İlan
Chrome kullanmayan bir programcıysanız, azınlıktasınız demektir.
Bu tarayıcıyı programlama için tercih etmek için Google'ın yön üzerindeki büyük etkisi gibi birçok neden var. Web'i, geliştirmeyi daha az sinir bozucu hale getiren yerleşik özellikler ve çok sayıda mevcut uzantıları.
Bu son nokta çok önemli. Şubat 2018 itibariyle Chrome, masaüstü bilgisayarlarda yüzde 60'ın üzerinde pazar payı- çoğu uzantı oluşturucunun çabalarını önce Chrome'a odaklaması şaşırtıcı değildir. Bununla birlikte, herhangi bir tür geliştiriciyseniz, kullanmanız gereken en iyi Chrome uzantıları aşağıdadır, ancak özellikle bir web geliştiricisi Programlama vs. Web Geliştirme: Fark Nedir?Uygulama programcılarının ve web geliştiricilerinin aynı işi yaptığını düşünebilirsiniz, ancak bu gerçeklerden çok uzak. İşte programcılar ve web geliştiricileri arasındaki temel farklar. Daha fazla oku .
Genel Gelişim Uzantıları
1. Oturum Arkadaşı
Chrome'un harika bir özelliği var özel kullanıcı profilleri ayrı yer imleri, ayarlar, sekmeler, geçmişler vb. kümeleri oluşturmanıza olanak tanır. Henüz yapmadıysanız, özellikle programlama için bir tane ayarlamanız gerekir.
Ancak Oturum Arkadaşı bunu bir adım öteye taşıyarak belirli "sekme oturumlarını" kaydetmenize ve bunlar arasında istediğiniz zaman geçiş yapmanıza olanak tanır.
İndir:Oturum Arkadaşı
2. Chrome için iMacros
iMacros, tekrarlanan görevleri otomatikleştirmenizi sağlayan bir eklentidir. Belirli eylemleri (örneğin fare tıklamaları ve tuşa basma) “kaydedebilir”, bunları makro olarak kaydedebilir ve ardından tek bir tıklatmayla istediğiniz zaman çalıştırabilirsiniz. Formları doldururken, değişiklikleri test ederken vb. Çok zaman kazandırır. Chrome dışındaki makrolar için, AutoHotkey komut dosyalarını öneririz.
İndir:Chrome için iMacros
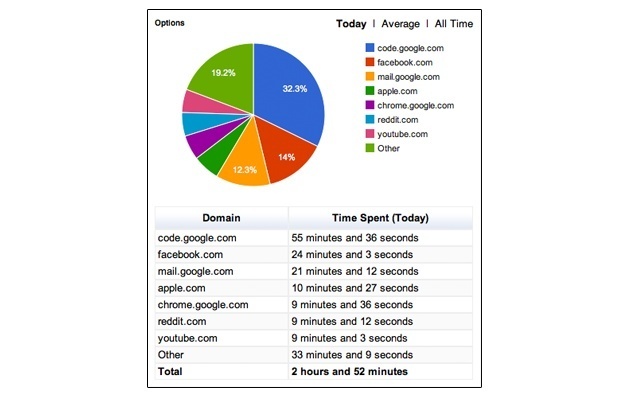
3. Web Zamanlayıcı

