Reklamcılık
İçindekiler
§1. Giriş
§2–xHTML'ye Başlarken
§3–CSS ile Tasarım
§4–Daha Fazla Bilgi
1. Giriş: xHTML nedir?
XHTML dünyasına hoş geldiniz – Genişletilebilir Köprü Metni Biçimlendirme Dili – herkesin birçok farklı işleve sahip web sayfaları oluşturmasına izin veren bir biçimlendirme dili (programlamaya benzer). Birçok yönden, İnternet'in ana dilidir.
Peki neden umursayalım?
Peki, hiç kendi web sitenizin olmasını istemediniz mi? Ya da kendi oyununuzu yapmak? Bu kılavuzun rolü, size bu güçlü dünyanın tadına bakmaktır. Daha önce herhangi bir programlama deneyiminiz varsa, bunu elbette programlama maceranıza yeni başlamaktan daha kolay bulacaksınız. Her iki durumda da, bunu acemi birinin bile anlayabileceği şekilde açıklamayı umuyorum.
xHTML'yi önemsiyoruz çünkü web'in temel yapı taşlarını öğrenmek için güçlü bir başlangıç noktası. Facebook, MySpace ve Twitter gibi sosyal ağ siteleri başka bir (sunucu tarafı) programlama dili kullanır PHP olarak adlandırılır, ancak programlamaya dalmadan önce temel bilgileri anlamak iyi bir fikirdir. Dünya. Bu kılavuz temel bilgilerle ilgilidir.
İnternetin nasıl çalıştığı veya belki de bilgisayar ağlarının tüm bunlarla nasıl çalıştığı hakkında daha fazla bilgi edinmek istiyorsanız teknik şeyler ve hatta bilgisayarların nasıl inşa edilebileceği, o zaman arkadaşlarınızın bu harika kılavuzlarını deneyin. Faydalanmak:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Kendi Bilgisayarınızı Nasıl OluşturursunuzKendi bilgisayarınızı kurmak çok sevindirici; hem de korkutucu. Ancak sürecin kendisi aslında oldukça basittir. Bilmeniz gereken her şeyi size anlatacağız. Devamını oku
//www.makeuseof.com/tag/everything-need-know-home-networking/ Ev Ağı Hakkında Bilmeniz Gereken Her ŞeyBir ev ağı kurmak sandığınız kadar zor değil. Devamını oku
//www.makeuseof.com/tag/guide-file-sharing-networks/ Dosya Paylaşım Ağları için MakeUseOf KılavuzuEn büyük dosya paylaşım ağlarının neler olduğunu hiç merak ettiniz mi? BitTorrent, Gnutella, eDonkey, Usenet vb. arasındaki farklar nelerdir? Devamını oku
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Nihai KılavuzAlışık olduğunuzdan tamamen farklı olduğunu düşündüğünüz için Vista veya XP'den yükseltme yapmaktan korkuyorsanız, bu yeni kılavuzu okumalısınız. Devamını oku
//www.makeuseof.com/tag/download-how-the-internet-works/ İnternet Nasıl Çalışır?Artık ev bilgisayarlarımızdan, ofislerimizden, dizüstü bilgisayarlarımızdan ve telefonlarımızdan internete girebiliyoruz. Ancak birçok insan hala İnternet'in ne olduğundan ve gerçekte nasıl çalıştığından tam olarak emin değil. Devamını oku
2. xHTML'ye Başlarken
Bu bölümde, aşağıdakilerin nasıl yapılacağını öğrenmek de dahil olmak üzere birçok farklı şekilde web siteleri oluşturmayı ve özelleştirmeyi öğreneceksiniz:
• Web sayfalarına resim ekleyin.
• Web sayfalarında gezinmek için köprüler oluşturun ve kullanın.
• Nokta noktalarını ve benzerlerini kullanarak bilgi listeleri oluşturun.
• Rastgele verilerden oluşan satırlar ve sütunlar içeren tablolar oluşturun ve söz konusu tabloların biçimlendirmesini kontrol edin.
• Gerçekten etkileşim kurabileceğiniz formlar oluşturun ve kullanın.
• Web sayfalarını arama motorları için erişilebilir hale getirin.
Bütün bunlar xHTML programlama ile yapılacaktır. İnanmıyor musun? Okumaya devam etmek. Bu kadar kısa bir rehberden ne kadar çok şey öğrenebileceğinize şaşıracaksınız.
Bu kılavuzun “kodlama” kısmına girmeden önce, programlarınızı düzenleyebilmeniz, test edebilmeniz ve temelde her yerde geliştirebilmeniz için kullanmak üzere bazı yazılımlara ihtiyacınız olacak. www.dreamspark.com adresine gidin ve öğrenci olduğunuzu varsayarak aşağıdaki programlardan birini ÜCRETSİZ edinin:
• Microsoft Visual Studio 2010
• İfade Stüdyosu 4
Öğrenci değilseniz, ayrıca kullanabilirsiniz. not defteri++, oldukça kolay bir şekilde alabileceğiniz www.notepad-plus-plus.org
Programlardan birini alıp yükledikten sonra xHTML deneyiminize başlayabilirsiniz.
Windows yerine Mac veya Linux kullanıyor olabilirsiniz; bulman gerekecek Metin düzeltici bu durumda işinize yarar. Size satır sayınızı ve renk kodunuzu gösteren birini bulmaya çalışın.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Ultra Hafif Metin Düzenleyici [Linux] Devamını oku
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Linux İçin Harika Bir Hafif Kod DüzenleyiciŞaşırtıcı bir şekilde, Linux o kadar çok iyi IDE (Entegre Geliştirme Ortamları) sunmuyor. Bunun, çoğu Linux programcısının eski güzel Not Defteri'ni (veya bu durumda gedit'i) çıkardığı ve başlattığı gün olduğuna inanıyorum. Devamını oku
Herhangi bir özel araç indirmemeyi tercih ederseniz, yine de aşağıdaki gibi bir metin düzenleyici kullanabilirsiniz. not defteri veya kelime defteri. Bununla birlikte, yukarıdaki programlar, test etme ve tasarlama için çok daha iyi araçlardır ve ayrıca size yardımcı olur. Kodlamanız, bir hata yaparsanız veya doğru kelimeyi hatırlamaya çalışıyorsanız size sorar. kullanmak. Basit daha iyidir, değil mi? Ben şahsen Notepad++ ve Microsoft Visual Studio kullanıyorum, ancak Expression Studio 4 hakkında çok güzel şeyler duydum. En çok neyi sevdiğinize karar vermeniz gerekecek, ancak hepsi gayet iyi çalışıyor.
NOT: Not Defteri veya Wordpad'den oluşturulmuş bir web sitesini test etmek için:
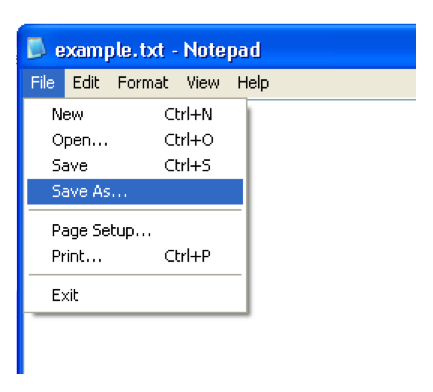
Dosya açıkken, tıklayın Dosya >> Farklı Kaydet
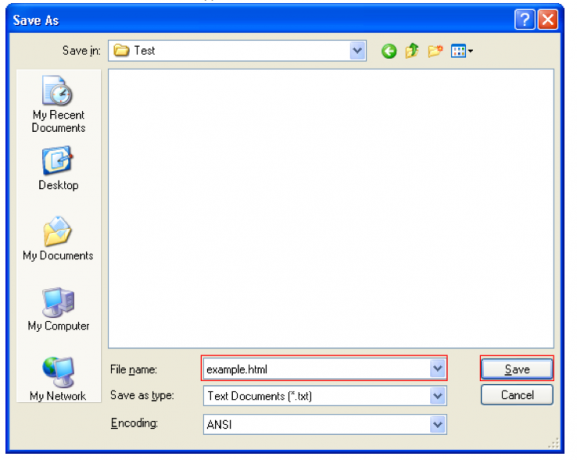
Dosya adının sonuna yazın.html ve tıklayın Kaydetmek
Yeni kaydedilen dosyayı açın (varsayılan İnternet Tarayıcınızda açılacaktır)
2.1 “Dünyayı” tanımak
Pekala, işte yolculuğun başlangıcı. Bu web sayfasında ekrana bir şeyler koyarak başlayalım. İlk önce ne olduğunu bilmen gerekecek NS. XHTML kodu, sayfanın her bir öğesinde neler olup bittiğini sıralamak için başlangıç ve bitiş etiketlerini kullanır.
