İlan
JavaScript, modern web geliştirmede bir temel haline gelmiştir. Bu güçlü dil, herhangi bir web geliştiricisinin anlaması için önemli bir araç haline geldi.
JavaScript, onu geleneksel programlama dillerinden farklı kılan özel özelliklere sahiptir. Ne olduğunu, nasıl çalıştığını ve onunla neler yapabileceğinizi inceleyeceğiz. Hadi yıkalım.
JavaScript Nedir?
JavaScript, web için bir betik dilidir. Yorumlanmış bir dildir, yani kodunu C veya C ++ gibi çevirmek için bir derleyiciye ihtiyaç duymaz. JavaScript kodu doğrudan bir web tarayıcısında çalışır.
Dilin en son sürümü, Haziran 2018'de yayınlanan ECMAScript 2018'dir.
JavaScript, web uygulamaları veya web sayfaları oluşturmak için HTML ve CSS ile çalışır. JavaScript, Google Chrome, Firefox, Safari, Microsoft Edge, Opera vb.Gibi çoğu modern web tarayıcısı tarafından desteklenmektedir. Android ve iPhone için çoğu mobil tarayıcı artık JavaScript'i de destekliyor.
JavaScript, web sayfalarının dinamik öğelerini kontrol eder. Web tarayıcılarında ve daha yakın zamanda web sunucularında da çalışır. Uygulama Programlama Arabirimleri (API) ayrıca JavaScript tarafından desteklenir ve size daha fazla işlevsellik kazandırır.
Web programlamanın nasıl çalıştığını anladığınızda JavaScript'in tüm çalışma yöntemlerini anlamak biraz daha kolaydır, bu yüzden daha fazla bilgi edelim.
Web Uygulaması Yapı Taşları
Web siteleri ve uygulamalar oluşturan üç bileşen vardır: Köprü Metni Biçimlendirme Dili (HTML), Basamaklı Stil Sayfaları (CSS) ve JavaScript. Her birinin bir web uygulaması oluşturmada rolü vardır.
- HTML web sayfasının iskeletini oluşturan bir biçimlendirme dilidir. Tüm paragraflar, bölümler, resimler, başlıklar ve metinler HTML ile yazılmıştır. İçerik, web sitesinde HTML'de yazıldığı sırada görünür.
- CSS mizanpajın stilini ve ek özelliklerini kontrol eder. CSS, renkleri, yazı tiplerini, sütunları, kenarlıkları vb. Oluşturarak web sitesinin tasarımını oluşturmak için kullanılır. Web sitesini düz metin öğelerinden renkli tasarımlara götürür.
- Üçüncü unsur JavaScript. HTML ve CSS yapıyı oluşturur, ancak oradan hiçbir şey yapmazlar. JavaScript, uygulamanızda dinamik etkinlik oluşturur. JavaScript'te komut dosyası oluşturmak, düğmeler tıklatıldığında işlevleri denetleyen, parola formlarının nasıl doğrulandığı, medyanın nasıl denetlendiği.
Her üç bölüm de tam ölçekli uygulamalar oluşturmak için birbirleriyle uyumlu çalışır. Yapmak için iyi fikir olurdu HTML ve CSS hakkında daha fazla bilgi edinin Bu Adım Adım Eğiticiler ile HTML ve CSS öğreninHTML, CSS ve JavaScript'i mi merak ediyorsunuz? Web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir beceriniz olduğunu düşünüyorsanız - burada denemeye değer birkaç harika adım adım öğretici var. Daha fazla oku onlarla tamamen rahat değilseniz.
JavaScript Nasıl Çalışır?
JavaScript yazmadan önce, başlık altında nasıl çalıştığını bilmek önemlidir. Öğrenilecek iki önemli parça vardır: Web tarayıcısı nasıl çalışır ve Belge Nesne Modeli (DOM).

