Reklamcılık
WordPress, dünyadaki en güçlü blog platformudur; İnternetteki her üç siteden neredeyse biri WordPress tarafından desteklenmektedir. WordPress, bir sitenin içeriğini siteyi yöneten arka uç kodundan ayırır. Bu, herhangi bir web programlama deneyimi olmadan tamamen işlevsel bir web sitesini çalıştırabileceğiniz anlamına gelir.
Daha önce hiç web sitesi çalıştırmadıysanız, kendinizi baş ağrısından kurtarmanızı ve sizin için yönetim tarafını yöneten yönetilen bir WordPress ana bilgisayarı için ödeme yapmanızı KESİNLİKLE tavsiye ederiz. Ve bunun için, bundan daha iyi olamaz WP Motoru.
Ancak WordPress'i kendi başınıza kurmayı denemek istiyorsanız, bu kılavuz size sıfırdan bilmeniz gereken her şeyi anlatacaktır.
İleri atla:WordPress'e Giriş | Anahtar kavramlar | Temel işlemler | Arama motoru optimizasyonu | Görüntü Yönetimi | Blog Promosyonu | Para kazanmak | Yedekleme ve kurtarma | WordPress'i Optimize Etme
1. WordPress'e Giriş
WordPress, sayfalarınızın içeriğini düzenden ayırarak, biri sitenizi her ziyaret ettiğinde dinamik olarak yeni HTML dosyaları oluşturabilir. WordPress ayrıca gönderilerinizi otomatik olarak birbirine bağlamayı, en son içerik öğelerinize bağlantılar içeren kenar çubuğunu oluşturmayı ve arşivleri yönetmeyi de üstlenir. Aslında, WordPress indirebileceğiniz HTML tema şablonlarından çalıştığı için hiçbir zaman yazmanıza gerek yoktur. tek bir HTML kodu satırı—endişelenmeniz gereken tek şey gerçek içeriği yazmak ve resimler. WordPress web sitesi kodlamasıyla ilgilenir, siz sadece içeriği sağlarsınız. Bir web sitesi (blog) işletme dünyasını dünyaya açan, bu şablon ve içerik ayrımıdır.
Neden WordPress?
WordPress en yaygın olarak, teknik olarak yalnızca belirli bir tarih ve saate sahip bir dizi gönderi olan blog tarzı bir site oluşturmak için kullanılsa da. aynı zamanda yerel işletmeniz, sanatçı portföyünüz ve hatta eksiksiz bir çevrimiçi alışveriş gibi statik web sitelerine uyacak şekilde kolayca uyarlanabilir alan. WordPress'i incelerken, kelimenin tam anlamıyla aklınıza gelebilecek her türlü web sitesini oluşturmak için bir WordPress eklentisi olduğunu göreceksiniz.
WordPress, etraftaki tek CMS değil, neden WordPress'i seçmelisiniz? Basit:
- Zengin özelliklere sahiptir, bu nedenle temel kurulumla istediğiniz her şeyi yapabilmeniz gerekir. Özel gereksinimleriniz için bir şey eksikse, bunu sizin için halletmek için yapılmış bir eklenti olması muhtemeldir. Sonuç olarak, hiçbir şey kodlamanıza gerek yok.
- 2003'te yaratıldı, şu ana kadar çok uzun bir ömre sahip ve aktif olarak gelişmeye devam ediyor. Bu, yeni bir beta sürümü yazılımı değil, inanılmaz derecede kararlı.
- Güvenli. Herhangi bir yazılım veya işletim sisteminde olduğu gibi, yıllar içinde birkaç ciddi saldırı oldu, ancak geliştiriciler hızla bunların üstesinden geldi. En son sürümler, yeni bir sürüm çıktığında belirgin uyarılar içerir ve siz blogunuzu düzenli olarak kontrol edin ve gerektiğinde güncelleyin, blogunuzun olma şansı çok az hacklendi.
Hala ikna olmadınız mı?
- Kurulumu inanılmaz derecede kolay
- İşlevsellik eklemek için kelimenin tam anlamıyla binlerce eklenti var
- Anında portföy ve fotoğraf odaklı siteler için hazır görüntü ve medya yönetimi
- Temel işlevsellik için basit kodlama, acemi programcıların bloglarını kod düzeyinde özelleştirmelerini kolaylaştırır; ancak bu kılavuzda herhangi bir kodlamaya değinmeyeceğim.
WordPress.org ve WordPress.com Arasındaki Fark