İşte bir başlangıç etiketi örneği:
İşte bir bitiş etiketi örneği:
Farkı gör? Biri, köşeli parantez içine alınmış öğe adına sahiptir ve diğeri aynıdır ancak öğe adından önce bir eğik çizgi vardır.
ÖNEMLİ: Kodun bir noktasında bir etiketi açtıktan sonra kapatmanız gerekir. Ayrıca etiketler iç içe olmalıdır, yani aşağıdakileri yapamazsınız:; olmalı. Etiketlerin birbirinin içine nasıl oturduğunu gördünüz mü? Onları kutular gibi düşünün: Bir buçuk kutuya katı bir şey koyamazsınız.
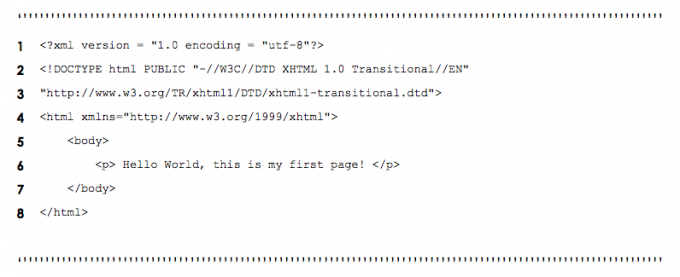
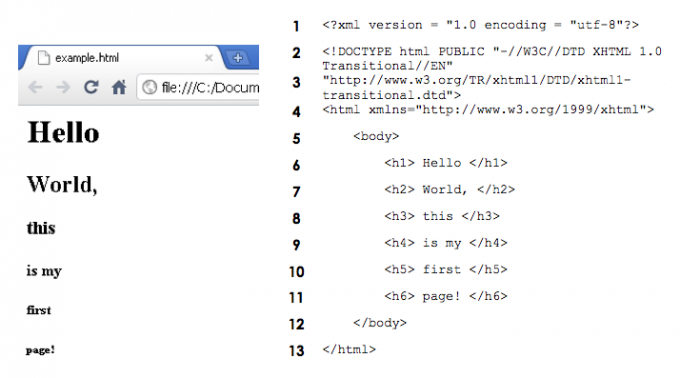
Nasıl programlanacağını öğrenmenin en iyi yolu, gerçekten yapmaktır, bu yüzden yeterli teori. Sadece bir referans noktası olarak, neler olduğunu satır satır açıklayabilmem için her kod satırını bir sayı ile etiketleyeceğim.
1. satırda html kodunu belirttim ve 5. satırda sonlandırdım. İçinde etiket
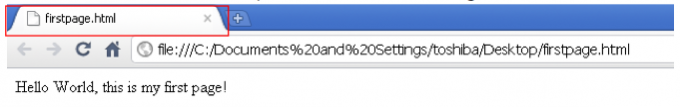
). Bunu bir web tarayıcısında açarsanız, ekrana aşağıdakilerin geldiğini göreceksiniz:
Tarayıcının bakış açısından sayfanın başlığını değiştirmek istiyorsanız (örn. firstpage.html), ardından aşağıdaki kod satırını kolayca ekleyebilirsiniz:
Bu, web sayfanızın daha profesyonel görünmesini sağlayacaktır.
2.2 Şu andan itibaren ve aşağı çalışıyor
Çoğu durumda, iç etiket var
ve bir .NS genellikle CSS'de (Bölüm 3) ve JavaScript'te (yaklaşan bir kılavuzda açıklanmıştır) komut dosyası oluşturmak için kullanılırken, genellikle sayfanın içeriğidir.
Bazı içerikler, aşağıdaki komut dosyası kullanılarak değiştirilebilir:
, fakat genellikle sayfada değiştirilemeyen içeriktir. Bir örnek, ziyaret ettiğiniz web sitesi hakkında kısa bir konuşma olabilir.İçindeki CSS'yi (Bölüm 3) kullanarak içeriğin biçimlendirmesinde değişiklik yapabilirsiniz.
. Bununla birlikte, biçimlendirmede de değişiklik yapabilirsiniz. .Gövdede kullanılan yaygın olarak kullanılan bir etiket kümesi, başlık yazı tipleridir. Bu başlık yazı tipleri, boyut ve güç/kalınlık bakımından farklılık gösterir. Sadece aşağıda kendiniz görün:

2.3 Resminiz bin kelimeye bedel mi? - Görüntüler
Şimdiye kadar sadece metinden ve bir web sitesinde neler yapabileceğinden bahsettik, ancak daha fazlası var. Web sitenizi süslü yazı tiplerinden daha çekici hale getirmek mi istiyorsunuz? Sitenizin izleyiciye gerçekten bakması için bir şeyler vermesini sağlamak için bazı iyi görüntüler elde etmeye çalışın. Yine de telif hakkı yasalarına dikkat edin; Web sitenizi İnternet'te yayınlamayı düşünüyorsanız, kendi fotoğraflarınızı çekmek en iyisidir.
Harika bir resim oluşturmak veya belki de kendi resminizi geliştirmek ve daha da harika görünmesini sağlamak için Photoshop veya bazı dijital görüntüleme becerileri kullanmanız gerekebilir. Bazı harika ipuçları ve bilgiler için bu kılavuzları deneyin:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Photoshop'ta Fotoğraf Düzenlemeyi Öğrenin: Temel Bilgileri 1 Saatte ÖğreninPhotoshop göz korkutucu bir programdır, ancak yalnızca bir saat içinde tüm temel bilgileri öğrenebilirsiniz. Düzenlemek istediğiniz bir fotoğrafı alın ve başlayalım! Devamını oku
• //www.makeuseof.com/tag/guide-to-digital-photography/ Dijital Fotoğrafçılığa Yeni Başlayanlar KılavuzuDijital fotoğrafçılık harika bir hobidir, ancak aynı zamanda korkutucu da olabilir. Bu başlangıç kılavuzu, başlamak için bilmeniz gereken her şeyi size anlatacak! Devamını oku
En popüler görüntü biçimleri şunlardır:
• GIF = Grafik Değişim Formatı
• JPEG = Ortak Fotoğraf Uzmanları Grubu
• PNG = Taşınabilir Ağ Grafikleri
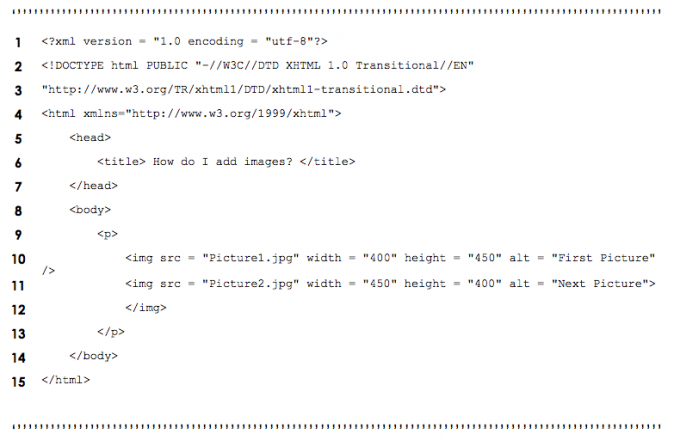
Aşağıdaki koda bir göz atın, sonra ne anlama geldiğini açıklayacağım; yani, web sayfanıza nasıl resim eklenir.

