Alışveriş yapanların dünyanın her yerindeki fiziksel mağazaları terk etmesiyle birlikte, çevrimiçi ticaret patlama yaşıyor. Nedenine şaşmamalı - neredeyse hiçbir genel gider, park sorunu ve uğraşacak satış personeli olmadığı için fiyatlar daha ucuz. Bu nedenle, kendi çevrimiçi mağazanızı açmanın zamanı hiç bu kadar iyi olmamıştı - ve düşündüğünüzden çok daha kolay. İster kendi el yapımı ürünlerinizi satmak, ister Çin'den ürün teslimi yapmak veya çevrimiçi bir mağazadan daha fazla mağaza içi trafik oluşturmak isteyin. Bu kılavuz, barındırma kurulumundan kendi sanal sunucunuzu başarıyla başlatmaya kadar tüm süreç boyunca size yol gösterecektir. Dükkan.
Bu kılavuzun kapsamlı olmasını sağlamak için, kendi çevrimiçi mağazamın oluşturulmasıyla birlikte yazılmıştır.
(mt) Medya Tapınağı ve belirtilen tüm teknikleri kullanarak. Geçmişte birkaç e-ticaret sitesiyle çalışmış olmama rağmen, bu sefer sıfırdan başladım, böylece yol boyunca karşılaşabileceğiniz herhangi bir sorunu ve sorunu anlayabilirim. DuinoBits.com'da oluşturduğum mağazayı inceleyebilirsiniz. Tutkulu olduğum, uygun fiyatlı mikrodenetleyici başlangıç kitleri satıyorum. Umarım bu rehber, tutkunuzun peşinden gitmenize de izin verir.1. Mağaza Sistemi
Geliştiricilerden, tema tasarımcılarından, eklentilerden ve öğreticilerden gelen desteğin eşsiz olduğu için burada çekirdek sistem olarak WordPress'i kullanmayı seçtim. WordPress'in tüm internetin yaklaşık %20'sine güç sağladığı tahmin ediliyor, bu nedenle yalnız olmayacaksınız. Daha önce hiç WordPress kullanmadıysanız endişelenmeyin – size temel bilgilerden bahsedeceğiz – ancak aynı zamanda önceki ücretsiz rehberimi indirmeniz de tavsiye edilir. WordPress'e Başlarken WordPress ile Blogunuzu Kurun: En İyi KılavuzKendi blogunuzu başlatmak istiyor ancak nasıl yapacağınızı bilmiyor musunuz? Bugün mevcut olan en güçlü blog platformu olan WordPress'e bakın. Devamını oku . WordPress, sitenin temel çerçevesini sağlayacak ve dahil etmeyi seçtiğimiz tüm blog öğelerinin yanı sıra statik sayfalara ("hakkında", "iletişim sayfası" vb.) güç sağlayacaktır.
Bunun da ötesinde, WordPress için en popüler açık kaynaklı e-ticaret eklentisini kullanacağız, WooCommerce, çünkü ek özellik eklentileri ve aralarından seçim yapabileceğiniz mağaza şablonları söz konusu olduğunda en geniş seçeneğe sahiptir. JigoShop en büyük alternatiftir ve aslında ikisini ayırt etmek için çok az şey vardır – eğer bir şansınız varsa, her ikisini de indirin ve son seçiminizi yapmadan önce birkaç gün onlarla oynayın.
Ayrıca özel e-Ticaret sistemleri de vardır – Magento, ZenCart ve OpenCart belki de en popülerleri arasındadır. bunlardan bazıları – ancak WordPress ile çalışmak, hiçbir zaman terk edilmeyecek sağlam bir sistemin garanti edildiği anlamına gelir. yakın zamanda. Ayrıca, e-ticaret sitelerinde tipik olarak bulunmayan çok sayıda özelliği de açar; bu, kalabalığın arasından sıyrılmak istiyorsanız tam olarak ihtiyacınız olan şeydir.
1.1 Alan Adı ve Barındırma Kurulumu
Grid barındırma hizmetini şu adresten kullanacağız: Medya Tapınağı maliyet, performans ve ölçeklenebilirlik arasında harika bir denge olduğu için. Ayda 20 ABD Doları, 1 TB bant genişliği ve 100 GB disk alanıyla işletmeniz için uygun fiyatlı bir başlangıç noktasıdır - çoğu küçük mağazanın hiçbir zaman yükseltme yapması gerekmez.
Diğer "paylaşılan barındırma" planlarından farklı olarak, Media Temple's Grid, trafik artışlarından kaynaklanan yoğun yük altında bile siteyi çevrimiçi tutacaktır (bunu nasıl başardıkları performansla ilgili sonraki bölümde açıklanmaktadır). İsterseniz birden fazla alan adı da barındırabilirsiniz, bu nedenle deneme yapma potansiyeli vardır.
Sunucuya daha düşük seviyeli erişim isteyeceğinizi düşünüyorsanız, çünkü siz Linux ile uğraşmayı seven kişi, Media Temple'ın “DV Tarafından Yönetilen” sanal özel sunucusunu düşünün çözüm. Ayda 50 ABD Doları karşılığında, bu, optimizasyon görevleri tamamen size bağlı olsa da, kalbinizin içeriğine göre ayarlayabileceğiniz eksiksiz bir sanal makine sağlar.

Başını aşmak MediaTemple.net/webhosting/shared başlamak:
Özelliklere kısa bir göz atın, ardından üye olmak.
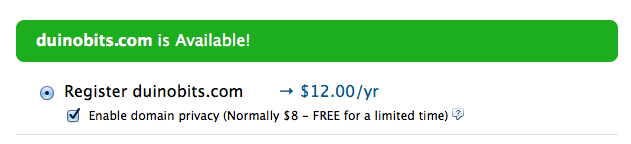
Hesabınızı oluşturmak için hemen bir alan adı seçmeniz gerekecek - daha sonra istediğiniz zaman daha fazlasını ekleyebilir ve isterseniz bu birincil alanı değiştirebilirsiniz. Henüz sahip değilseniz, devam edin ve uygun olup olmadığını görmek için bir tane yazın. Media Temple aracılığıyla yeni alan adı kaydı yılda 12 ABD dolarından başlar. Ayrıca, başka bir yerden satın alınan bir alan adı ile de yapılandırabilirsiniz, ancak bu alan adı için ad sunucularını ayarlamak size kalmıştır. ns1.mediatemple.net ve ns2.mediatemple.net etki alanını satın aldığınız yerin kontrol panelinden.

Şansınız yaver giderse alan adınız hazır olacak! "Alan Adı Gizliliği" gerekli değildir, ancak bu olmadan adınız ve adresiniz nereye bakacağını bilen herkes tarafından kolayca erişilebilir olacaktır. Yine de bir iş adresi altında satın alıyorsanız, bu elbette bir sorun değil - ancak ev adresinizse bu hizmeti etkinleştirmek isteyebilirsiniz.

Bir sonraki ekranda, adresinizi ve ödeme bilgilerinizi doldurun. Daha sonra kısa süre içinde bir hoş geldiniz e-postası alacaksınız - başlamadan önce bir şifre belirlemeniz gerekecek. Bunu yapmak için e-postadaki bağlantıyı izleyin ve gerçekten güvenli bir şey kullandığınızdan emin olun (kullanıyorum StrongPasswordGenerator.com 15 karakterlik güvenli bir parola oluşturmak için - sekmeyi açık tutun, bir dakika içinde başka bir parolaya ihtiyacınız olacak). Bunu ayarladıktan sonra, oturum açabilirsiniz. Hesap Merkezi.

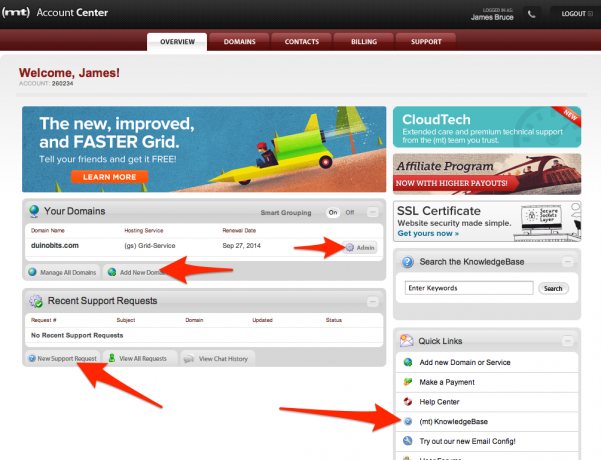
Bu ekranda bilmek isteyeceğiniz en önemli düğmeler şunlardır:
- yönetici – sizi sitenin kontrol paneline götürür ve buradan e-posta adresleri, veritabanları oluşturabilirsiniz veya tek tıklamayla uygulama yükleme özelliklerini kullanabilirsiniz.
- Yeni Alan Ekle – alan adının kendisinin satın alınması gerekmesine rağmen, alan adı için ek barındırma maliyeti yoktur.
- Yeni Destek Talebi - hesabınızla ilgili herhangi bir konuda yardım alabileceğiniz yer. Sağ alt araç çubuğundan erişilebilen bir 24/7/365 sohbet de vardır.
- Bilgi tabanı – sunucunuzu yönetmenin her yönü hakkında bilgilerle dolu bir wiki. Sorularınız olduğunda her zaman önce bunu arayın.
1.2 Bir E-posta Adresi Yapın
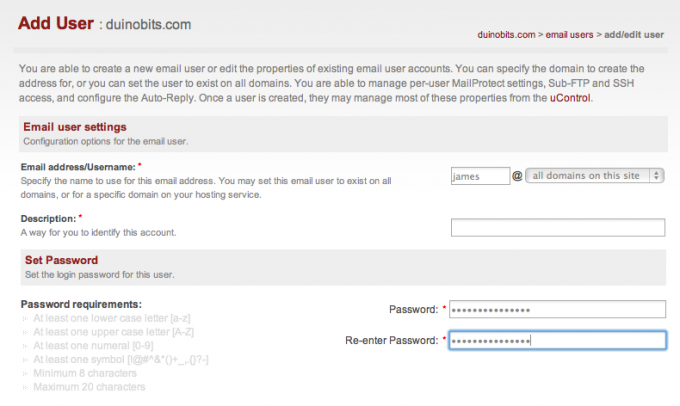
İlk e-posta adresinizi oluşturalım - isterseniz 1000'e kadar da olabilir. Tıkla yönetici düğmesine, ardından E-posta Kullanıcıları. Bunun biraz farklı olduğunu unutmayın E-posta Takma Adları. Takma ad temelde bir yönlendirme adresidir - e-posta alabilir, ancak kendi ayrı gelen kutusuna sahip olmak yerine belirtilen başka bir e-posta hesabına gider. Tıklamak Yeni Kullanıcı Ekle. Yalnızca ad, açıklama ve şifre bitleri hakkında gerçekten endişelenmeniz gerekir - gerisi aşağıdaki durumlarda daha sonra ayarlanabilir. örneğin bir asistan tutarsanız ve ana yöneticiden ödün vermeden onlara FTP erişimi vermeniz gerekiyorsa hesap. Size e-posta gönderen herhangi birine varsayılan bir onay gönderilmesini istiyorsanız, otomatik yanıt ayarlarını doldurun, örneğin: "İletişime geçtiğiniz için teşekkürler, bir gün içinde cevap vermeye çalışacağız".