Web Zamanlayıcı, çeşitli web sitelerinde ne kadar zaman harcadığınızı (veya boşa harcadığınızı) izler, bu da erteleme eğilimlerini azaltmaya yardımcı olabilir. Yalnızca Chrome odakta olduğunda izler ve boşta kaldığınızda izlemeyi durduracak kadar akıllıdır.
İndir:Web Zamanlayıcı
Daha gelişmiş bir zaman izleyici istiyorsanız, çapraz platform Toggl'ı şiddetle tavsiye ediyoruz Android, iOS ve Masaüstü için En İyi Zaman Takip UygulamasıZaman izlemenin size veya ekibinize nasıl fayda sağlayabileceğini, zaman takip yazılımında neleri arayacağınızı ve iş için bulabileceğimiz en iyi platformlar arası uygulamayı göstereceğiz. Daha fazla oku .
4. Harika Ekran Görüntüsü
Harika Ekran Görüntüsü, ekran görüntülerini yakalamak, ekran videolarını kaydetmek, yakalanan görüntüleri açıklama ve bulanıklaştırmak ve ekran görüntülerinizi başkalarıyla tek tıklamayla paylaşmak için hepsi bir arada bir eklentidir. Şık bir özellik, ekran görüntüsü alma yeteneğidir tüm bir web sayfası ve hepsini dev bir görüntü olarak birleştiriyoruz. Chrome dışında da çalışan bir çözüm için şunlara göz atın ekran görüntüsü oluşturmak için en iyi araçlar.
İndir:Harika Ekran Görüntüsü
5. ipek maymun
Marmoset, kodunuzun 3D ekran görüntülerini oluşturmak için eğlenceli küçük bir araçtır. Bir görüntüyü çektikten sonra, 3D olarak döndürüp eğriltebilir ve ölçeklendirebilirsiniz, bu da parçacıkları paylaşmak istediğinizde daha ilginç hale getirir. Projenizin ana sayfasındaki kaynak kodunuzda kod tabanlı stok görüntüleri veya göz atar oluştururken de kullanışlıdır.
İndir:ipek maymun
Web Geliştirme Uzantıları
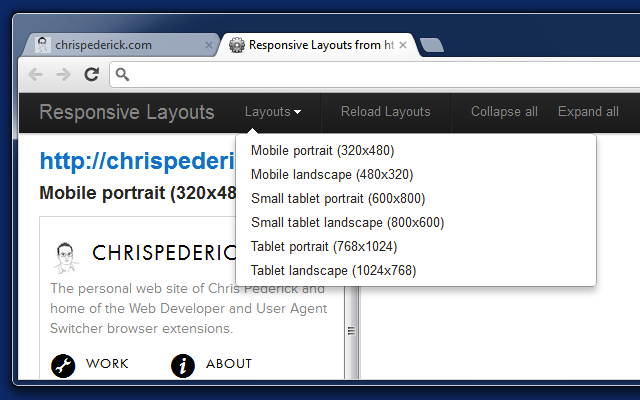
6. Web Geliştiricisi

Web geliştirmeye yardımcı olmak için yüklediğiniz bir uzantı varsa, bu uzantı olsun. Web Geliştirici, tek tıklamayla geçiş yapma dahil olmak üzere çeşitli kolaylık özelliklerine sahiptir JavaScript ve eklentiler, duyarlı tasarımları test etmek için pencerelerin yeniden boyutlandırılması, görüntülerin test edilmesi ve hata ayıklanması, ve dahası.
İndir:Web Geliştiricisi
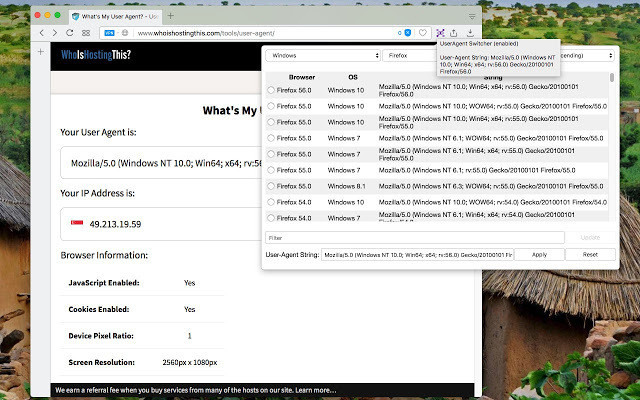
7. Kullanıcı-Aracı Değiştirici