Önceki bölümlerde öğretildiği gibi, her zaman ve ortak etiketler. Sonraki
9. satırdaki paragraf açıldıktan sonra, resimlerin web sitesine eklendiği yer burasıdır. Bir resim/resim eklemek için kullanmalısınız ile başlamak için. Ardından, dosyanın nerede olduğunu önermeniz gerekir. Genellikle bu dosyayı web sitesi dosyalarıyla aynı klasörde tutmaya çalışırsınız, aksi takdirde içinde bulunduğu klasör yolunu girmeniz gerekir. Yukarıdaki durumda kullandığım
 . Bunun anlamı, kaynak (kaynak) resmin aynı klasörde bulunur ve bu resim dosyasının adı Resim.jpg. Kolay değil mi?
. Bunun anlamı, kaynak (kaynak) resmin aynı klasörde bulunur ve bu resim dosyasının adı Resim.jpg. Kolay değil mi?
dışında bir şey eklemenize gerek yok  ile bir görüntü oluşturmak için alt ancak üzerinde bazı değişiklikler yapmak için ona özellikler ekleyebilirsiniz.
ile bir görüntü oluşturmak için alt ancak üzerinde bazı değişiklikler yapmak için ona özellikler ekleyebilirsiniz.
Ayrıca şöyle bilinir alternatif metin, bu özellik değeri, fareyi resmin üzerine getirdiğinizde görüntülenir.
10. satırda etikete şununla başladığımı fark edebilirsiniz. ve bununla bitirdi />. Bu, etiketleri açmanın ve kapatmanın başka bir yoludur. Görüntü oluşturmanın genel yolu budur çünkü yukarıdaki örnekte gösterildiği gibi görüntünün genişlik ve yükseklik gibi farklı özelliklerini seçebilirsiniz.
11. ve 12. satırlara başka bir resim eklenir, ancak bu, etiketleri açmak ve kapatmak için diğer yöntemi kullanır. Satır 10, görüntüyü çok daha düzgün bir şekilde oluşturur; 11. ve 12. satırlardaki yöntem yerine bunu kullanın.
2.4 Köprüler nereye gidebilirler?
2.4.1 “Dünyada” dolaşmak
Arkadaşlarınıza web sitenizde bazı harika siteler göstermek istiyor ancak nasıl yapacağınızı bilmiyor musunuz? Doğru yere geldiniz, okumaya devam edin…
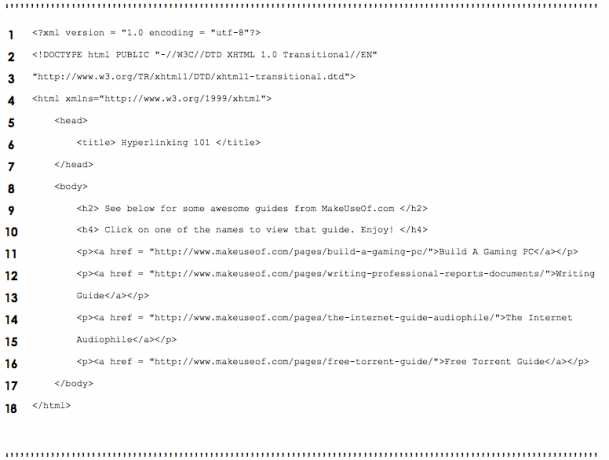
Aşağıdaki koda bir göz atın ve açıklamadan önce ne yaptığımı tahmin edip edemeyeceğinizi görün.
Bu doğru, bazı harika ve faydalı sitelere köprüler oluşturuyorum. Temel olarak, bir web adresine sahip belirli bir web sayfasına köprü oluşturmak için aşağıdaki sözdizimini kullanmanız yeterlidir:
[ne köprü kurmak istiyorsun]
Çok zor görünmüyor değil mi? Yukarıdaki örnek kod gibi oldukça kolay bir şekilde metin koyabilirsiniz. Ancak, resim gibi başka bir şeyi kullanamamanız için hiçbir neden yoktur. Biraz ek bilgi için: URL, temel olarak web adresi olan bir Tekdüzen Kaynak Bulucudur.
2.4.2 Resimler size nerede olduğunuzu hatırlatır ve sizi tekrar oraya götürür
Bir görüntüyü köprü olarak kullanmaya bir örnek:
Bu bölümün yayınladığınız önceki bölümlerini okuduysanız, eminim ki bu sadece resim ve köprü oluşturmayı karıştırmak. Sözdizimi, köprünün dışta ve görüntünün içeride olacak şekilde ayarlanmıştır, böylece eklenen görüntünün bir köprüsü yerleştirilir.
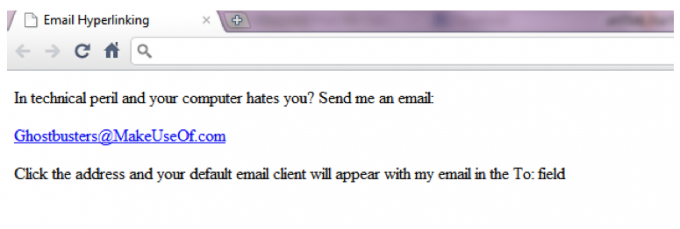
2.4.3 Postanız var – Bir e-posta adresine köprü oluşturma
Bu sadece son kısmın tekrarıdır, ancak bu kadar dikkat etmediyseniz, aşağıdaki koda bir göz atın:
URL kullanmak yerine (örn. http://www.something.com) burada, eşittir işaretinden sonra aşağıdaki sözdizimini koymayı içeren bir e-posta adresi kullanıyorum:
"mailto:[epostaadresiniz]"
Satır 10, bu kavramın temel örneğidir. Peki kime e-posta göndereceksin? Hayalet Avcıları!
