İlan
Bir web sitesi veya blog çalıştırmak eğlenceli olabilir, ancak ziyaretçilerin sizinle iletişim kurması için bir yol sunmak her zaman kolay veya açık değildir. Neyse ki Google mükemmel bir web sitesi iletişim formu çözümü sunuyor: bir Google Formunu bir sayfaya yerleştirebilir ve okuyucularınızdan gelen tüm yorumları bir Google E-Tablosunda toplayabilirsiniz.
Kurulumu kolaydır, bu nedenle web siteniz için gelişmiş bir iletişim formu oluşturmaya hazırsanız, başlayalım!
Google Formlar'da İletişim Formunuzu Oluşturma
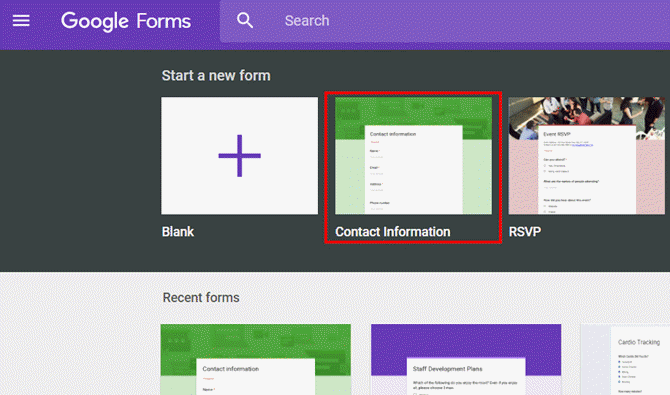
Google, ilk kez oturum açtığınızda şablon galerisinde önceden hazırlanmış bir "İletişim Bilgileri" formu sunar Google Formlar hesabınız.

Formda ad, adres, telefon numarası, e-posta adresi ve kullanıcının yorumlarını yazacağı bir alan gibi standart bilgiler istenir.
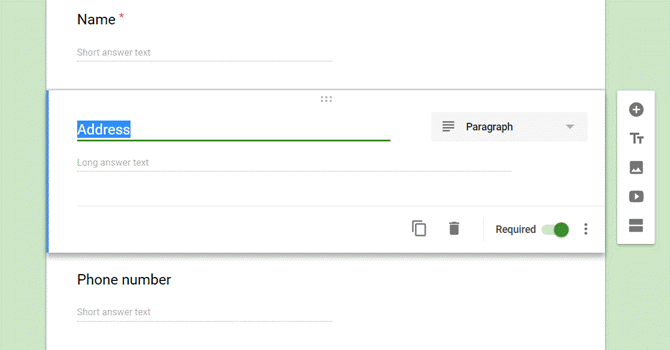
İstediğiniz bilgileri değiştirerek bu formu özelleştirebilirsiniz.

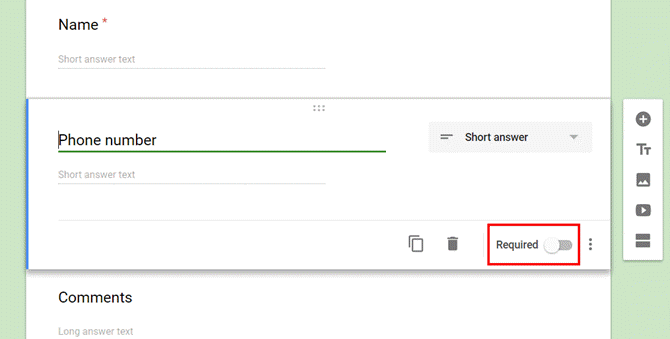
Ayrıca bu bilgilerin gerekli olup olmadığını da değiştirebilirsiniz.
Eğer öyleyse gerekli değil, kullanıcı bu alanı boş bırakabilir. Eğer o gerekli, kullanıcı bu alana bir şey girene kadar formu gönderemez.

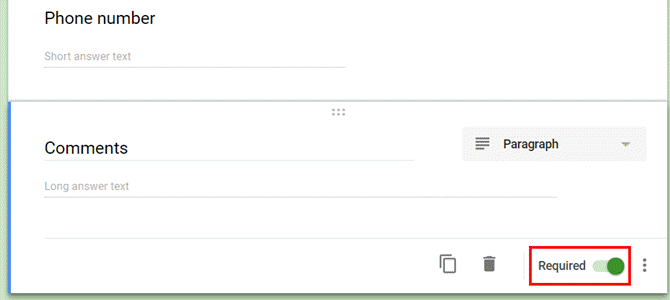
Bu formu web sitenizin iletişim formu olarak kullandığınızdan, kullanıcının yorumlar alanına gerçekten bir şey girmiş olduğundan emin olmak istersiniz. Bu öğeyi şu şekilde ayarladığınızdan emin olun: gereklidir.

Artık Google’ın Yorum Formu şablonunun içeriğini ihtiyaçlarınıza göre özelleştirdiğinize göre, kullanıcılarınız gerçekten kullandığında formun nasıl davranacağını özelleştirmenin zamanı geldi.
Web Sitenizin İletişim Formunu Ayarlama
Eğer Ayarlar simgesi Genel sekmesinde, kullanıcılar web sitenizden gönderdiğinde bu formun nasıl davranacağını kontrol edebilirsiniz.
Örneğin, formun kullanıcının verdiği e-posta adresine verdikleri yanıtların bir kopyasını göndermesini sağlayabilirsiniz.
Ayrıca, yanıtlarını gönderdikten sonra düzenleme becerilerini de etkinleştirebilir veya devre dışı bırakabilirsiniz.

