Reklamcılık
Twitch'in sahip olduğu oyun yüzünü değiştirdi Son yıllarda en iyi Twitch yayıncıları en sevdikleri oyunları oynayarak büyük paralar kazanıyor. Birçok izleyici için Twitch yeni bir sosyal medya biçimive yakın zamana rağmen Twitch kurallarındaki değişiklikler, popülaritesi her zamankinden daha fazla.
Para akışı yapmak istiyorsanız, yapmanız gerekenler Twitch'te geniş bir izleyici kitlesi oluşturun, ve bunun önemli bir kısmı akışınızın profesyonel görünmesini sağlamaktır.
Bu yazıda size basit bir nasıl oluşturulacağını göstereceğiz. seğirme bindirme Photoshop'u kullanarak. Ve bu kaplama Minecraft için olsa da, başka herhangi bir oyunla çalışacak şekilde değiştirilebilir. Ayrıca YouTube Gaming ve hatta Mixer'da yayın yapmak için de mükemmel şekilde çalışır. Microsoft'un Twitch'e alternatifi.
Başlarken
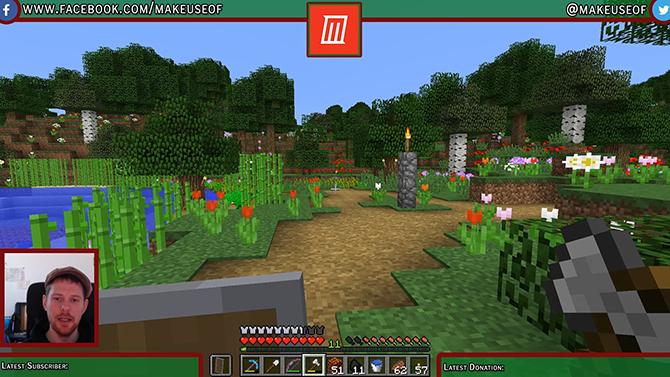
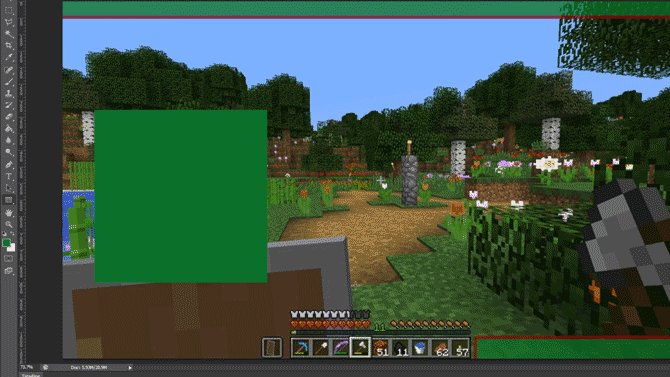
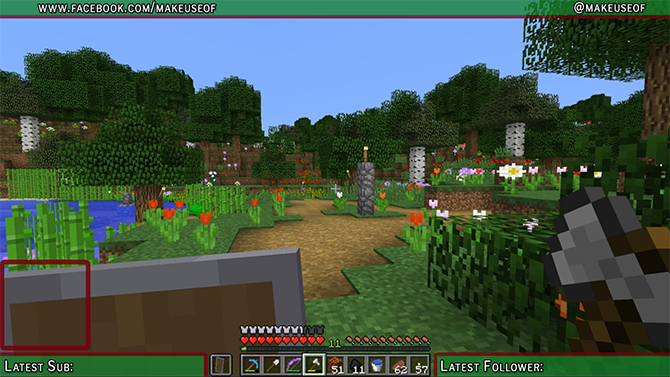
Başlamadan önce, bugün neyi bitireceğimize bir bakalım:

Bu öğreticideki her şey nispeten basittir, ancak Photoshop'ta yeniyseniz, önce şu yazımızı okumanız yardımcı olabilir. Photoshop katmanları eğitimi
Adobe Photoshop İpuçları: Photoshop Katmanları Eğitimi Devamını oku . Photoshop'a ücretsiz bir alternatif arıyorsanız, GIMP inanılmaz derecede güçlüdür.Photoshop kullanmadan bir Twitch bindirmesi yapmak istiyorsanız, bu proje GIMP'de tamamen mümkündür. Kullanacağınız araçlar biraz farklı olacağı için yazımızı okumanızı tavsiye ederim. GIMP kılavuzu GIMP Fotoğraf Düzenlemeye Giriş: Bilmeniz Gereken 9 ŞeyGIMP, mevcut en iyi ücretsiz fotoğraf düzenleme uygulamasıdır. GIMP'de fotoğraf düzenleme hakkında bilmeniz gereken her şey burada. Devamını oku ilk.
Bununla birlikte, Photoshop ile nasıl Twitch bindirme yapılacağına bir göz atalım.
Tuvali Oluşturmak
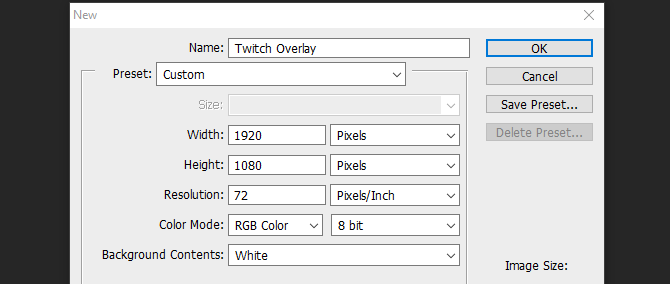
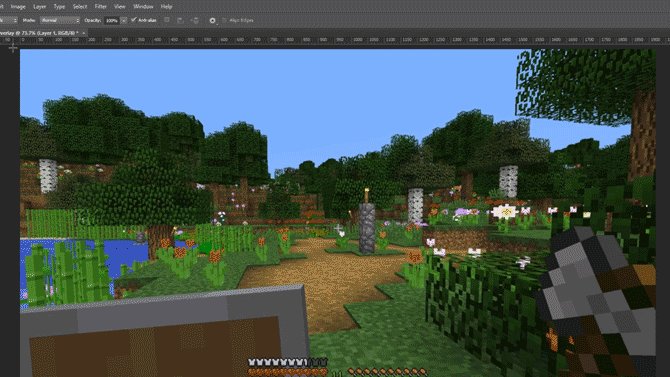
Kaplamayı oluşturmaya başlamak için Photoshop'u açın ve ekran çözünürlüğünüzle aynı boyutta yeni bir görüntü oluşturun.

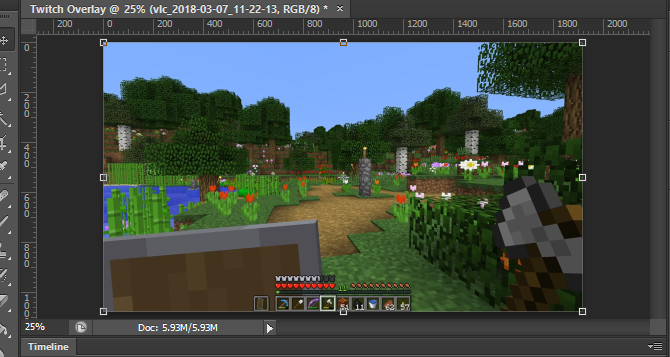
Artık boş bir belgemiz olduğuna göre, kaplamamızı oluşturmak için bir kılavuza ihtiyacımız var. Seçtiğiniz oyunun ekran görüntüsünü almanızı ve tıklayarak Photoshop'a yüklemenizi öneririm. Dosya ve Yer ve resminizi seçin. Resmi tuvalin tam boyutuna uzatın. Artık kaplama elemanlarımızı oluşturmaya başlayabiliriz.