2.4.4 Dünyanızda Dolaşmak – Dahili Köprüleme
Artık kendi web sitenizde nasıl dolaşacağınızı görebilirsiniz. Bu, yalnızca dosya adınızı URL olarak kullanarak yapılır. Bu nedenle, aşağıdaki şemada gösterildiği gibi bir web sitesi kurulumuna sahip olabilirsiniz. Kullanacağınız sözdizimi şuna benzer:

2.5 Özel misin? Bu karakterler…
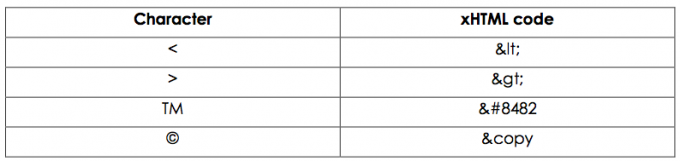
İçerik gibi web sitesinde görünecek bilgileri yazdığınızda, telif hakkı sembolü gibi bir sembol gibi bir şey koyun: © veya belki daha küçük veya daha büyüktür sembol. Ancak normal semboller kodlama sözdizimi tarafından kullanıldığından, bu küçük noktayı geçmenin başka bir yolu olmalıydı. ve çözüm, bilgisayara hangi sembolün kullanılacağını söylemek için bir ve işareti (&) ve ardından kısa bir kod kullanmaktı. koymak. Aşağıda, kodlamadan birkaç özel karakter örneği içeren bir tablo verilmiştir:
Örneğin şunları söyleyebilirsiniz:
Yukarıdaki tabloda < altı satır var, ancak > 2 satır
Yukarıdaki tabloda < 6 satır var, ancak > 2 satır
2.6 Listeler, listeler ve daha fazla liste
Pekala, şimdi alışveriş listesi gibi birkaç şeyi organize etmemiz gerekecek. İki tür liste vardır. Onlar:
• Sıralı Liste (sayılar, alfabeler, romen rakamları)
• Sırasız Liste (madde işaretleri)
Sıralı bir liste için aşağıdaki etiketleri kullanırsınız =
Sırasız bir liste için aşağıdaki etiketleri kullanırsınız =
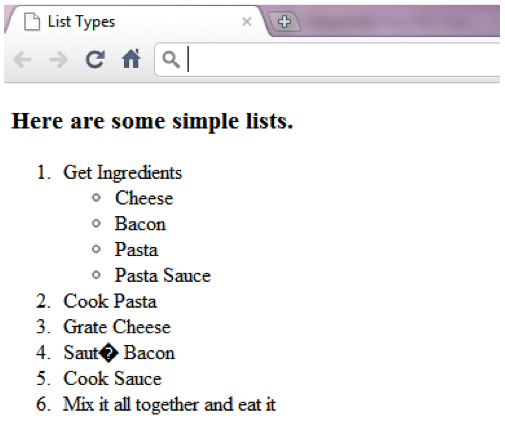
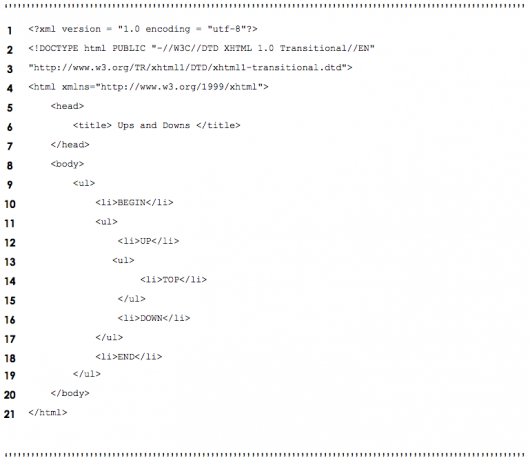
Örneğin:
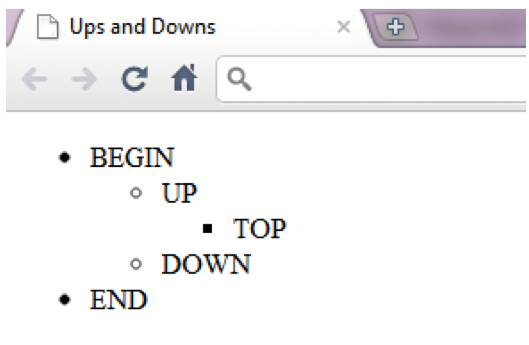
Yukarıdaki örnekte hem sırasız hem de sıralı liste türlerini dahil ettim. Ama başka ne yaptığımı fark ettin mi? adlı bir teknik de ekledim. İç İçe Listeler. Bu iç içe listeler, içerik listesi gibi hiyerarşik ilişkileri temsil etmek için kullanılabilir. Yukarıdaki tarifin Malzemeler adımını alın.
Tüm listeyi sıralı bir liste olarak 10. satırda başlattığımı ve 23. satırda bitirdiğimi görebilirsiniz. arada göreceksin ve kullandığım etiketler. Bunlar; Öğeleri Listele. Liste öğeleri, 21. satırda olduğu gibi görünen kelimelerdir:
Nokta noktalarının veya sayıların bir sonraki hiyerarşik düzeyine gitmek istiyorsanız, kendi içlerine şu şekilde yerleştirin:

2.7 Tablolar… hayır matematik değil
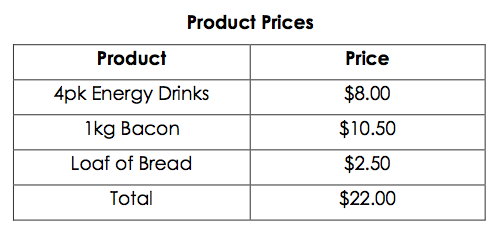
Bu çarpım tablolarınız kadar zor mu? Tabii ki hayır, eğer doğru yoldan gidersen. Bu konseptle yeni başlıyorsanız ve öyle olduğunuzu varsayıyorum, genellikle yapmak istediğiniz tabloyu aşağıdaki gibi bir kağıda çizmek en iyisidir:
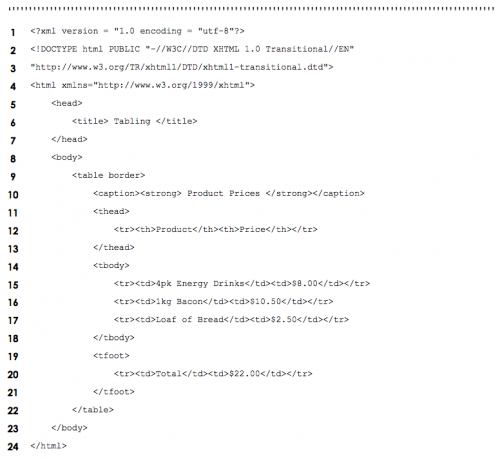
Şimdi aşağıdaki koda bakın:
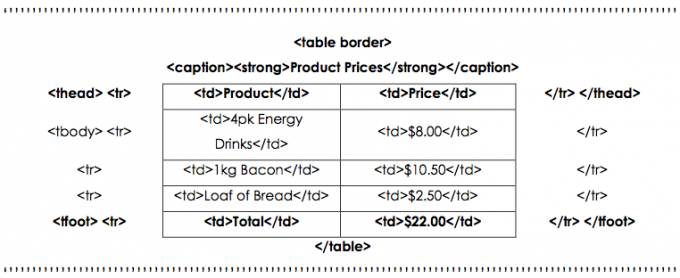
Şimdi bunları bir araya getirin ve aşağıdaki görüntü tablonun nasıl yapılandırıldığını anlamanıza yardımcı olacaktır:
A
ve
Tablonun bu kısımlarına daha fazla dikkat çekmek için sırasıyla ilk ve son satırı kalınlaştırın. Çoğu insan ilk önce tablonun alt kısmındaki toplama bakar, değil mi?2.8 Dijital Formlar (Kalemler uzakta)
İnternette gezinirken karşılaştığınız web sayfalarıyla etkileşime girmeniz gerekecektir. Örneğin, www.makeuseof.com adresinde, e-posta adresinizi aşağıda daire içine alınmış şekilde girmeniz gerekir. MakeUseOf'tan bültene ve günlük güncellemelere abone olun. E-posta adresinizi girdikten sonra basacaktı Katılmak ve bu, düğmenin yanındaki metin kutusundaki bilgileri (e-postanız) bir veritabanına veya belki başka bir e-posta adresine gönderir. Formlar Bunu yapmak için kullanılır, bu bölümde öğreneceksiniz.
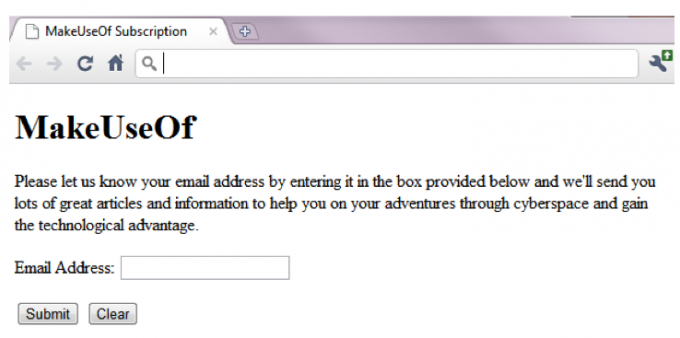
Aşağıda, yalnızca adınızı girmek ve ikisinden birini tıklamak için kullanılan bir form bulunmaktadır. Göndermek veya Açık:
Bunu birazdan daha ayrıntılı olarak açıklayacağım perde arkasından kod:
Öncelikle yukarıdaki komut dosyasındaki en önemli şey Satır 10'dur. Bu formun başlangıcıdır. Yöntem genellikle ya İleti veya elde etmek. Oldukça açıklayıcı, ancak İleti bilgileri bir e-posta adresi veya veritabanı gibi bir yere kayıt yapmak için gönderiyor. Örneğin: MakeUseOf Cevaplarında bir soru yayınlamak. Elde etmek, diğer yandan, sağladığınız bilgileri gönderir ve Arama Motoru gibi geri bildirim bilgileriyle geri döner, arama anahtar kelimelerini gönderir ve sonuçlarla birlikte döner.