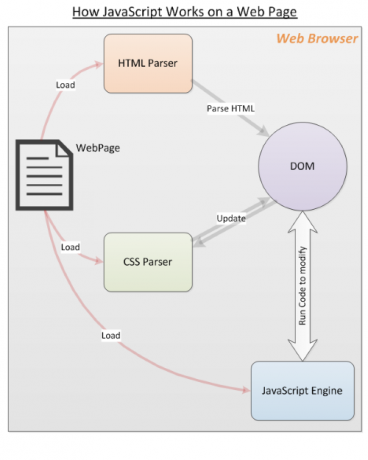
Web tarayıcısı bir web sayfası yükler, HTML'yi ayrıştırır ve içeriklerden Belge Nesne Modeli (DOM) olarak bilinen şeyi oluşturur. DOM, web sayfasının JavaScript kodunuza canlı bir görünümünü sunar.
Tarayıcı daha sonra resimler ve CSS dosyaları gibi HTML ile bağlantılı her şeyi alır. CSS bilgileri CSS ayrıştırıcısından gelir.
HTML ve CSS, önce web sayfasını oluşturmak için DOM tarafından bir araya getirilir. Ardından, tarayıcıların JavaScript motoru JavaScript dosyalarını ve satır içi kodu yükler, ancak kodu hemen çalıştırmaz. HTML ve CSS'nin yüklemeyi bitirmesini bekler.
Bu yapıldıktan sonra JavaScript kodun yazıldığı sırada yürütülür. Bu, DOM'nin JavaScript koduyla güncellenmesine ve tarayıcı tarafından oluşturulmasına neden olur.
Buradaki düzen önemlidir. JavaScript HTML ve CSS'nin bitmesini beklemiyorsa, DOM öğelerini değiştiremez.
JavaScript ile Ne Yapabilirim?
JavaScript, Python gibi normal bir dilin yapabileceği birçok şeyi yapabilen tam teşekküllü bir programlama dilidir. Bunlar:
- Değişkenleri bildirme JavaScript'te Değişkenler Nasıl BildirilirJavaScript'i kullanmaya başlamak için değişkenleri anlamanız gerekir. JavaScript'te değişken bildirmenin üç yolu aşağıda verilmiştir. Daha fazla oku .
- Değerlerin saklanması ve alınması.
- Aşağıdakileri içeren işlevleri tanımlama ve çağırma ok fonksiyonları.
- JavaScript nesnelerini ve sınıflarını tanımlama.
- Harici modüllerin yüklenmesi ve kullanılması.
- Tıklama olaylarına yanıt veren olay işleyicileri yazma.
- Sunucu kodu yazma.
- Ve daha fazlası.
Uyarı: Dan beri JavaScript çok güçlü bir dildir JavaScript ve Web Geliştirme: Belge Nesne Modelini KullanmaBu makale size JavaScript'in birlikte çalıştığı belge iskeletini tanıtacaktır. Bu soyut belge nesnesi modeli hakkında bilgi sahibi olarak, herhangi bir web sayfasında çalışan JavaScript yazabilirsiniz. Daha fazla oku , kullanıcılara zarar vermek için kötü amaçlı yazılım, virüs ve tarayıcı korsanlığı yazmak da mümkündür. Bunlar tarayıcı çerezlerini, şifreleri, kredi kartlarını çalmaktan bilgisayarınıza virüs indirmeye kadar değişir.
JavaScript kullanma
Kod örnekleriyle bazı JavaScript temellerine bakalım.
Değişkenleri bildirme
JavaScript dinamik olarak yazılmıştır, yani kodunuzdaki değişkenlerinizin türünü bildirmeniz gerekmez.
num = 5 olsun; let myString = "Merhaba"; var faiz Oranı = 0.25; Operatörler
İlave
12 + 5. >> 17. Çıkarma
20 - 8. >> 12. Çarpma işlemi
5 * 2. >> 10. Bölünme
50 / 2. >> 25. modül
45 % 4. >> 1. Diziler
myArray = [1,2,4,5]; let stringArray = ["merhaba", "dünya"]; Fonksiyonlar
JavaScript işlevler yazabilir, işte sayı ekleyen basit bir işlev.
