Paketler, birçok programlama dilinin önemli bir parçasıdır ve JavaScript bir istisna değildir. Bir web sunucusu oluşturmaktan e-posta göndermeye kadar uygulamanıza veya komut dosyanıza çeşitli işlevler eklemek için kullanılabilirler.
Paketler olmadan, tekerleği gerektiren projelerinizin her birinde aynı işlevselliği programlayarak tekerleği yeniden icat etmeniz gerekir. Ilgilenen? Bu kılavuz, JavaScript'te paketleri npm ile nasıl kurup kullanabileceğinizi kapsayacaktır.
Düğüm Paket Yöneticisi (npm) Nedir?
JavaScript, paket yöneticisi ve paket deposu olarak genellikle npm olarak kısaltılan Düğüm Paket Yöneticisi'ni kullanır. Düğüm, JavaScript kodunu tarayıcının dışında yürütmek için kullanılan JavaScript çalışma zamanı ortamı olan Node.js'nin kısaltmasıdır.
Üzerinde barındırılan bir milyondan fazla paket ile npm web sitesigeliştiriciler, JavaScript kitaplıklarının geniş kataloğunda arama yapabilir ve göz atabilir. Bu paketlerden bazıları haftada 10 milyondan fazla kez indiriliyor. Web sitesi, kaynak kodu, belgeler, sürüm numarası ve paketlenmemiş boyut gibi üzerinde barındırılan tüm paketler hakkında bilgi sağlar.
Npm, web sitesinin yanı sıra, geliştiricilerin bu paketleri yüklemesine veya kaldırmasına olanak tanıyan bir komut satırı aracı da sağlar.
Npm komut satırı aracı, Node.js ile yerleşik olarak gelir. Bu nedenle, JavaScript paketlerini kullanmadan önce makinenize Node.js'yi indirmeniz önemlidir.
Resmi ziyaret edin Node.js web sitesi işletim sisteminize bağlı olarak uygun sürümü indirmek için. İndirdikten sonra, kurulum işlemini tamamlamak için ekrandaki talimatları izleyin.
Daha fazla bilgi için rehberimize bakın Windows'a Node.js kurulumu. Linux makinenize birden çok Node.js sürümü yüklemeyi planlıyorsanız, NVM, birden çok Node.js kurulumunu yönetmenize yardımcı olabilir.
Kurulumunuzu doğrulamak için Windows'ta komut istemini veya Linux ve macOS'ta terminali açın ve aşağıdaki komutları çalıştırın:
düğüm - sürüm
npm --versionKurulum başarılı olduysa, terminal kurulu Node.js ve npm sürümünü görüntüleyecektir.
Paketleri Kurmak
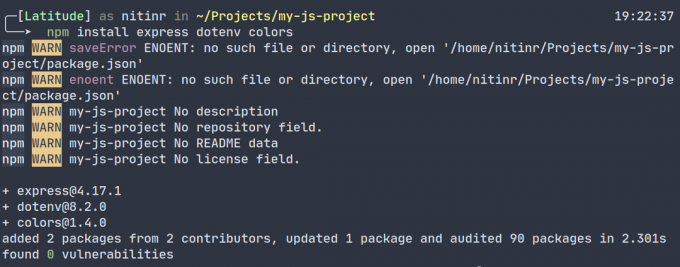
Npm komut satırı aracı, tek satırlı komutuyla JavaScript veya Node.js projelerinize paket yüklemeyi son derece basit hale getirir. Proje dizininizdeki komut istemini veya terminali açın ve aşağıdaki komutu çalıştırın:
npm yükleme Ayrıca, paket adlarını şu şekilde boşlukla ayırarak tek bir komut kullanarak birden çok paket kurabilirsiniz:
npm yükleme ... Yüklü Paketleri Kullanma
Paketleri npm install komutunu kullanarak kurduktan sonra, onları kullanmaya başlamanızın zamanı geldi. Adlı yeni bir klasör olduğunu fark edebilirsiniz. düğüm_modülleri ve 2 yeni dosya, package.json ve package-lock.json, otomatik olarak oluşturulmuştur. Bu dosyalar için endişelenmenize gerek yok. npm, projenizin bağımlılıklarını takip etmek için bunları üretir.
Yüklü paketleri kullanmak için bunları JavaScript kodunuza almanız veya içe aktarmanız gerekir. Bunu yapmak için kullanılan sözdizimi, kullandığınız JavaScript sürümüne bağlı olarak bu iki komuttan biri olabilir:
const paket = gerekli ('paket adı');
paketi 'paket adı'ndan içe aktarın;Tam sözdizimi için npm web sitesinden kullandığınız paketin belgelerine göz atabilirsiniz.
Paketleri Kaldırma
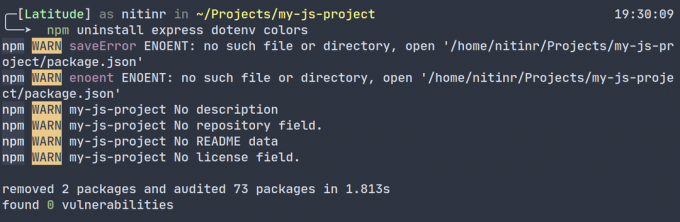
Paketleri kaldırmak, yüklemek kadar kolaydır. Projenizden paketleri kaldırma komutu şudur:
npm kaldırma Yükleme komutunda olduğu gibi, birden çok paketi tek bir komutla şu yolla kaldırabilirsiniz:
npm kaldırma ... Paketleri Verimli Kullanmak
Paketler bir geliştirici olarak hayatınızı kolaylaştırabilirken, aynı zamanda projeniz ve kullandığınız paketler arasında bir bağımlılık yaratır. Bu nedenle, birden fazla paketi kurmadan önce biraz düşünmeniz önerilir.
Yüklü paketleri ihtiyaçlarınıza göre kapsamlı bir şekilde değiştirmek yerine, kendi paketlerinizi de oluşturabilir ve bunları ücretsiz olarak npm'de yayınlayabilirsiniz. Uygun bir tasarım kalıbı ile sizin ve ekibinizin gelecekteki projelerde kullanması için paketler oluşturabilir ve kodunuzu yeniden kullanılabilir hale getirebilirsiniz.
İmaj Kredisi: Ferenc Almasi Unsplash
Tasarım kalıplarının nasıl kullanılacağını anlamak, JavaScript'te yeniden kullanılabilir kodu kullanmanıza olanak tanır. İşte bilmeniz gerekenler.
Sonrakini Oku
- Programlama
- JavaScript
- Paket Yöneticileri

Nitin hevesli bir yazılım geliştiricisi ve JavaScript teknolojilerini kullanarak web uygulamaları geliştiren bir bilgisayar mühendisliği öğrencisidir. Serbest çalışan bir web geliştiricisi olarak çalışıyor ve boş zamanlarında Linux ve Programlama için yazmayı seviyor.
Haber bültenimize abone ol
Teknoloji ipuçları, incelemeler, ücretsiz e-kitaplar ve özel fırsatlar için haber bültenimize katılın!
Bir adım daha…!
Lütfen size az önce gönderdiğimiz e-postadaki e-posta adresinizi onaylayın.