Reklamcılık
 Twitter, Gmail, Facebook veya sevgili MakeUseOf gibi sık ziyaret ettiğiniz web siteleriniz var mı? Tarayıcınızdaki diğer birçok sekmeden ayrı olarak, bunları hızlı ve bağımsız olarak açabilmeyi hiç istediniz mi?
Twitter, Gmail, Facebook veya sevgili MakeUseOf gibi sık ziyaret ettiğiniz web siteleriniz var mı? Tarayıcınızdaki diğer birçok sekmeden ayrı olarak, bunları hızlı ve bağımsız olarak açabilmeyi hiç istediniz mi?
Aslında yapabilirsin. Bu hedefe ulaşmanın birkaç yolu vardır: bunlardan biri, Fluid'in yardımıyla siteye özel bir tarayıcı oluşturmaktır. Daha maceralı bir başka yol, Automator ve web sitesi açılır pencere otomatikleştirici eyleminin yardımıyla bu web sitelerinin HUD'larını oluşturmaktır.
HUD Ne?
Merak ediyorsanız, HUD kısaltması Uyarı Ekranı:
Bilgisayarın GUI'sinin, mevcut görevle ilgili bilgilerin bir masaüstü uygulamasını mevcut durumdan rahatsız etmeyecek şekilde tasarlanmış ayrı bir pencerede çalıştırmak görev. (Vikipedi)
Neden biri HUD kullanmak istesin ki? Anahtar, “bilgi”, “ayrı” ve “dikkat dağıtma” sözcüklerindedir. HUD'lar genellikle çalışan bir görevdeki belirli öğelerin hızlı bilgilerini görüntülemek için kullanılır. En kolay örnekler, sağlık ve güç seviyesini, silah türünü ve kalan cephaneyi gösteren FPS oyunlarındaki küçük pencerelerdir.
Mac OS X'te, Exposé ve Dashboard için görüntüleme modları biçiminde birçok HUD örneğini görebiliriz. uygulamalar, iPhoto'da kayan araç paletleri, tam ekran QuickTime'da düğmeler ve kontroller için ekranlar, vesaire.
HUD'nin doğası, favori sitelerimizin hızlı ve bağımsız (mini) pencerelerini görüntülemeyi mükemmel kılar.
Bina Otomatörü İş Akışı
Yapmanız gereken ilk şey, dosyayı indirmektir. Web Sitesi Açılır Penceresi automator eylemi ve sisteminize yükleyin. Kurulum, yönetici erişimine sahip olmanızı gerektirir.

Web Sitesi Açılır Penceresi bir otomatikleştirici eylem olduğundan, onu kullanmak için Otomatikleştiriciye ihtiyacımız var. Uygulamayı açın ve kullanmak istediğiniz şablonu seçin. Bugünkü projemiz için ya “Uygulama” ya da “Hizmet” kullanmanızı öneririm. Her iki seçenek de bağımsız ve erişimi kolay iş akışları oluşturacaktır, ancak Hizmeti, Hizmet menüsünden her zaman kullanılabilir olacak şekilde ayarlayabildiğiniz için şahsen Uygulama yerine Hizmeti seçerdim.

Hizmeti girdi almayacak şekilde ayarlayın ve "Belirtilen URL'leri Alın” kitaplıktan eylem (belirtilen herhangi bir eylemi hızlı bir şekilde bulmak için arama işlevini kullanabilirsiniz). Ardından, eylemdeki web adresini açmak istediğiniz URL ile değiştirin.

Ardından, "Web Sitesi Açılır Penceresi" eylem. Bu eylemde ayarlayabileceğiniz birkaç ayar olduğunu fark edeceksiniz.