Chrome Web Mağazası'ndaki birçok "kullanıcı aracısı değiştirici" uzantısından en iyisi budur. Hala güncelleniyor, bağlantıları ele geçirmiyor, bir dizi varsayılan kullanıcı aracısı dizesiyle geliyor, ancak aynı zamanda özel kullanıcı aracısı dizeleri oluşturmanıza izin veriyor. Güvenilir bir şekilde çalışan türünün tek uzantısıdır.
İndir:Kullanıcı-Aracı Değiştirici
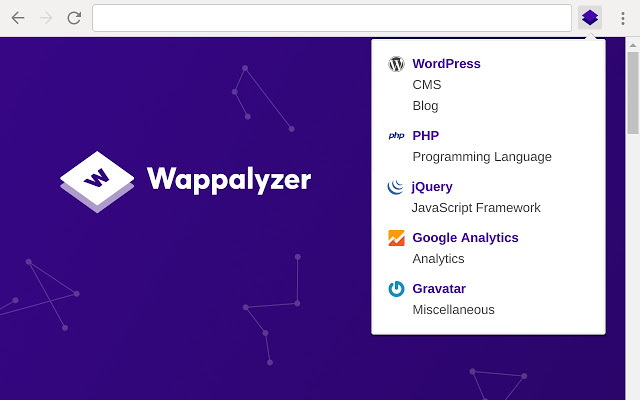
8. Wappalyzer

Belirli bir siteye ne tür web teknolojilerinin güç verdiğini bilmek istiyorsanız, Wappalyzer size tek bir tıklama ile söyleyecektir. CMS'leri (ör. WordPress), web çerçevelerini (ör. React), araçları ve yardımcı programları (ör. Google Analytics), e-ticaret platformlarını (ör. Shopify) ve çok daha fazlasını algılayacak kadar akıllıdır.
İndir:Wappalyzer
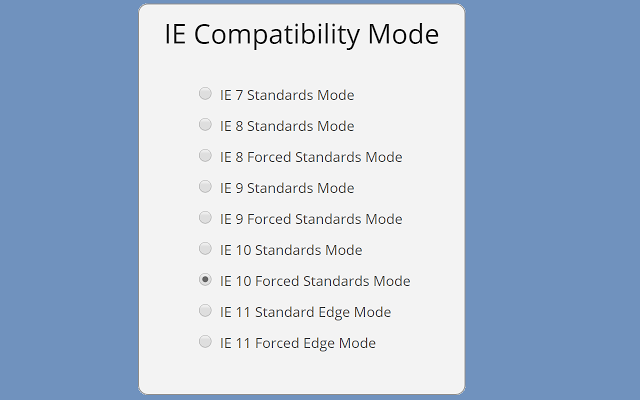
9. IE Sekmesi

Şubat 2018 itibariyle, masaüstü kullanıcılarının yüzde 13'ünden fazlası hala Internet Explorer'da, bu da IE'nin modern web standartlarına uymaktan çok uzak olması utanç verici. Bu nedenle, IE'yi yeni bir sekmede taklit eden ve çeşitli sürümlerdeki web sitelerini test etmenizi sağlayan IE Tab'a ihtiyacınız vardır: IE6, IE7, IE8, IE9 ve ActiveX denetimleri. Ne kadar eski olursa olsun, web sitenizin TÜM tarayıcılarla uyumlu olması gerekiyorsa gerçekten yararlıdır.
İndir:IE Sekmesi
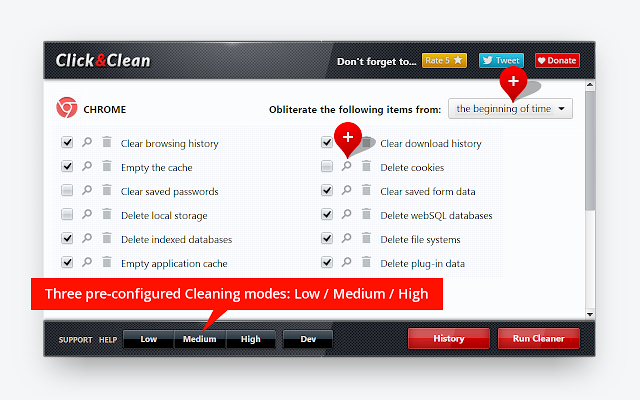
10. Click & Clean