Üst Çubuk Ekleme
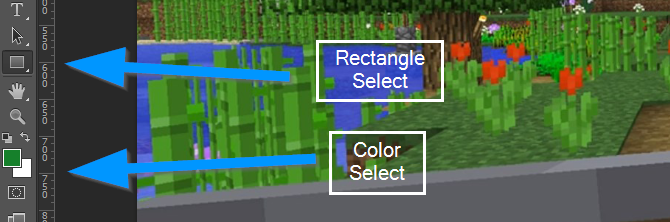
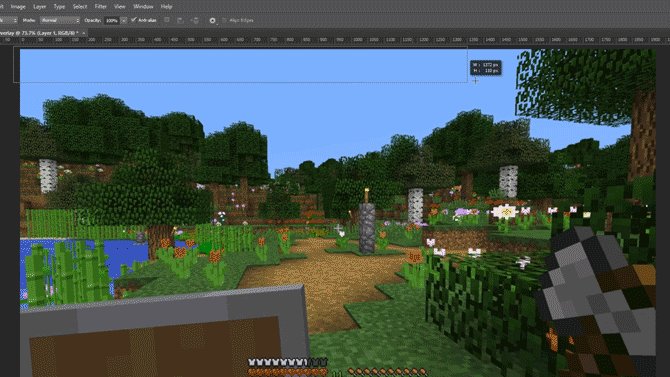
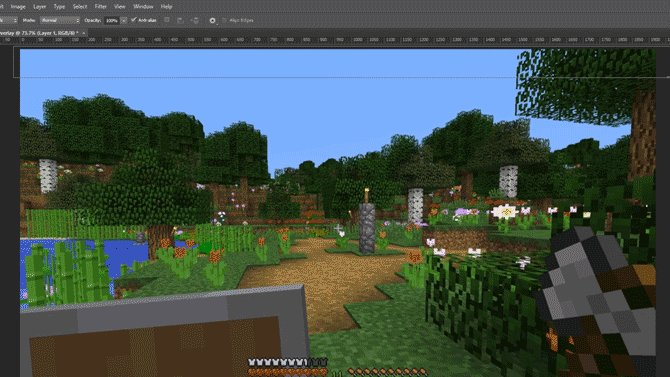
Yeni bir katman oluşturun ve adlandırın Üst Afiş. seçin Dikdörtgen Aracı sol taraftaki menüden. Aynı menüde renk seçiciyi açın ve arka plan renginizi seçin.

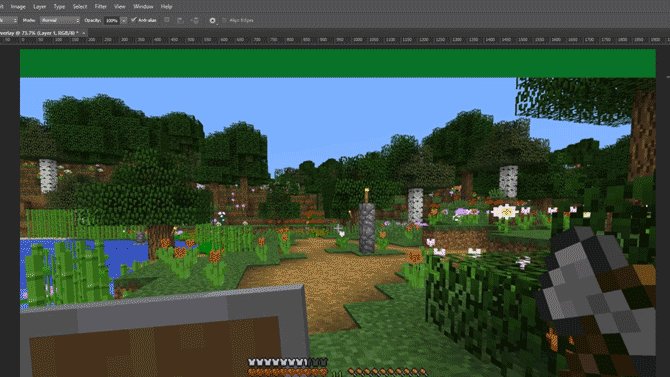
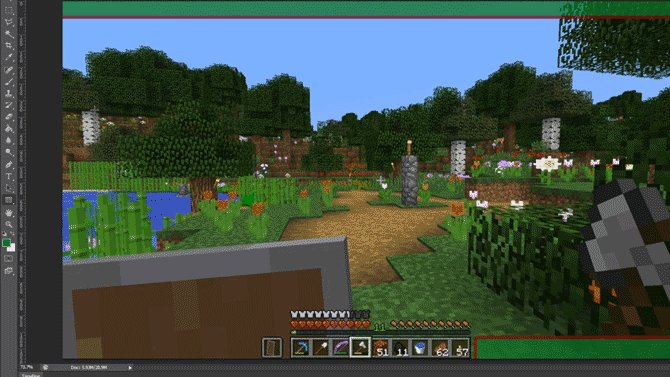
Şimdi bir üst başlık oluşturmak için yeni katmanınızın üst kısmına tıklayın ve sürükleyin. Tuval kenarlarını üst üste bindirirseniz endişelenmeyin, dikdörtgen kenar ile yerine oturmalıdır.

