Reklamcılık
 Hiç bir web sitesinde bulundunuz ve merak ettiniz mi?Bu ne biçim yazı tipi?!" Sahibim. İlgi alanlarınıza ve odak alanınıza bağlı olarak, bunu tipik bir İnternet kullanıcısından daha fazlasını yapabilirsiniz. Favori arama motorunuzda yazı tipini aramak için saatler harcayabilir veya WhatFont'u kullanabilirsiniz.
Hiç bir web sitesinde bulundunuz ve merak ettiniz mi?Bu ne biçim yazı tipi?!" Sahibim. İlgi alanlarınıza ve odak alanınıza bağlı olarak, bunu tipik bir İnternet kullanıcısından daha fazlasını yapabilirsiniz. Favori arama motorunuzda yazı tipini aramak için saatler harcayabilir veya WhatFont'u kullanabilirsiniz.
WhatFont, söz konusu yazı tipiyle web sitesindeyken etkinleştirebileceğiniz bir tarayıcı uzantısı ve yer imidir.
WhatFont ve Arkasındaki Kim Hakkında
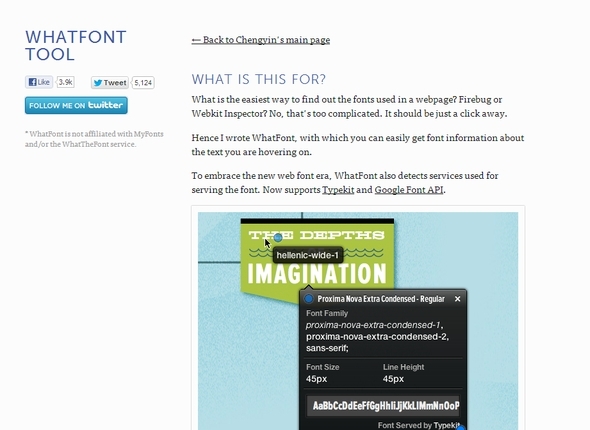
Daha önce de belirttiğim gibi WhatFont, bir yazı tipinin ne olduğunu öğrenmek için kullanabileceğiniz basit bir araçtır. Bunun için geliştiriciler tarafından yaygın olarak kullanılan başka araçlar da var, ancak bunlar özellikle meraklı olabilecek ancak yazı tipleriyle ilgilenmeyen biri için hızlı ve kolay bir çözüm değil. herşey zaman. WhatFont'un en güzel yanı, her iki tür kullanıcı için de olmasıdır.
WhatFont tarafından oluşturuldu Chengyin Liu, şu anda bir lisans Bilgisayar Bilimleri öğrencisi. Devam eden birkaç projesi var ve kişisel web sitesinde bağlantı veriyor. Bu birçok projeden biri, Yazı Tipi.

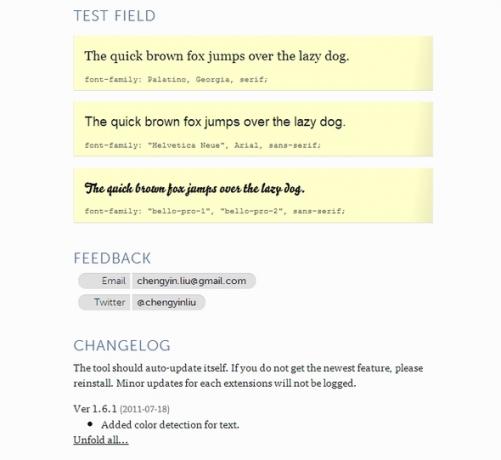
WhatFont sayfası, kelimenin tam anlamıyla, nasıl kullanılacağına ilişkin talimatlar da dahil olmak üzere ihtiyaç duyacağınız tüm bilgileri içerir. Sağlanan bilgilere birkaç örnek, bir test alanı, değişiklik günlüğü ve geliştirici olan Chengyin'in iletişim bilgileridir.

WhatFont ile Tarayıcı Uyumluluğu
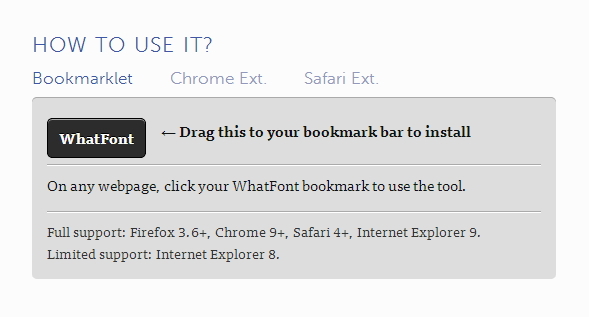
Tercih ettiğiniz tarayıcıya bağlı olarak WhatFont'u uzantı veya yer imi aracılığıyla kullanabilirsiniz. Uzantı yalnızca Chrome ve Safari için kullanılabilirken yer imi Firefox, Chrome, Safari, IE ve Opera için çalışır.