WordPress.com ve WordPress.org arasındaki fark konusunda pek çok kişinin kafası anlaşılır bir şekilde karıştı, bu yüzden başlamadan önce bir dakikanızı ayıralım.
WordPress.com size WordPress'in kendi sunucularında barındırılan ücretsiz bir blog verecektir. Mutlak yeni başlayanlar için en uygun olanıdır; dosyaları veya veritabanlarını yapılandırma konusunda endişelenmenize gerek yoktur ve her şey sizin için halledilir. Bir WordPress. com blog, Blogspot veya Tumblr gibi diğer çevrimiçi blog hizmetlerine benzer. WordPress ile başlamanın en kolay yolu bu, ancak eklentiler ve temalar açısından çok kısıtlayıcı. kullanabilirsiniz—aslında, önceden seçilmiş ve onaylanmış sınırlı bir stil kataloğundan seçim yapabilirsiniz. eklentiler.
WordPress.org ise, kendi kendine barındırılan WordPress sistemini indirebileceğiniz ve kendi sunucunuza yükleyebileceğiniz sitedir. PHP çalıştırabilen bir sunucuya ve MySQL tabanlı bir veritabanına ihtiyacınız olacak. Kendi kendine barındırılan bir blog kurmak biraz daha zordur (1 yerine 5 dakika düşünün), ancak çok şey kazanırsınız istediğiniz gibi yapmak için daha fazla özgürlük, istediğiniz gibi özelleştirin ve kendi alan adınıza sahip olmak çok kolay Başlat. Bu kılavuzun çoğu, kendi kendine barındırılan wordpress.org sürümüne atıfta bulunacaktır.
Daha fazla karışıklık eklemek için, birçok web barındırıcısı, dosyaları yükleyecek ve veritabanını sizin için ayarlayacak tek tıklamalı WordPress.org kurulumları sunacaktır; böylece hiçbir şeyi yapılandırmanıza gerek kalmaz! Paylaşılan bir sunucuyla barındırmayı seçerseniz, önerilen seçenek budur.
Web barındırmaya mı ihtiyacınız var? Kullanmak bu bağlantı InMotion Hosting'in WordPress barındırma hizmetinde özel indirimli fiyat almak için!
Etki Alanıyla İlgili Hususlar
Ücretsiz wordpress.com blog seçeneğini kullanmayı seçerseniz, blog adresiniz şey.wordpress.com (olarak bilinir) olacaktır. "alt alan")—kendi alanınızı kullanabilirsiniz, ancak bu ücretli bir yükseltmedir—bu noktada kendi alanınızı da satın alabilirsiniz. barındırma.
Ayrıca geleceği de göz önünde bulundurmaya değer - wordpress.com'un ücretsiz bir alt alanı şimdi başlamak için kulağa hoş gelebilir, ancak blogunuz popüler hale gelirse -ya da olmasını istiyorsanız- kendi kişisel alanınıza sahip olmak çok önemlidir.
Bunu daha sonra bu kılavuzun temel "arama motoru optimizasyonu" bölümünde ele alacağız, ancak endişeleriniz varsa ve neden kendi alanınıza sahip olmanız gerektiği hakkında daha fazla bilgi edinmek istiyorsanız, şimdi ileri atlayın.
Kendi Kendine Barındırılan WordPress için Barındırma Seçenekleri
Bütçe web hosting gerçekten rekabetçi bir alandır ve seçenekler çok değişkendir, bu yüzden sunucunuzu seçerken çok dikkatli olurum.
Yıllar boyunca kişisel olarak kullandığım ve yürekten tavsiye edebileceğim sağlayıcıları önermeden önce, bilmeniz ve düşünmeniz gereken birkaç anahtar terimi açıklamama izin verin.
CPanel: Bu, posta hesapları veya veritabanları kurmak gibi barındırma hizmetinizi kontrol eden endüstri standardı bir yazılım parçasıdır. Öğrenmesi biraz zaman alabilir, ancak çoğu ana bilgisayarda varsayılandır, bu nedenle onu bir kez kullandığınızda her şeyi bileceksiniz. Ayrıca genellikle WordPress ve diğer web uygulamaları için tek noktadan yükleyici olan Fantastico adlı bir modül içerir: sadece site adını, şifreyi vb. girin ve kurulum işleminin karmaşık bitlerini sizin için gerçekleştirecektir.
Bant genişliği vs. Hız: Çoğu bütçeli ana bilgisayar, "sınırsız" depolama ve bant genişliği vaatleriyle sizi cezbeder, yani kullanıcılarınız Barındırma için ek ücret ödemeden blogunuzu istedikleri kadar indirebilir veya göz atabilir faturalar. Gerçekte, bu, sitenizin çalışacağı hız ile tamamen dengelenir - bu nedenle, sabit sitenizden indirmeler, o kadar yavaş olur ki, ay boyunca kullanılan gerçek bant genişliği en az. O yüzden bu boş vaatlere kanmayın.
Barındırma depolama alanınızın kullanımıyla ilgili katı Hüküm ve Koşullar da vardır; sınırsız depolama ile tüm bilgisayarınızı orada da yedekleyebileceğinizi düşünebilirsiniz, değil mi? Ancak bu genellikle yasaktır ve depolama yalnızca “web sitesiyle özel olarak ilgili dosyalar” için kullanılabilir. Kısacası, sınırsız bant genişliği yanıltıcıdır, bu nedenle bir ana bilgisayar pazarlama konuşmasında gördüğünüzde “sınırsız bant genişliği” kelimesini “yavaş hız” ile değiştirin.
Ücretsiz Alan Adı: Bütçe ev sahipleri her ay bir prim alacak, ancak hesabınızı açtığınızda size "ücretsiz bir alan" teklif edecek. Bu ücretsiz alan adını başka bir yerden satın alırsanız yalnızca 8 ABD dolarına mal olabilir, bu nedenle bunu maliyet hesaplamanıza dahil ettiğinizden emin olun. Temel olarak: ücretsiz bir alan adı hakkında bağırmaya değmez.
Ek Etki Alanları: Sınırsız barındırma ile istediğiniz kadar etki alanı ekleyebileceğinizi düşündüğünüz için affedilirsiniz, ancak bu her zaman böyle değildir. Aşağıda bahsettiğim bir ana bilgisayar için, ek alan adları, gerçek alan kayıt ücretine ek olarak yıllık 30 ABD doları/alan adı gerektirir.
Veritabanları: Bazı ana bilgisayarlar size standart veritabanlarına erişim sağlarken, bazıları size bunun yerine ayrı bir "barındırılan veritabanı" verir, bu da ayrı bir uzak sunucuda tutulduğu anlamına gelir. Barındırılan veritabanlarının WordPress ile manuel olarak kurulması daha zordur ve ilk denediğimde yeni WordPress'imin neden yüklenmediğini anlamam saatlerimi aldı. Elbette, ana bilgisayarın özel uygulama yükleyicisini (Fantastico veya benzeri) kullanarak bu sorunu çözebilirsiniz, ancak ben kendi temiz WordPress kopyamı yuvarlamayı tercih ederim.
CPU döngüleri: Bütçe paylaşımlı ana bilgisayarlarda, herhangi bir sunucuda çok sayıda kullanıcı bulunur. Bu, bant genişliğiniz veya depolama alanınız sınırsız olsa da, CPU döngülerinizin kesinlikle olmadığı anlamına gelir. Birkaç kez, paylaşılan bir ana bilgisayarda yeni bir WordPress eklentisi çalıştırmayı denedim, ancak hemen bir uyarı gönderildi CPU döngülerinin atladığını ve bir şey yapmazsam birkaç gün içinde hesabımın feshedileceğini söyleyen mektup hakkında.
WordPress Barındırma Önerileri
Bu noktada henüz bir hosting hizmetiniz yoksa, bir tanesine bakmalısınız. Bir WordPress sitesini sunucusuz çalıştıramazsınız ve bir barındırma hizmeti için ödeme yapmak, kendi web sunucunuzu barındırmaktan çok daha kolaydır.
Bu makalede önerilerde bulunmak yerine, sizi özel özetimize yönlendireceğiz. En iyi WordPress barındırma sağlayıcıları En İyi WordPress Barındırma SağlayıcılarıKendi WordPress sitenizi mi başlatıyorsunuz? İşte baş ağrılarını en aza indirmek ve performansı en üst düzeye çıkarmak için en iyi WordPress barındırma sağlayıcıları. Devamını oku . Paranızın karşılığını en iyi şekilde almak için bu WordPress ana bilgisayarlarından biriyle gidin.
WordPress Nasıl Kurulur
Bahsettiğim gibi, yeni WordPress'inizi sizin için kurmak için barındırmanızla birlikte gelen standart Fantastico yükleyicisini kullanabilir veya kendiniz indirip yüklemeyi deneyebilirsiniz. Dürüst olmak gerekirse, her ikisini de denemenizi öneririm, çünkü dosyaları kendiniz indirmek ve FTP yapmak iyi bir uygulamadır ve WordPress'in arkasındaki dizine ve dosya yapısına bakma şansınız vardır. Ayrıca WordPress'in kullanması için yeni bir veritabanı kurmanız gerekecek, bu nedenle CPanel'in içini ve dışını öğrenmenin iyi bir yolu.
Halihazırda mevcut olan harika bilgileri tekrarlamak yerine, sizi WordPress'i kullanarak WordPress'i kurmak için tüm talimatları içeren WordPress kodeksine yönlendireceğim. endüstri standardı Cpanel.
Kalbi zayıf veya sabırsız olanlar için Fantastico yükleyici düğmesine basın ve bir kullanıcı adı ve şifre seçin. GoDaddy'nin kendi marka yazılım merkezi hemen hemen aynıdır.
WordPress kurulumunuzun yönetici paneline her zaman domain.com/wp-admin adresinden erişilebilir, ancak zaten oturum açmışsanız, yönetici olmayan herhangi bir bölümünü görüntülerken ekranın üst kısmında bir yönetici çubuğu görmelisiniz. Blog.
2. Anahtar kavramlar
WordPress, çeşitli içerik türlerini kapsayacak şekilde yıllar içinde büyüdü ve kendi terminolojisini geliştirdi, bu yüzden atlamadan önce bunu öğrenmek faydalı olacaktır.
Kılavuza devam etmeden önce bilmeniz gerekenler:
Postalamak: Bu, blogunuzun çoğunluğunu oluşturacak en temel içerik türüdür. Bir gönderi bir başlık, içerik metninin kendisi, bir yayın tarihi, bir kategori, etiketler ve ilgili eklerden (resimler gibi) oluşur. Blog gönderilerinin genellikle, en yenileri ilk görünecek şekilde kronolojik olarak görüntülenmesi amaçlanmıştır. Aylık arşivler ve en son gönderilerinizin RSS beslemesi otomatik olarak oluşturulur.
Sayfa: Bunlar, Siteniz için, Hakkımda veya İletişim formu gibi yayınlanma tarihi olmaması gereken statik içeriği barındırmak üzere oluşturulmuştur. Ayrıca etiketlenmeleri veya kategorilere ayrılmaları gerekmez ve kullanıcılar blog arşivlerinize göz attığında dahil edilmezler. Genel olarak, her zaman ön sayfadan bağlantı vermek istediğiniz içerik için sayfaları kullanırsınız. Sayfalar hiyerarşik de olabilir.
Kategoriler: Gönderileri sınıflandırmak için genel terimler. Gönderilerin bir veya daha fazla kategorisi olabilir ve kullanıcılar bir kategori arşivine göz attığında, o kategorideki tüm gönderilerin bir listesi gösterilir. Blogunuzun ihtiyacı varsa bir hiyerarşi oluşturmak için alt kategoriler de atayabilirsiniz. Kategoriler gerçekten isteğe bağlı değildir, ancak sistemin kendisi sizi zorlamaz - bir şeyi kategorize edemezseniz, varsayılan bir "kategorize edilmemiş" kategorisi atayacaktır.
Etiketler: Etiketler, gönderiyi kategorilerden daha spesifik olarak tanımlamalıdır ve arama motorları tarafından sayfa alaka düzeyini değerlendirmek için kullanılabilir. "Etiket bulutu" widget'ları oluşturmanıza olanak tanır ve ayrıca kategorilere benzer arşiv sayfalarına sahiptir. Zorunlu değiller ama tavsiye edilirler. Gönderilerinizi nasıl etiketleyeceğinizden emin değil misiniz? Ekmekler, ana yemekler, başlangıçlar, tatlılar vb. kategorileri içeren bir yemek tarifi blogu buna iyi bir örnek olabilir. Her tarif daha sonra malzemelerle etiketlenebilir, böylece kullanıcılar örneğin tüm ekmek tariflerini görebilir veya unla yapılan (etiketlenmiş) tüm tarifleri görebilir.
Widget'lar: Blogunuza, temanızın onları destekleyip desteklemediğine bağlı olarak çeşitli yerlerde ekleyebileceğiniz küçük işlevsellik blokları - genellikle kenar çubuğunda bulunurlar. Gerçekten her şeyi yapabilirler ve daha sonra onlar hakkında daha fazla açıklayacağım.
Kalıcı bağlantılar: Bu, sayfanıza erişilen URL anlamına gelir. Varsayılan olarak, belirli bir blog gönderisinin kalıcı bağlantısı şöyle görünebilir: alaniniz.com/?id=12345, açıkçası o kadar da harika görünmüyor. Daha sonra, bunu alaniniz.com/deliciousbread-recipe formunun "oldukça kalıcı bağlantıları" olacak şekilde nasıl değiştirebileceğinizi açıklayacağım.
Yorumlar: Günümüzde bloglar için standart ücret, ancak bunları kapatabilirsiniz. Sayfalara varsayılan olarak yorum yapılamaz, yalnızca blog gönderileri yapılır.
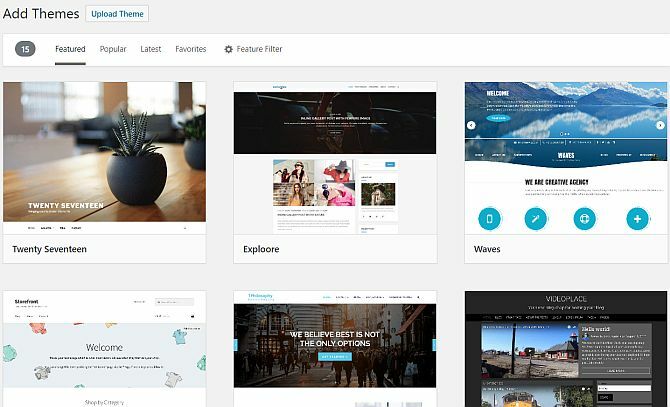
Tema: Blogunuz nasıl görüntülenir ve WordPress herhangi bir sistemin en özgür temalarına sahiptir - kelimenin tam anlamıyla yüz binlerce arasından seçim yapabilirsiniz. Birini seçmek kolay veya kabus olabilir - bu yüzden bu kitabın bütün bir bölümü buna ayrılmıştır. Sağdaki çoğu temanın temel öğelerine bakın.
Menüler: WordPress sürüm 3'e yeni bir ektir ve temanız boyunca özel menüler oluşturmanıza olanak tanır (bunları desteklediğini varsayarak). Bu işlevselliğe daha sonra daha ayrıntılı bakacağız, ancak birçok temanın henüz bu işlevi içerecek şekilde güncellenmediğini unutmayın.
Öne Çıkan Görseller: Bir gönderi için basit ve kolay bir şekilde ilişkili bir resim belirlemenize olanak tanır. Bir kez ayarlandığında, öne çıkan görselleri destekleyen temalar, görseli otomatik olarak gönderi alıntısının yanında veya temanın çeşitli yerlerinde gösterecektir. Bir gönderi başlığının yanına görsel ipucu eklemek, okuyucuların makaleyi okumak için tıklama olasılığını önemli ölçüde artırır. Temanız hemen öne çıkan görselleri desteklemiyorsa endişelenmeyin—Kitabın ilerleyen bölümlerinde, küçük bir tema düzenlemeyle uğraşırken bu işlevi kendinize nasıl ekleyebileceğinizi göstereceğim.
WordPress'te Temel İlk Adımlar
Ünlü 5 dakikalık kurulum size en başından tam olarak çalışan bir WordPress sistemi sunsa da, başka bir şey yapmadan önce uygulamanızı önerdiğim birkaç adım var.
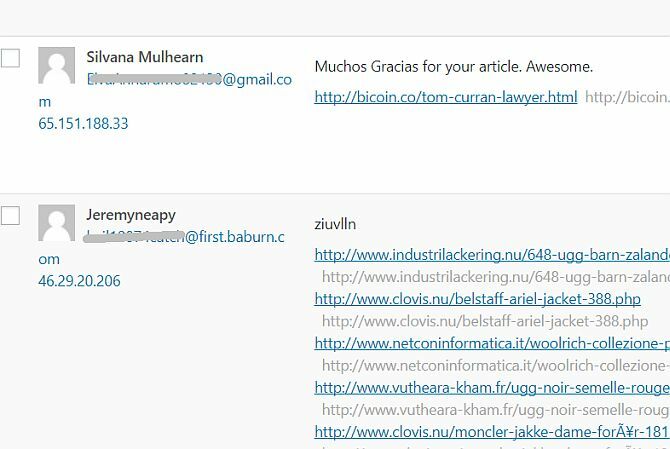
Akismet Spam Kontrolünü Etkinleştir: İstenmeyen posta gönderenlerin blogunuzu ne kadar çabuk bulabildiğine ve yorum spam göndermeye başladığına şaşıracaksınız. Bir blogu bir kez temel kurulum durumunda bıraktım ve bir hafta içinde “Merhaba Dünya!” örneği için 100 yorum bildirimi aldı. İleti. Önce bir Akismet API anahtarına kaydolmak için gidin, ardından Akismet eklentisini etkinleştirin ve API anahtarınızı yapılandırın. Bu, sizi hızla bunaltabilecek çoğu spam yorumunu otomatik olarak yakalayacaktır.
Site sloganını düzenleyin. İlk kurulumdan sonra ana sayfanızda “Başka bir WordPress Sitesi” sloganı görüntülenecektir. Bunu değiştirmek için genel ayarlar ekranına gidin ve kaydetmeyi unutmayın.
Güzel kalıcı bağlantıları etkinleştirin. Ayarlar > Kalıcı Bağlantılar sayfasından, URL'lerinizin anlam ifade etmesi için yeni bir URL stili seçebilirsiniz. Bunu istediğiniz gibi özelleştirebilirsiniz.
WordPress Teması Seçme
En popüler hale gelen herhangi bir sistemde olduğu gibi, insanlar farkında olmadan kullanıcıları sömürmeye çalışacaklardır. WordPress için bu, tema kodlarında gizli bağlantılar biçiminde olmuştur - genellikle içeriği şüpheli sitelere ve onları kaldırmaya çalışırsanız temanın kırılacağı şekilde kodlanmıştır.
Rastgele web sitelerinden ücretsiz temalar indirirken dikkatli olun. Bu ahlaki açıdan gri bir alandır—bazı tema tasarımcıları bu bağlantıları reklam ücretleri karşılığında satarak geçimlerini sağlarlar ve bu nedenle temayı size ücretsiz olarak verebilirler. Tema saygın bir tasarımcıya aitse, genellikle bunları bir tema koleksiyonu yerine tasarımcının sitesinden indirirsiniz. site—o zaman bağlantıyı orada bırakmanızı veya tasarımcıya kaldırması için ödeme yapmanızı öneririm (bunu genellikle birinci sınıf bir hizmet olarak sunarlar). Aksi takdirde, temalar incelendiği ve arkalarında güçlü bir topluluk olduğu için wordpress.org'daki WordPress barındırılan tema arşivine sadık kalın derim. Google'da "ücretsiz WordPress temaları" konusunda dikkatli olun.
Daha yakın zamanlarda, bazı temalarda, web sitenizi bir spam makinesine dönüştürecek kötü amaçlı yazılımlar bile var ve bunun etkilerini gördüm. ilk elden—en kötü durumda, güvenliği ihlal edilen sunucu endişe verici bir şekilde spam e-postalar gönderdiği için 1.000 ABD doları bant genişliği aşım ücretiyle sonuçlanır. oran. Bu yüzden şimdi tekrar ediyorum, asla saygın olmayan bir siteden asla indirme yapmayın - özellikle "ücretsiz wordpress temalarını" araştırdıktan sonra bulduğunuz bir şey.
WordPress Temalarını Nereden Güvenle İndirebilirsiniz?
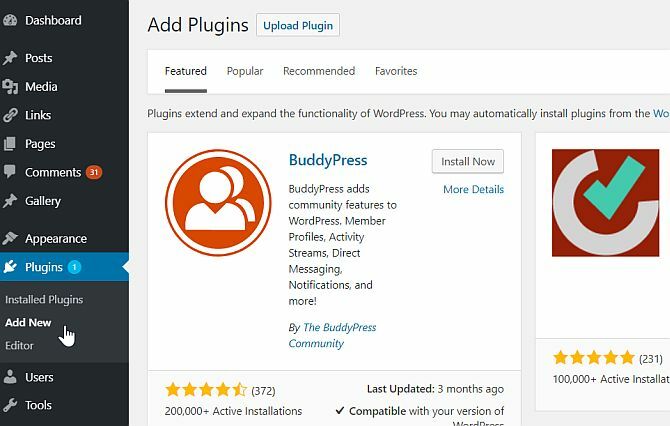
Resmi WordPress Tema Arşivi: Bilmiyorsanız, asıl siteyi ziyaret etmek yerine WordPress yönetici ekranını kullanarak buna erişebilirsiniz. Sadece Görünüm > Temalar > Temaları Yükle'yi seçin ve anahtar kelimeleri arayın veya temanın etiketlerine göre filtreleyin.