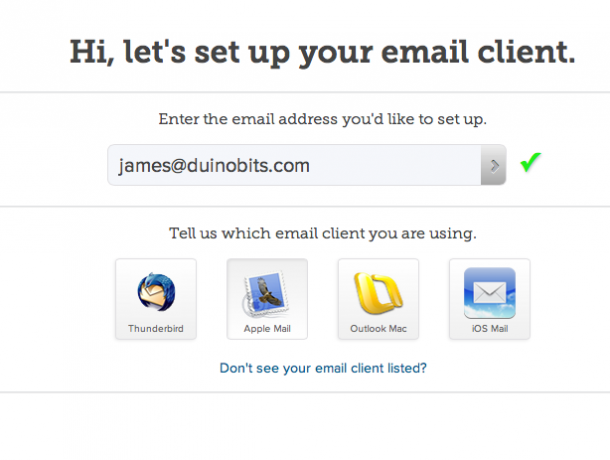
Ayarladıktan sonra, şuraya gidin: http://MediaTemple.net/help/mail/mailconfig/ inanılmaz otomatik Media Temple e-posta kurulum aracını kullanmak için - sadece e-posta adresinizi yazın, hangi istemci olduğunu söyleyin (e-posta uygulaması) kurmaya çalışıyorsunuz ve size her şeyi otomatik olarak kurmak için çalıştırabileceğiniz bir dosya gönderecek.

1.3 Veritabanı Parolasını Seçin
Tek tıklamayla kurulumu kullanmadan önce, bir veritabanı parolası oluşturmanız gerekir - yine, yeni bir parola oluşturmak için güçlü parola oluşturucuyu kullanın. Bir sonraki ekranda sizden yeni bir veritabanı oluşturmanızı isteyecek - bunun için endişelenmeyin, sadece ana Yönetici ekranına dönün. Bu noktadan itibaren tek tıklamayla yüklemeyi kullanacağız.
1.4 WordPress'i Tek Tıklamayla Kurma
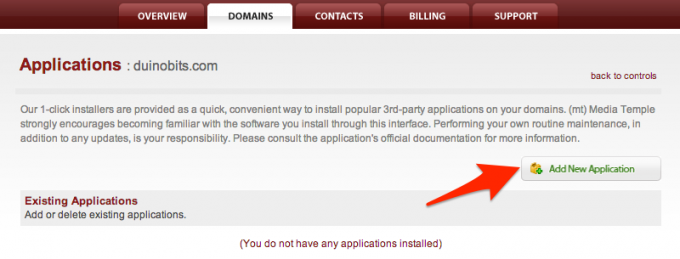
Seçme Tek Tıkla Yükle yönetici ekranından -> Yeni Uygulama Ekle -> WordPress -> ve seçin Başlangıç. CPanel ile donatılmış diğer ana bilgisayarlar için bkz. WordPress.org Kurulum kılavuzu.

Varsayılan olarak, yükleyici blog.alaniniz.com'da (alt alan adı olarak bilinir) WordPress'i kurmaya çalışır. İstediğimiz bu değil, çünkü WordPress sadece bir blog değil, ana mağazaya da ev sahipliği yapacak, bu yüzden o kısmı sildiğinizden emin olun. Etki alanına WWW'yi de dahil etmeyin! Dilerseniz veritabanı için diğer alanları varsayılan olarak bırakabilirsiniz, ancak güvenlik nedeniyle en azından veritabanı önekini değiştirmeyi öneririm. wp_ – bu şekilde, biri sitenize girmeyi veya kötü niyetli veritabanı komutlarını enjekte etmeyi başarırsa, hedeflenecek tabloların adını bilemezler.
Mevcut bir HTML klasörü hakkında bir mesaj alacaksınız - bu, sunucunun varsayılan sayfasıdır. Bunu atmak ve üzerine yazmaktan çekinmeyin. Kurulum sizin için hazır olduğunda, etiketli yeşil bir düğme görünecektir. Bitiş.

WordPress içindeki kurulumun son adımlarını tamamlamak için buna tıklayın - yani site başlığını ve yönetici kullanıcı adını seçme vb. seçeneğini devre dışı bırakın arama motorlarının siteyi indekslemesine izin ver şimdilik – bunu daha sonra, gerçekten başlatmaya hazır olduğunuzda yeniden etkinleştirebilirsiniz.
2. WordPress 101
WordPress hayata basit bir blog platformu olarak başladı, ancak popülaritesi ve açık kaynak kodu, sistemin birçok web sitesine güç sağlamak için uyarlanmasına yol açtı. Olarak İçerik yönetim sistemi, WordPress, bir blog gibi kronolojik bir sırayla gönderiler ve statik sayfalar oluşturmanızı kolaylaştırır. "Hakkımızda", "SSS" veya "İletişim" gibi şeyler. WordPress, dosya yüklemelerinizi (medya) ve makalelere yapılan yorumları yönetir. Tüm bu bilgiler bir veritabanında saklanır, ardından bir sayfa yüklendiğinde ilgili tema şablonu doğru bilgilerle doldurulur. Gönderiler kategorilere ayrılabilir ve etiketlenebilir, bu da kullanıcının ilgilenilen öğeler arasında gezinmesine yardımcı olur. WordPress ayrıca, sitenize özellikler ekleyen veya işlevselliğini ayarlayan kapsamlı bir eklenti sistemine sahiptir.
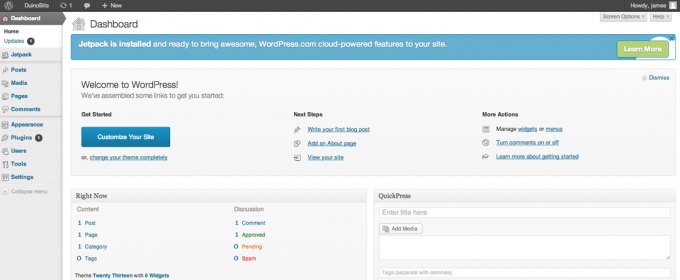
İşte arayüze hızlı bir bakış - buna her zaman alan adınızın sonuna /wp-admin ekleyerek aşağıdaki gibi ulaşabilirsiniz:
http://yourdomain.com/wp-admin/
>Giriş yaptığınızda gördüğünüz ilk ekran, toplam gönderiler ve yorumlar, son yorumlar veya sizinle kimlerin bağlantı kurduğu gibi ilgili bilgilere genel bir bakış sunan Kontrol Panelidir.

Ekranın sol tarafında ana gezinme çubuğu bulunur. Bir öğenin üzerine gelin ve bir alt menü görünebilir. Gönderiler öğesinden, mevcut tüm gönderileri görüntüleyebilir, yeni bir gönderi ekleyebilir veya kategorileri ve etiketleri ayarlayabilirsiniz.
medya yüklenen tüm dosyaları görüntülemenize izin verir, ancak bunları doğrudan ürün sayfalarına veya blog gönderilerine yükleyeceğiniz için genellikle bunu yapmanız gerekmez. Bir logo yüklemek için Medya ekranını kullanabilirsiniz.
Sayfalar statik sayfaları görüntülediğiniz veya oluşturduğunuz yerdir, Gönderiler ise eylemin gerçekleştiği yerdir. Gönderiler, çoğu WordPress kurulumunun ana odak noktası olan kronolojik blog girişleridir. Gönderiler alt menüsünde ayrıca Kategoriler ve Etiketler için yönetim ekranları bulunur. E-Ticaret için WordPress kullandığımız için bu ekranları fazla kullanmayacağız.
Yorumlar sizi yorumları spam olarak işaretlediğiniz veya onayladığınız denetleme kuyruğuna getirir.
Dış görünüş hangi temayı çalıştıracağınızı seçeceğiniz yerdir - ve temanız bunu destekliyorsa, temaya özel ayarlar için daha fazla seçenek olabilir. Ayrıca widget ayarlarını da yapacaksınız – bunlar, kenar çubuğundaki bir takvim veya en popüler ürünlerin listesi gibi web sitenizdeki özel işlevsellik bloklarıdır. Burada menü öğelerini de özelleştirebilirsiniz, ancak bu yine temanıza bağlıdır. Temel olarak, sitenizin görünümüyle ilgili bir şeyi değiştirmek istiyorsanız, muhtemelen burada bir yerde değişmiştir.
Eklentiler eklentileri yönetmek, eklemek veya devre dışı bırakmak içindir; bazı eklentiler de bu menü altına kendi ayarlarını ekleyebilir (ancak bazıları bunu araçlar altına yerleştirir). Eklentileri WordPress dizininden arayarak kurabilir veya bir zip dosyası yükleyebilirsiniz (premium bir eklenti satın aldıysanız). Not: Talimatlar için beni oku gibi şeylere ek olarak, gerçek eklenti zip dosyasını başka bir kapsayıcı zip dosyasının içinde bulmak yaygındır. Yükleme sırasında hata alırsanız, önce yerel sabit sürücünüzdeki orijinal dosyayı genişletmeyi deneyin, ardından içinde bulunan zip dosyasını yükleyin.
Kullanıcılar siteye kimlerin giriş yapabileceğini düzenlemek içindir. Yöneticiden beş "kullanıcı" sınıfı vardır (bu sizsiniz - yöneticiler siteyle ilgili her şeyi ayarlayabilir ve çok kolayca kırın) "aboneye" - bu, müşterilerin ayrıntılarının girilebilmesi için nasıl kaydedileceği hatırladı.
Aletler Bazı eklentiler menü öğelerini buraya yerleştirse de güvenle göz ardı edilebilir.
Nihayet, Ayarlar. Şimdilik kontrol etmeniz yeterli olacaktır. Genel, ve kalıcı bağlantı alt menü öğeleri. itibaren Genel ayarlar sayfasında, siteniz için bir slogan belirlediğinizden emin olun – yerel saat diliminin yanı sıra bazı temalar için ana sayfada gösterilebilecek tek satırlık bir açıklama. kalıcı bağlantılar içeriğe erişmek için kullanılacak URL'leri ifade eder - varsayılan olarak şuna benzerler:
http://yoursite.com/?p=12345
… bu sadece çirkin değil, aynı zamanda arama motorları için de korkunç (bununla ilgili daha sonra bir bölüm var, merak etmeyin). Gönderi adını içeren birini seçin, ancak çok fazla zamana duyarlı blog gönderisi yayınlamayı düşünmüyorsanız tarihi eklememenizi öneririm. Daha sonra, arama motorlarını sitenize çekmek için blog gönderileri yazmanızı önereceğim, bu nedenle, bu şekilde, URL'leri şöyle görünecektir:
http://yoursite.com/why-my-products-are-awesome/

