İlan
Bir web tasarımcısı olarak, bilgisayarınızda mutlaka olması gereken yazılım nedir? Muhtemelen Photoshop ve Illustrator. Bunlar tasarım iş akışınızın temel unsurları olsa da, muhtemelen ihtiyacınız olduğunu bilmediğiniz daha küçük araçlar vardır.
En iyi şey, onları indirmek zorunda bile değilsiniz - sadece bu Chrome uzantılarını yükleyin ve yola çıkın. Sayfalardaki yazı tiplerini tanımlamaktan web öğeleri arasındaki mesafeleri ölçmeye kadar, bu web tasarımı Chrome uzantıları hayatınızı kolaylaştıracaktır.
1. Gmail için Dropbox

Dropbox bir dosya barındırma hizmeti olarak başladı, ancak kısa süre sonra ana kitlesinin çalışmalarını meslektaşlarıyla paylaşmak için kullanan tasarımcılar olduğunu keşfetti. Tasarım dosyaları e-posta ekleri için genellikle çok büyük olduğundan, dosyaya bir Dropbox bağlantısı göndermek daha kolaydır.
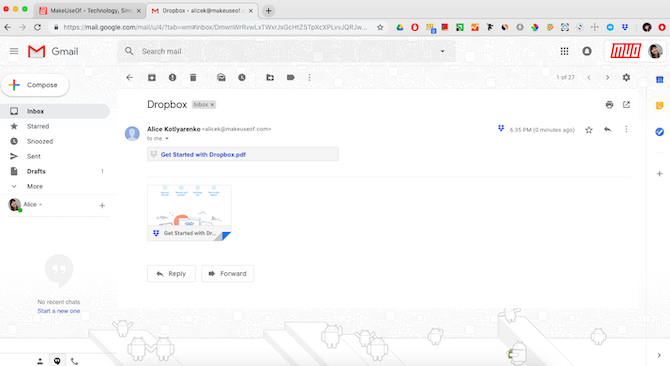
Gmail için Dropbox, işlemi daha da kolaylaştırır. Yeni e-posta penceresinin altındaki Dropbox düğmesini kullanarak dosyanıza bağlandığınızda, alıcı, gönderdiğiniz öğeye hızlı bir şekilde göz atar. Resim dosyalarına bağlantılar, görüntüleri doğrudan e-postaya yükler ve diğer dosya türlerine bağlantılar kullanışlı bir önizleme oluşturur.
Yüklemek:Gmail için Dropbox
2. FontFace Ninja

Binlerce yazı tipiyle tipografi olanaklarınız sınırsızdır. Özellikle bir yerde güzel bir yazı tipi belirleyebilir ve kendi projeniz için ödünç alabilirsiniz.
FontFace Ninja, tam da bunu yapmanıza yardımcı olan bir Chrome uzantısıdır. Tıpkı resimlerden yazı tipi bulan araçlar WhatTheFont ve Görüntülerden Yazı Tipleri Bulmak için 4 AlternatifResimlerdeki yazı tiplerini bulmak ister misiniz? WhatTheFont ve çeşitli alternatifler de dahil olmak üzere sizin için yapabileceğiniz çevrimiçi araçlar vardır. Daha fazla oku çevrimiçi gördüğünüz yazı tiplerini tanımlamanıza yardımcı olur. Tek fark, FontFace Ninja'nın, başlıkların ve gövde metninin yazı tipi gibi sayfanın CSS'sine kodlanan fontları okumasıdır.
FontFace Ninja'yı başlattığınızda, yalnızca yazı tipini değil, aynı zamanda ağırlık, boyut, yükseklik, genişlik ve rengi de yönlendirdiğiniz yazı tipiyle ilgili bilgileri gösterir. Bu yazı tipine yer işareti koymak için kardeş hizmette bir hesaba ihtiyacınız olacak, FontFace Dojo.
Yüklemek:FontFace Ninja
3. ColorPick Damlalık