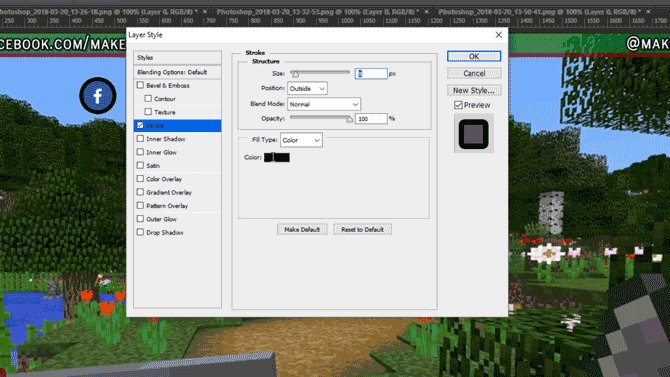
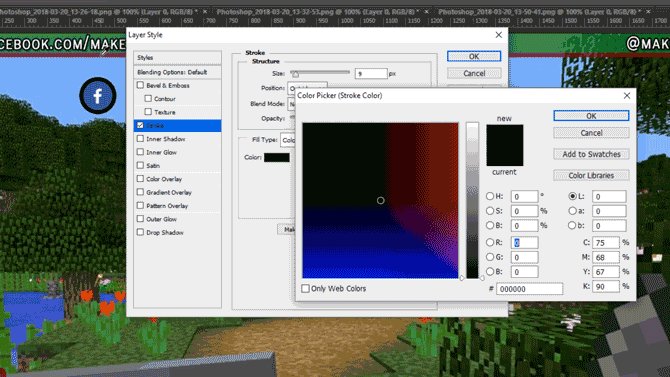
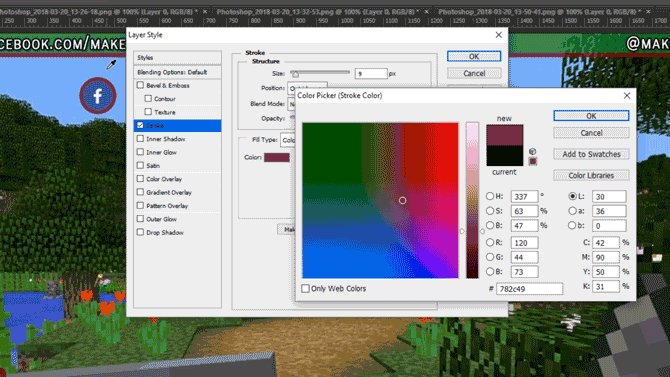
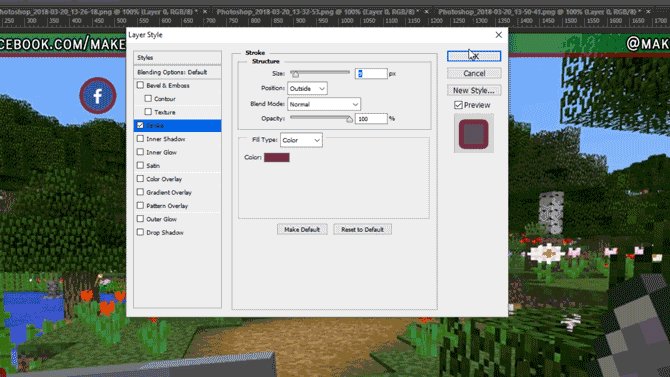
Şimdi, bu dikdörtgene kenarlık vermek için katmana sağ tıklayın ve Karıştırma seçenekleri. Seçme Felç görünen menüden kontur genişliğini ve rengini sizin için neyin işe yarayacağını ayarlayın. Bu durumda, koyu kırmızı renkte 10 piksel genişliğinde iyi görünüyor. Tamam'a tıklayın ve katmanınızı seçin. Harflere basarak taşıma aracını açın V ve daha sonra metin eklemek için yeterli alana sahip olacak, ancak oyun ekranını çok fazla örtmeyecek şekilde üst başlığı yukarı doğru hareket ettirin.
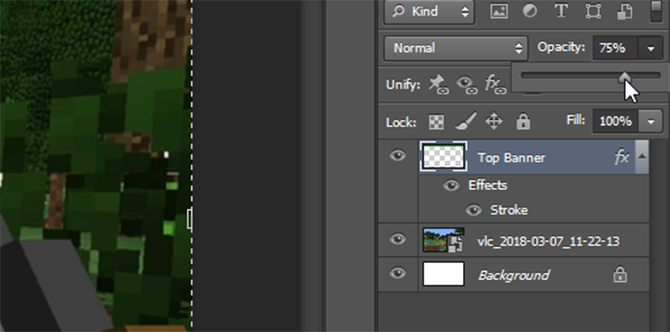
Son olarak, en üstteki banner katmanını seçin ve opaklığını yaklaşık yüzde 75'e indirin. Bu, oyunun hafifçe görünmesini sağlayacak ve kaplamaya daha dinamik bir etki verecektir.