Tüm seçeneklere göz atmak için bir dakikanızı ayırın, belki bazı test gönderileri ekleyin - yüklemeyi ve eklemeyi deneyin. içlerinde resim, ardından sitenizi görüntüleyin ve bu yayınlara yorum yapın ve yöneticide nasıl göründüklerini görün alan. Her şeyin oldukça açıklayıcı olduğunu görmelisiniz.
Performans ipucu: Varsayılan olarak, JetPack adlı bir eklenti paketi kuruludur. Adından da anlaşılacağı gibi, aslında sitenizi önemli ölçüde yavaşlatır. Anında performans artışı için bunu Eklentiler ekranından devre dışı bırakın - bu eklentinin özellikleri başka bir yerde ayrı ayrı bulunabilir.

2.1 Mağaza Kurulumu
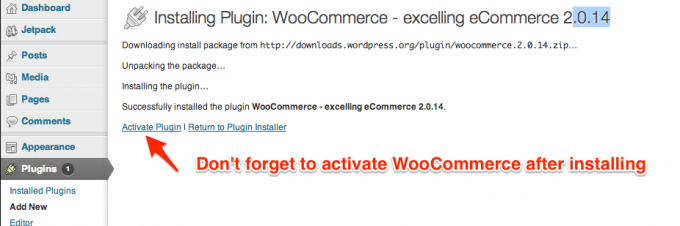
WooCommerce mağaza bileşenlerini WordPress'e eklemek için Eklentiler kenar çubuğu seçeneğinden Yeni Ekle'yi seçin. “Woocommerce” i arayın ve yazarken en üstteki seçeneği yükleyin.
WooCommerce – e-Ticaret 2.0.14'ü mükemmelleştirir. Siz bunu okurken daha yeni bir sürüm olabilir, bu nedenle sürüm numarası tam olarak aynı değilse endişelenmeyin.

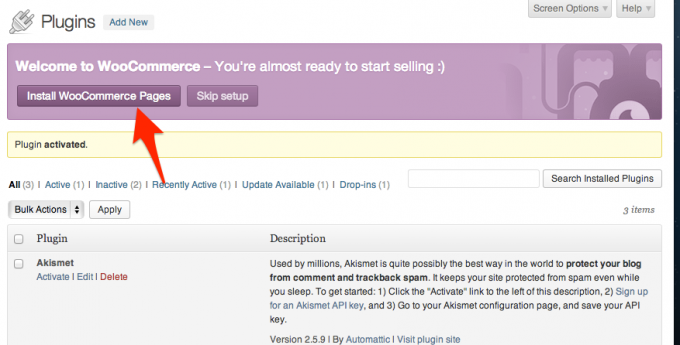
Kurulduktan sonra, tıklayın Eklentiyi Etkinleştir bağlantı. Bu afiş göründüğünde, WooCommerce Sayfalarını Yükleyin bağlantı – bu, Ödeme ve Hesabım gibi gerekli statik sayfaları ekleyecektir.

Son olarak, ürün sayfalarını aşağıdakilerden birinin temel URL'sini kullanacak şekilde ayarlayarak kalıcı bağlantı tercihlerini yeniden ayarlamanız gerekir. /product, /shop, veya gelenek. Hatırla Değişiklikleri Kaydet bittiğinde ve yeni kalıcı bağlantı yapısı sunucuya yazılacaktır.
2.2 Ayarların Yapılması
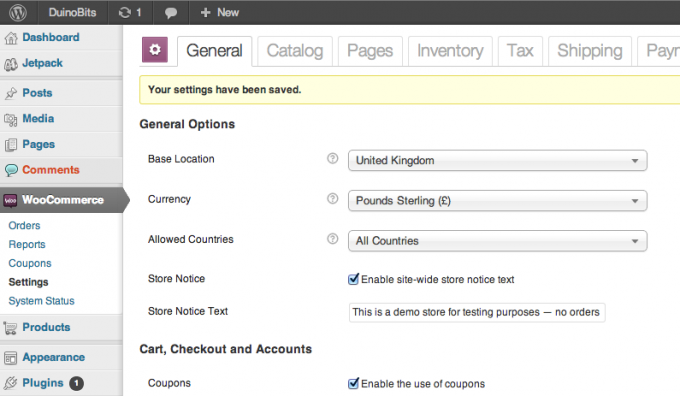
Kurulumun başarılı olduğunu varsayarsak, şimdi kenar çubuğunuzda iki yeni bölüm olmalıdır. Birincisi, WooCommerce, mağazayı yöneteceğiniz, siparişlerle ilgileneceğiniz ve tüm ayarları yapacağınız yerdir. Ayarlar alt menü öğesini tıklayın ve önce tüm genel ayarları okuyun - bunlar genellikle varsayılan olarak iyidir, ancak aşağıdaki değişiklikleri öneririm:
Hesabım sayfasında kaydı etkinleştirin - aksi takdirde müşteriler standart WordPress kaydını kullanmak zorunda kalacaklardır.
Müşterilerin WordPress Admin'e giriş yapmasını önleyin - sonuçta orada olmaları için hiçbir sebep yok ve WordPress tarafını onlardan gizli tutmak daha profesyonel görünüyor.
Site genelinde mağaza bildirim metnini etkinleştirin - birisinin mağazanıza rastlaması ve sipariş vermeye çalışması ihtimaline karşı.

Üzerinde Katalog sekmesinde, birimleri ve ürün ekranının bazı ince ayrıntılarını ayarlayabilirsiniz - varsayılan olarak boyutlar ve ağırlık, ürün sayfalarının "ek ürün bilgileri" bölümünde gösterilir. Bunları devre dışı bırakmak için iyi bir nedeniniz yoksa, SEO nedenleriyle (bu kılavuzun sonraki bölümlerinden biri olan “arama motoru optimizasyonu”) açık tutmanızı öneririm.
Görmezden gel Sayfalar sekmesi – mağaza işlevleri için özel özel sayfalar oluşturmanıza olanak tanır, ancak WooCommerce yüklendiğinde sizin için gerekli tüm sayfaları zaten oluşturmuştur, bu nedenle değiştirmek için hiçbir nedeniniz olmamalıdır onlara.
NS Envanter sekmesi stok yönetimi ayarları içindir. İşlerin bu tarafını kendiniz halletmek, siparişe göre ürün yapmak veya stoksuz satış yapmak istiyorsanız stok yönetimini devre dışı bırakın. Stok seviyelerini takip etmeyi planlıyorsanız, otomatik düşük stok uyarısı oldukça yardımcı olabilir.
Vergi. Bu geniş bir konudur ve bölgenizdeki vergi sistemini anlayacağınız varsayılmaktadır. Birleşik Krallık'ta, toplam cironuz yılda 79.000 Sterlin'den fazlaysa %20 KDV ödemeniz gerekir - ancak, bir kez kayıtlıysanız, ticari satın alımlarda KDV'yi geri talep edebilirsiniz, bu nedenle %20'lik bir kayıp kadar kötü değildir. sizin için kazanç. Bunun için okuyun KDV hakkında daha fazla ayrıntı.
Muaf olan ürünler gibi oranların eyaletten eyalete değiştiği ABD'de durum çok daha karmaşıktır. ofis veya perakende mağaza gibi fiziksel bir varlığınız yoksa satış vergisi (teknik olarak vergiyi çevrimiçi müşterilerinizin ödemesi gerekir) kendileri). Bununla birlikte, bu muafiyeti kaldıracak ve çevrimiçi mağazaya yük getirecek bir mevzuat var, bu yüzden önce kontrol edin.
WooCommerce'de tüm vergi hesaplamaları varsayılan olarak devre dışıdır.
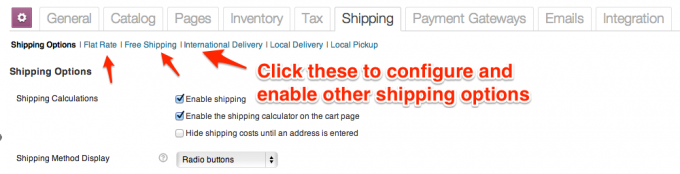
Nakliye: WooCommerce'de yerleşik olarak sabit ücret veya ücretsiz gönderim gibi temel gönderim seçenekleri vardır. Resmi WooCommerce uzantı mağazasından USPS veya Royal Mail gibi ek nakliye seçenekleri satın alabilirsiniz. Varsayılan olarak, mağazanızda yalnızca ücretsiz kargo etkindir - ancak bunu Kargo sekmesinin üst kısmındaki mavi bağlantılara tıklayarak değiştirebilirsiniz. Diğerlerinden birini seçerseniz ücretsiz gönderimi devre dışı bırakmayı da unutmayın, aksi takdirde müşteriler muhtemelen ücretsiz seçeneği seçecektir!