Renge ne kadar iyi bakarsanız bakın, RGB veya HTML değerlerini bilmediğiniz sürece çevrimiçi gördüğünüz belirli bir gölgeyi yeniden oluşturmak zordur. Neyse ki, ColorPick Damlalık'ınız olup olmadığını tahmin etmek zorunda değilsiniz.
Sevmek Mac için en iyi renk seçici uygulamaları Mac için En İyi 5 Renk Seçici UygulamasıMac'inizde mükemmel rengi bulmanız mı gerekiyor? Renkleri kolayca tanımlamak, kaydetmek, biçimlendirmek ve kopyalamak için bu macOS renk seçici uygulamalarını deneyin. Daha fazla oku , ColorPick Damlalık, işaret ettiğiniz herhangi bir rengin değerlerini gösterecektir. Aradaki fark, tarayıcınızda her zaman orada olması ve hiçbir şey yüklemeniz gerekmemesi - simgeyi tıklamanız ve hedefi doğru noktaya taşımanız yeterlidir.
Uzantı, metin, resimler ve bir web sayfasında görebileceğiniz hemen hemen her şeyi (hatta reklamları) okur. Bir rengi yakaladıktan sonra, size HTML, RGB ve HSL değerlerini gösterir.
Yüklemek:ColorPick Damlalık
4. boyutlar

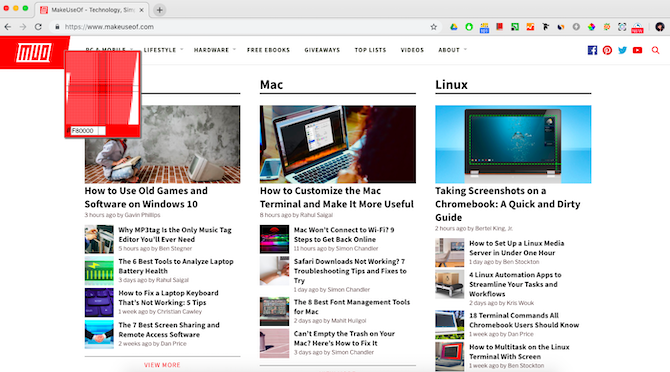
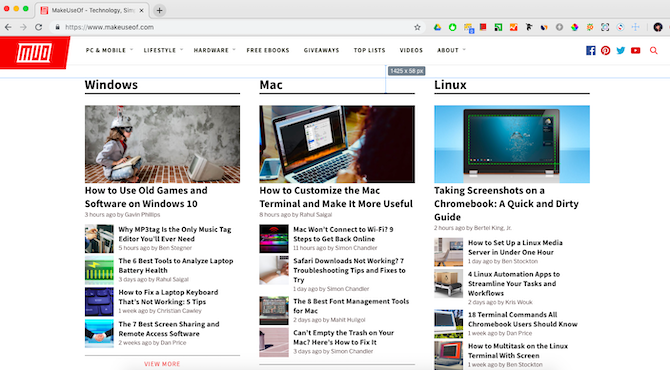
Bu açık kaynak uzantısı, özellikle küçük işletmeler için bir kerelik konserler yaparsanız, web tasarımcıları için bir keşiftir. Bir müşteri daha önce herhangi bir dosya veya belge olmadan bir web sitesini teslim ettiğinde ve sizden “böyle bir sayfayı ancak farklı metin ve görüntülerle” tasarlamanızı isterse, mizanpajı anlamak bir acıdır.
Boyutlar, sayfadaki herhangi bir öğenin yüksekliğini ve genişliğini ve aralarındaki kenar boşluklarını kolayca ölçmenizi sağlar. Bu, mevcut sayfaları yeniden oluşturmayı ve üretime girdikten sonra kendi tasarımlarınızı iki kez kontrol etmenizi kolaylaştırır.
Yüklemek:boyutlar
5. Görsel Müfettiş