Harika bir başlangıç yaptınız ve şu ana kadar yaptıklarınızı kullanarak alttaki iki afişi oluşturabilirsiniz.
Alt Afişler
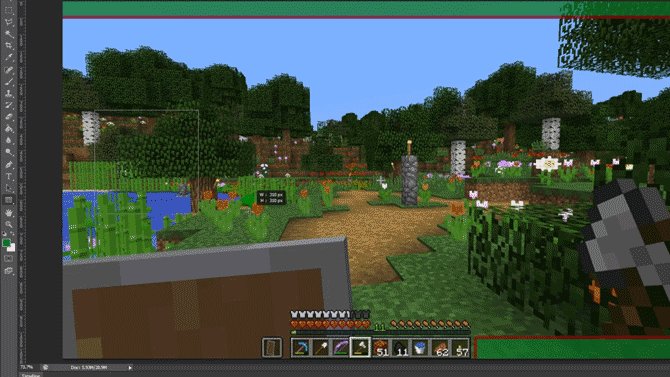
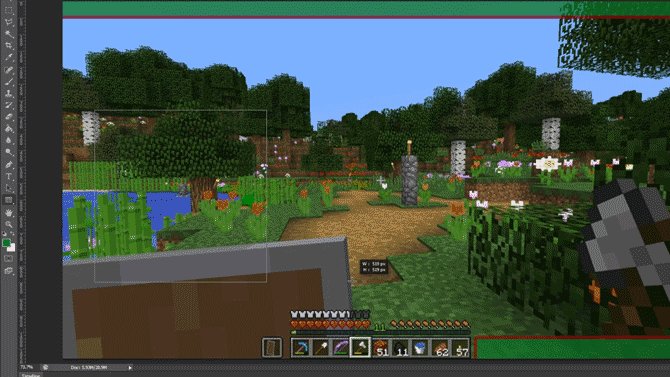
Bu alt banner'lar için aynı işi tekrar yapmak yerine, sadece sağ tıklayın. Üst Afiş ve seçin Yinelenen katman. Bu yeni katmanı adlandırın Sağ alt ve kullanarak Hareket aracı (V klavyede), ekranınızın sağ alt köşesine taşıyın. Oyun içi araç çubuğuyla çakışmadığından emin olun ve Ctrl daha hassas yerleştirmek için sürüklerken tuşuna basın.

Sol alt çubuğu oluşturmak için yukarıdakiyle aynı yöntemi izleyin ve ekranın sol alt tarafına doğru hareket ettirin. Temel kaplamamız artık tamamlandı, böylece kameramız için bir çerçeve ekleyebiliriz.
Kamera Çerçevesi
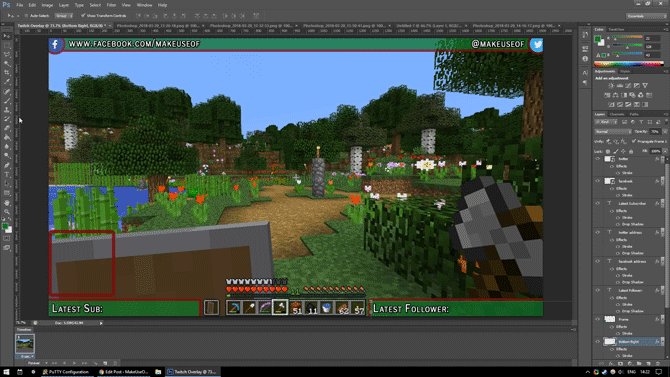
Yeni bir katman oluşturun ve onu çağırın Çerçeve. seçin Dikdörtgen Aracı ve düğmesini basılı tutarak mükemmel bir kare oluşturun. Vardiya fare imlecini sürüklerken tuşuna basın. Meydanın rengine aldırmayın, dolgudan daha sonra kurtulacağız.

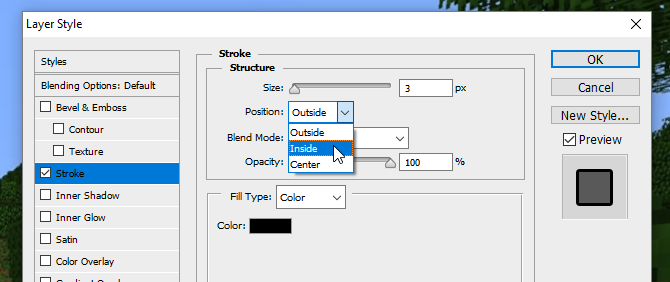
Çerçeveyi oluşturmak için katmana sağ tıklayın ve Karıştırma seçenekleri. Seçme Felç ama bu sefer seç İç itibaren Konum açılır menü, çerçevenin dışarıya konmak yerine kareye gelmesini sağlamak için.