Ödeme Ağ Geçitleri müşterilerden ödeme kabul edebileceğiniz çeşitli yöntemlerdir. Yine, WooCommerce veya diğer geliştiricilerden ek ödeme ağ geçitleri satın alabilir veya indirebilirsiniz, ancak Kredi kartı ödemelerini doğrudan sitenizden kabul etmenin, bunlarla başa çıkmak için yepyeni bir dizi zorluk getirdiğini unutmayın. SSL. Bunlar hakkında bilgi edinmek için SSL ile ilgili ayrı bölümü okuyun. Endişelenmeyin: Yine de PayPal üzerinden kredi kartı ödemelerini kabul edebilirsiniz. Ödemenin son sayfasında müşteri, normal "sipariş mesajınız için teşekkürler" için otomatik olarak sitenize yönlendirilmeden önce güvenli bir PayPal sayfasına yönlendirilecektir. Ücret, işlem başına yalnızca 0,10 ABD dolarıdır.
2.2.1 SSL Hususları
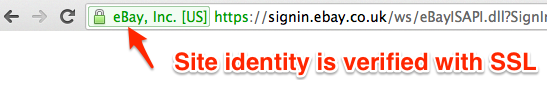
SSL – Güvenli Yuva Katmanı – müşterileriniz için şifreli bir bağlantı oluşturarak ödemenizi güvence altına alır. Gerçekten kim olduğunuzu onaylayan bir SSL sertifikası almak için sitenizi doğrulamanız gerekir ve bu, ödeme sayfanızda çeşitli tarayıcı güvenlik işaretlerinin görünmesini sağlar. SSL sertifikası edinmenin maliyeti – Media Temple aracılığıyla bir tane satın alırsanız yılda 75 ABD doları – ve bu kılavuzda daha sonra bahsedilen bazı başka komplikasyonları beraberinde getirir.

3. Tema Seçme
Tema oluşturma, WordPress ve WooCommerce'in önemli bir parçasıdır. Yönetici tarafı tanıdık kalırken, seçtiğiniz tema belirleyecektir. her şey müşterilerinizin gördüğü, bu nedenle iyi bir tema seçmek çok önemlidir. Birkaç WordPress sitesine sahip biri olarak, bir sonraki en iyi temayı aramak için anormal miktarda harcadığımı itiraf etmeliyim!
Bununla birlikte, temayı değiştirmek de çok kolay - HTML veya CSS'yi yeniden yazmanız gerekmeyecek, ancak bazı menüleri yeniden yapılandırmanız gerekebilir.
Zaten sitenize bakmak için biraz zaman ayırdıysanız, WooCommerce'in kutudan çıktığı gibi çalıştığını fark etmişsinizdir. varsayılan WordPress temasıdır, ancak özellikle WooCommerce ile çalışmak üzere tasarlanmadığından stiller uyumsuzdur bileşenler. WooCommerce'i entegre etmek istediğiniz mevcut bir temanız varsa, bu mümkün olmalıdır - ancak özel stiller eklemek bu kılavuzun kapsamı dışındadır. WooCommerce ile çalışmak üzere özel olarak tasarlanmış yeni bir tema satın alacağınızı varsayacağım, bu nedenle ürün görüntüleme stili surround şablon parçalarıyla mükemmel şekilde eşleşmelidir.

Ben tavsiye ediyorum TemaOrman WooCommerce tema pazarı, premium bir tema bulabileceğiniz tek yer olmasa da. Münhasır olmayan tek site lisansı için 50 ila 100 ABD Doları arasında herhangi bir yerde ödeme yapmayı bekleyin (bu, diğer kişilerin de temayı kullanabileceği anlamına gelir). İşte dikkat etmeniz gereken bazı anahtar kelimeler:
- Duyarlı. Tema, fotoğrafları yeniden boyutlandıracak ve ekran boyutuna bağlı olarak düzeni ayarlayacaktır - bu nedenle cep telefonları ve tabletlerle çalışması gerekir. Test etmek için tarayıcı pencerenizi yeniden boyutlandırabilirsiniz – dinamik olarak ayarlanacaktır. Çok sayıda müşterinin artık koltuklarından alışveriş yaptığı göz önüne alındığında, bu noktada en azından tabletler için yemek servisi yapmak çok önemlidir.
- WordPress Özelleştirici Uyumlu. WordPress'e yeni eklenen bir özellik, herhangi bir kodu düzenlemeden tema tasarımının başlık arka planı ve renkleri gibi öğelerini ayarlama yeteneğidir. Bu şart değil - çoğu tema zaten kendi özel seçenekler paneliyle gelecek, ancak bu WordPress'in süreci standartlaştırma girişimidir.
- Mega Menü. Menüler genellikle tek bir metin bağlantısı sütunudur; Bir Mega Menü birden çok sütun olabilir ve en üstte kısa bir grafik veya bağlantılar için açıklamalar içerebilir - temel olarak standart bir menüden çok daha fazlasını içerebilir.

- Aqua Sayfa Oluşturucu. Sürükle ve bırak şablon düzeni aracı.
- Kaydırıcı Devrimi. Görüntü ve metin efektleriyle göz alıcı slayt gösterileri eklemenizi sağlar. Müşterilerin dikkatini çekmenin ve belirli bir ürünü tanıtmanın harika bir yolu.

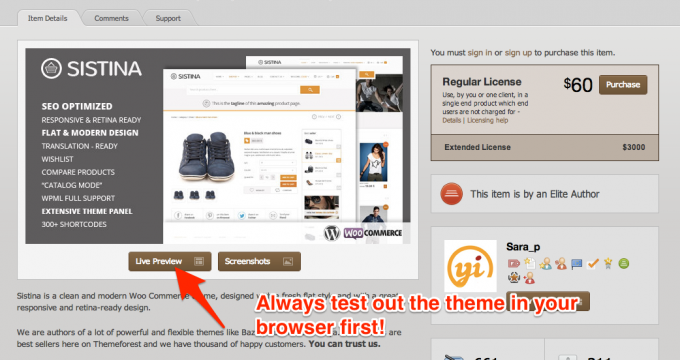
Her temanın, test edebileceğiniz bir canlı önizleme düğmesi olmalıdır. Temanın sunduğu özellikleri görmek için tüm menü öğelerine bakın – çoğu farklı düzenler içerecektir.

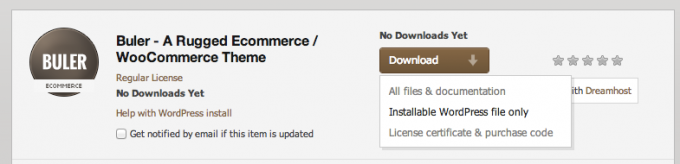
Yeni temanızı indirmeye gelince, “Yalnızca WordPress tema dosyaları” ve “Tüm dosyalar ve belgeler” seçeneği sunulabilir. Her ikisini de indirmek isteyeceksiniz, ancak WordPress'e yüklemek için kullanabileceğimiz için önce WordPress tema dosyasını alın.

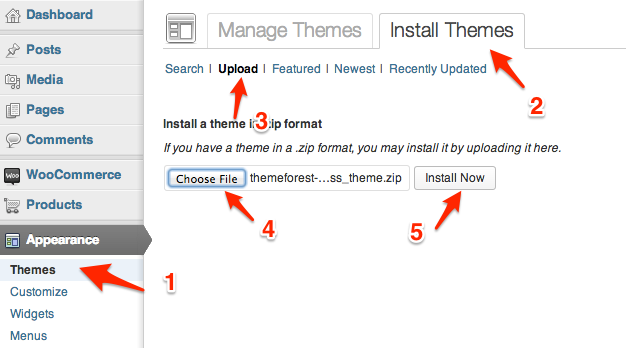
itibaren Dış görünüş -> Temalar alt menüsünde, Yükle sekmesine ve ardından Yüklemek bağlantı. Tema dosyanızı bulun ve tıklayın Şimdi kur.

Tamamlandıktan sonra, listenizde listelenmelidir. Mevcut Temalar ve etkinleştirmeye hazır.

Her tema farklı olduğundan, yapılandırma seçenekleri ve çeşitli özellikleri kurma yöntemleri büyük ölçüde değişecektir. Bazı tema yazarları, özelliklerin ayarlanmasına yardımcı olmak için kullandığınız demo içeriği sağlar. Aletler -> İçe aktarmak Yarar. Bazılarında, tam indirme paketinde ayrıca yüklenmesi gereken ek eklentiler bulunur (işlem bir temayla aynıdır - sadece şuraya gidin: Eklentiler -> Yeni ekle -> Yüklemektıklayın ve zip dosyasını seçin). Tüm temaların bir tür dokümantasyonu ve bir çevrimiçi destek forumu olacaktır. Deneyimli profesyonellerin bile bu belgelere başvurması gerekir, ancak mevcut seçeneklerin çokluğu ve farklı sayfa tasarımları ile yeni başlayanlar için bunaltıcı olabilir. Her seferinde küçük bir adım atın ve siteniz henüz önizlemeye benzemiyor diye hayal kırıklığına uğramayın.
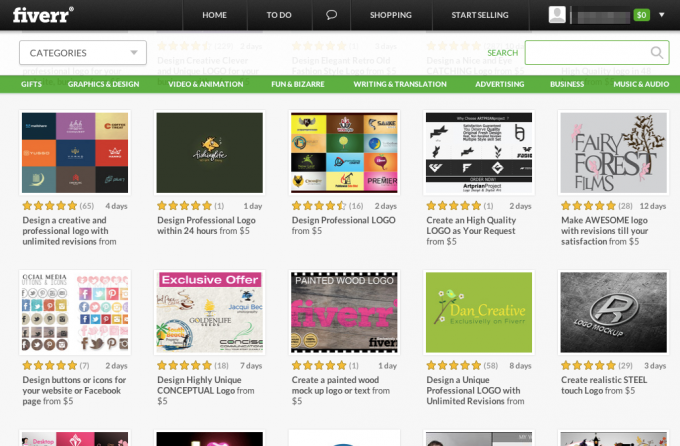
Para Tasarruf İpucu: 500$+ ödemeden yarı profesyonel bir logo yaptırmak istiyorsanız, kontrol edin Fiverr.com, yaratıcı türlerin deneyim kazanması ve bir portföy oluşturması için bir pazar yeri. Temel bir logo konseptini 5 ABD Doları karşılığında yaptırabilirsiniz, ancak eksiksiz bir PSD ve vektör dosyaları seti için 50 ABD Doları ödemeyi bekleyebilirsiniz.