WPDuş: Bazıları aşağıdaki Fotoblog / Portföy seçiminde yer alan hem premium hem de ücretsiz temalardan oluşan bir seçki.
Smashing Dergisi: Temelde çeşitli konuları kapsayan bir tasarım blogu olsa da, yeni ücretsiz içeriğin en iyilerini bir araya getirmeyi severler. temalar oluşturun ve düzenli olarak kendilerine ait yeni bir tema sürümüne sponsor olun, bu nedenle kesinlikle onların temalarına abone olmaya değer. beslemek.
Site5: Premium (veya ücretli) temalar elbette başka bir seçenektir, bu nedenle benzersiz bir tema için 50$'a kadar harcamaya veya bir tema "kulüpüne" gitmeye istekliyseniz, aramaya başlamak için en iyi yerlerden bazıları şunlardır:
- WooThemes: Sınırsız tema erişimi için ayda 15 dolardan en pahalısı, ancak mükemmel kalite.
- TemaOrman: Hepsi ayrı fiyatlandırılmış en geniş premium tema koleksiyonu.
- ZarifTemalar: Çok kapsamlı bir seçim ve hepsine 39 $ karşılığında sınırsız erişim elde edersiniz.
Özellikle fotoğraf blogları için temalar arıyorsanız, Galeriler ve Fotoğraf Yönetimi bölümüne atlayın.
Kitabın sonunda bazı harika WordPress kaynak sitelerini tanıtacağım, ancak şimdilik kendi siteniz üzerinde çalışmaya başlayabilirsiniz. bir sonraki bölümde ele alınan varsayılan temayı kullanan yeni blog veya devam edin ve listelediğimiz kaynaklardan farklı bir tema seçin üstünde.
3. Temel İşlemler: İlk Yazınızı Yazma
Bu, bu makalenin en kısa bölümü olacak, çünkü WordPress o kadar kullanıcı dostu ki, yazmaya başlamak için gerçekten herhangi bir talimata ihtiyacınız yok.
Aslında, WordPress'te size sunulan işlevlerin çoğu, yararlı yönetici araç çubuğuyla artık bir tık uzağınızda. Siteye giriş yaptıktan sonra, sitenizde görüntülediğiniz herhangi bir sayfada bunu görmelisiniz. Endişelenmeyin: Sadece siz görebilirsiniz, normal ziyaretçileriniz değil.

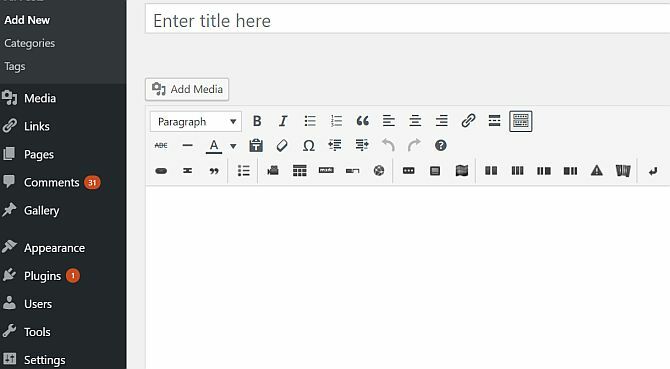
Yeni bir blog yazısı yazmak için sol kenar çubuğunda Yeni Ekle > Yayınla'nın üzerine gelin. Bu kadar basit. Yönetici alanında, sağ üstte yeni bir gönderi yazmak için bir düğme ve kenar çubuğundaki Gönder bölümünde her zaman bir bağlantı bulunur. İşler oradan kendi kendini açıklayıcı olmalıdır.
İpucu: Kendinizi ani bir ilham patlaması yaşarken bulursanız, ancak her şeyi aynı anda yayınlamak istemiyorsanız, yayınlama tarihini gelecekte belirleyebilirsiniz. Yayınla düğmesi Planlanacak ve sizin belirlediğiniz zamanda gönderi otomatik olarak yayınlanacaktır. Uzun bir tatile çıkıyorsanız çok kullanışlıdır.

Bir gönderi yazarken iki düzenleme modu vardır—Görsel sekmesi size gönderinin bir önizlemesini sunar—isterseniz bir WYSIWYG görünümü—uyguladığınız resimleri ve metin biçimlendirmesini gösterir. Son makale elbette tema şablonunuza bağlı olacaktır, bu nedenle bitmiş parçanızı bağlam içinde görmek ve ayarlamalar yapmak için bir önizleme düğmesi de vardır.
WordPress'e Resim Nasıl Yüklenir
Gönderi düzenleme ekranında, Medya ekle resim yükleme iletişim kutusunu açmak için düğmesine basın.

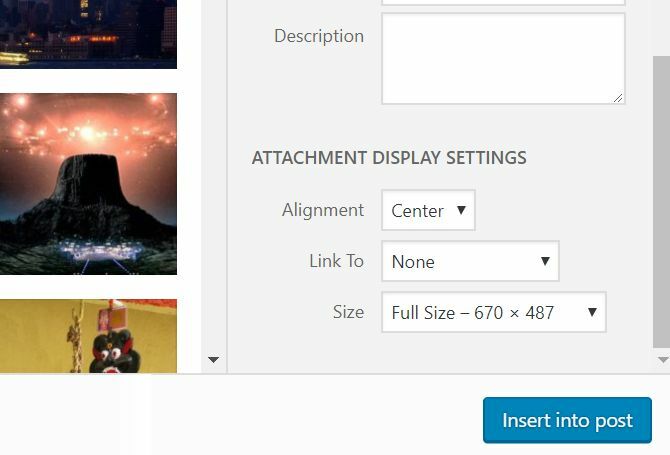
Yerel makinenizde bir dosya seçtikten ve yüklemeye bastıktan sonra, aşağıdaki biraz kafa karıştırıcı ekranla karşılaşacaksınız, o yüzden buna biraz ayrıntılı olarak bakalım.

Öncelikle, Resmi Düzenle bağlantısı, resmi kırpmanıza, döndürmenize ve yeniden boyutlandırmanıza olanak tanıyan oldukça kullanışlıdır. Yine de gözden kaçırmak kolaydır ve çoğu zaman muhtemelen buna ihtiyacınız olmayacak. Ekranda aşağıda girebileceğiniz bazı metin alanları bulunmaktadır. Bir başlık eklerseniz, sayfanızda resmin altında görüntülenecektir. Ancak başlık, alternatif metin ve açıklama gizlidir. Görüntüleri görüntüleyemeyen tarayıcılar veya görme bozukluğu olan kullanıcılar için ya da insanlar görsel arama yaptığında Google tarafından kullanılacaktır. Bir başlık dışında bunları ayarlamak gerekli değildir, ancak özellikle gurur duyduğunuz bir fotoğrafınız veya belki de oluşturduğunuz bir resminiz (bir infografik gibi) varsa, onları ayarlamaya değer.
Ardından, bağlantı URL'si. Bu, kullanıcıların daha büyük bir sürüm için resme tıklayıp tıklayamayacağını belirler. Hiçbir şey olmasını istemiyorsanız, hiçbirini seçin. Resmin tam sürümünü açabilmelerini istiyorsanız, dosya URL'sini seçin. Gönderi URL'si, resmi, normal bir gönderi gibi görünen ancak yalnızca o resmi içeren kendi sayfasına ("ek" sayfası) bağlar. Genelde temaya uygun boyutta resimler ekleyeceğiniz için, ayrı bir ek sayfasına bağlantı vermek biraz gereksiz—kullanıcıların tam resmi şu adresten görebilmelerini istiyorsanız, tam dosya URL'sine bağlantı vermek en iyisidir herşey.