işlev addNumbers (num1, num2) { dönüş num1 + num2; } >> addNumbers (10,5); >> 15.döngüler
JavaScript yineleme için döngüler gerçekleştirebilir, döngüler döngüler için ve iken döngüler.
için (let i = 0; i <3; i ++) {console.log ("echo!"); } >> yankı! >> yankı! >> yankı! i = 0 olsun; while (i <3) {console.log ("yankı!"); i ++; } >> yankı! >> yankı! >> yankı! Yorumlar
// Yorum yazmak. / * Çok satırlı yorum yazma. İstediğiniz kadar satır kullanabilirsiniz. metni parçalara ayırıp yorumları daha okunabilir hale getirmek için. */
Web Sayfasında
Bir web sayfasına JavaScript yüklemenin en yaygın yolu, senaryo HTML etiketi. Gereksinimlerinize bağlı olarak, aşağıdaki yöntemlerden birini kullanabilirsiniz.
- Harici bir JavaScript dosyasını bir web sayfasına aşağıdaki gibi yükleyin:
- Javascript web sayfasından farklı bir etki alanından geliyorsa tam URL'yi aşağıdaki gibi belirleyebilirsiniz:
- JavaScript doğrudan HTML'ye gömülebilir. İşte bir.
Bu yöntemler dışında, istek üzerine JavaScript kodunu yüklemenin yolları vardır. Aslında, JavaScript modüllerinin yüklenmesi ve çalıştırılması için özel bağımlılıklar ve çalışma zamanında çözülmüş çerçeveler vardır.
Bunlar daha gelişmiş konular, şu anda temel bilgileri öğreniyorsunuz.
Örnek JavaScript Kod Parçacıkları
Web sayfalarında nasıl kullanıldığını gösteren bazı basit JavaScript kod örnekleri. Bunlar DOM ile çalışan kod örnekleridir.
- Aşağıdakiler hepsini seçer cesur öğeleri ve ilk rengini kırmızıya ayarlar.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'kırmızı'; - Görüntüyü bir img etiket? Aşağıdakiler, aşağıdakiler için bir olay işleyici ilişkilendirir: Tıklayın bir düğmenin olayı.

- Paragrafın metin içeriğini güncelleme (p) öğesi? Yı kur innerHTML gösterildiği gibi elemanın özelliği:
Selam Dünya
Bu kod örnekleri, web sayfanızda JavaScript kullanarak yapabileceklerinize kısa bir bakış sunar. Var nasıl kodlanacağını öğretebilecek birçok öğretici Freebie: 27 Saatlik Video Dersleriyle Kod Yazmayı ÖğreninBeş video kursu ve 27 saatlik premium eğitim içeren Ultimate Kodlama Paketi şu anda ÜCRETSİZ. Daha fazla oku başlamak için. Herhangi bir web sayfasında, hatta bu web sitesinde deneyebilirsiniz! Konsolunuzu açın ve bazı JavaScript kodlarını deneyin.
Artık JavaScript'in Ne Yaptığını Biliyorsunuz
İnşallah, bu giriş JavaScript'e bazı bilgiler getirdi ve sizi web programlama konusunda heyecanlandırdı. Hepsini özetleyebilirsin kullanışlı JavaScript hile sayfamız Ultimate JavaScript Hile SayfasıBu hile sayfasıyla JavaScript öğelerinde hızlı bir şekilde bilgi edinin. Daha fazla oku . JavaScript hakkında öğrenilecek çok şey var. Daha rahat hissettikten sonra neden yapmaya çalışmıyorsun? Belge Nesne Modelinin nasıl kullanılacağını öğrenir? Ayrıca olabilir TypeScript hakkında bilgi edinmekle ilgileniyor TypeScript Nedir ve Geliştiriciler Neden Deneyin?Başka bir programlama dili öğrendikten sonra JavaScript'i uyarlamak zor mu? TypeScript, geçiş yapmanıza nasıl yardımcı olabilir. Daha fazla oku .
Anthony Grant, Programlama ve Yazılım konularında serbest çalışan bir yazardır. Programlama, Excel, yazılım ve teknolojide büyük bir Bilgisayar Bilimleri dalgasıdır.