Altında birkaç menü öğesi var Dış görünüş bunlar her tema için standarttır, o yüzden kısaca bunların üzerinden geçelim.
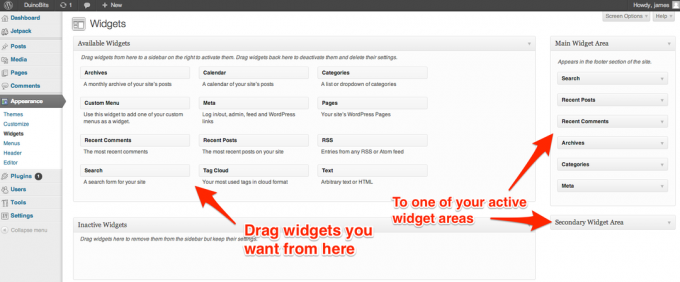
3.1 Widget'lar
Widget'lar, temanızdaki herhangi bir kenar çubuğuna / widget alanına eklenebilen küçük işlevsellik parçalarıdır. Biraz kafa karıştırıcı bir şekilde, bir kenar çubuğu ayrıca şurada da bulunabilir üstbilgi veya altbilgi – temaya bağlıdır, ancak genellikle birden fazla içerirler. Bu widget alanlarının nerede olduğu her zaman açık değildir, bu nedenle ayrıntılar için yine belgelere bakın. Aşağıda, ekleyebileceğiniz ve WooCommerce'e dahil olan mevcut widget'ların bazı örnekleri verilmiştir:
- Ürün Arama
- Fiyat filtresi
- Rastgele ürünler
- Sepet (boşsa gizli olarak ayarlanabilir)
- Son görüntülenen ürünler

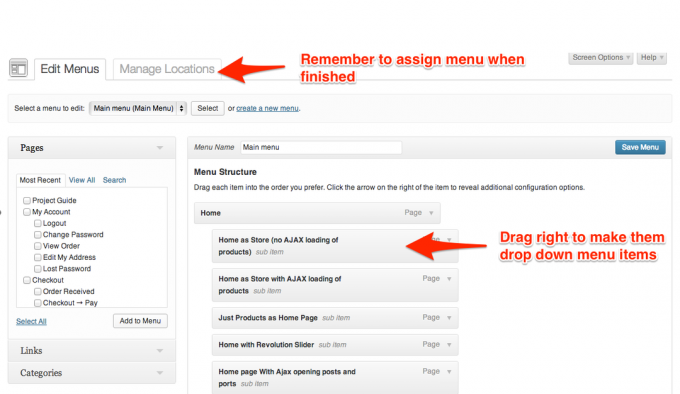
3.2 Menüler
Çoğu tema ayrıca bir veya daha fazla menü konumu sağlar. Menüler önce oluşturulmalı, ardından belirli bir konuma atanmalıdır.
Kullanıcı fareyle üzerine geldiğinde bir menü öğesinin genişlemesini istiyorsanız, menü düzenleyicideki öğeleri bir üst (üst düzey) veya alt öğe yapmak için sola veya sağa sürükleyin.

4. Ürün ve Varyasyon Ekleme
Daha önce hiç çevrimiçi mağaza yönetmediyseniz, ürün varyasyonları kavramı sizin için yeni olabilir. Mağazanız şu temel ürün türlerini işleyebilir:
- Basit ürün: Seçeneği olmayan tek bir öğe. Yönetilmesi en kolay olanı.
- Değişken: Müşterinin seçebileceği farklı özelliklere sahip temel bir ürün – bu boyut veya renk olabilir. Sistemin sizin için stok seviyelerini yönetmesine izin veriyorsanız, her varyasyon kombinasyonu benzersizdir ve bu nedenle kendi stok seviyesi vardır.
- gruplandırılmış: Tek tek satın alınabilen ilgili basit ürünlerden oluşan bir koleksiyon. Gruplandırılmış bir ürün, birçok alt üründen oluşur, ancak kendisinin bir fiyatı veya stok düzeyi yoktur; müşterilerin tek tek ürünleri sepetlerine daha kolay ekleyebilmeleri için ürünleri tek bir sayfada görsel olarak gruplandırmanın bir yoludur.
- Harici / bağlı kuruluş: Sepete ekle butonu yerine, kullanıcıyı farklı bir web sitesine yönlendiren “devamını oku” butonu gösterilecektir.
- indirilebilir: Ödemenin başarılı olması durumunda müşteriye teslim edilebilecek bir dosya. Bu genellikle bir şekilde korunur ve belirli sayıda indirme veya son kullanma tarihi ile sınırlı olabilir.
- Gerçek: Bu ürünler nakliye gerektirmez ve bu nedenle, çoğunlukla hizmet satmak için kullanılan nakliye maliyetine katkıda bulunmaz.
Eklentiler olarak ek ürün türleri satın alınabilir - örneğin ürün paketleri veya zorunlu satışlar. Çoğu zaman, yalnızca basit ve değişken ürünlerle çalışacaksınız.
Tüm ürünler, renk gibi bu ürünleri tanımlayan niteliklere sahip olabilir. Basit bir ürün, yalnızca kırmızı renkte mevcut bir süveter olabilir (yani, varyasyon yoktur), ancak müşteri, kırmızı ürünleri filtreliyorsa, yine de dahil edilmesini ister.
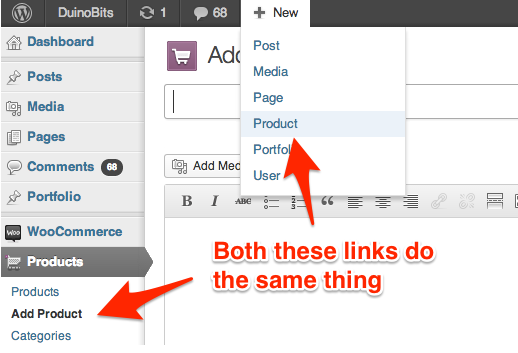
4.1 Basit Bir Ürün Ekleme
Basit bir ürün eklemek için şuraya gidin: Ürün:% s -> Yeni ekle veya ekranın üst kısmındaki hızlı yönetici çubuğunu kullanın (+ Yeni -> Ürün). Düzenleme ekranı kolay anlaşılır olmalıdır.

Ürün adı ve açıklamasına ek olarak, bir Kısa Açıklama kutu. Çoğu temada bu, sayfanın ilerisinde tam açıklamayla birlikte ürün resminin hemen yanında görünür; bazı temalarda hiç kullanılmayabilir.
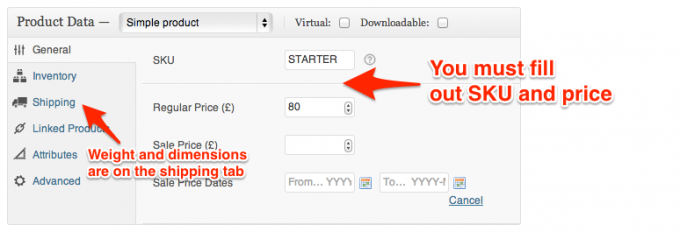
bulmak için sayfayı biraz aşağı kaydırın. Ürün Detayları kutu. Fiyat ve paket boyutlarıyla ilgili önemli verilerin eklendiği yer burasıdır.

Nasıl resim ekleyeceğinizi öğrenmek için okumaya devam edin.
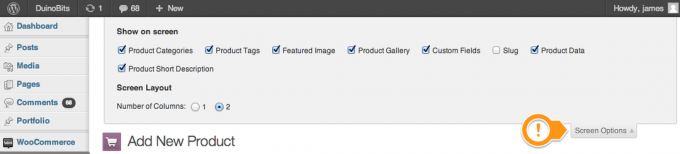
Hızlı ipucu: Düzenleme ekranı ekranında bir şey arıyor ve bulamıyorsanız kutu gizlenmiş olabilir. Tıklamak Ekran Seçenekleri sağ üstte ve tüm kutuların etkinleştirildiğinden emin olun (veya daha az karmaşık bir düzenleme ekranı oluşturmak için ihtiyacınız olmayanları devre dışı bırakın).

4.2 Öne Çıkan Görseller ve Ürün Galerisi
Düzenle veya Yeni Ürün Ekle ekranının sol alt tarafında, hem öne çıkan bir görsel hem de ürün galerisi bölümü bulacaksınız. Öne çıkan görsel, kullanıcıya hemen gösterilen ve site genelinde yerleştirilen ana ürün görselidir. Öne çıkan görsel için yalnızca tek bir görsel kullanılabilir ve her temanın kullanılacak ideal bir görsel boyutu olacaktır. Her şeyi oldukça yüksek kalitede yükleyin (ancak görüntü başına 2mb'nin altında tutun) ve WordPress, küçük resim boyutları için gerektiği gibi otomatik olarak küçülür.
Ürün Galerisi bölümü, bir ürüne birden çok ek resim eklemek için kullanılabilir. Bunlar, ana resmin altındaki ürün detay sayfasında gösterilir. Değişken ürünler söz konusu olduğunda, her varyasyon, kullanıcı seçimini değiştirdiğinde gösterilecek kendi resmine de sahip olabilir.

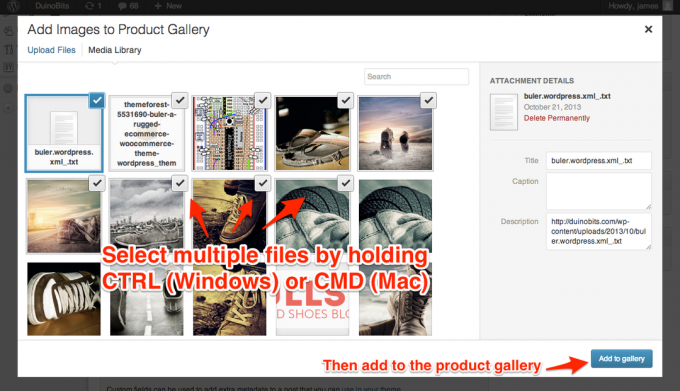
Görüntüleri gerçekten yükleme işlemi kendi kendini açıklayıcıdır - “Öne çıkan görseli ayarla” veya “Ürün galerisi ekle”yi tıkladıktan sonra, mevcut görseller arasından seçim yapabilir veya yükleme sekmesini tıklayabilirsiniz. Yüklemek için o pencereye sürükleyip bırakın. Ürün galerileri için, medya tarayıcısından aynı anda birden fazla görüntü seçmek için CMD/CTRL tuşunu basılı tutun.
4.3 Ürün Fotoğrafı İpuçları
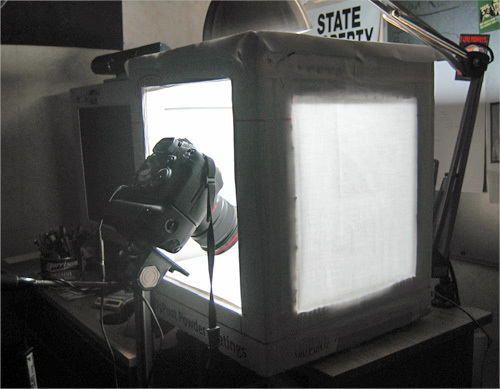
Temel "kesintisiz arka planlar", bir duvara ve düz bir yüzeye dayanan beyaz bir kart parçası ile elde edilebilir. Gerçekten profesyonel bir görünüm için, bir DIY ürün fotoğraf kutusu (aşağıda resmedilmiştir - resim kredisi Dijital Fotoğrafçılık Okulu). En azından eşit aydınlatma için bir flaş difüzörü kullanın.