Hizalama, metnin görüntünün çevresinde mi (solda mı sağda) mı aktığını, yoksa varsayılan hiçbiri ile mi yoksa sayfanızın ortasında mı tek başına oturduğunu belirler. Yine, resim boyutlarını sayfanıza mükemmel şekilde uyacak şekilde ayarladıysanız, buna gerçekten ihtiyacınız olmaz. Yine de bir resim tam içerik sütununuzun genişliğinin yalnızca yarısıysa, genellikle akan metinle sola veya sağa hizalanmış daha iyi görünür ve ölü boşlukların önlenmesine yardımcı olur.
Boyut önemli bir seçenektir. Bu boyutlar ya temanız tarafından ya da Ayarlar > Medya sayfasından sizin tarafınızdan belirlenir. Kişisel bir tercih meselesi olsa da, içerik sütunum için en uygun boyut olarak Orta boyutu ayarlamayı tercih ediyorum. varsayılan yüksek çözünürlükte bırakılan boyut—bu bana bazı durumlarda istersem fotoğrafların galeri benzeri bir görünümünü oluşturma seçeneği sunuyor puan.
Son olarak, Öne Çıkan Görsel, o gönderiyi temsil etmesi için seçtiğiniz görseldir. Temanıza bağlı olarak, baştan sona küçük resim olarak kullanılabilir veya kullanılmayabilir. Mevcut temanız bundan faydalanmasa bile, öne çıkan görseli ayarlamanız iyi bir uygulamadır. daha sonraki bir tarihte bunu yapana yükseltin veya mevcut temanızdaki işlevselliği hacklemeye karar verin kendin. Kullanımda olan öne çıkan görsellerin parlak bir örneği için MakeUseOf ana sayfasına göz atın; gördüğünüz bu küçük resimlerin tümü öne çıkan bir resim olarak işlev görür.
Tüm uygun seçenekleri ayarladığınızda, devam edebilir ve imlecinizin metinde son olduğu yere yerleştirmek için resmi ekleyebilirsiniz. Resim yükleme işleminin biraz hantal görünebileceğini biliyorum, ancak ayarlarınız hatırlanıyor, bu nedenle çoğu zaman aslında sadece yükle > ekle'ye basmanız gerekiyor. Bu hala sizi hayal kırıklığına uğratıyorsa, gönderi göndermek için harici bir yazılım paketi kullanmayı düşünün (bunu nasıl yapacağınıza ilişkin Rastgele Harika İpuçları bölümüne bakın).
Temel işlemlerle ilgili olarak yazacaklarım bu kadar, çünkü bunun ötesinde her şey çok sezgisel—sadece bir rehbere ihtiyacınız yok. Eklenti eklemek için yönetici araç çubuğunda Ekle > Eklenti seçeneğini veya kenar çubuğunda Eklentiler > Yeni Ekle menü seçeneğini bulacaksınız.

Temalar, Görünüm > Temalar menüsünden yönetilebilir ve yüklenebilir ve Görünüm > Pencere Öğeleri'nden pencere öğesi ayarlanabilir. Bunun ne kadar sezgisel olduğu konusunda ne demek istediğimi anladınız mı?
Daha fazla eklenti yükledikçe, o sol kenar çubuğunda görünen daha fazla menü öğesi bulacaksınız. Ne yazık ki, tam olarak nereye veya hangi bölüme yerleştirileceğini seçmek, eklentiyi oluşturan kişiye bağlıdır, bu nedenle yapamıyorsanız yeni yüklediğiniz eklentinin seçenekler ekranını bulmak için tüm bölümleri genişletmeyi ve her bir bağlantıyı kontrol etmeyi deneyin; orada olacak bir yerde. Ayrıca, tüm seçenek menüsü öğelerini de keşfetmenizi tavsiye ederim, sadece WordPress'in bazı yetenekleri hakkında bir fikir edindiğinizi bilin.
YouTube Videolarını WordPress'e Nasıl Gömülür
WordPress'in bu alanda sizin için küçük bir büyüsü var. Zahmetli bir şekilde YouTube'a gitmek, paylaşım sekmesini genişletmek ve son olarak kopyalayıp yapıştırmak yerine nesne yerleştirme kodları—videonun URL'sini doğrudan Düzenleme Sonrası ekranına yapıştırmanız yeterlidir Bunun yerine. Önizlendiğinde veya yayınlandığında, WordPress videoyu otomatik olarak gömer. Dağınık kod yok, karmaşık yerleştirme yok, sadece URL'yi yapıştırın ve WordPress'in zor işi yapmasına izin verin.
WordPress'teki Widget'ları Anlama
Kullanıcı topluluğu ve WordPress'i geliştirmek için çalışan geliştiricilerin sayısı çok fazla olduğundan, sitenize ekleyebileceğiniz milyonlarca eklenti ve widget var. Ama widget nedir?
Widget'lar küçük işlevsellik bloklarıdır ve öğelerinizin bir listesini göstermek kadar basit bir şey olabilir. en son 5 blog gönderisini veya en son tweet'lerinizi, kullanıcılarınızın avatarlarını görüntüleyen bir Facebook Connect widget'ına Facebook hayranları.
Widget'larınızı yönetmek için, yönetici kontrol panelinizin kenar çubuğunda veya site genelinde görünen yönetici çubuğunda Görünüm > Widget'lar menü öğesine gidin. Ekranın sağ tarafında, mevcut temanızda kullanabileceğiniz çeşitli widget alanları bulunur. Ancak burada hiçbir şey gösterilmiyorsa, seçtiğiniz tema widget'ları desteklemiyor demektir. Yapan birini bulun. Bazı temalar, örneğin hem kenar çubuğunda hem de altbilgide birden çok widget'ı destekler.

Widget'ları "Kullanılabilir Widget'lar" kutusundan kenar çubuğunuza veya sağdaki diğer widget kutusuna sürükleyip bırakın. Ayrıca, orada bulunan herhangi bir widget'ın sırasını da yeniden düzenleyebilirsiniz. Yerleştirildikten sonra, çoğu widget bir şekilde özelleştirilebilir. Bu widget seçenekleri ekranını açmak için aşağı oka tıklayarak seçenekleri gösterin ve bir şeyi sıralarsanız kaydet'i tıklamayı unutmayın. Bazı widget'lar olduğu gibi çalışır veya özelleştirmeye ihtiyaç duymaz.
WordPress, çeşitli işlevleri yerine getiren bir dizi yerleşik widget ile birlikte gelir, bu nedenle açıklamaları okuyun ve sitenizde deneyin; çoğu kendi kendini açıklayıcı niteliktedir. Şahsen, en azından şunu kullanmanızı öneririm:
- Arama
- Son Gönderiler, en son 5 gönderiyi gösterir.
- Kategoriler listesi
- Favori bloglarınızı göstermek için bağlantılar
En son gönderileri göstermek için farklı blog (bu mutlaka size ait değildir), RSS widget'ını kullanın. Bu, doğru besleme adresini girmeniz gerekmesine rağmen, sitenin RSS beslemesinden en son gönderileri dinamik olarak çeker. Başka bir WordPress blogu için, ana sayfa URL'sinin sonuna /feed eklemek yeterli olacaktır.
Sitenizin varsayılan olarak kenar çubuğunda çalışan widget'ları olduğunu fark etmiş olabilirsiniz; ancak widget'lar ekranında hiçbiri etkin olarak gösterilmiyor. Bunun nedeni, çoğu temanın, kullanıcı hiçbir şeyi özelleştirmediğinde gösterdikleri varsayılan bir kümeye sahip olmasıdır. Widget alanını yalnızca bir widget'ı bile sürükleyip bırakarak özelleştirmeye başlarsanız, bunun yerine özelleştirilmiş alanınızı göstermek için varsayılanların tümü kaybolacaktır. Tekrar kaldırırsanız, varsayılan devreye girer.
"Etkin Olmayan Widget'lar" adlı başka bir kutunun da olduğunu fark edeceksiniz. Mevcut widget'larınızdan birini buraya sürükleyerek, ayarları koruyarak onu "kaydedebilirsiniz". Aynı widget'ın birden çok kopyasını buraya sürükleyebilirsiniz ve her biri daha sonra kullanmak üzere kaydedilecektir.
Daha fazla widget'ı nasıl elde edersiniz?
Widget'lar yalnızca başka bir eklenti türüdür ve birçok türde işlevsellik ekleyen eklentilerde widget'lar bulunur. Widget'lar veya widget'lara sahip olarak özel olarak etiketlenmiş eklentilere göz atmak istiyorsanız, Bunlara Eklentiler > Yeni Ekle ekranından göz atabilirsiniz; burada "widget'lar" ana öğelerden biridir. etiketler. Bunu yapmanın çok daha iyi bir yolu, sadece istediğiniz widget türünü aramaktır. “twitter” yazın (örneğin) ve binlercesini bulacaksınız!
4. WordPress ve Arama Motoru Optimizasyonu (SEO)
SEO'yu kısaca ele alacağım çünkü iyi içerik tek başına blogunuzun fark edilmesini sağlamak için yeterli değil, ve çoğu blogcu, çok sayıda ziyaretçi veya geri bildirim görmezlerse kısa sürede vazgeçerler. onlara. Blogunuzun arama motorları için optimize edildiğinden emin olmak hikayenin yalnızca bir kısmıdır; blogunuzu tanıtmak için çeşitli stratejiler için bir sonraki bölüme bakın.
SEO Nedir?
Temel olarak, SEO, içeriğin bulunabileceğinden emin olmak anlamına gelir; bu nedenle, “nasıl beslenmeli” konusundaki yetkili blog yazınız. tavuklar”, bir kullanıcı Google'da belirli bir şey için arama yaptığında, umarım ilk 10 sonuçta bir yerde görünür ifade etmek. Tabii ki, hiç kimse iyi bir sıralamada yer alacağınızı garanti edemez ve sonuçta sizi güncel tutacak olan içeriğinizin *kalitesidir* orada güvenilir bir bilgi kaynağı var, ancak SEO, başladığınız ve kendinize mümkün olan en iyiyi verdiğiniz fırlatma rampası. şans.

SEO'yu Neden Önemsemelisiniz?
Pek çok insan için arama motoru optimizasyonu, sadece bir tür kara sanattır. hatta bazıları bunu web sitenizi kullanıcılar için daha çekici hale getirmek için bir tür "yasa dışı bilgisayar korsanlığı" olarak düşünür. Googlebot. Konunun bu tarafı kesinlikle mevcut olsa da, SEO tekniklerinin çoğu internetteki her web sitesine uygulanması gereken basit sağduyudur. Ayrıca, Google'daki konumunuzu gerçekten zedeleyebileceğinden, dikkat etmeniz gereken bazı uygulamalar da vardır.
Deneyimlerime dayanarak size şunu söyleyeyim ki, SEO en başından gerçekten düşünmeniz gereken bir şeydir—bir blog birikimi oluşturduktan sonra bir şeyleri değiştirmek çok zordur. gönderiler dizine eklendi ve zaten diğer bloglardan gelen ziyaretçileriniz ve bağlantılarınız var - ve sonunda bir tane yayınlamaktan vazgeçene kadar sıradan bloglar diyarında sıkışıp kalacaksınız. gün. İnan bana, orada bulundum.

