Reklamcılık
 duydun mu? Bloglar eski haberlerdir. Umarım belirli bir çoğunluğa atlamamışsındır. Evet, statik siteler artık tüm öfke; Aynı sayfa grubunu sonsuza kadar kullanabilecekken kim dinamik ve taze içerik ister?
duydun mu? Bloglar eski haberlerdir. Umarım belirli bir çoğunluğa atlamamışsındır. Evet, statik siteler artık tüm öfke; Aynı sayfa grubunu sonsuza kadar kullanabilecekken kim dinamik ve taze içerik ister?
Şaka yapıyorum tabii. Her zaman çeşitli türde sitelere ihtiyaç duyulmuştur, ancak blog formatı her gereksinime uymamaktadır. Bununla birlikte, WordPress, istediğiniz her şeye - blog ya da başka bir şekilde - şekil vermekten çok mutludur ve bugün temelde statik bir WordPress web sitesi yapmaktan bahsedeceğiz.
Joel'in bahsettiği bu geçmiş makaleleri de okumak isteyebilirsiniz. WordPress tema çerçeveleri Temalar Yeterli Olmadığında 3 Ücretsiz Wordpress ÇerçevesiWordPress son derece yaygındır ve her türden insan bunu bilir ve kullanır. Niye ya? Kurulumu kolay, kullanımı kolay ve kişisel tercihlerinize göre özelleştirmesi kolay olduğu için... Devamını oku ve size daha fazlasını gösterdim WordPress ile oluşturabileceğiniz benzersiz site türleri Wordpress ile Yapabileceğinizi Bilmediğiniz 5 Şey Şimdiye kadarki en çok yönlü bloglama sistemi olan geliştiricilerin, eklentilerin akıllı kullanımıyla Wordpress'i çarpıtıp çok daha fazla hale getirmesi şaşırtıcı değil. Wordpress'in sadece... Devamını oku .
Sayfaları Kullan
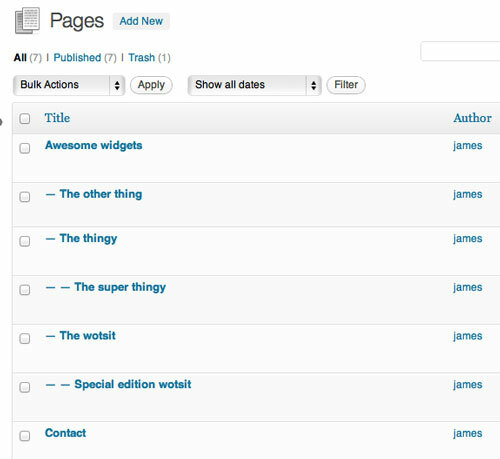
Statik bir web sitesi oluştururken, kullanımınız şunlara odaklanacaktır: Sayfalar, ziyade Gönderiler. Geleneksel bir blog gönderisinden farklı olarak, sayfaların ilişkilendirilmiş bir tarihi yoktur ve bir tarih arşivine yerleştirilmez. “Hakkımda” veya “İletişim” gibi nadiren değişen şeyler olan statik içerik için tasarlanmıştır.
Sayfalar hiyerarşik olarak da yapılabilir, yani her sayfada bir veya daha fazla alt sayfa olabilir. Blog gönderileri yapılandırılmamış ancak tarihe, etiketlere ve kategoriye göre sıralanabilse de, sayfalar sizin yani geliştirici tarafından keyfi olarak yapılandırılır. Örneğin sattığınız ürünleri temsil etmek istiyorsanız, bir üst sayfa oluşturabilmeniz için sayfalar daha uygun olabilir. müşteriye tüm bu ürünlere genel bir bakış sağlayan belirli bir ürün alt türü, ardından her bir ürüne bir alt sayfa verir. o.
Aynısını yalnızca gönderilerle elde etmeye çalışmak, özel bir kategori şablonunun kullanılmasını gerektirir; ve o zaman bile, tarihi kaldırmak veya istediğiniz şekilde yeniden sıralamak için ürün şablonlarıyla uğraşıyor olacaksınız; ya da özel bir gönderi türü yolunu seçmeyi bile seçmiş olabilirsiniz - daha da gereksiz bir komplikasyon. Web sitenizdeki bilgileri nasıl yapılandırmak istediğinizi dikkatlice düşünün ve Sayfaların daha iyi bir çözüm olduğunu görebilirsiniz.

