirlemenize yardımcı olabilir.
- Geliştirmeye başlamanın kolay bir yolu, kullanıcı arabirimi öğelerini düzenlemek ve ardından işlevlerini programlayarak "bağlamak"tır. Deneyimli geliştiriciler "arka plan" bileşenlerini kodlamaya başlayabilirken, yeni başlayanlar için her şeyi görselleştirmeye yardımcı olur.
- Kodlara daldığınızda, yanıtlar için web'de arama yapmaktan korkmayın. Birkaç anahtar kelime ve sonunda "kod örneği" içeren bir Google araması yapmak size bazı iyi sonuçlar verecektir.
- İnşa ederken, çalışmanızı her seferinde biraz test edin. Aksi takdirde, son iki saatin hangi eylemlerinin uygulamanızı bozduğunu belirlemek çok zor olacaktır.
Bunları göz önünde bulundurarak oraya girin ve uygulama geliştirme hayallerinizi gerçekleştirmeye başlayın. Ve ellerinizi kirletmeye karar verirseniz, yorumlarda nasıl olduğunu bize bildirin (bu arada, ekran görüntüleri bağlantılarını seviyoruz). Mutlu bina!
Aaron, on beş yıldır bir iş analisti ve proje yöneticisi olarak teknolojide dirsek derinliğindedir ve neredeyse o kadar uzun süredir (Breezy Badger'dan beri) sadık bir Ubuntu kullanıcısıdır. İlgi alanları arasında açık kaynak, küçük işletme uygulamaları, Linux ve Android entegrasyonu ve düz metin modunda bilgi işlem yer almaktadır.