Sorumluluk Reddi: Hiç kimse Google sıralama algoritmasının nasıl çalıştığını gerçekten bilemez ve bu nedenle sistemi oynamaya çalışmak en iyi ihtimalle gözü karadır. Yapabileceğiniz şey, Google tarafından yayınlanan bir dizi en iyi uygulamayı takip etmek, deneyimli kişilerin tavsiyelerini dinlemek ve kendi kararlarınızı vermektir. Sonuç olarak, SEO'nun çoğu basit bir sağduyudur ve içeriğin insanlar tarafından kolayca tanımlanabileceği kaliteli içerik yazdığınız sürece, o zaman gayet iyi yapmalısınız.
SEO için İlk Adımlar
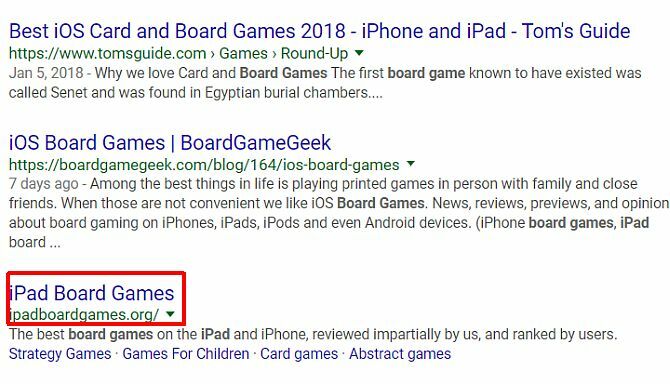
Bir dizi anahtar kelime seçin ve mümkünse blogunuzu tek bir konuya odaklayın. Tek bir konuda çok sayıda yüksek kaliteli makale yazıyorsanız ve konu blog başlığınızda ve etki alanınızdaysa, o zaman niyet bu anahtar kelime için iyi sıralayın. Bu kadar basit. Kendi sitem olan ipadboardgames.org şu anda “iPad masa oyunu” anahtar kelimeleri için Google'da ilk sayfada yer alıyor. (s)”, çünkü yalnızca tek bir konuya odaklanmıştır ve çevreyle bağlantılı kaliteli, güvenilir incelemelere sahiptir. ağ.

Peki ya siteniz genel bir "hakkımda" veya kişisel blog gibi tek bir konuyla ilgili değilse? Bu, SEO için göz önünde bulundurulması en zor olanıdır, bu nedenle kendi adınız dışında herhangi bir şey için özellikle iyi sıralanmamayı bekleyebilirsiniz. Uzman bilgisine sahip olduğunuz birkaç benzersiz, niş konu hakkında yazmaya çalışın ve düzenli ziyaretçilere dönüşecek olanlardan çok fazla trafik aldığınızı göreceksiniz. Örneğin, bir zamanlar vasat teknik eğitimlerin bir karışımı olan bir blogum vardı, ancak bir makale, süper sürücü açıkken bir Macbook'ta Bootcamp kullanarak Windows'un nasıl kurulacağı hakkındaydı. kırık—o zamanlar süreci detaylandıran birkaç sayfadan biriydi ve hatta blogu kelimenin tam anlamıyla 500 ziyaretçiye ulaştıran korsanbay.org'dan bağlantı vardı. gün.
İlginizi çekebilecek üçüncü bir blog türü, sizinle ilgili olmakla birlikte profesyonel hizmetlerinizi de sunar. Bu durumda yine de "ağaç kesme Wisconsin" bazı belirli anahtar kelimelerini hedeflemeniz gerekir, ancak bu sizin için önemlidir. ayrıca konuyla ilgili uzmanlık bilginizi düzenli olarak yayınlayın ve paylaşın, böylece kendinizi bir uzman. Sadece bir "kartvizit" sitesi hazırlamak artık yeterli değil; düzenli olarak yeni içerik üretmeniz gerekiyor.
Herhangi Bir Site İçin Genel SEO Tavsiyesi
Yeni bir site açarsanız yapmanız gereken ilk şey, alaniniz.com gibi kişiselleştirilmiş, benzersiz, alakalı bir alan adı alın.
Yapmayı planladığınız blog türüne bağlı olarak, alan adı, Google sıralamanızda avantajlı bir başlangıç yapmanın iyi bir yoludur. Temel olarak, "tam eşleme alanları", sitenizin belirli bir konuyla alakalı olduğunun Google için önemli bir işaretidir. Her şey eşit olduğunda - etki alanının tam eşleşmesi her zaman genel bir şeye karşı kazanacaktır. Bu arada, alt alanlar sayılmaz.
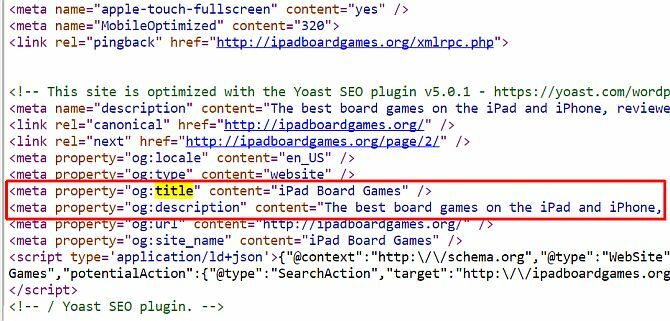
Başlık ve Açıklama İçin Doğru Meta Etiketleri Ayarlayın:
Sayfa başlığı, kullanıcının tarayıcısında ekranın üst kısmında görünenin yanı sıra Google arama sonuçlarında gösterilen başlıktır. WordPress, başlıklarda varsayılan olarak oldukça iyidir, ancak çok uzun olanlardan kaçınmalısınız veya yapıyı biraz ayarlamak isteyebilirsiniz. Meta açıklama, blogunuzun kendisinde insanlar tarafından okunamaz, ancak varsa, arama sonuçları sayfasında Google tarafından kullanılır. Açıklama ayarlanmazsa, Google, sayfanızın arama sorgusuyla alakalı olduğunu düşündüğü bir bölümünü çıkarmaya çalışır (aslında, Bunu yine de yapın ve mükemmel hazırlanmış açıklamanızı, eğer elinizdeki kullanıcıyla alakalı olmadığını düşünüyorsa görmezden gelin), bu yüzden bir tane ayarladığınızdan emin olun.

Varsayılan olarak, WordPress bir açıklama belirlemez, bu yüzden bunun için daha sonra açıklayacağım bir eklentiye ihtiyacınız olacak.
Görselleri Avantajınız İçin Kullanın:
Gelen arama trafiğinin kolayca gözden kaçan bir alanı Google Görsel Arama'dan gelir. Yönettiğim bir sitede, son haberlerle ilgili tek bir görüntü nedeniyle trafik bir gecede 100 kat arttı. Bunu akılda tutarak, görüntüleri kullanılmayan bir trafik kaynağı olarak kullanabilirsiniz. Özellikle, resim ALT ve TITLE etiketlerinin anahtar kelimelerinizle alakalı olacak şekilde ayarlanması gerekir. Sayfanız “tavuk besleme” ile ilgiliyse ve “DSC1001.jpg” dosya adıyla ve ALT veya TITLE etiketleri ayarlanmamış, yaptığınız bir yem karışımının fotoğrafınız varsa, büyük bir trafik fırsatını çöpe atıyorsunuz demektir.
Bundan yararlandığınızdan emin olmanın kolay bir yolu, aşağıdakileri kullanarak resim yüklerken ilgili alanları düzeltmektir. WordPress resim yükleyici (ekran görüntüsüne bakın), ancak ya mevcut tüm öğeleriniz için yapmayı unuttuysanız gönderiler? Bu durumda, yardımcı programı yükleyin SEO Dostu Görüntüler eklentisi. Eklendikleri gönderinin başlığına göre tüm resimlerinize otomatik olarak alakalı etiketler ekler - bu ideal değildir, ancak kesinlikle hiç yoktan iyidir.
Yinelenen veya "düşük kaliteli" içerikten kaçının:
Başka birinin içeriğini kopyalamanın kötü olduğunu söylemeye gerek yok, ancak birçok web sitesi daha önce bunu RSS beslemelerini basitçe "kazıyarak" otomatik olarak yapın - bunu yapacak WordPress eklentileri bile var. sen. Yine de hata yapmayın, bu uygulama artık Google tarafından kolayca tanınabilir ve sorunlu sitenin hızlı bir şekilde dizine eklenmesiyle sonuçlanır. Bu nedenle, başka bir kaynaktan içerik kopyalayıp yapıştırmamanız kesinlikle çok önemlidir; blog yazılarınızın orijinal olduğundan emin olun! Bu, YouTube videolarını yerleştiremeyeceğiniz veya başka bir sayfadan alıntı yapamayacağınız anlamına gelmez, ancak bunun üzerine başka bir şey yaptığınızdan emin olun.
Ayrıca sitenizin her sayfasında önemli miktarda iyi içerik bulunduğundan emin olmalısınız—Google üzerinde yalnızca iki veya üç cümlelik bir gönderi yayınlarsanız, "düşük kaliteli" içerik nedeniyle sizi cezalandıracaktır. o. Bu, bulduğunuz küçük düşünceleri veya bağlantıları yayınlayamayacağınız anlamına mı geliyor? Hayır, ama bu onların bir blog yazısı olmaması gerektiği anlamına geliyor. Blogdaki gönderileri ayrı bir sayfa vermeden gösteren varsayılan yirmi on bir temanın "yan" gönderi türünü kullanmayı düşünün veya Twitter'da yayınlayın. İyi bir kural, bir blog gönderisinin en az 300 kelime olması gerektiğidir.
Eklenti ile WordPress'te Kolay SEO
Yoast SEO her zaman herhangi bir yeni siteye yüklediğim harika bir ücretsiz eklentidir.