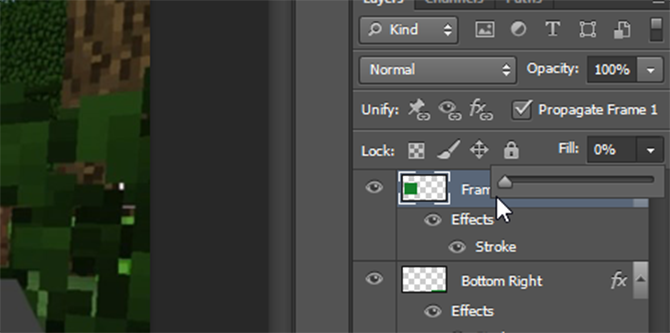
Şimdiye kadar sahip olduğunuz renk şemasına uyan bir renk ve genişlik seçin. Şimdi katmanı seçin ve değiştirin Doldurmak sadece çerçeveyi bırakarak yüzde 0'a.

Kullan Hareket aracı sol alt başlığın üzerine yerleştirmek ve gerekirse yeniden boyutlandırmak için Vardiya en boy oranını korumak için anahtar.

Yer paylaşımı bir araya gelmeye başlıyor, ancak şimdi biraz metin ekleme zamanı.
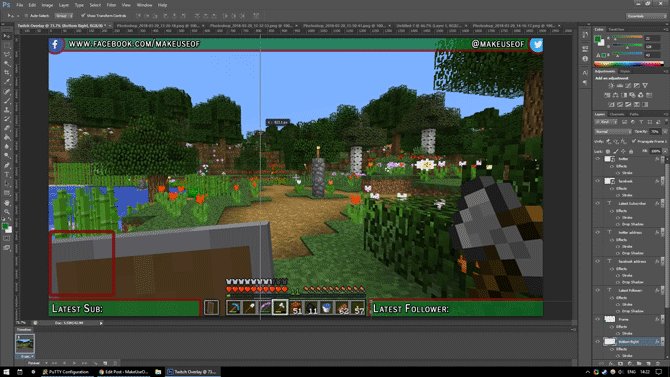
Metin Ekleme
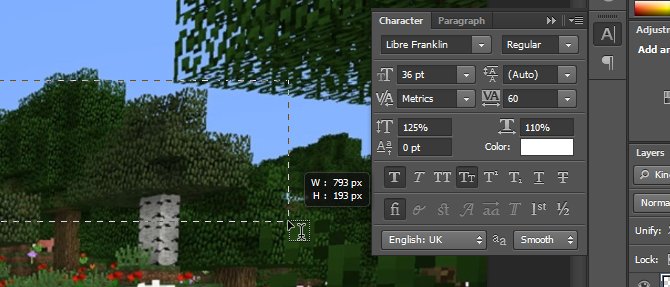
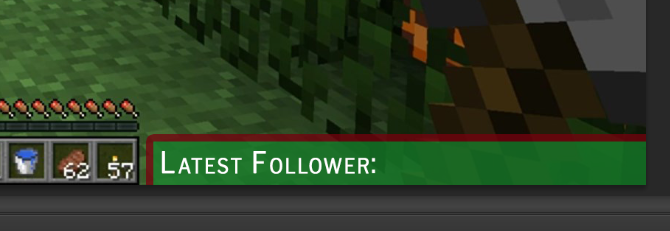
Metin eklemeye başlamak için yeni bir katman oluşturun. Kullan Metin Aracı (veya basın T klavyenizde) ve yeni bir metin kutusunu sürükleyin. seçin Karakter aşağıda gösterildiği gibi sağ taraftaki menü:

Photoshop düzeninizde bu düğmeyi göremiyorsanız, tıklayarak menüyü açabilirsiniz. Pencere > Karakter. Burada seçtiğiniz yazı tipini ve rengi seçin ve metninizi ekleyin. Kullan Hareket aracı Metninizi alt banner'larınızdan birine yerleştirmek için. Yerine oturması gerekir, ancak Ctrl key, tam olarak olmasını istediğiniz yere kadar inceltmenize yardımcı olabilir.