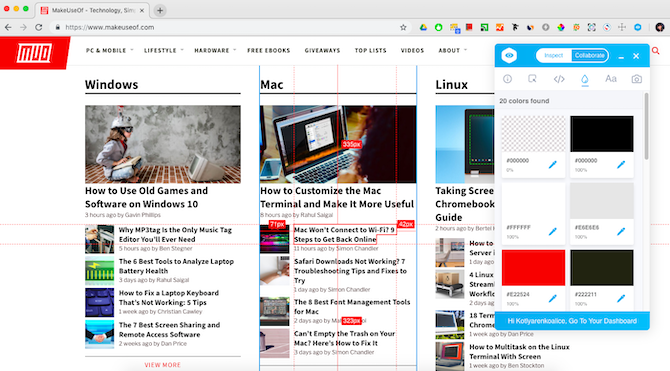
Visual Inspector, tasarım ekipleri için önceki üç uzantının özelliklerini birleştiren ve daha fazlasını ekleyen güçlü bir geri bildirim ve işbirliği aracıdır.
İçinde denetlemek sekmesinde, boyutlardan dosya adına kadar tam bilgi almak için sayfadaki herhangi bir öğeyi seçebilirsiniz. Renkler ve matbaacılık alt sekmeler renk paletini ve tüm yazı tiplerini bir bakışta görmenizi sağlar. Varlıklar sayfadaki tüm resimleri tek bir yerde toplar.
İşbirliği sekmesi, geri bildirimde bulunabileceğiniz ve ekibinizle tartışabileceğiniz yerdir ve sayfadaki herhangi bir öğeyi tıklayarak yorum bırakmak kolaydır.
Çoğu gelişmiş araç gibi, Visual Inspector da bir fiyat etiketi ile birlikte gelir: yorum eklemek ve değişiklikleri senkronize etmek için kullanıcı başına aylık 9 ABD doları ödemeniz gerekir. Ancak renkleri, yazı tiplerini ve görüntüleri inceleme gibi temel özellikleri ücretsiz olarak kullanılabilir.
Yüklemek:Görsel Müfettiş
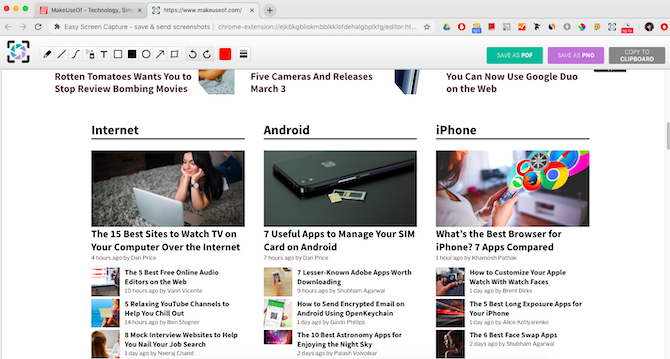
6. Kolay Ekran Yakalama