Yukarıdaki kodlama bloğu, e-posta adresinizi gireceğiniz ve Gönder düğmesine tıkladıktan sonra bir e-posta adresiyle gizli mülke gönderileceği bir gönderi formu örneğidir. NS
22 – 25 arasındaki satırlar, metin kutusunun altındaki sayfada Gönder ve Sıfırla/Temizle düğmelerini yerleştirir. NS Sıfırla düğmesi, metin kutusuna veya bu formdaki kutulara girilen herhangi bir metni siler. NS Göndermek butonu, formun 14-18. satırlarında oluşturulan gizli bölümlerindeki talimatları takip eder. Gizli tür genellikle otomatik bir şey veya geçerli formda kullanılan başka bir şeyin bir parçası olduğunu varsayar. Bu durumda, ikincisini veren İletied bilgileri bir hedef, bu durumda [email protected], konu kümesiyle birlikte, bu "E-postaya Abone Ol" ve ardından sizi başka bir sayfaya yönlendirir, bu durumda ana sayfa veya "index.html".
2.9 meta ne? Niye ya?
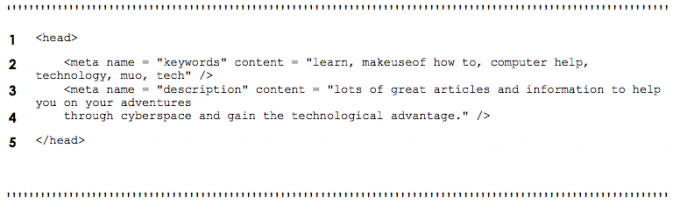
Arama Motorlarının web sitelerini nasıl bulduğunu hiç merak ettiniz mi? Temelde kullandıkları şey bu: meta öğeler. Arama motorları genellikle buldukları sitelerdeki sayfaların bağlantılarını izleyerek siteleri kataloglar. Bu meta öğeler, üzerlerinde sayfa hakkında bilgi içerir. Bir örnek için bazı kodlardan aşağıdaki alıntıya bir göz atın:
Yukarıda da görebileceğiniz gibi, meta bilgiler
3. CSS ile Tasarım
Bunun gibi rehberlere bakan insanlar çoğu zaman video oyunları oynamayı sever. Ancak CSS, Counter Strike Source değildir ve hiç de First Person Shooter (FPS) değildir. CSS, xHTML ile çalışan bir teknolojidir ve Cartan Starz Stüyler. xHTML kendi başına oldukça sıkıcıdır, ancak adil bir CSS sunumu eklerseniz, yaratımınızın biçimlendirmesi ve sunumu çok daha ilginç olur. Yazarlar, bir web sayfasındaki yazı tipleri, boşluklar, renkler gibi öğelerde değişiklik yapabilir; bu, belge yapısından (baş, gövde vb.) ayrı yapılır; bu daha sonraki bölümlerde açıklanacaktır). xHTML aslında bir belgenin içeriğini ve yapısını belirtmek için tasarlandı. xHTML, içeriğin biçimlendirmesinde değişiklik yapamıyor gibi değil. Ancak bu kurulum, gerektiğinde tek bir yerden kontrol edilebildiği için çok daha faydalıdır. Örneğin, bir web sitesinin formatı tamamen ekli bir stil sayfası tarafından belirlenirse, bir web tasarımcısı web sitesinin sunumunu büyük ölçüde değiştirmek için başka bir stil sayfası yerleştirebilir.
3.1 Satır İçi Dans Stilleri
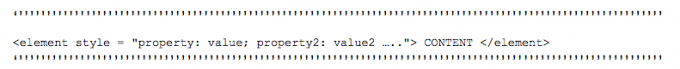
Yukarıda belirtildiği gibi, bu bölüm tamamen biçimlendirme ve stiller ile ilgilidir. İçeriğinizin ve sayfanızın stilini değiştirmenin birçok yolu olduğundan, en basit teknikle başlamanın iyi olacağını düşündüm. Satır İçi Stiller. Bu, kodu, içeriği kapsayan bir sekmenin özellik bölümüne yerleştirerek gerçekleştirilir. Bunun gibi:
Ses çok mu zor? Sana bir örnek vereyim:

Not: Renk yazıldığından renk Avustralya veya Kanada kadar havalı olmayan bir yerde oluşturulduğundan bu kodu kullanırken; umarım seni fazla rahatsız etmez.
Yukarıdaki örnekte koyu renkle yazılmış bilgiler, belgede kapsanan içerik üzerinde işlenmekte olan biçimlendirmedir.
etiket. Farklı renkler için onaltılık kodların bir listesi için Google'da arama yapın veya bu siteyi kullanın: http://html-color- kodlar.com/
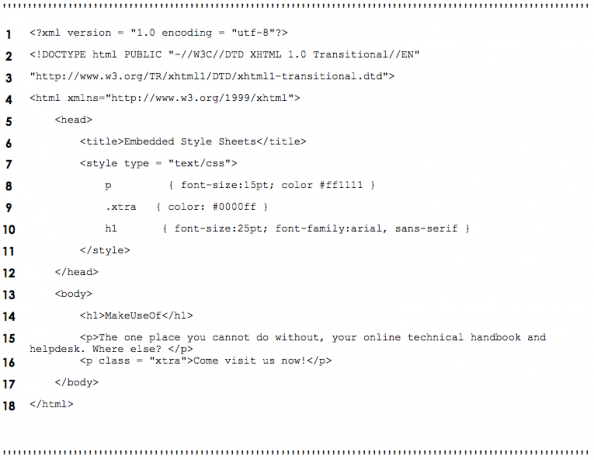
3.2 Gömülü Stil Sayfaları (Hile Sayfaları kazanır)
Çok büyük bir siteniz varsa, önceki bölümdeki satır içi stilleri kullanmak acı verici olabilir. Ancak aynı stilleri tekrar tekrar kullanmak istiyorsanız neden bir Gömülü Stil Sayfası? Bu alternatif, kendi stillerinizi oluşturmanıza olanak tanır.
etiketi ve ardından sayfanıza bazı içerik eklerken kodda bunlara başvurursunuz. Çok karışık? İşte bir örnek:

Metnin üstteki stil sayfasına göre rengi, boyutu veya biçimi nasıl değiştirdiğini görüyor musunuz? Bunu anlamak çok zor değil mi?
7. satırın başlangıcını tanıttığımız satırda
16. satırda .xtra Daha önce yapılan sınıf. Bunun çalışma şekli, ekstra sınıfı, hangi stilde açılırsa açsın, bu sayede herhangi bir özelliğin üzerine yazılır. ekstra sınıf kullanır. Örneğin: bir stilin yazı tipi 20pt boyutundaysa ve rengi yeşilse ve üzerine farklı yazı tipi boyutu, daha sonra yeni yazı tipi boyutu eskisinin yerini alacak, ancak eski renk yeşil devam edecek olduğu gibi.