Burada hepsini kapsamak için çok fazla işlevsellik var, ancak yaptıklarına dair bazı önemli noktalar:
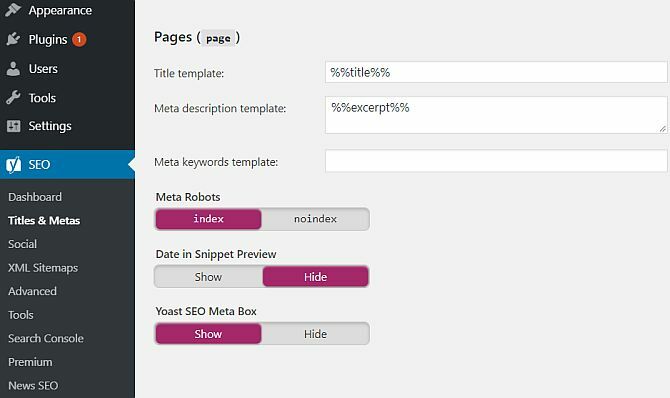
- Başlık etiketlerini yeniden yazar bu nedenle gönderi başlıkları en başta gelir ve herhangi bir arşiv veya belirli sayfa için özel başlık etiketleri yazmanıza olanak tanır.
- Meta açıklama düzenleyicisi, site genelinde ilgili meta açıklamaları kolayca eklemek ve tek tek sayfalar ve gönderiler için özelleştirmek için.
- Yinelenen içeriği önler sizin için rel=canonical etiketini ayarlayarak (bunun ne anlama geldiğini anlamıyorsanız, WordPress aynı gönderiyi birden fazla farklı şekilde sunabildiğinden, orijinal sayfanın ne olduğunu motorlar URL'ler)
- 404 monitör sitenizin hatasız kalmasını sağlamak için.
- Slug optimize edici belki de şimdiye kadarki en merak uyandıran özelliktir, slug-optimizer güzel kalıcı bağlantı URL'lerinizden gereksiz kısa kelimeleri kaldırır ve böylece onları daha kısa ve daha alakalı hale getirir.
- Sosyal arama motorlarının hangi sosyal profillerin siteyle ilişkili olduğunu bilmesini sağlar.
- XML Site Haritası sizin için XML site haritası oluşturmayı yönetir.
- Gelişmiş SEO içerik kırıntıları, özel kalıcı bağlantılar ve sitenizi orijinal içerik kaynağı olarak tanımlamak için RSS besleme ayarları gibi gelişmiş sorunlarla ilgilenir.
Temel olarak, isteyebileceğiniz SEO'nun her yönünü ele alır, ancak ihtiyacınız olmayan herhangi bir bölümünü devre dışı bırakabilirsiniz. Bazıları oldukça ileri düzeydedir ve kesinlikle bu kılavuzda ele alabileceğimiz konular değildir, ancak SEO hakkında daha fazla bilgi edindikçe, bu ekstra işlevselliği elde etmek için eklentileri değiştirmeniz gerekmeyeceğinden emin olabilirsiniz.
5. Galeriler ve Fotoğraf Yönetimi
Gönderilerinize ara sıra yalnızca resim galerileri yerleştirmeniz gerekiyorsa, WordPress'in yerleşik galeri işlevi vardır, bu nedenle ekstra eklentilere ihtiyacınız yoktur. Resimleri uygun gönderiye yüklemeniz yeterlidir; eklemenize gerek yoktur, yalnızca yükleyin (biz buna onları gönderiye "eklemek"), ardından kısa kodu, ekli resimlerin istediğiniz yere ekleyin. belli olmak.
Galeri ve Fotoblog Temaları
- İsyan Teması: Tam etkiyi elde etmek için kendiniz kontrol edin.
- portföy: düz kare ızgara portföyü, minimalist ama profesyonel.
- dengesizlik: Portföy temasının yaratıcılarından, bu daha parlak, daha modern bir temadır.
- konak: Fotoğraf önizlemeleri arasındaki boşlukları kaldırır ve önemli olana odaklanır.
- Meydan: BigSquare, 20 fotoğrafı tek ekranda sıkıştırmaya çalışmak yerine, yan taraftaki hızlı bilgi bölümü ile her şeyi fotoğraf ardına basitleştirir.
Fotoğraf Galerisi Eklentisi
Varsayılan olarak, WordPress'ler bir gönderiye resim ekler. Çoğu durumda bu iyidir, ancak kendinizi ayrı albümleri veya galerileri yönetme yeteneği ile daha güçlü bir şey isterken bulabilirsiniz. Bu durumda NextGen Gallery adlı bir eklenti öneriyorum.
Ayrıca NextGen Gallery eklentisinin kendisi için ne kadar güçlü olduğuna dair ipucu verebilecek epeyce eklenti var.

Bu yüklendiğinde, fotoğraf yönetimi blog yazılarından tamamen ayrılmıştır. Bir veya daha fazla fotoğraftan (biri o galeri için önizleme resmi olarak belirlenebilir) oluşan Galerileriniz ve bir veya daha fazla galeriden oluşan albümleriniz var. Gerekirse, galerinin veya albümün tamamını bir blog gönderisine kolayca gömebilirsiniz (“hey, bunları Sam'in düğününden galeri"), ancak sahip olduğunuz tüm galerilerle birlikte bir "fotoğraflar" bölümünüz de olabilir. listelenmiş.
Fotoğraf yüklemeleri, zip, toplu veya tek tek yükleme seçenekleriyle daha güçlüdür ve yüklediğinizde hangi galeriye girileceğini (veya otomatik olarak yeni bir tane oluşturulacağını) seçebilirsiniz. Yerleştirmek için [nggallery id=?] sağlanan kısa kodları kullanabilir veya görsel düzenleyici çubuğunuzdaki yeni düğmeyi kullanabilirsiniz. Okumak eklenti hakkında daha fazla bilgiveya Eklentiler > Yeni Ekle'yi kullanarak ve onu arayarak kurun.
Bu kısa bölümde, uygulayabileceğiniz pratik yöntemler, bazı uyarılar ve kullanabileceğiniz eklentiler dahil olmak üzere bloglarınızı tanıtmak için bazı kanıtlanmış stratejilere göz atacağım.
Sadece blogunuzu yazmak yeterli değil - kendinizi orada “blogosfer” e koymanız gerekiyor - iletişime geçin diğer blog sahipleri, olası bağlantı değişimleri hakkında ve ilginizi çeken veya ilgili diğer bloglar hakkında yorum yapın senin.
Yorum yapmakla ilgili bir uyarı. Yorum formları, geri bildirimde bulunduğunuz için teşekkür bağlantısı olarak adınızı ve web sitesi URL'nizi girmenize olanak tanır, ancak bazı kullanıcılar Bunun avantajı, bir ad yerine hedef anahtar kelimelerini yazarak - böylece anlayışlı yorum "En İyi Arkadaş" tarafından yazılabilir. Alan".

Bunun meşruluğu konusunda blog topluluğunda farklı görüşler var, ancak MakeUseOf'ta güçlü bir duruş sergiliyoruz buna karşı - adınızı bir dizi anahtar kelime olarak girerseniz, silineceğinizden ve yasaklanacağınızdan emin olabilirsiniz. yorum yapmak. Ayrıca, yorumunuzun konuşmaya gerçekten bir şeyler eklediğinden emin olun; sadece yazmak kolaydır "hey, harika blog yazısı" ve aniden yorumlarda bağlantınızı alın, ancak yine ahlaki olarak gri bir alandır. Lütfen, zaten oradaki web spam dağlarına katkıda bulunmayın.
Misafir Bloglama
Konuk bloglama, makaledeki bir bağlantı karşılığında başka birinin bloguna bir misafir yazısı yazdığınız harika bir fırsattır. MyBlogZiyaretçi ( https://myblogguest.com/) kendi eski yazarımız Ann Smarty tarafından yaratılmıştır ve uygun blogları ve hatta blogunuza içerik gönderecek konukları bulmak için harika bir sistemdir (ve size iyi bir tatil geçirmenizi sağlar).
Blog Karnavalına Katılın
Bir blog karnavalı, bir konunun verildiği zamandır ve çeşitli bloglardan yazarlar, toplamaya dahil edilmeyi umarak bu konu hakkında yazacaktır. Karnaval teslim süreci sona erdiğinde, lider tüm en iyi girişleri vurgulayan ve bunlarla bağlantı kuran bir özet yazı yazacaktır. Bunlar, yeni trafik elde etme açısından çok verimli olabilir, çünkü lider blog genellikle sizi yönlendirmek için çok sayıda okuyucuya sahiptir.
Yorum yaparken olduğu gibi, fazla spam yapmamaya çalışın ve katıldığınız karnavalın aslında web sitenle ilgili—bir bahçe işinde Asyalı arkadaşlık siteni tanıtman iyi değil karnaval. Onları bulmanın en iyi yolu, google'da “blog karnavalı” aratmak ve ardından seçtiğiniz konuyu aramaktır.
Sosyal Paylaşımı Teşvik Edin
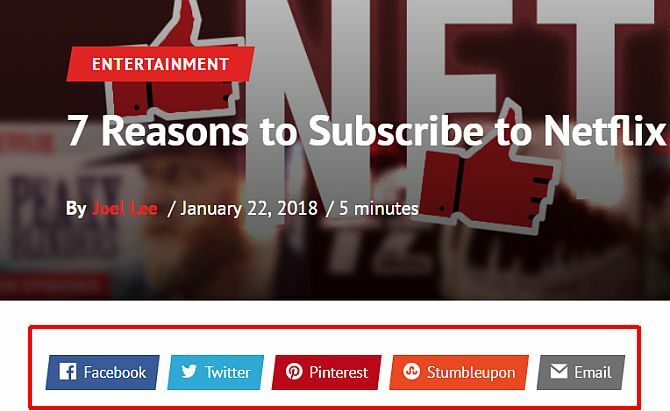
Bazı insanlar bu günlerde her şeye yapıştırılmış bir “Beğen” düğmesi görmekten gerçekten bıktı, ancak web siteleri için sosyal paylaşımın gücünü kesinlikle inkar etmek mümkün değil.

Blog gönderilerinize bazı sosyal paylaşım düğmeleri eklemek, bu eklentilerle daha kolay olamazdı:
- Bunu Paylaş: Benim önerdiğim yöntem, paylaşım sayıları olan veya olmayan çok çekici paylaşım düğmesi şeritleri ürettiği ve binlerce web sitesi tarafından kullanılan tanınabilir bir hepsi bir arada paylaşım düğmesi içerdiği için.
- PaylaşBaba: Tek bir düğmenin yanı sıra hepsi bir arada paylaşım/e-posta düğmesi oluşturur.
- Herhangi Bir Ekle: Çeşitli sosyal ağlarda paylaşım bağlantılarını gösterecek şekilde genişleyen tek bir paylaşım düğmesi oluşturur.
Tema dosyalarını düzenleme konusunda rahatsanız, kodları doğrudan ilgili sitelerden de alabilirsiniz. En popüler sosyal hizmetlerin kodlarını oluşturmak için şu bağlantılara bakın:
- heyecan
7. Blogunuzla Para Kazanmak
Pek çok insan, bunun para kazanmanın kolay bir yolu olduğuna inanarak blog yazmaya başlar - sadece ilginç bir şeyler yazın, sayfaya birkaç reklam koyun ve kısa sürede ücretsiz nakit kazanmaya başlayacaksınız. Tüm hızlı zengin olma şemaları gibi, gerçek de oldukça farklıdır. Para kazanmak için bir blog oluşturmanızı engellemek istemiyorum - niyetiniz buysa yeterince adil.
Ama bilmelisiniz ki, bu çok zor bir iş olacak, uzun bir süre için geri ödeme çok az olacak ve hatta birkaç yıl sonra bile sadece cep harçlığı yapıyor olabilirsiniz. Bunu söyledikten sonra, size blogunuzdan para kazanmanın yollarından sadece birkaçını tanıtmak istiyorum.
Şahsen, yaklaşık 10 yıldır web siteleri yazıyorum ve çeşitli konularda blog yazıyorum. Sadece geçen yıl ya da öylesine sevdiğim şeyi yaparak hayatımı kazanmaya başladım.
Google Adsense
Blogunuzdan para kazanmanın klasik yolu, Google Adsense reklam geliridir. üzerine gitmek adsense.google.com uygulamak ve kendi reklam bloklarınızı tasarlamak için kolay araçları kullanmak. Sunulan çeşitli şekil ve boyutlar var, ancak en iyi sonuçları verme eğiliminde olan Duyarlı boyuta bağlı kalın.
Bu reklamları sayfanıza eklemenin en kolay yolu, ilgili şablonu açıp kodu kopyalayıp nereye yapıştırmaktır. istiyorsanız, ancak tema kodunu düzenlemekten rahatsızsanız, bunu yapmak için "Hepsi Bir Arada Adsense ve YPN" eklentisini kullanın. sen. Dikkatli olun, eklenti, varsayılan olarak gösterilen reklamlarınızın bir kısmını eklenti oluşturucuya bağışlayacak şekilde ayarlanmıştır, bu nedenle bunu yapmak istemiyorsanız Bağış ayarına 0 ekleyin.
Ortaklık Bağlantıları
Bağlı kuruluş bağlantısı kavramı, okuyucularınızı belirli bir mağazada veya belirli bir üründe satın almaya teşvik etmeniz ve karşılığında satışın bir yüzdesini almanızdır. Amazon, belki de en ünlü ve başlaması en kolay olanıdır, çünkü öncelikle ne tanıtıyor olursanız olun, onu Amazon'da satılık bulmak zorundasınız.