Ürünleriniz her açıdan görülebiliyorsa, satın almayı düşünün Magic360 eklentisi (£ 99), 18 veya 36 ürün fotoğrafından 360 derece döndürülebilir bir nesne widget'ı oluşturur. Düşük maliyetli bir fotoğraf platformu yapabilirsiniz. Tembel Susan parti tabağı sprey beyaza boyanmıştır.
4.4 Küresel Nitelikler
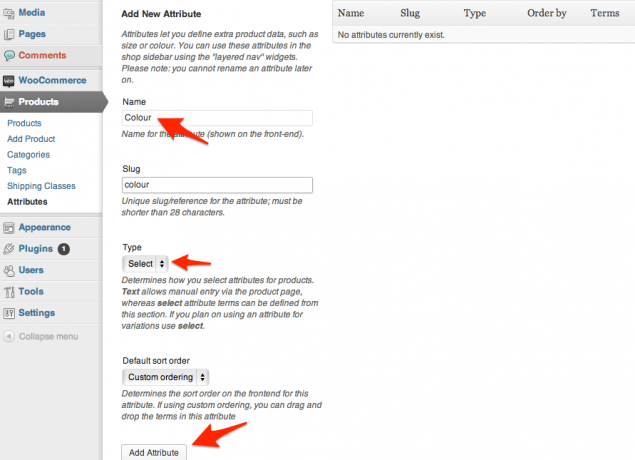
Kenar çubuğundan erişilebilir Ürün -> Öznitellikler menü, global özellikler bir dizi ürüne uygulanabilir.
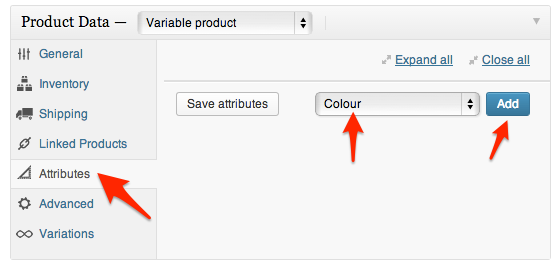
Devam edelim ve küresel bir renk örnek olarak öznitelik. itibaren Ürün:% s -> Öznitellikler ekranında, devam edin ve yeni özelliğinizi adlandırın. Öznitelik türünün "seç" olarak ayarlandığından emin olun.

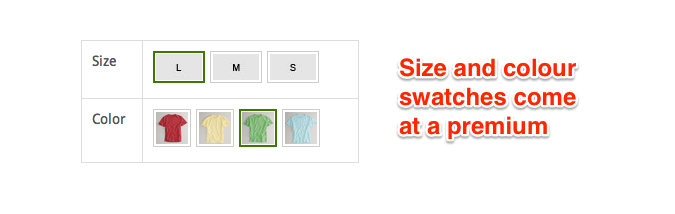
Özelliği ekleyin, listede görünecektir – ayrı renkler eklemek için terimleri yapılandır düğmesini tıklayın. Not: Ürün seçeneklerinde gerçek renk "renk örnekleri" kullanmak istiyorsanız, ek olarak satın almanız gerekir. 99$'a Renk ve Görüntü Örnekleri uzantısı. Varsayılan olarak, yalnızca metin kullanabilirsiniz.

Üzerinde Ürün ekran, aşağı kaydırın Ürün Detayları kutu ve şimdi yeni özellik rengini ekleyebilmelisiniz.

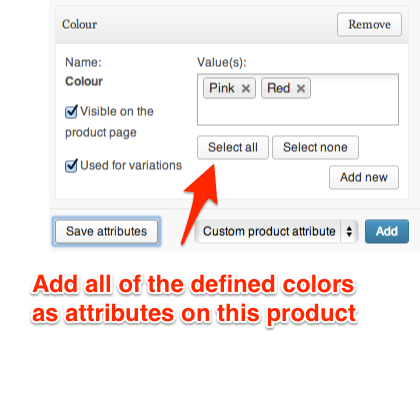
Eklendikten sonra, bu belirli ürün için hangi renk terimlerinin geçerli olduğunu seçmeniz gerekir - olası tüm renkleri hızlı bir şekilde eklemek için Tümünü Seç'i kullanın. Bunların ürün varyasyonları oluşturmasını ve müşteri tarafından seçilebilir olmasını istediğinizi varsayarsak, gösterildiği gibi her iki onay kutusunun da seçili olduğundan emin olun ve ardından Nitelikleri kaydet.

Şimdi üzerine Varyasyonlar sekme. Ürün ayrıntıları - fiyat, yükseklik vb. - değişmiyorsa ve varyasyonlar yalnızca kullanıcı tercihine göreyse, buraya yalnızca tek bir varyasyon eklemeniz ve herhangi bir özelliği ürün olarak bırakmanız yeterlidir. Her Renk, Her Boyut (Örneğin). Bu, kullanıcının seçtiği renk ve boyuttan bağımsız olarak aynı fiyat ve nakliye hesaplamalarını göstereceği anlamına gelir.
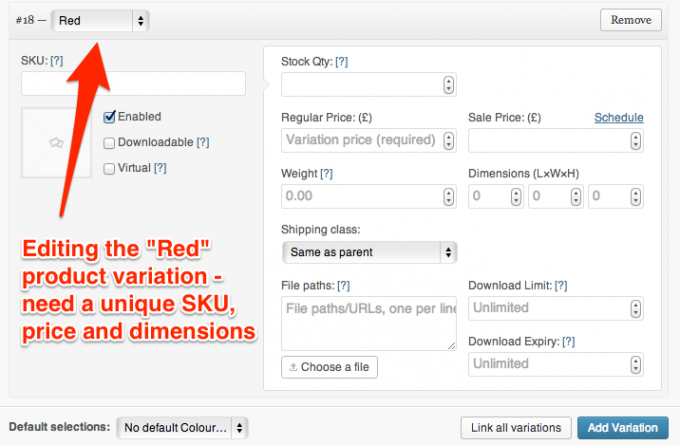
Fiyat veya ağırlık, kullanıcının seçtiği şeye göre değişirse, varyasyonlar eklemeniz ve bilgileri ayrıca güncellemeniz gerekir. Tüm özellikleri bağla sahip olduğunuz her özellik kombinasyonu için otomatik olarak yeni bir varyasyon oluşturur; yalnızca bir öznitelik, ancak birden fazla özniteliğiniz varsa, yaratılan varyasyonların sayısı olacağından önerilmez. Kocaman. Fiyat ve nakliye maliyeti seçilen bedene göre değişir, ancak renge göre değişmezse, her beden için yeni bir varyasyon oluşturur, ancak renk özelliğini "herhangi bir renk" olarak bırakırsınız.

4.5 Nitelikler, Kategoriler ve Etiketler Karışıklığı
Ürünleri tanımlamaya gelince, bir dereceye kadar işlevsel örtüşme vardır. Öznitellikler, etiketler veya kategoriler. Mağazanız yalnızca basit ürünlerden oluşuyorsa, örneğin "kırmızı giysiler" için bir kategori oluşturabilir veya bir "kırmızı" etiket tanımlayabilirsiniz - her ikisi de "kırmızı ürünleri" gruplamak için işlevsel olarak benzer olacaktır.
Farklılıkları şu şekilde hatırlamaya çalışıyorum:
Kategoriler navigasyon amaçlı kullanılmalıdır. Müşterinizin mağazada dolaşmak için seçeceği ilk yol muhtemelen bunlardır, bu nedenle kullanıcı amacına odaklanmalıdırlar - kullanıcı mağazanın nasıl bölünmesini bekliyor? Bir mağazanın mantıksal bölümlerini düşünün – kırmızı bir bölüm bulamazsınız, ancak “akşam kıyafeti” veya “yazlık elbiseler” bulacaksınız. Alt kategoriler de tanımlayabileceğinizi unutmayın - en iyi uygulamalar, üst düzey kategorilerin sayısını 10 veya daha azıyla sınırlamanız gerektiğini belirtir. Gerçek bir mağazanın aksine, bir ürünü birden çok kategoriye atayabilirsiniz.
Öznitellikler bir filtre olarak düşünülebilir: fiyat, beden veya renk seçeneklerinizi daraltmanıza yardımcı olur, ancak kesinlikle kullanıcıların mağazanızdaki ürünleri arayacakları birincil yol değildir. Bir mağazaya girip "XL'de sahip olduğunuz her şeyi bana gösterin" demezsiniz. Nitelikler aynı anda seçilebilir - bu nedenle müşteri, M boyutunda ve 30 £ 'dan daha düşük bir fiyata kırmızı bir şey arıyor olabilir. Bunların her biri için kategorileriniz olsaydı, her seferinde yalnızca birini arayabilirlerdi.
Etiketler isteğe bağlıdır - dijital çağın bir olgusu. Ürünlere çapraz referans vermek için de kullanılabilirler. Kendi kategorisinde veya bir özellik olarak mantıklı olmayan bir dizi ürünü tanımlamak için bir anahtar kelimeniz veya etiketiniz varsa, bir etiket uygun olabilir. Etiketlemeyi neden kullanacağınızı düşünemiyorsanız endişelenmeyin - çoğu çevrimiçi mağaza da kullanmaz, ancak isterseniz oradadır.
5. e-Ticaret için SEO
Arama Motoru Optimizasyonu (SEO) – yani sitenizin yeterince yüksek görünmesini sağlama süreci kullanıcı arama sorgularına sunulan sonuçlarda - özellikle söz konusu olduğunda zordur e-ticaret. Bloglar veya diğer sitelere kıyasla çevrimiçi mağazalar için kurallar farklı olduğu için değil, tam olarak aynı oldukları için. Son birkaç yıldaki Google güncellemeleri, e-ticaret sitelerinde özellikle sert oldu. Google, uzun biçimli içeriğin bir web sitesinin kalitesinin güçlü bir göstergesi olduğuna karar verdi - bu, metin ve metinden oluşan bloglar için iyidir. görüntüler, ancak çevrimiçi mağazalar için çok daha zor; şanslı.
Sorun şu ki çoğu e-ticaret sitesi için ürün sayfaları arasında çok az fark var (resimler, başlık ve fiyat), bir sayfanın baskın içeriği (çevresindeki şablon, menü vb.) aynı. Google'ın bakış açısından, çok sayıda düşük kaliteli, benzer içerik sayfanız var - bu, herhangi bir anahtar kelime için yetkili sayılmayacakları anlamına geliyor.
Bu, elbette, çevrimiçi mağazalar ve Google'ın sahip olduğu bu katı "kalite kontrol" algoritmaları için büyük bir sorundur. son yıllarda güçlenen birçok çevrimiçi alışveriş için satışlardaki büyük düşüşten tek başına sorumludur Siteler. Neyse ki çözümü büyük oyunculara bakarak anlayabiliriz.
5.1 Teknik SEO
Bu bölümde, özellikle e-Ticaret için SEO taktiklerine bakacağım, ancak bazı teknik yönleri var. Kapsama alanımız olmayan herhangi bir site için geçerli olan SEO – bunu yapmak muhtemelen bu sitenin boyutunu iki katına çıkaracaktır. kılavuz. Vaktin olunca bunlara bak Temel SEO öğrenmek için 5 site SEO'yu Demystify: Başlamanıza Yardımcı Olan 5 Arama Motoru Optimizasyonu KılavuzuArama motoru ustalığı bilgi, deneyim ve çok sayıda deneme yanılma gerektirir. Web'de bulunan birçok SEO kılavuzunun yardımıyla temelleri öğrenmeye başlayabilir ve yaygın SEO hatalarından kolayca kaçınabilirsiniz. Devamını oku . Temelleri anladıktan sonra, kullanmanızı öneririm WordPress SEO'su (ücretsiz) ile WooCommerce için Yoast SEO (29 $) bunları uygulamak için eklentiler. Yine de bu adımı gözden kaçırmayın – SEO bugün internette iş yapmanın inanılmaz derecede önemli bir yönüdür – “eğer inşa ederseniz, gelirler” sadece SEO'nuz doğru yapılmadıysa geçerli değildir.
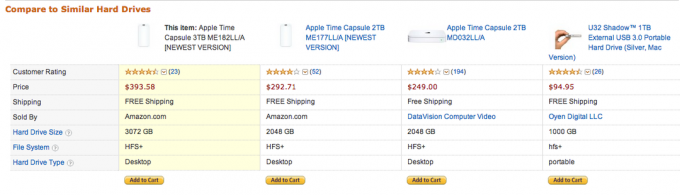
5.2 Amazon Trendi Düşürmeyi Nasıl Yönetiyor?
Bir Amazon ürün sayfasının üst kısmı, etrafındaki diğer herhangi bir e-ticaret sitesine benziyor - bir veya iki ürün fotoğrafı, bazı temel bilgiler ve fiyat / sepete ekle düğmeleri. Yine de benzerlikler burada bitiyor. Aşağı kaydırın ve çok sayıda ek bilgi ve widget buluyoruz.
5.2.1 Kapsamlı Açıklamalar
Basit, tek paragraflık, yüzeysel açıklamaları unutun - mümkün olduğunca çok şey yazın. Ürün boyutları, ağırlığı, üretildiği ülke, malzemeler - bunların tümü sayfanıza değerli ekstra içerik ekler.