3.3 Savaşta Tarzlar (çakışan stiller)
Üç stil seviyesi vardır ve bunlar:
• Kullanıcı (web sitesini görüntüleyen)
• Yazar (web sitesinin)
• Kullanıcı Aracısı (tarayıcı)
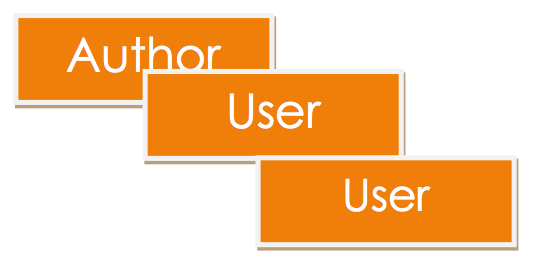
Stiller, kullanıcının konumundan mümkün olan en iyi kurulumu yaratacak şekilde bir araya gelir. Aşağıdaki çizelge, üç düzeyin hiyerarşisini gösterir:
3.4 Öteden Stil Sayfaları (harici)
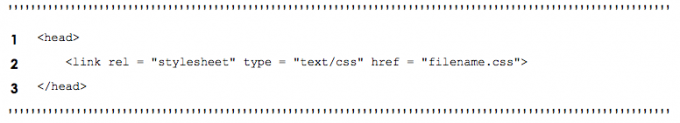
Her yeni kodlama dosyasına her zaman aynı stil sayfasını yazmak zorunda olmanın can sıkıcı olacağını düşünmüyor musunuz? Bir çözüm var: Harici Stil Sayfaları. Biçimlendirme için kullanmak amacıyla başka bir dosya oluşturabilirsiniz; bu bir ".css" dosya. Başka bir dosyada kullanmak için aşağıdaki özü yazmanız yeterlidir:
Yer değiştirmek dosya adı CSS dosyanızın adıyla ve işte başlıyoruz, bağlantılılar. CSS dosyanızın bağlantılı dosya(lar)ınızla aynı klasörde olduğundan emin olun.
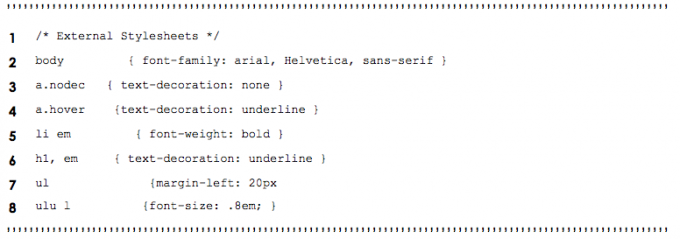
Örnek CSS dosyası:
Devam etmeden önce em'in ne yaptığından bahsetmeyi ihmal ettim. Yukarıda son satırda “ul ul { font-size: .8em; }” ve bu, yazı tipi boyutunun, kullanıcının tarayıcısına yüklenen kendi stil sayfasını kullanmasını istediği normal boyutun göreli .8 veya %80'ine değiştirileceği anlamına gelir. Çoğu insan kullanıcı tanımlı bir stil sayfası kullanmaz, bu yüzden bu konuda endişelenmeyelim.
3.5 Konumlandırma Elemanları (nereye?)
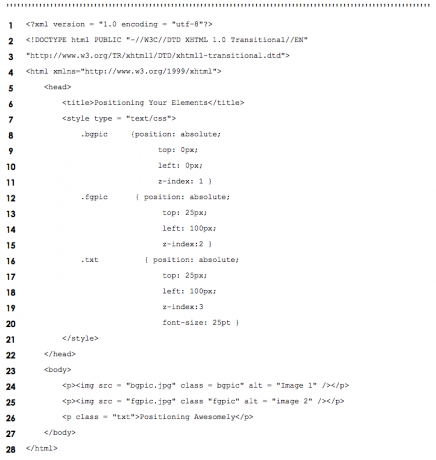
Bir web sayfasına bir resim koyduğunuzda, gerçekten herhangi bir yere gitmesini istemezsiniz. Bunda söz sahibi olmak istemez miydin? İşte böyle yapıyorsun, aslında bu bir örnek ve kısaca açıklayacağım:
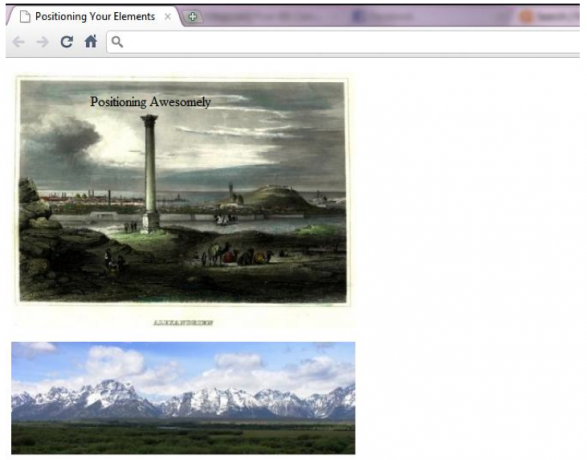
9'dan 13'e kadar olan satırlarda, bunun kimliği olan bir sınıf olduğunu fark edeceksiniz. fgpic ve içinde kullanılan birkaç özelliğe sahiptir. NS konum özellik olarak ayarlandı mutlak bu, kullanıcı nasıl değiştirirse değiştirsin, resim (yazarınızın) koduyla birlikte yerleştirdiği yerde kalacağı anlamına gelir. NS Tepe ve sol özellikler, öğenin (örn. resim/metin) yerleştirilecektir. NS z-endeksi özelliği çok güçlü bir araçtır çünkü aşağıdaki ekran görüntüsünde gösterildiği gibi yığınlama düzeyini ayarlar:
Z-endeksi değeri 1 olan arka plan görüntüsünün arkada ve z-endeksi değeri 3 olan metnin önde, z-endeksi değeri 2 olan ön plan görüntüsünün ortada nasıl olduğunu görün. Kartlarınızı doğru oynarsanız aslında oldukça iyi görünmesini sağlar.