SEO endişeleri de var – WordPress'teki gönderilerin bunlarla ilişkili çok fazla bagajı var. Birkaç tarihli, kategorize edilmiş ve etiketlenmiş gönderi bile sitenizde çeşitli arşivler şeklinde ek URL'ler oluşturur. Bunlar da dizine eklenir ve arama sonuçlarında görünebilir. Yalnızca birkaç yayınınız varsa, bunlar yinelenen içerik için olumsuz bir SEO cezasına neden olur – temel olarak kategori arşiviniz, örneğin dizin sayfanıza çok benzer.
Öte yandan, Google yeni içerik için puan verir. Geçmişte çeşitli şirketler için SEO yaparken, her zaman bazı benzerlikleri korumaya çalışmalarını önerdim. kurumsal sitelerinde blog yaz, çünkü uygun bir konuda yeni içerik üretmek her zaman sıralamana yardımcı olacak daha iyi. Bu nedenle, sitenizin temel içeriği statik Sayfalarla yapılsa bile, blog gönderilerini bir yerde tutmanızı tavsiye ederim.
Web'deki tüm içeriğin bir tarihe ihtiyacı yoktur; bazıları alakalı kalır. Sadece tarihi kaldırarak insanları eski içerikten uzaklaştırmaktan kaçının. Sayfaların ilişkilendirilmiş tarihi yoktur; onlar sadece varlar.
Sayfalara Yorum Ekleme
Yayınların aksine, sayfalarda yorum yoktur. Yapamadıkları için değil, çoğu temanın yorum şablonunu gösterecek koda sahip olmadığı için. Bunu çözmek için açın sayfa.php (ya da senin özel sayfa-slugname.php Yalnızca belirli bir sayfada yorum istiyorsanız şablon) ve aşağıdakileri ekleyin:
php yorum_şablonu();
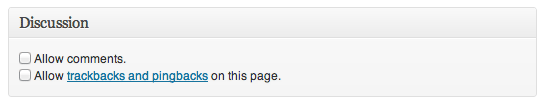
Gerçekten gereken tek şey bu. Ancak asıl sayfada yorumların devre dışı bırakıldığını görebilirsiniz; sayfayı düzenleyin ve meta bölümünü arayın Tartışma.

"Ana sayfanızı" değiştirin
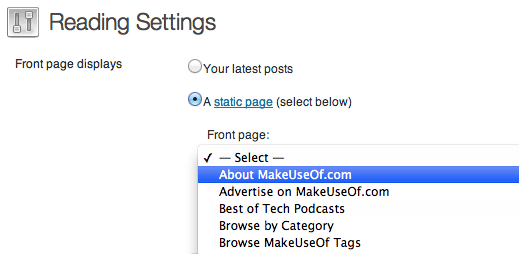
Varsayılan olarak, WordPress en son blog gönderilerinizi sitenizin ana sayfası olarak listeleyecektir, ancak bunu değiştirmek oldukça kolaydır. Bunun yerine kullanmak istediğiniz başka bir sayfa oluşturduğunuzdan emin olun. sonra aç Ayarlar – Okuma. Ana sayfayı, istediğiniz statik sayfa olacak şekilde değiştirin; ve bir blog stili listesini bir yerde tutmak istiyorsanız, bunu Gönderiler seçeneği (bu gerekli değildir).

İletişim Formu
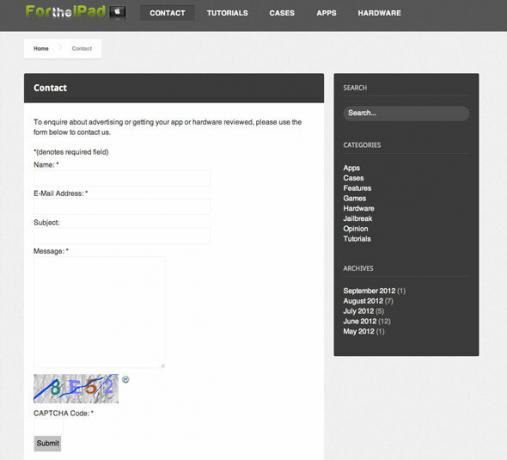
Statik bir WordPress web sitesinde bir iletişim formu isteyeceksiniz. Çoğu zaman insanlar yorumlar aracılığıyla sizinle iletişim kurmaya çalışır, ancak bunları Sayfalarda etkinleştirmediyseniz, o zaman bir yere bir iletişim formu koymanızı şiddetle tavsiye ederim. Yeni bir tane oluşturarak başlayın Temas sayfa.
Profesyonel ipucu: WordPress'te “İletişim” adlı bir sayfa yerleşiktir. Daha önce sildiyseniz ve şimdi size " gibi bir kalıcı bağlantı bilgisi verildiğini fark ettiyseniz"/contact–2/” sonra önce çöp kutusunu boşalttığınızdan emin olun – silinen sayfalar önceki sümüklü böcekleriyle orada kalır.
Hızlı Güvenli İletişim Formu harika bir ücretsiz eklentidir – bizim En İyi WordPress Eklentileri En İyi WordPress Eklentileri Devamını oku sayfa daha az değil – ve kutudan çıkan Captcha yeteneklerini içerir. Çok çeşitli özelliklere sahiptir ve bir dizi farklı iletişim formunu korumanıza olanak tanır.
Seçenekler altında bulunabilir Eklentiler – FS İletişim Formu Seçenekleri. Yönetici arayüzü tam olarak sezgisel olmadığı için eklentiyi yapılandırmak biraz göz korkutucu olabilir, ancak seçenekleri yavaşça okuyun ve her şey yoluna girecek; ardından kısa kodu kullanarak formu iletişim sayfanıza gömün: [si-iletişim-formu='1']. Ayrıca, premium vCita toplantı planlayıcı eklentisi aracılığıyla otomatik yanıtlayıcılar, ek alanlar, AJAX gönderme ve hatta video konferans istekleri ayarlayabilirsiniz.

Gördüğünüz gibi, WordPress oluşturmak istediğiniz her türlü web sitesine tam anlamıyla güç sağlayabilir. Sayfaları yalnızca statik bir WordPress web sitesine güç sağlamak için nasıl kullanacağınız hakkında başka fikriniz var mı? Yorumlarda bize bildirin!
James, Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A+ ve Network+ sertifikalıdır. MakeUseOf'un baş geliştiricisidir ve boş zamanını VR paintball ve masa oyunları oynayarak geçirir. Çocukluğundan beri bilgisayar üretiyor.