Bir web sitesi geliştirirken, yeni değişiklikleri yüklediğinizden emin olmak için göz atma verilerini sürekli olarak temizleyen birkaç şey daha can sıkıcıdır. Tıkla ve Temizle yalnızca daha hızlı hale getirmekle kalmaz, aynı zamanda neleri temizleyebileceğiniz konusunda da daha fazla kontrol sağlar (örn. Veritabanlarını ve eklenti verilerini silme, belirli siteler için çerezleri tutma vb.).
İndir:Click & Clean
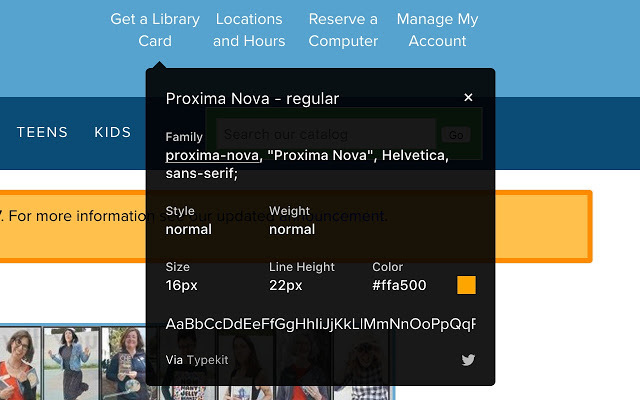
11. WhatFont

WhatFont, web'deki yazı tiplerini tanımlamanın en hızlı yoludur. Bir öğeyi sağ tıklamak, Öğeyi Denetle'yi seçmek, ardından ne olduğunu bulmak için stil sayfasına bakmak tek şeydir. WhatFont ile, sadece bir öğenin üzerine gelip bir yazı tipinin ne olduğunu görmekle kalmaz, aynı zamanda bu yazı tipinin nasıl sunulduğunu da gösterir (ör. Google Yazı Tipleri, TypeKit, vb.).
İndir:WhatFont
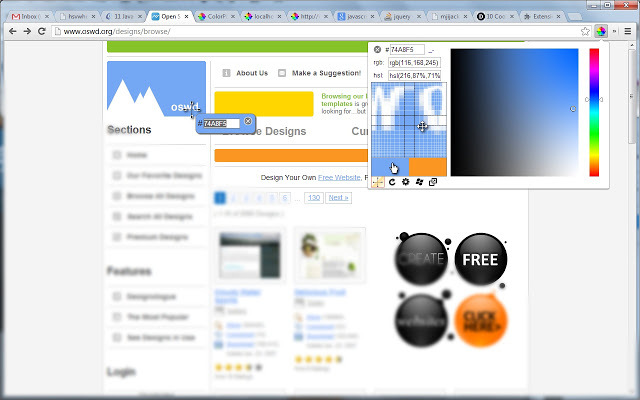
12. ColorPick Damlalık

ColorPick Damlalık, herhangi bir web sayfasındaki herhangi bir pikselin tam renk kodunu yakınlaştırmanızı ve tam olarak almanızı sağlayan bir araçtır. Renk kodu altıgen, RGB ve HSL olarak mevcuttur. Stil sayfasında hangi renklerin kullanıldığını görmek veya görüntüleri indirmek ve bir resim düzenleyicide renk seçmek için öğeleri incelemek, son derece kullanışlı ve çok daha hızlı.
İndir:ColorPick Damlalık
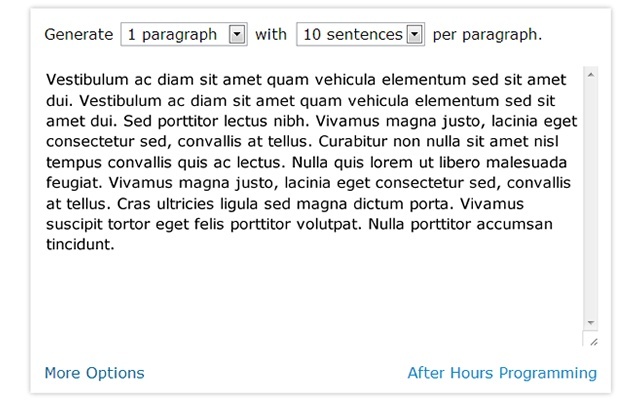
13. Lorem Ipsum Jeneratörü