Ürün başlıklarının ve açıklamalarının size sağlandığı bir toptancı veritabanından satış yapıyorsanız, benzersiz açıklamaları yeniden yazmak özellikle önemlidir. Sağlanan bu açıklamalar muhtemelen yüzlerce başka mağazada kelimesi kelimesine kullanılıyor, bu nedenle Google bunların çoğunu yinelenen içerik olarak değerlendirecektir. Kendinizi bu sitelerden ayırmanız çok önemlidir.
Açıkçası, sattığınız ürünler türünün tek örneğiyse, bu nokta hakkında çok fazla endişelenmenize gerek yok, ancak yine de mümkün olduğunca fazla bilgi vermek iyi bir fikirdir. Google'ın sayfanızı "okuduğunda", resimleri gerçekten dikkate almadığını unutmayın - bu nedenle alakalı metin içeriği (spam olarak görünmeden) önemlidir.
5.2.2 Kullanıcı İncelemeleri
Bir sayfaya değer katmanın en kolay yollarından biri, ürünün kullanıcı incelemelerini yayınlamaktır. Yine de onları müşterilerden toplamak biraz zaman alacak, bu nedenle "bir inceleme bırakırsanız bir sonraki siparişinizde %5 indirim" türü bir teşvik sunmayı düşünün. Müşterilere satın almalarından bir hafta sonra inceleme bırakmalarını hatırlatmak için zamanlanmış bir e-posta ayarlayın. NS Otomatik Takip E-postaları eklentisi (129$) bunu başarmanıza yardımcı olabilir, ancak e-postaları manuel olarak da gönderebilirsiniz.

Bazı siteler fazladan bir adım atacak ve müşteri "aksiyon çekimlerini" kabul edecek. Bunlar kullanıcı deneyimi için harika olsa da, SEO değeri açısından çok fazla bir şey katmazlar. Black Milk Clothing'in benzersiz bir yaklaşımı, Instagram API'si ile arayüz oluşturmak ve ürünle etiketlenmiş fotoğrafları getirmekti. isim – işe yarıyor çünkü ürünün kendisi özellikle viral, gerçekten size göstermek istediğiniz elbise türü. Arkadaş.

Ürün SSS'leri – kullanıcıların bir soru gönderip sizden bir yanıt bekleyebilecekleri, ayrıca bir sayfaya hızlı değer ve alakalı içerik katabilir. Bu WooCommerce eklentisi için Ürün SSS'leri bedava.
5.2.3 Widget'lar
En sevdiğiniz alışveriş sitelerinden bazılarını incelemek ve sayfadaki önemli öğeleri belirlemek için biraz zaman ayırın. bir alışverişçinin bakış açısından faydalı bulun – muhtemelen WooCommerce için bunu eklemenize yardımcı olabilecek bir eklenti vardır fazla. Yine de sayfayı aşırı yüklemeyin – her ek "widget" siteyi yavaşlatır ve iyi kullanıcı arayüzü uygulaması bir sayfa ne kadar odaklanmışsa, kullanıcının ödeme yapan bir müşteriye dönüşme olasılığının o kadar yüksek olduğunu belirtir.

5.3 Uzman Bilgisi ve Bloglama
Tutkulu olduğunuz ürünler satıyorsanız, muhtemelen konuyla ilgili yeterli miktarda uzman bilginiz vardır. Giysi satıyorsanız en son moda trendleri hakkında yazın; tohum satarsanız nasıl renkli bir yaz sınırı oluşturacağınızı yazın. “Nasıl yapılır” ve “Yapmanın 10 harika yolu…” gibi liste tabanlı makaleler gerçekten iyi sonuç verme eğilimindedir. Yalnızca Google'a işlerinizi bildiğinizi gösteren içerik yazmakla kalmayacak, aynı zamanda kullanıcıların Facebook veya Twitter'da paylaşmayı sevdikleri içerikler de oluşturacaksınız. Başlamak için yeni oluşturmaya başlamanız yeterlidir Gönderilerve sitenizin blog alanında otomatik olarak kronolojik olarak görünürler.
Kendi çevrimiçi mağazanıza bir blog eklememeyi seçseniz bile, misafir blogları harika bir tanıtım aracı olabilir - bu, diğer sitelerin makaleyi mağazanıza bir bağlantıyla yayınlayacağı yerdir. İçeriğinizin okuyucu için gerçekten değerli olduğundan ve yalnızca trafik çekmek için kullanılmadığından emin olun. Konuk bloglamaya sistematik bir yaklaşım için şunu deneyebilirsiniz: MyBlogZiyaretçi, ancak deneyimlerime göre, sitelerle doğrudan iletişim kurmak ve hizmetlerinizi sunmak daha etkili olabilir.
Kısacası artık bir ürünü sadece satışa sunmak yeterli değil. Sitenizin hem yenilikçi özellikleri hem de kaliteli içeriği ile kendini farklılaştırması gerekecek. Yapabiliyorsanız kendinizi bir endüstri uzmanı olarak tanıtın – yayınladığınız makalelere güvenilirlik kazandırın ve ürün hakkında bilgili olduğunuzu gösterin. Ürün listelemenizin diğer rakiplerinizden daha çekici, daha kullanışlı ve daha fazla bilgi içerdiğinden emin olun.
6. Site Hızlandırma ve Performans Konuları
Hız önemlidir. Basitçe söylemek gerekirse, yavaş bir site potansiyel müşterileri hayal kırıklığına uğratır ve satış gerçekleşmeden siteden ayrılmalarına neden olur - bu nedenle sitenizi optimize etmek için elinizden gelen her şeyi yapmanız önemlidir. Aşağıdaki tavsiyeler özellikle Media Temple'ın Izgara Hizmeti kontrol paneli için geçerlidir, ancak bu tekniklerin bir kısmı veya tamamı diğer ana bilgisayarlarda bir şekilde mevcut olacaktır.
6.1 FastCGI'yi Etkinleştir
itibaren Hesap kontrol panelinizin PHP Ayarları alanı, FastCGI'yi etkinleştirin. Fazla teknik olmadan bu, WordPress'te dinamik web sayfaları oluşturan dil olan PHP kodunu hızlandırır. Bir sonraki geliştirmeyi çalıştırmak için gereklidir – mod_pagespeed.

6.2 mod_pagespeed'i etkinleştir
mod_pagespeed, Google tarafından yazılmış, bazı optimizasyon görevlerini otomatikleştirmek için tasarlanmış bir web sunucusu eklentisidir. CSS ve Javascript'i küçültmek gibi (bu, boşlukları kaldırmak ve birden çok dosyayı tek bir dosyaya sıkıştırmak anlamına gelir) dosya). Mekaniği ve detaylarını gerçekten merak ediyorsanız izleyin bu bir saatlik video anlatımı.
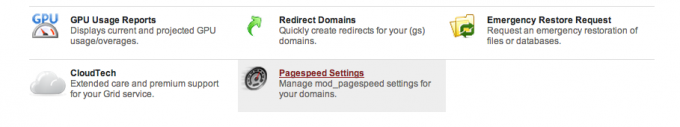
Bunu ayarlamak için kontrol panelinizin son satırında Sayfa Hızı Ayarlarını bulacaksınız.