İlk ayar “Site Boyutu”dur. HUD paletini “Büyük“, “Orta“, “iPhone“, “iPhone (Yatay)" ve "Gelenek” boyutu ile birlikte sayıyı piksel cinsinden yazabileceğiniz boyut giriş kutuları.
İkinci ayar “Kullanıcı Aracısı”dır. Sitenin HUD'nizi “Safari” veya “iPhone” olarak algılamasını isteyip istemediğinizi seçebilirsiniz.
NS "Konum” ayarı, HUD'yi açacağınız konumu belirlemenizi sağlar. Değeri “olarak ayarlayabilirsiniz.ortalanmış" veya "İşaretçide“.
Son ayarın işlevini gerçekten anlamıyorum – “Çıktı“. Hangi seçeneği seçersem seçeyim sonuçta hiçbir fark bulamadım. Bu yüzden sadece olmasına izin verdim.
Her şey ayarlandıktan sonra iş akışını kaydedin ve uygun bir ad verin.

Kısayollar, Durulama ve Tekrarlama
Favori sitelerinizden birine HUD paleti oluşturmayı yeni bitirdiniz. Uygulayabileceğiniz son dokunuş, hızlı bir şekilde erişebilmeniz için ona bir kısayol tuş kombinasyonu atamaktır.
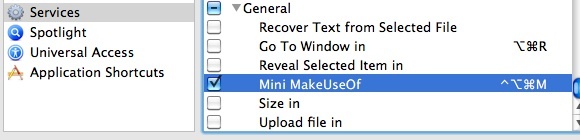
Kısayolu atamak için “Sistem Tercihleri – Klavye – Klavye Kısayolları – Hizmetler“.

Artık favori sitenizi baş üstü ekran aracılığıyla istediğiniz zaman ve atanan kısayol tuşunu kullanarak herhangi bir uygulamanın içinden açmaya hazırsınız.
Olasılıkları göstermek için, burada oluşturduğum iki MakeUseOf HUD'si var. Birincisi, Site Boyutu ve Kullanıcı aracısı olarak iPhone seçeneklerini kullanmaktır. Küçük bir pencerem ve MakeUseOf'un mobil versiyonum var.

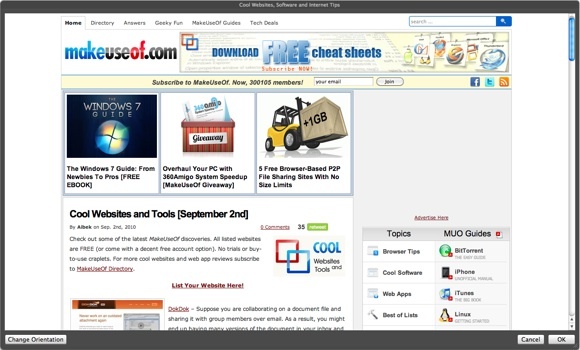
İkincisi Site Boyutunda “Large” ve Kullanıcı Aracısı olarak “Safari” kullanıyor. Sonuç olarak, tam ekran bir pencereye ve MakeUseOf sitesinin tam sürümüne sahip oldum.

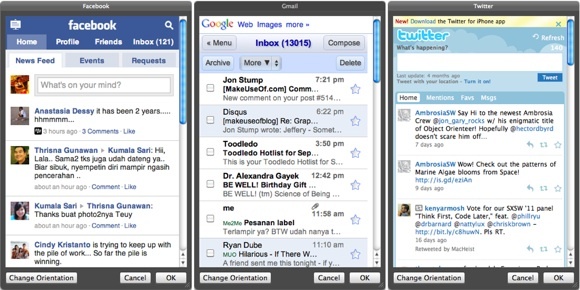
Bu yöntemi istediğiniz diğer web sitelerinde kullanabilirsiniz. Sadece durulayın ve tekrarlayın. İşte Facebook, GMail ve Twitter için oluşturduğum diğer mini HUD'ların örnekleri.

Web uygulamaları, HUD paletlerine dönüştürülmek için mükemmel adaylardır. Seçtiklerim yukarıda. Senden ne haber? Bu yöntemi kullanarak hangi sitelere veya web uygulamalarına erişmek istersiniz? Aşağıdaki yorumları kullanarak listenizi paylaşın.
Endonezyalı bir yazar, kendi kendini müzisyen ilan eden ve yarı zamanlı mimar; bir dünyayı daha iyi bir yer haline getirmek isteyenler, blogu SuperSubConscious aracılığıyla her seferinde bir gönderi paylaştı.