Bir web sitesi geliştirirken, sonunda bazı sahte metinlere ihtiyacınız olacaktır. Lorem Ipsum jeneratörleri web'de bol miktarda bulunur, ancak Lorem Ipsum Generator her zaman hemen mevcut sekmenizde bulunur. Hızlıdır ve kaç paragraf istediğinizi ve paragraf başına kaç cümle özelleştirebilirsiniz.
İndir:Lorem Ipsum Jeneratörü
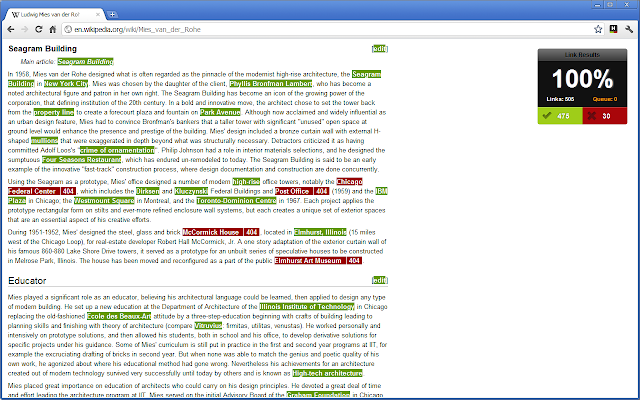
14. Bağlantılarımı Kontrol Et

Bir web geliştirme projesinin sonunda, tüm bağlantılarınızın çalıştığından emin olmak için tüm temel sayfalarda son bir geçiş yapmak istersiniz. Bağlantılarımı Kontrol Et bu işlemi mümkün olduğunca kolaylaştırır. Sadece düğmeyi tıkladığınızda geçerli sayfadaki tüm bağlantıları tarar, ardından her birini bozuk veya çalışır durumda olmasına göre vurgulayın.
İndir:Bağlantılarımı Kontrol Et
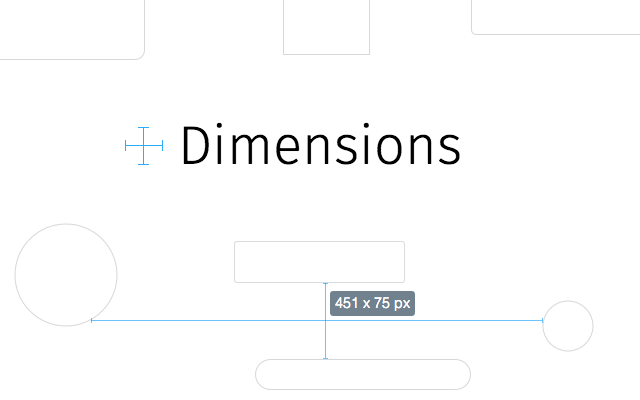
15. boyutlar

Boyutlar, web tasarımı için web geliştirmeden daha fazla bir araçtır, ancak ikisi birbiriyle çakışıyor olduğundan, muhtemelen bu uzantıyı kullanmak istersiniz. Kısacası, metin, resim, video ve form alanları da dahil olmak üzere iki web öğesi arasındaki mesafeyi anında ölçer. Ayrıca fare imlecinden desteklenen bu web öğelerinden herhangi birine olan mesafeyi de ölçebilir.
İndir:boyutlar
Yararlı Olabilecek Daha Fazla Chrome Uzantısı
Yukarıdakilere ek olarak, bunları tavsiye ediyoruz sekme yönetimi Chrome uzantıları ve bunlar işletme verimliliği Chrome uzantıları, Chrome'u kullanan bir geliştirici olarak sizi hayal kırıklığına uğratabilecek iki şeydir.
Ayrıca, en iyi Chrome uzantıları En İyi Chrome UzantılarıOkuyucularımızdan gelen öneriler de dahil olmak üzere, yalnızca Google Chrome için en iyi uzantıların bir listesi. Daha fazla oku güvenlikten eğlenceye, alışverişten genel üretkenliğe kadar her şeyi kapsar.
Joel Lee'nin bir B.S. Bilgisayar Bilimi ve altı yılı aşkın profesyonel yazma deneyimi. MakeUseOf'un Genel Yayın Yönetmeni.