Bir sonraki ekrandan, tüm alan adlarınız için etkinleştirin ve kaydedin. Tamamlandı!
6.3 Ücretsiz CloudFlare Hesabını Etkinleştir
itibaren Hesap Merkezi -> Etki Alanları açılır menü, seçin Yeni Alan Adı veya Hizmet Ekle. CloudFlare'i bulana kadar aşağı kaydırın ve etkinleştirmek buton. Halihazırda bir CloudFlare hesabınız olmadığını varsayarak, basit kayıt formunu gözden geçirin.
Ardından, bireysel alan adlarını listeleyen bir etkinleştirme sayfasına yönlendirileceksiniz. Devam edin ve şimdi etkinleştirin veya istediğiniz zaman bu ekrana geri dönebilirsiniz. Hesap Merkezi -> genel bakış sekme.

Ücretsiz CloudFlare hesabının SSL bağlantılarını desteklemediğini unutmayın - siteniz kendi ödeme ağ geçidinizle doğrudan kredi kartı ödemelerini kabul ediyorsa bu bir sorundur. Mağazanız yalnızca PayPal gibi harici ödeme ağ geçitlerine güveniyorsa, bu bir sorun değildir ve SSL'ye ihtiyacınız yoktur. Premium CloudFlare hesabı ayda 20 dolardan başlar.
6.4 Statik Kaynakları Sunmak için bir CDN kullanın
Web sunucuları, bir veritabanından dinamik sayfalar oluşturmada harikadır - ancak resimler veya Javascript gibi dosyaların sürekli aktarımında o kadar iyi değildir. Bir CDN veya İçerik Dağıtım Ağı, tipik web sunucusu işlerinin hiçbirini yapmayan özel türde bir web sunucusundan oluşur - dosyaları teslim etmek için son derece optimize edilmiştir ve hepsi bu kadar. CDN'ler ayrıca dünyanın her yerinde sunuculara sahiptir - bu nedenle ilk sayfa Amerika'da oluşturulabilirken, ek kaynak dosyaları daha yerel bir yerden yüklenir.
Bir CDN'deki bant genişliği, sunucunuz tarafından sağlanan bant genişliğinden daha ucuzdur, bu nedenle aylık bant genişliği kotasına ulaşıyorsanız, kesinlikle bir CDN kurmayı düşünmelisiniz.
Ancak CDN, Media Temple'da eklenti olarak bulunan premium bir hizmettir. Aylık 20 ABD Dolarından başlayan fiyatlarla (aylık sözleşme), Media Temple'ın ProCDN'si, üst düzey veri merkezlerinde 200 GB bant genişliği ve 10'dan fazla içerik önbelleğe alma varlık noktası (POP) sağlar.
Gerçekten bir CDN'ye ihtiyacınız var mı? Diğer optimizasyonların çalışıyor olması şart değildir, bu nedenle aylık bant genişliğini aştığınızı veya sayfalarınız özellikle grafik açısından yoğun olduğunu görene kadar bekleyin. Bir CDN kullanmaya karar verirseniz, URL'leri yerel siteniz yerine CDN'nizi gösterecek şekilde yeniden yazan bir WordPress eklentisine de ihtiyacınız olacaktır. Bunun için ihtiyacınız olacak….
6.5 W3 Toplam Önbellek
w3 Edge'den Total Cache, ileri düzey kullanıcılar için eksiksiz bir önbelleğe alma çözümüdür. Doğru kurulduğunda, mod_pagespeed ile aynı şekilde küçültülmüş dosyalar oluşturabilir, ancak bu işlem gerçekten yeni başlayanlar için değildir. Toplam Önbellek, her biri etkinleştirilebilen çeşitli modüllerden oluşur, bu nedenle bu eklentiyi yapılandırmak bu kılavuzun kapsamı dışındadır. Kısa tanıtımımı okuyabilirsiniz w3 Toplam Önbelleği burada ayarlama Wordpress Blogunuz İçin Çeşitli W3 Toplam Önbellek Eklentisi Ayarları Nasıl YapılandırılırBir süre önce çeşitli önbellekleme ile hızlandırmak için W3TC eklentisini Wordpress blogunuza kurmanın faydalarından bahsetmiştim, ancak bazı okuyucular anlaşılır bir şekilde biraz temkinli davrandılar... Devamını oku . Medya Tapınağı'nda ayrıca bir CDN özelliğini ayarlamak için kapsamlı kılavuz, ProCDN çözümlerini kullanmaya karar verirseniz.
6.6 “GPU Kullanımı” Hakkında
GPU – veya Grid Performance Unit – Media Temple'ın sitenizin şu anda kullandığı sunucuların ne kadar payını tanımlama yöntemidir ve herkes için adil performans sağlar. Esas olarak CPU döngüleriyle ilgilenir, ancak disk okuma ve yazma işlemleri gibi şeyleri de dikkate alır. Herhangi bir noktada, hesap kontrol panelinizdeki ilgili bölümden saat başına mevcut GPU kullanımınızı ve tahmini aşım miktarınızı kontrol edebilirsiniz.
Sitenizde ani bir trafik patlaması yaşanıyorsa – örneğin ön sayfaya bir bağlantı yayınlanıyorsa Reddit - Grid Service, bu artışla başa çıkmak için akıllıca daha fazla kaynak atayacaktır. Çoğu paylaşılan ana bilgisayarın aksine bu, sitenin çevrimiçi kalacağı anlamına gelir. Bu süre zarfında GPU kullanımınız artabilir, ancak trafik artışı bir ay boyunca devam etmediği sürece aylık toplam GPU kullanımınız muhtemelen kotayı aşamaz.
Genel olarak konuşursak, bunun için endişelenmenize gerek yok – 2000 GPU'luk (günlük 2.78 GPU'ya eşdeğer) aylık kota, Grid'de barındırılan sitelerin %98'i asla aşmayacak şekilde hesaplandı.
7. Lansman ve Promosyonlar
Dünyaya sitenizden bahsetmek için acele etmeyin - deneyimlerim bana müşterileri bekleyen küçük hataların her zaman olacağını söyledi, bu nedenle düşük anahtarlı bir lansman en iyisidir. Sitenizi test etmek için farklı tarayıcılardan deneyin ve WordPress'te oturum açmadığınızdan emin olun - yönetici kullanıcı olarak görüntülediğiniz sayfalar bazen normal bir ziyaretçinin göreceği sayfalardan farklıdır.
Sitenin herkes için hazır olduğundan emin olduğunuzda, mümkün olduğunca çok ziyaretçi çekmek için aşağıdaki taktikleri deneyin.
7.1 Yarışmalar
Çeşitli eylemleri teşvik etmek için PunchTab.com'dan ücretsiz bir hediye widget'ı kullanın. Müşteriler, e-posta adreslerini göndermek, sayfayı tweetlemek veya beğenmek, arkadaşlarını tanıtmak, Facebook hayranı olmak veya bir soruyu yanıtlamak için yarışma girişleri alabilecekler.

7.2 Sosyal Ağlar
Facebook'taki ahlaki duruşunuz veya Twitter hakkındaki kişisel görüşünüz ne olursa olsun, gerçek şu ki sosyal ağlar günümüzün çevrimiçi pazarlamasında büyük bir rol oynuyor. Şimdi çevrimiçi olarak indirebileceğiniz veya okuyabileceğiniz ayrı bir tam kılavuzumuz var – Sosyal Medya Pazarlama Rehberiniz Sosyal Medya Pazarlama RehberinizŞu anda, hem insanlar hem de şirketler sosyal medya kuruluşlarına yöneliyor. Rekabet şiddetlidir ve hiçbir şirket bunu yanlış yaparak zamanını veya parasını boşa harcayamaz. Devamını oku . Yeni Twitter takipçileri ve Facebook hayranları toplamak için yukarıda bahsedilen PunchTab yarışma widget'ını kullanın.

7.3 Posta Listesi
İnsanları siteye davet etmek için mevcut müşteri listenizden yararlanın ve adresleri toplamak için lansmana kadar geçen ayları kullanın. Kullan Ultimate Coming Soon Pro eklentisi (29 $) ve bir MailChimp Liste yönetimi hesabı (çeşitli planlar, ücretsiz başlar) ziyaretçilere bir bülten kayıt sayfası sunarken, yönetici kullanıcı olarak oturum açtığınızda siteyi önizleyebilir ve sitede çalışabilir. Cömert hissediyorsanız, abonelere ilk siparişlerinde indirim için bir kupon sunun (ve ilk siparişlerinden sonra onları geri gelmeye teşvik etmek için bir tane daha).

7.4 Google Adwords
Google Adwords çok büyük bir konudur ve bu kitabın kapsamı dışındadır, ancak Google, potansiyel müşterileri çekmek için belirli anahtar kelime aramalarında "teklif vermeyi" kolaylaştırır. Başladığınızda çok önemli olmasa da, muhtemelen denemek isteyeceksiniz. Adwords reklam kampanyası bir noktada.
İyi şanslar!
Artık kendi çevrimiçi işinizi kurmaya hazır olmalısınız - alan adını satın almaktan siteyi başlatmaya ve aradaki her şeye kadar. Stok yönetimi, zorlu tedarikçiler ve daha da zor müşterilerle uğraşmak, ödeme sahtekarlığı, kayıp teslimatlar, vb. Korkarım bunlarla size yardımcı olacak eklentiler yok!
Gerçek şu ki, çok fazla rekabetiniz olacak, bu yüzden kendinizi farklılaştırmanın ne kadar önemli olduğunu gerçekten ne kadar vurgulasam azdır. bir şekilde: uzman bilginizle, inanılmaz güzel siteniz faydalı bilgiler ve mükemmel müşteri hizmetleriyle dolu. Yine de, birikimlerinizi pahalı tasarım ajanslarına harcamanıza ve SEO hizmetlerini dolandırmanıza gerek yok – bir ürününüz için suları test etmek ve potansiyel olarak kendinize ait olmak için ihtiyacınız olan tek şey birkaç yüz dolar Müdür. WooCommerce ve WordPress'i seçerek, bir sorunla karşılaşırsanız veya bir sorunuz varsa, yanıtın her zaman yalnızca hızlı bir Google araması uzağınızda olmasını sağladınız. Şimdi gerçekten, ne bekliyorsun?
James, Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A+ ve Network+ sertifikalıdır. MakeUseOf'un baş geliştiricisidir ve boş zamanını VR paintball ve masa oyunları oynayarak geçirir. Çocukluğundan beri bilgisayar üretiyor.