3.6 Çevrenize dikkat edin (arka plan)
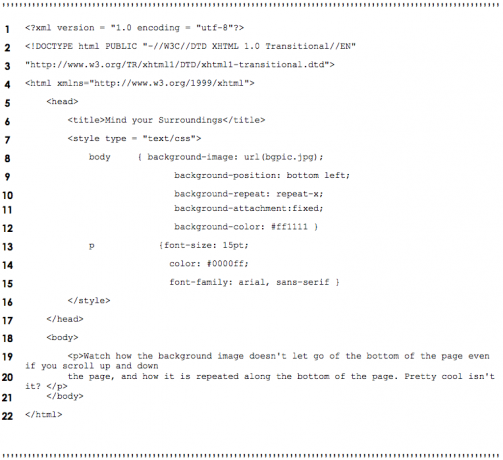
Web siteleri arka planlarla iyi görünüyor değil mi? Tüm web sitelerinin arka planı beyaz veya siyah olsa gerçekten sıkıcı olmaz mıydı? Neden oraya bir resim koymuyorsun ve rengini biraz değiştirmiyorsun? Sayfanızın arka planını biraz daha öne çıkarmak ve sayfaya biraz parıltı vermek için kullanabileceğiniz birkaç özellik vardır. Aşağıdaki koda bir göz atın ve vurgulanan özelliklerin ne yaptığını çözüp çözemeyeceğinizi görün:
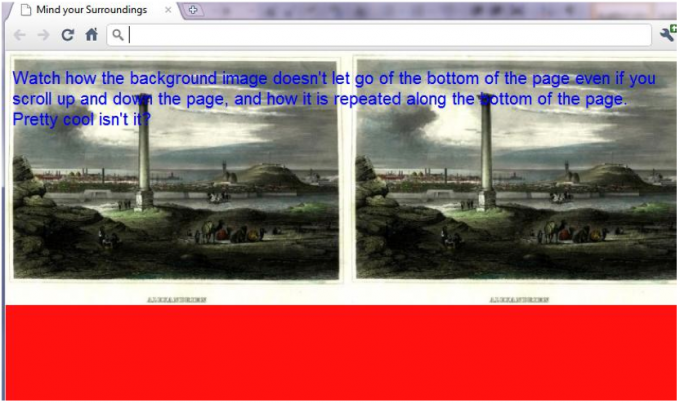
Ne işe yaradığını çözdün mü? Temel olarak arka plan görüntüsü, arka planda kullanacağımız şeydir, görüntünün yolu parantez/parantez içinde şu şekilde gider > url(BURADA). Her zaman sayfanın en arkasında olduğu için bunu z-endeksi değeri 0 olarak düşünebilirsiniz. Resmin arka plan konumu sol alta ayarlandı, oldukça açıklayıcı değil mi? Ardından, arka plan görüntüsü sayfanın x ekseni boyunca tekrarlandı (tekrar-x) ve sadece bu değil, aynı zamanda pencerenin altına sabitlendi (arka plan eki). Son olarak, renk rastgele esas olarak kırmızı olacak şekilde ayarlanmıştır. Sonuç için aşağıya bir göz atın:
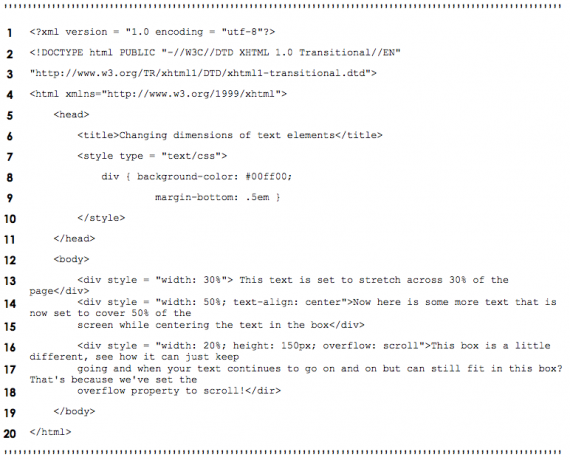
3.7 Sizce ne kadar büyük? (elemanların boyutları/metin sınırları)
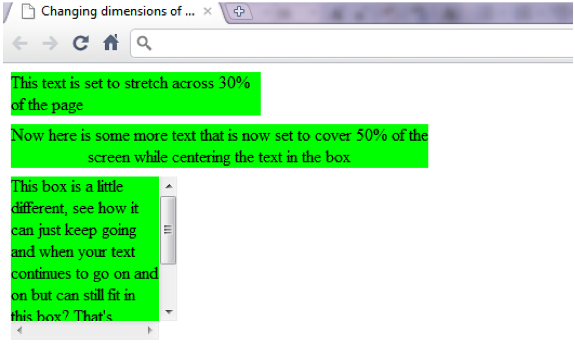
CSS'nin sunduğu tek şeyin bu olduğunu düşünüyorsanız, fena halde yanılıyorsunuz. CSS kuralları, her sayfa öğesinin gerçek boyutlarını belirleyebilir. Bir metin kutusu örneğini ele alalım. Ekranın her yerine gitmeyen bir metin mi yazmak istiyorsunuz, yoksa sayfayı hareket ettirmeden kaydırılabilen bir metin kutusu mu yapmak istiyorsunuz? O zaman olman gereken yer burası. Az önce tarif ettiğim şey için aşağıdaki ekran görüntüsüne bakın:
Şimdi perde arkasındaki koda bir göz atalım:
Küçük bir not: 6. satır, metin kutularının her birinin altına marjinal bir kenarlık ekler. Oldukça havalı, değil mi? Ancak bir sonraki bölümde sınırlar hakkında daha fazlası.
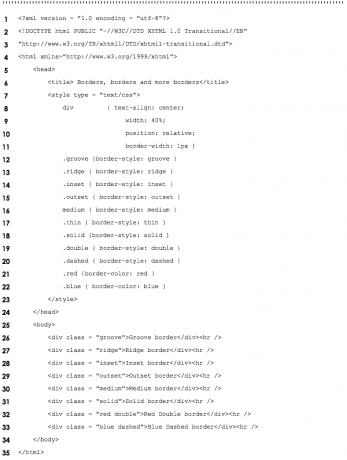
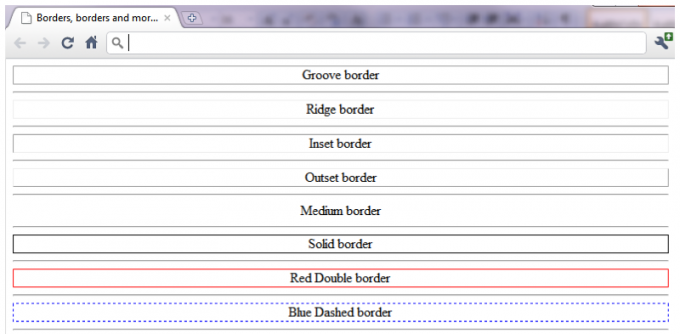
3.8 Etrafında dönenler (sınırlar)
Bunun bir açıklamaya ihtiyacı olduğunu sanmıyorum ama yine de bir tane vereceğim. Temel olarak, hemen hemen her şeyin etrafına sınırlar koyabilirsiniz, bu yüzden nasıl yapılacağına bir göz atalım. İşte kod:
İşte kodun yaptığı şey, temelde kullanılan kenarlık türünün adlarını/adlarını çevreleyen bir dizi kenarlık. Oluğun tersinin çıkıntı olduğunu ve ekin tersinin başlangıç olduğunu unutmayın.
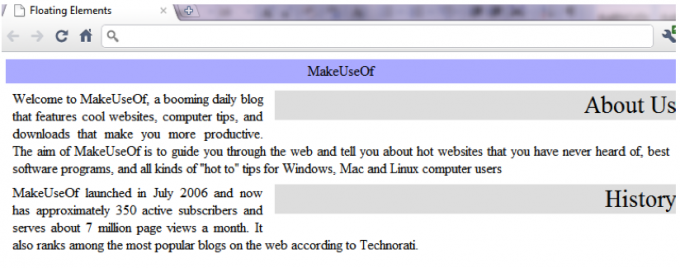
3.9 Yüzen ve Akan Elemanlar
Sadece başlığı, ardından metni, ardından başlığı ve metni görmek genellikle oldukça sıkıcıdır. Biraz daha güzel görünmesini sağlamazken? adında kullanılabilecek bir yöntem var yüzer, ve şimdi size bunu nasıl yapacağınızı göstereceğim. Kayan, bir öğeyi ekranın bir tarafına taşımanıza olanak tanırken belgedeki diğer içerik daha sonra kayan öğenin etrafında akar. Kayan öğe bir resim, bir başlık veya hatta başka bir metin bloğu olabilir. Şimdi bunun neye benzediğine bir bakalım:
Birkaç durum için oldukça iyi, şimdi bu tasarımı oluşturan kod şudur:
Doğru yöntemi bulursanız yapabilecekleriniz şaşırtıcı değil mi?
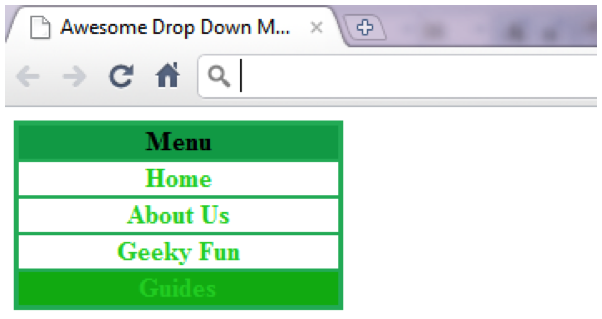
3.10 Menüyü düşürmeyin – örnek
Bir web sitesi oluşturmayı düşünüyorsanız, büyük olasılıkla bir menüye ihtiyacınız olacak, değil mi? Sadece orada oturmayan bir şey istiyorsanız, burası gitmeniz için doğru yer olabilir. Dinamik öğeler, web sayfalarının daha iyi görünmesini sağlar ve sitenin geneline daha iyi bir his verir.