Yine de özellikle bir şey önermek zorunda değilsiniz, kenar çubuğunuza yerleştirebileceğiniz Amazon widget'ları bile oldukça iyi performans gösteriyorlar - bunlar Amazon tarafından programlandı Okuyucuyu son zamanlarda Amazon'da ne izlediklerine dair otomatik olarak cezbetmek için veya hiçbir veri yoksa, sayfanızdan anahtar kelimeleri alır ve otomatik olarak alakalı olanı çeker. Ürün:% s.
Kaydolun Amazon İştiraklerive süreci açıklamak bu kitabın kapsamı dışında olsa da, bireysel bağlantılar veya widget'lar oluşturmaya ilişkin tam talimatlar vardır. Ne yazık ki, doğrudan bireysel gönderilerinize bağlı kuruluş bağlantıları eklemeniz gerekiyor - korkarım sihirli bir eklenti yok.
Bunu yapmakta kendinizi rahat hissetmiyorsanız, Amazon'un "Omakase" widget'ı dediği şeyin kodunu kopyalayın ve kenar çubuğunuza yapıştırın.
Yine de Amazon, tek bağlı kuruluş programı değil. Tıklama Bankası çok çeşitli ürünlerde indirilebilir e-kitaplar ve yazılım paketleri sunar ve yalnızca yüksek oranda indirilebilir ürünlerde doğrudan pazarlama yaklaşımı nedeniyle Amazon'dan daha iyi ödeme yapar.
8. WordPress Yedekleme ve Kurtarma
WordPress'te yedeklenmesi gereken iki ana unsur vardır: veritabanı ve yüklenen içerik. Size sunulan çeşitli yöntemlere bir göz atalım.
Bir SSH Komut Satırı aracılığıyla
Sunucunuza SSH (komut satırı) üzerinden erişiminiz varsa, sitenizi yedeklemek ve geri yüklemek birkaç basit komutla inanılmaz derecede kolaydır. Ne yazık ki, paylaşılan ana bilgisayarların genellikle SSH erişimi yoktur; bu, kendi VPS'nize sahip olmanın ayrıcalıklarından biridir. Yine de sahip olmanız durumunda sürece hızlı bir genel bakış:
1. SSH üzerinden giriş yapın ve public_html veya httpdocs dizininize geçin (WordPress'i kök dizinine kurduğunuz varsayılarak).
2. Veritabanını şunu yazarak dışa aktarın:
mysqldump –add-drop-table -u Kullanıcı adı -p DatabaseName > BackupFilename.sql
Kullanıcı Adı ve Veritabanı Adını uygun ayrıntılarla değiştirin ve isterseniz Yedek Dosya Adını değiştirin. Enter'a basın ve şifrenizi yazın. Kullanıcı adlarını veya şifreleri bilmiyorsanız, wp-config.php'nizi kontrol edin, çünkü başlangıçta orada tanımlanacaklardır.
3. Komutla dışa aktarılan veritabanı dosyanıza sahip olduğunuzu onaylayın.
ls
BackupFilename.sql dosyanızı bir yerde görmelisiniz.
4. TAR komutunu kullanarak tüm dosyalarınızı ve veritabanı dışa aktarımını sıkıştırın:
tar -vcf FullBackup.tar
-vcf sıkıştıracak ve neler olup bittiğine dair size görsel bir çıktı verecek, çalıştığını göstermek hoşuma gidiyor. Bu finale sahip olduğunuzdan kesinlikle emin olun. veya komut başarısız olur. Bu size FullBackup.tar adında tam bir yedekleme dosyası verecektir ve bu dosya daha sonra FTP aracılığıyla indirebilir veya uzaktan güvenli bir yedekleme konumuna gönderebilirsiniz.
FullBackup.tar'dan geri yüklemek için atacağınız adımlar bunlardır.
1. FullBackup.tar dosyasının ana bilgisayarın httpdocs veya web kökünde depolandığını varsayarak, önce paketi açın:
tar -vxf FullBackup.tar
2. Veritabanınızı aşağıdakileri kullanarak geri yükleyin:
mysql -u Kullanıcı Adı -p VeritabanıAdı < BackupFilename.sql
İşte bu, siteniz artık erişilebilir olmalı ve tekrar çalışıyor olmalıdır. Yedekleme işlemi ayrıca oturum açmaya ve komutları tekrar yazmaya gerek kalmadan her gün veya her hafta gerçekleştirilecek şekilde otomatikleştirilebilir; otomatik WordPress yedekleme eğitimi Basit Kabuk Komut Dosyası ve CRON ile Wordpress Yedeklemenizi OtomatikleştirinWordpress yedeklemeleri hakkında son konuştuğumuzda, tüm veritabanınızı ve dosyalarınızı SSH üzerinden sadece birkaç komutla yedeklemenin ne kadar kolay olduğunu göstermiştim. Bu sefer göstereceğim... Devamını oku .
Eklentiler aracılığıyla
WP-DB-Yöneticisi: Veritabanınızı optimize etmek için başka bir yerde yararlı bir araç olarak bahsedilen WP-DB-Manager, yedeklemeleri de yönetir. Size wp-content/ backup-db dizininde bir veritabanı yedekleme dosyası verecektir. Bu yarı manuel bir yöntemdir—bu nedenle yine de tüm sitenizi FTP kullanarak indirmeniz gerekir (ancak bu eklenti, işlerin veritabanı tarafını sizin için halledecektir.
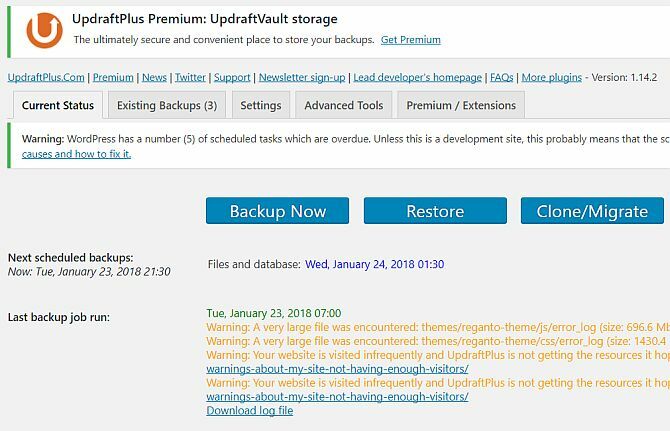
UpdraftPlus: Bu eklenti, tüm blog dosyalarınızın yanı sıra tüm veritabanınızın düzenli yedeklemelerini tamamen otomatik hale getirir. Eklentiyi herhangi bir aralıkta çalışacak şekilde programlayabilirsiniz. depolamanızı destekler. Google Drive'a yedekler UpdraftPlus ile WordPress Sitenizi Kolayca Yedekleme ve Geri Yükleme Devamını oku .

VaultBasın: Bu, WordPress'in yaratıcılarının sunduğu birinci sınıf bir destek hizmetidir; bu nedenle, çok sağlam ve güvenilir olduğundan emin olabilirsiniz. Hizmet, site başına aylık 15 ABD Doları tutarındadır, ancak kolaylık, güvenilirlik ve kullanım kolaylığı için ödeme yaparsınız.
Yedek Arkadaş: Hakkında harika şeyler duyduğum başka bir premium eklenti. 2 adede kadar web sitesinde kullanım için tek seferlik ödeme 75$'dır ve özellikler gerçekten inanılmazdır.
Manuel Yedekleme ve Kurtarma
Yazılı içeriğiniz tamamen veritabanında bulunur; ancak yüklediğiniz tüm medya, eklentiler ve temalar wp-içerik dizininde saklanır. Yedeklemeniz gereken diğer önemli dosya, kök dizinindeki wp-config.php dosyasıdır; dosyaların geri kalanı, WordPress'i yeniden indirerek değiştirilebilecek standart WordPress sistem dosyalarıdır.
Bunu söyledikten sonra, tüm WordPress dizininizi FTP üzerinden indirmek en kolay yoldur. dosyaları yedekleyin, ancak yüklediğiniz dosyaların sayısına ve boyutuna bağlı olarak, bu işlem birkaç saat.
Veritabanı tarafında, manuel olarak yedeklemenin tek yolu, web barındırma kontrol paneliniz aracılığıyla PHPMyAdmin'i kullanmaktır. WordPress kodeksi ayrıntıları bu süreç detaylı — ancak WP-DB-Manager eklentisini kullandıysanız, PHPMyAdmin'e erişmenize gerek kalmadan sizin için zaten dışa aktarılmış bir veritabanı dosyasına sahip olacaksınız.
Olağanüstü bir başarısızlık durumunda sitenizi geri yüklemek için en az iki şeye ihtiyacınız vardır:
- Tüm dosyaların tam yedeği—En azından, wp-content dizininiz ve wp-config.php yapılandırma dosyanız kökten.
- Tüm tabloların tam veritabanı yedeği—Bu bir .SQL, .GZ veya .BZ2 dosyası olacaktır.
Dosya yedeklerinizi yüklemek FTP aracılığıyla basit bir işlemdir, her şeyi tekrar aynı konuma yerleştirdiğinizden emin olun; yani blogunuz orijinal olarak /blog dizinine yüklediyseniz, oraya tekrar gittiğinden emin olun (sitenizi farklı bir etki alanına veya dizine "taşıyabilirsiniz", ancak bu başka bir konudur) Baştan sona).
Veritabanınızı geri yükleme işlemi PHPMyAdmin arayüzü üzerinden tekrar yapılmalıdır.
9. Yüksek Trafik için Optimize Etme ve Ölçeklendirme
Bu, başlı başına bir e-Kitap olacak kadar büyük bir konu, ama ben geniş bir siteniz yavaşladığında ve yenilenmesi gerektiğinde kullanabileceğiniz çeşitli yöntemlere genel bakış ölçekli. Birçok insan, WordPress'in yalnızca küçük ölçekli bloglar için çalışabileceği izlenimi altında, ancak bu doğru değil.
WordPress, çeşitli tekniklerin bir kombinasyonunu kullanarak günde milyonlarca isteği işleyecek şekilde ölçeklenebilir. Bahsettiğim gibi, MakeUseOf, bir dizi önemli teknolojiyle birlikte tamamen WordPress üzerinde çalışır. Günde yaklaşık 1.000 benzersiz ziyaretçiye ulaştığınızda, web sitenizi ölçeklendirmeyi veya bir tür optimizasyon yapmayı düşünmeye başlamanın zamanı geldi, bu yüzden okumaya devam edin.
Sunucu Yükseltmeleri
Web sitenizi başlangıçta ölçeklendirmenin bariz çözümü, paylaşılan barındırmadan kendi özel sanal sunucunuza geçiş yapmaktır. Hala paylaşımlı hosting kullanıyorsanız bu sizin ilk adımınız olmalıdır, çünkü yardımcı olacak başka mucizevi bir tedavi yoktur - bu sadece kaçınılmaz olanı geciktirir.
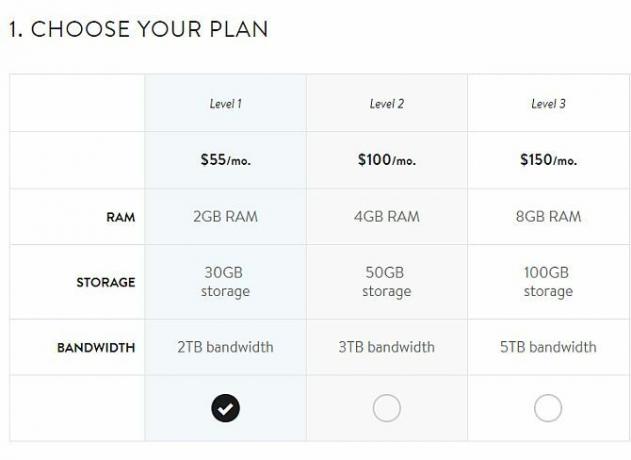
Bir VPS barındırma planı için kişisel tavsiyem, MediaTemple'ın DV4 serisidir ve kişisel olarak, orada inanılmaz performansa sahip tek bir 100 $/ay planında yaklaşık 30 sitem var.