Ekran yakalama uzantısı gereksiz görünebilir, Mac'te ekran görüntüsü alma Mac'te Ekran Görüntüleri Nasıl Alınır: Bilinmesi Gereken İpuçları, Araçlar ve Püf NoktalarıMac'inizde bir ekran görüntüsü almanız mı gerekiyor? İşte macOS ekran görüntüleri için en iyi kısayollar, ipuçları ve uygulamalar. Daha fazla oku bir esinti ve Windows'ta ekranınızı yakalama Windows'ta Mükemmel Ekran Görüntüsü Nasıl AlınırEkran görüntüsü almanın en iyi yolu, üzerinde bulunduğunuz Windows sürümüne bağlıdır. Size küçük farklılıkları gösteririz, sorun giderme ipuçları veririz ve en iyi klavye kısayollarını ve araçlarını gösteririz. Daha fazla oku biraz daha güçlük çekiyor. Ancak Easy Screen Capture'ın satış noktaları oldukça azdır.
En önemlisi, sadece ekranınızda gördüğünüz alanı değil, tüm web sayfasını yakalamanızı sağlar. Uzun bir sayfada birkaç sorunu bildirmeniz gerektiğinde paha biçilmezdir ve hepsini yakalamak üç ila dört ekran görüntüsü gerektirir.
Başka bir düzgün hile, ekran görüntüsünü panoya kopyalayabilir ve bilgisayarınızdaki gereksiz görüntü dosyalarını istiflemek yerine doğrudan bir sohbete veya e-postaya yapıştırabilmektir.
Yüklemek:Kolay Ekran Yakalama
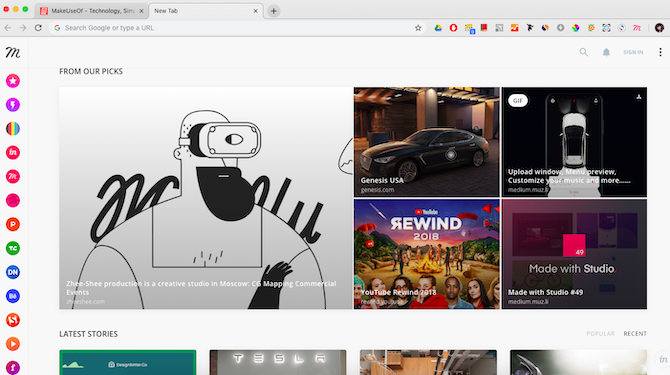
7. Muzli 2

Son olarak, her sabah uğraşmanız gereken çok önemli bir görev var: uyku kalıntılarını sallamak ve oluğa girmek. InVision tarafından hazırlanan Muzli 2, sanat, tasarım, UX ve teknoloji üzerine derlenmiş makaleler içeren sabah gazeteniz olarak hizmet edecektir.
Muzli, varsayılan Chrome sekmenizin yerini alır ve orada gördüklerinizi özelleştirmenize olanak tanır. İlgi alanlarınıza bağlı olarak Muzli, Dribble ve Behance ile 99 tasarım ve Creative Bloq arasında değişen web siteleriyle sizin için özet akışı seçecektir. İlk kahvenizi yudumlarken gezinmek için bolca ilham!
Tasarım içeriğiyle dolu bir tarayıcı sekmesinin çok yoğun olduğunu düşünüyorsanız, Muzli'nin de Lite sürümü var. Varsayılan sekmenizi geçersiz kılmaz ve yalnızca uzantı simgesini tıklayarak feed'e istediğiniz zaman erişebilirsiniz.
Yüklemek:Muzli 2
Tüm Tasarım Görevleriniz için Chrome Uzantıları Alın
Bu listedeki Chrome uzantıları tasarım yazılımınızla eşleşmiyor, ancak tüm tasarımcı olmanın getirdiği küçük şeyler - ister tipografi ister akıllı, ister meslektaşlar.
Chrome Web Mağazası'nın araçlarla dolup taştığını anladıktan sonra yenilerini eklemeyi bırakmak zor olabilir. Öyleyse öğren Chrome uzantılarınızı nasıl yönetirsiniz? Chrome Uzantılarınızı Rahatsız Etmeden Nasıl YönetebilirsinizChrome uzantılarını düzgün bir şekilde yönetmek, tarayıcınızı daha da güçlü hale getirebilir. İşte bilmeniz gereken bazı önemli ipuçları ve püf noktaları. Daha fazla oku kontrolden çıkmadan önce.
Alice, Apple teknolojisi için yumuşak bir noktaya sahip bir teknoloji yazarıdır. Bir süredir Mac ve iPhone hakkında yazıyor ve teknolojinin yaratıcılığı, kültürü ve seyahati yeniden şekillendirme yöntemlerinden etkileniyor.