En sevdiğim menü türlerinden biri Aşağıya doğru açılan menü Şimdi CSS kullanarak nasıl bir tane yapılacağına bir göz atalım. Aşağıdaki kodu inceleyin:
Bunun ilk başta biraz ürkütücü göründüğünü biliyorum, ancak sabırlı olup okumaya devam ederseniz, yakında anlayacaksınız.
Satır 15 diyor ki: bir <div> sınıfı = “ ile etiketleyinMenü” ve fare üzerine gelmekbunun üzerine Görüntüle NS engellemekiçinde s.
16-21 arasındaki satırlar şöyle diyor: bir <div> sınıfı = “ ile etiketleyinMenü” ve bir <a> etiketleyin ve ardından bu biçimleri ayarlayın. Bu satırların gizli menü düğmelerinin biçimini seçtiğini unutmayın. 9-14. satırlar, menünün geri kalanını göstermek üzere kaydırılacak menü düğmesinin biçimlerini ayarlar.
22. satır diyor ki: bir <div> sınıfı = “ ile etiketleyinMenü” ve bir <a> etiket ve ben üzerine gelmek bu öğelerden birinin üzerine ayarlayın ve ardından arka plan rengi farklı bir yeşile.
Nihai ürün için aşağıya bir göz atın:
3.11 Kullanıcı Stil Sayfaları (evrenin merkezi sizsiniz)
Kullanıcılar kendi tanımlayabilir kullanıcı stil sayfaları sayfaların istedikleri gibi görünmesini sağlamak için. Sadece ayırt etmek için Kullanıcı Stil Sayfaları ve Yazar Stil Sayfaları. Kullanıcı Stilleri, çoğu kodlama olmadan basitçe CSS dosyaları olarak yapılan, kullanıcıların kendilerini oluşturabilecekleri harici stil sayfalarıdır. İşte size bir tane göstereceğim:
Bu son derece basit değil miydi?
Bunu kendi tarayıcınızda nasıl kuracağınızı bilmek istiyorsanız, Araçlar >> İnternet Seçenekleri >> Genel >> Erişilebilirlik >> Ardından kendi dosyanızı tanımlayın Yazar Stil Sayfası, aradaki kodun içinde tanımlanır. .
4. Daha fazla bilgi
4.1 Neden xHTML ve co kullanmalı? tasarım ve diğer uygulamalar üzerinde?
Buna gerçek ya da buna benzer bir şey olarak bakmadan önce, bunun sadece nerede olduğunuza ve teknik olarak ne kadar düşünceli olduğunuza bağlı olarak bir bakış açısı olduğunu bilmelisiniz. Projelerimi tamamlamak için programlama dillerini kullanmaktan zevk alıyorum çünkü bu, tasarımların arkasında ne olduğunu anlayabileceğiniz anlamına gelirken, aşağıdaki gibi tasarım uygulamalarını kullanmaktan hoşlanıyorum. Adobe Dreamweaver ve Microsoft FrontPage, yalnızca menülerde bulunan araçları kullanarak web sitenizi oluşturmanıza olanak tanır. Bu nedenle tasarım uygulamaları size sunulan menü seçeneği ile sınırlıdır. Sonuç olarak, programlama dillerini kullanmanın web sitesini veya tamamlanmış ürünü İşlevselliği yalnızca programcının belirlenen dildeki becerisiyle sınırlı olduğundan çok daha çekici bir şey (Örneğin. JavaScript, CSS, xHTML). Muhtemelen önyargılı olduğumu düşündüğünüzü biliyorum, ancak ikisini de denemeniz ve nasıl olacağına karar vermeniz gerekecek. işinize koymak istediğiniz çok çabayı, ardından hedefinize ulaşmak için uygun araçlarınızı seçin. hedef. Hem Dreamweaver hem de FrontPage'in bir "kodlama görünümü" ve bir "tasarım görünümü" olduğundan, ikisini birden kullanmayı bile seçebilirsiniz.
Joomla ve WordPress kullanmak gibi web siteleri oluşturmanın başka yolları da vardır.
4.2 Joomla
Joomla, çok fazla esnekliğe ve kullanımı kolay bir kullanıcıya sahip harika bir İçerik Yönetim Sistemidir (CMS). Birçok insanın kaç seçenek ve konfigürasyon olduğunu fark ettiklerinde korktukları arayüz mevcut. Joomla, PHP ve MySQL tabanlı bir platformdur. Bu yazılım, alabileceğiniz açık kaynaklıdır. http://www.joomla.org/download.html
Joomla hakkında derinlemesine bir kılavuz istiyorsanız, MakeUseOf'tan bu kılavuzu deneyin: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Joomla'ya Yeni Başlayanlar KılavuzuBu kılavuz, neden Joomla'yı seçeceğiniz ve web sunucunuza nasıl kuracağınızdan sitenizi beğeninize göre nasıl tasarlayıp özelleştireceğinize kadar her konuda size yol gösterecektir. Devamını oku
4.3 WordPress
WordPress, kullanıcıların bir yönetici aracılığıyla bir web sitesi oluşturmasına ve sürdürmesine olanak tanıyan bir İçerik Yönetim Sistemidir (CMS). HTML bilmeye veya başka bir araç öğrenmeye gerek duymadan, otomatik olarak oluşturulan bir gezinme yapısı içeren arayüz. WordPress, dünya çapında binlerce programcı tarafından oluşturulan ve kamu malı haline getirilen bir açık kaynaklı yazılım parçasıdır, bu nedenle onu kullanmak için ödeme yapmanız gerekmez. WordPress, PHP ve MySQL ile yazılmış, Linux sunucularında çalışmak üzere tasarlanmış web tabanlı bir uygulamadır: PHP, web için bir programlama dilidir. uygulamalar, MySQL ilişkisel bir veritabanıdır (MS Access gibi) ve Linux web sunucuları için bir işletim sistemidir – bunların hepsi de açıktır kaynak. WordPress, 2009 sonu itibariyle dünya çapında 200 milyondan fazla siteyle açık ara en popüler CMS'dir.
Ek Okuma
- Her Blogger ve Web Sitesi Sahibinin Bilmesi Gereken En İyi 11 HTML Etiketi Her Blogger ve Web Sitesi Sahibinin Bilmesi Gereken En İyi 11 HTML EtiketiWorld Wide Web birçok dil bilir ve birkaç farklı dilde kodlanmıştır. Bununla birlikte, web sayfalarının icadından bu yana her yerde bulunabilen tek dil,... Devamını oku
- HTML5 ile Çevrimiçi Yapılabilecek 5 Eğlenceli Şey HTML5 ile Çevrimiçi Yapılabilecek 5 Eğlenceli ŞeyHTML5, Adobe Flash gibi eklentilere ihtiyaç duymadan multimedya içeriğini Web'e getiren yeni standarda geçen daha fazla web sitesi ile güçlenmeye devam ediyor. Patlamış mı... Devamını oku
- Bu Araçlarla Web İçin Kod Sağ Tarayıcınızda İnşa Edin: Web Geliştiricileri İçin 11 Mükemmel Chrome UzantısıChrome, uzantı havuzu nedeniyle web geliştiricileri için mükemmeldir. Bir web sitesi tasarlamayı veya kodlamayı planlıyorsanız, hemen yüklemeniz gereken bazı temel araçlar burada. Devamını oku
Kılavuz Yayınlanma: Haziran 2011