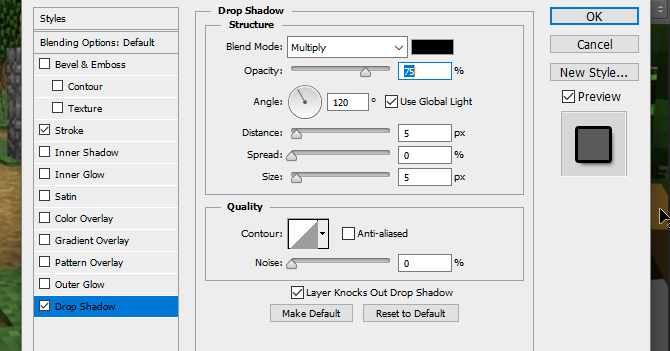
Şimdi metnimiz var, ama biraz yavan görünüyor. Bu nedenle, öne çıkması için metin katmanına sağ tıklayın ve tekrar seçin. Karıştırma seçenekleri. metne bir ver Felç ve ayrıca bir Düşen gölge biraz öne çıkması için. Burada varsayılan değerler kullanılır, ancak çok daha belirgin bir "kayan metin" efekti oluşturmak için ayarlarla oynayabilirsiniz.

Bu katmana sağ tıklayıp seçerek diğer üç köşe için metin öğeleri oluşturun. Yinelenen katman, ve kullanarak Hareket aracı her yeni katmanı kendi köşelerine taşımak için.

Metnimiz artık yerindeyken, bitirmeye yakınız. Sadece sosyal medya için logolar ve kanal için bir başlık logosu ekleyelim.
Sosyal Medya Logoları
Ticari olarak ücretsiz olan hazır simgeleri kullanmak daha kolaydır. gibi bir web sitesi Simge Bulucu bu konuda yardımcı olabilir, ancak kullandığınız tüm simgelerin işaretli olduğundan emin olun. Ticari kullanım için ücretsiz Daha sonra yasal sorun yaşamamak için. kullanarak logonuzu Photoshop'a aktarın. Dosya > Yer Menü. Logonuzu göremiyorsanız, katmanını katman menüsünün en üstüne sürükleyerek üstte olduğundan emin olun.

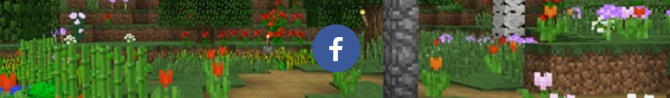
Artık bir Facebook logomuz var ama biraz mülayim. Katmanına sağ tıklayarak ve seçerek sığdıralım. Karıştırma seçenekleri, bunu takiben Felç. En üstteki banner'ınızın konturuyla aynı genişlikte bir dış kontur verin. Rengi seçerken, rengi üst banner'ınızla eşleştirmek için damlalığı kullanabilirsiniz.

Logoyu ekranın sol üst kısmına taşıyın ve Ctrl Anahtarı köşeye sığacak şekilde dikkatlice yerleştirin.

Twitter logosu için aynı kullanma yöntemini izleyin. Yer projeye eklemek için. Facebook logo katmanını seçip, sağ tıklayıp seçim yaparak burada biraz zaman kazanabilirsiniz. Katman Stilini Kopyala, yeni Twitter logo katmanına dönmeden ve kullanmadan önce Katman Stilini Yapıştır aynı kontur genişliğini ve rengini vermek için. Bu logoyu karşı üst köşeye taşıyın ve gerekirse metninizi sığacak şekilde taşıyın.

Şimdi ortadaki logoyu ekleyelim.
Kanal Logosu
Bir kanal logonuz varsa, herkesin izlemeye başladığında hemen görebilmesi için ön ve ortada olması iyidir. Henüz bir logonuz yoksa, bunu bir logo ile değiştirebilirsiniz. bazı özel metin kanal adınızı veya web sitenizi öne çıkarmak.
Başlamak için, bir cetveli sol araç çubuğundan dışarı sürükleyin, ekranın ortasına oturmalıdır.