İhtiyaç duyulduğunda, bir VPS barındırma planı, daha fazla RAM veya ek CPU gücü ekleyerek anında yükseltme yapmanızı sağlar.
VPS'ye sahip olmanın bir başka avantajı da, NGINX adlı çok daha hızlı arka uç sunucu yazılımına geçiş yapmakta özgür olmanızdır. Bu, Apache için yüksek performanslı bir alternatiftir, ancak yine de ücretsizdir. Bunu kurmak kesinlikle bu kitabın kapsamı dışındadır.
İçerik Dağıtım Ağlarında Harici Görüntü Barındırma
Sayfanızdaki önemli bir hız faktörü, sunucunuzdan görüntüleri yüklemek için geçen süredir. Sayfanın kendisi (metinsel HTML içeriği) oldukça hızlıdır, ancak resimlerin yüklenmesi her zaman yavaş olacaktır.
Örneğin ön sayfadaki görsellerin yoğun olarak kullanıldığı bir blogunuz varsa, kullanıcı deneyimlerini bulabilirsiniz. orada oturdukları yerde görüntünün ardı ardına yüklenmesini bekledikleri "sıralı yükleme"yi, aşırı derecede satır satır vakalar. Harici görüntü barındırma veya CDN'ler fikri burada devreye girer.
CDN'ler, görüntü (ve Javascript) içeriğinizi yansıtan ve bunları mümkün olduğunca kullanıcıya yakın konumlardan ziyaretçilere sunan, dünyanın her yerinde bulunan yüksek hızlı veri merkezleridir. Etki, görüntülerin anında yüklenmesidir ve bu teknoloji, internetteki hemen hemen her yüksek trafikli site için kesinlikle anahtardır.

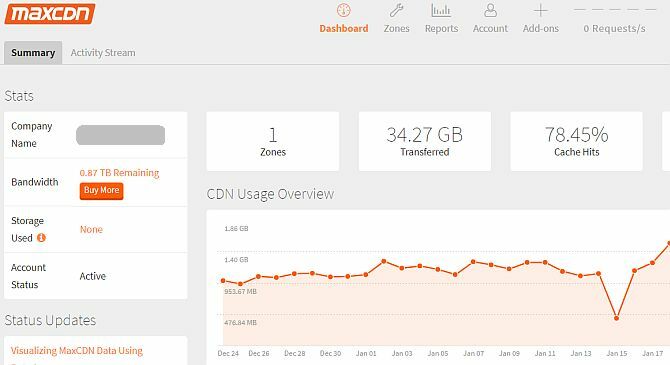
Ek bir maliyet olsalar da, aslında size aynı miktarda ek bant genişliğini barındırma planınızda kullanmış olmanızdan çok daha ucuza mal olacak. Maliyetler çok düşük—süper hızlı MaxCDN.com 40 $ karşılığında 1 TB aktarım (12 ay sonra sona eriyor) sunarken, Amazon s3 depolama alanı biraz daha yavaş ama önemli ölçüde daha ucuz.
Bu tür bir hizmetten yararlanmak için bu bölümde daha sonra açıklanan w3 Total Cache eklentisine ihtiyacınız olacak. Ücretli yüksek hızlı veri ağlarına bir alternatif, resimlerinizi Flickr.com veya Loadtr.com gibi harici bir ücretsiz hizmetle barındırmaktır (bunu nasıl yapacağınızı öğrenmek için eklentiler listesine bakın).
CloudFlare Gereksiz İstekleri Azaltacak
Şaşırtıcı bir şekilde, bir web sitesine yapılan isteklerin üçte biri ya kötü niyetli robotlar, otomatik taramalar ya da başka türlü düşmanca olabilir. Bunları sitenize ulaşmadan önce keserek, yalnızca gerçek kullanıcılara içerik sunduğunuzdan emin olabilirsiniz. Bu, CloudFlare.com ile ücretsiz olarak elde edilebilir.
Ad sunucularınızı CloudFlare'e değiştirdiğinizde, esasen kötü adamları dışarıda tutmak için bir proxy ve filtre görevi görür ve genellikle sayfa sürenizde önemli hız artışlarına neden olur. Küçük bir nokta, sitenizin tüm ziyaretçileri CloudFlare'den geldiğini görmesidir, bu nedenle IP adreslerini vb. doğru şekilde bildirmek için WordPress eklentilerini yüklemeniz gerekir.
MediaTemple barındırma tarafından sahip olunan CloudFlare, web sitenizi MediaTemple'ın planlarından herhangi birinde barındırıyorsanız veya yayınlanmış eğitimimizi takip ederseniz tek tıklamayla da kurulabilir.
W3 Toplam Önbellek Eklentisi
Bu, eklentileri önbelleğe almanın büyük babasıdır ve o kadar çok işlevselliğe sahiptir ki, onu biraz bunaltıcı bulabilirsiniz. Sunduğu her özelliğin ayrıntılarını vereceğim, ancak lütfen kilometrenizin değişeceğini unutmayın; örneğin, bazı kullanıcılar paylaşılan barındırma kullanımında çok az gelişme bildirdi. Şimdi size MakeUseOf'un bu eklenti olmadan çalışamayacağını söyleyebilirim:
- Sayfa Önbelleği: Bu, sitenizin gönderilerinin ve sayfalarının statik bir kopyasını oluşturması ve bunları kullanıcılara hızla sunabilmesi bakımından temel işlevdir.
- CDN: Bu, yalnızca medya dosyalarınızı (resimler vb.) değil, aynı zamanda herhangi bir tema dosyasını, grafiği ve javascript'i de barındırmanıza olanak tanır.
- Nesne ve Veritabanı Önbelleği: Yavaş veritabanı sunucuları için özellikle yararlıdır, bu aynı sorgunun tekrar tekrar yapılmasını engeller.
- küçültme: Küçük şeyleri yapma sanatı! Bu, HTML ve Javascript'ten gereksiz boşlukların, satır sonlarının ve yorumların kaldırılması anlamına gelir. Genel olarak, otomatik mod iyi çalışır, ancak temanız Cufon özel yazı tipi Javascript'lerini kullanıyorsa, onu manuel olarak ayarlamanız gerekir.
- Tarayıcı önbelleği ve kontrol başlıkları: İnternetin çoğu önbelleğe alınabilir olsa da, birçok site bunu etkinleştirmek için varsayılan olarak ayarlanmamıştır. Bu özellik, sitenizin sayfalarının kullanıcının tarayıcısına "evet, bu sayfayı X gün boyunca önbelleğe alabilirsiniz" demek için doğru başlıkları göndermesini sağlar.
Veritabanı Optimizasyonları
Veritabanları genellikle dağınık olabilir. Girişleri sürekli yazarak ve güncelleyerek, ek yük olarak adlandırılan geçici bitler biriktirirler. Bu, veritabanınızın boyutunu astronomik olarak büyütebilir ve genellikle kritik derecede yavaş performansa veya tamamen kapanmaya neden olabilir.
Bu nedenle, veritabanı tablolarının optimize edilmesi çok tavsiye edilir. WP-DB-Yöneticisi veritabanı yedeklemeleri için iyi bir grafik arayüz sağlamanın yanı sıra bunu sizin için halledebilir.
9.6 Bakım
En son WordPress, Kenar Çubuğunun Gösterge Tablosu bölümünde yararlı bir GÜNCELLEMELER bağlantısı içerir ve bununla ilgili olarak Ekranda, tüm eklentilerinizi ve temel WordPress'i güncellemek için düğmelerin yanı sıra eksiksiz bir özet bulacaksınız. Dosyalar. İlk önce biraz hazırlık yapmadan güncellemeye basmayın:
1. Destek olmak. WordPress daha sofistike hale geldikçe ve her zamankinden daha sıkı beta testlerine sahip olduğundan, bir güncelleme prosedürünün blogunuzu gerçekten bozması nadirdir - ancak bunun olduğu bilinmektedir. Yedekleme bölümünde özetlenen adımları tekrar okuyun ve devam etmeden önce bu yedekleri aldığınızdan emin olun.
2. Bazı eklentilerin bozulacağını unutmayın. WordPress geliştikçe, eklentiler tarafından kullanılan bazı işlevler kullanımdan kaldırılır, bazen tamamen kaldırılır. Yine, nadirdir, ancak bazı eklentiler en son WordPress'e yükselttikten sonra bozulur. Bu olursa ve WordPress'iniz bir şekilde patlarsa, Kurtarma bölümüne tekrar dönün ve blogunuzu düzeltmek için oradaki adımları izleyin. alternatif bir eklenti bulmak veya sorun yaratan uyumsuz eklentiyi kendi kendini güncelleyene kadar devre dışı bırakmak için (bu nedenle, güncellemelerinize bir göz atın) ekran!)
3. Panik yapmayın. WordPress çoğunlukla oldukça sağlam bir sistemdir, ancak işler ters gider. Veritabanınızı insan hatasıyla feci şekilde silmediğiniz sürece, işler ne kadar kötü görünürse görünsün, blog gönderileriniz genellikle asla kaybolmaz.
WordPress ile Blog Oluşturun!
Gördüğünüz gibi, WordPress ile blog yazmak, hızlı bir kurulum paketi çalıştırıp yazmak kadar basit değil. Düşünecek çok şey var. Temalardan, eklentilerden, yedeklemelerden, spam'den ve daha fazlasından her şey.
Tüm bunlar başınızı döndürüyorsa, yönetilen WordPress barındırma için ödeme yapmak için fazladan para ayırmanızı ŞİDDETLE tavsiye ederiz.
Yönetilen bir WordPress ana bilgisayarı, tüm yönetim sorunlarını sizin için halleder ve tamamen sitenize odaklanmanıza olanak tanır. En iyi yönetilen WordPress ana bilgisayarı WP Motoru, kardeş sitelerimiz için kullandığımız. Gerçekten bundan daha kolay olamaz!
James, Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A+ ve Network+ sertifikalıdır. MakeUseOf'un baş geliştiricisidir ve boş zamanını VR paintball ve masa oyunları oynayarak geçirir. Çocukluğundan beri bilgisayar üretiyor.