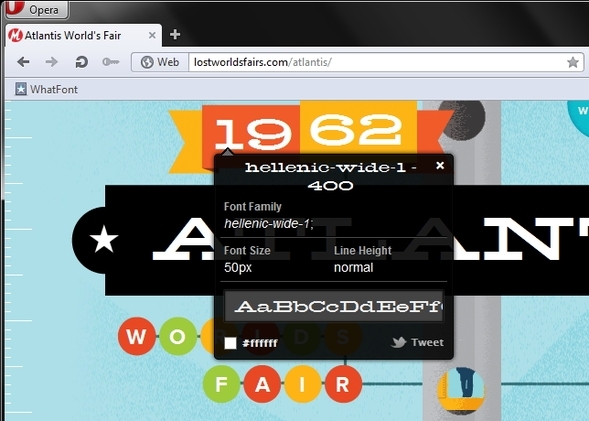
Şimdi, yukarıdaki resme bakarsanız, yer iminin çalıştığı tarayıcılar listesine Opera'yı dahil etmediğini göreceksiniz. Dürüst olmak gerekirse, bunun garip olduğunu düşündüm çünkü bir tarayıcıda çalışmayan çok az yer imi buldum, bu yüzden Opera'da denedim ve aşağıdaki resimde gördüğünüz gibi iyi çalıştı.

WhatFont Nasıl Kullanılır
WhatFont'u kullanmak gerçekten basittir ve bunu açıklamak için bir bölüme bile ihtiyaç duymaz. Satın aldıktan sonra, kullanmak istediğiniz önceden yüklenmiş web sayfalarını yenileyin ve yer imini veya uzantıyı tıklayın.
Fareyi istediğiniz yazı tipinin üzerine getirirseniz, yalnızca yazı tipi görüntülenir. Yazı tipinin kendisine tıklarsanız, yazı tipi ailesi, boyutu, satır yüksekliği, rengi ve bazen yazı tipinin kökeni gibi daha fazla bilgi içeren bir açılır pencere görürsünüz.
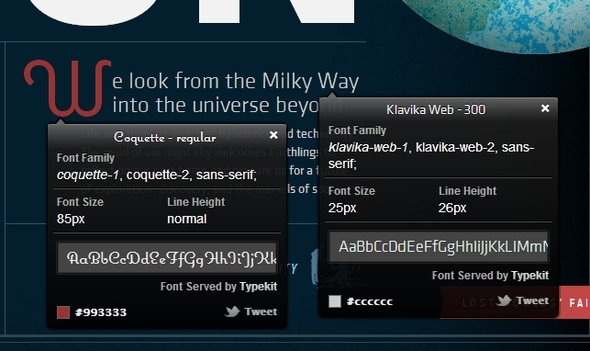
Örneğin aşağıdaki resimde yazı tiplerinin TypeKit'ten olduğunu görebilirsiniz. Dilerseniz yazı tipini de tweet atabilirsiniz.

Önceki açılır pencereyi kaybetmeden birden fazla yazı tipine tıklayabileceğinizi de fark edebilirsiniz. Basit bir özellik, ancak farklı yazı tiplerini karşılaştırmak isteyebileceğiniz kadar akıllı.

Ayrıca WhatFont'u kullanırken, WhatFont amaçları dışında web sayfasıyla tamamen etkileşim kuramayacağınızı unutmayın. Sağ üst köşedeki butona tıklayarak WhatFont'tan hızlıca çıkabilirsiniz.

WhatFont Nerede Bulunur?
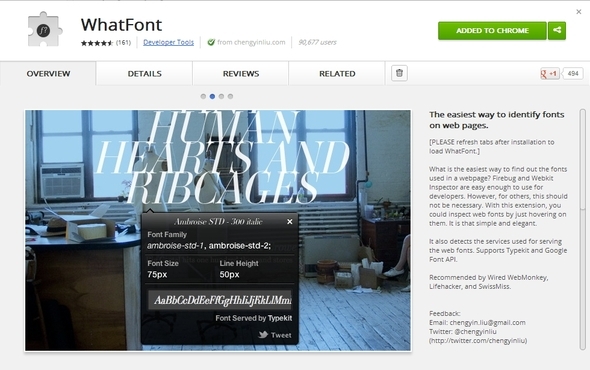
Şimdiye kadar muhtemelen WhatFont'u nereden alacağınızı anladınız. Onu elde etmenin en doğrudan yolu, web sitesi aracılığıyla, özellikle bookmarklet için. Safari uzantısını indirmek için de bu yöntemi tavsiye ederim. Chrome için doğrudan şuraya gidebilirsiniz: Chrome Web Mağazası ve bu şekilde al.

Çözüm
Yine, olmayabilirsin her zaman bu aracı kullanın, ancak bir yazı tipini tanımlamak istediğiniz zamanlar için olması uygundur. Ve özellikle web sitesi geliştiricileri ve tasarımcıları için güzel.
WhatFont hakkında ne düşünüyorsunuz? Bunu denediniz mi? Geri bildiriminizi duymak isteriz.
Aaron, birincil ilgi alanları yaban hayatı ve teknoloji olan bir Veteriner Asistanı mezunudur. Doğayı keşfetmeyi ve fotoğraf çekmeyi sever. İnternetteki teknolojik bulgulara yazmadığı veya bunlara düşkün olmadığı zamanlarda, dağın yamacını bisikletiyle bombalarken bulunabilir. Aaron hakkında daha fazla bilgiyi kişisel web sitesinde okuyun.