Cetvelinizi göremiyorsanız veya kopmuyorsa, cetvelin altına bakın. görüş menü ve her ikisini de kontrol edin Hükümdar ve Patlatmak seçilirler.
Yer logonuzu projeye ekleyin. Cetvel üzerinde otomatik olarak ortalanmalıdır. Yeni bir katman oluşturun ve bunu logonun altındaki katmana sürükleyin. Kullan Dikdörtgen Aracı logodan biraz daha büyük bir dikdörtgen oluşturmak ve ona çerçeveli bir efekt vermek için.

Öne çıkması için yeni oluşturduğunuz kareye bir dış vuruş kenarlıklarınızın geri kalanıyla aynı renk. Logoyu ve kenarlığı bir arada taşımayı kolaylaştırmak için, basılı tutun Ctrl Her iki katmanı seçmek için Sağ tıklayın ve seçin Akıllı nesneye dönüştür. Bu, hem logomuzu hem de kenarlığımızı aynı katmanda saklar ve gerekirse daha sonra düzenlenebilir.

Logonuzu kaplamanın en üstüne taşıyın ve sığacak şekilde yeniden boyutlandırın. Ve hepsi bu, hepimiz bittik.
Yer Paylaşımını Kaydetme
Bindirmeyi görüntü olarak kaydetmeden önce, daha sonra farklı oyunlarda kullanmak üzere değiştirebilmeniz için "Minecraft Twitch Template" gibi bir dosya adıyla Photoshop belgesi olarak kaydedin.
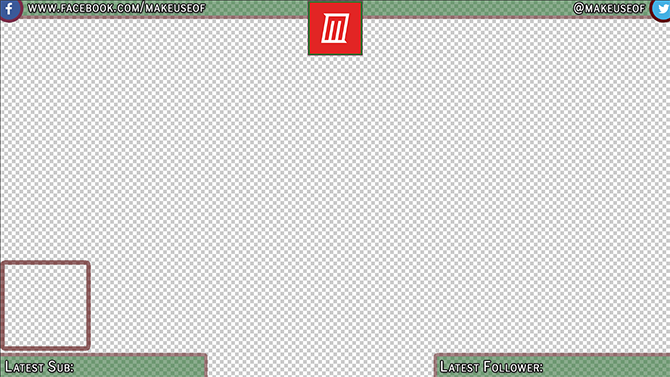
Arka planı saydam yapmak için Göz simgesi, oyun ekranınızda ve arka plan katmanlarında, yalnızca kaplama öğelerinin gösterilmesini sağlar.

Bu dosyayı .PNG uzantısıyla kaydedin ve kullanmak için tercih ettiğiniz akış yazılımınıza yükleyin. Üst katman olarak katman, orta katman olarak kamera ve alt katman olarak Minecraft ile akış yazılımımdaki bitmiş katman.

Twitch Yer Paylaşımı Tamamlandı: Şimdi Akışa Başlayın!
Artık bir Twitch bindirmesini nasıl yapacağınızı bildiğinize göre, akışa geçme zamanı! Kanalınızı şuradan başlatın: akış yazılımınızı ayarlama ve Twitch'te hangi oyunları oynayacağınızı seçme Twitch'te İzleyici Alamıyor musunuz? Yanlış Oyunlar OynaıyorsunuzTwitch'te bir hedef kitle oluşturmaya çalışmak, davetiye göndermeyi unuttuğunuz bir partiye ev sahipliği yapmak gibi bir şey. Trafiğinizi artırmak istiyorsanız, oyun seçerken bu soruları göz önünde bulundurun. Devamını oku . Ve gerçekten üretim değeri için gidiyorsanız, deneyin yeşil ekran ile yayın Yeşil Ekranla Canlı Yayın Nasıl Yapılır?Bu yeşil ekran efektini Google Hangouts veya Skype gibi bir canlı yayın için kullanabilsek harika olmaz mıydı? "Evet, gerçekten öyleydi, James" aradığınız cevap... Devamını oku . Her şeyden önce, iyi eğlenceler!
Ian Buckley, Berlin, Almanya'da yaşayan serbest gazeteci, müzisyen, sanatçı ve video yapımcısıdır. Yazmadığı veya sahnede olmadığı zamanlarda çılgın bir bilim insanı olma umuduyla kendin yap elektroniği veya koduyla uğraşıyor.