Altında Sunum sekmesinde, kullanıcıların formu web sitenize gönderdikten sonra görecekleri yanıtı özelleştirebilirsiniz.

Bu formu gönderen her ziyaretçiye gösterileceği için bunu anlamlı bir şey yapın.
Örneğin, bir yanıt için ne kadar bekleyeceklerini kabaca bildirmek iyidir (daha acil bir yanıta ihtiyaçları varsa buraya bir telefon numarası bile verebilirsiniz).
Her şey formu nasıl kullandığınıza ve ziyaretçilerinize ne tür bir iletişim sağlamak istediğinize bağlıdır.
Gömme Kodunu Bulma
Formunuz hazır olduğuna göre artık sitenize yerleştirme zamanı.
İlk adım formunuzun gömme bağlantısını almaktır. Çok basit değil, çünkü doğrudan form düzenleyici sayfasında görüntülenen gömme simgesi yok.
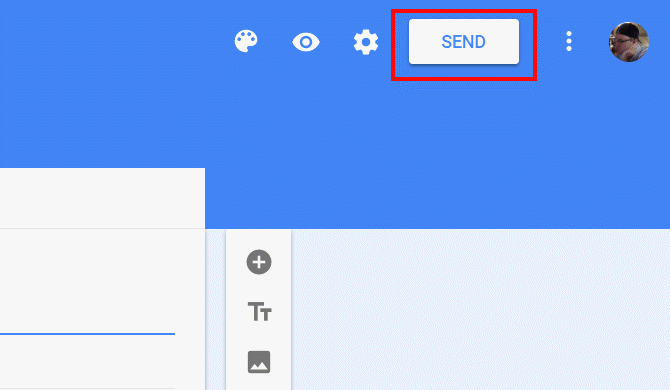
Gömme koduna erişmek için, Gönder düğmesini tıklayın.

Bu sayfada, kopyalayıp sitenize yapıştırmanız gereken HTML yerleştirme kodu gösterilmektedir. Katıştırılmış form hedef sayfaya tam olarak sığacak şekilde burada doğru genişlik ve yükseklik ayarlarını yapmak önemlidir.

Birkaç boyutta oynamanız gerekebilir, ancak endişelenmeyin. Her zaman buraya geri dönebilir, boyutunu değiştirebilir ve ardından yeni gömme kodunu kopyalayıp tekrar yapıştırabilirsiniz.
İletişim Formunu Web Sitenize Gömme
Bir web siteniz veya blogunuz varsa, standart yaklaşım İletişim menü başlığınızda. Bu, ziyaretçilerin sizinle iletişim kurmasını mümkün olduğunca kolaylaştırır.
Bazı siteler, bu bağlantıyı altbilgiye veya hatta Hakkımızda sayfasına yerleştirmek gibi alternatif bir yaklaşım kullanır.
Sitemde, Kişi menü öğesi görünümü Görüşlerden sonra bir alana taşır. Buraya iletişim formumu yerleştirmek istiyorum.

Kendi web sitenizi sıfırdan özel olarak yazdıysanız, yerleştirme kodunu doğrudan sayfanın görünmesini istediğiniz bölümüne eklemek istersiniz. Manuel yaklaşımı uyguladığınızda, web sayfası oluştururken sık yapılan hatalar Web Sayfası Oluştururken Yapmamanız Gereken 9 HataAşağıdaki HTML kodlama hatalarını yapmak kolaydır, ancak bunları daha sonra değil, daha erken çıkarırsanız, sayfanız daha iyi görünür, bakımı daha kolay olur ve nasıl olmasını istediğinizi işler. Daha fazla oku .
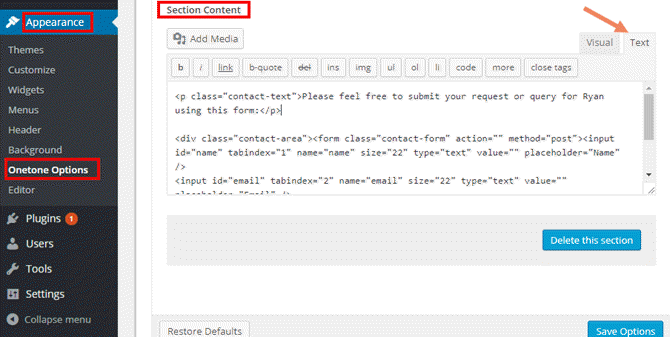
Bir WordPress sitesinde, kullandığınız temanın genellikle iletişim formunu özelleştirebileceğiniz bir alanı olacaktır. Örneğin, Onetone temasıyla ana sayfada mevcut iletişim formu kodunu içeren bir "Bölüm İçeriği" alanı bulunur.
Bu kodu vurgulayabilir ve yeni Google İletişim Formunuzla değiştirebilirsiniz.

Google İletişim Formu Kullanmak Neden Daha İyi?
Neden sadece bir tema ile birlikte gelen mevcut iletişim formunu kullanmıyorsunuz? Aslında, Google Formlar'ı kullanmanın daha iyi olmasının birkaç nedeni vardır:
- PHP formları genellikle e-posta göndermek için POST veya SMTP kullanır ve her iki durumda da e-posta sunucusunu çalışacak şekilde nasıl yapılandıracağınızı bilmeniz gerekir.
- Google İletişim Formu, e-postaya yorum göndermek yerine tüm iletileri bir Google E-Tablosuna toplar. Bu, gelen kutusu karmaşasını önler.
- Formu, herhangi bir kodu düzenlemek yerine Google Form GUI'sini kullanarak istediğiniz zaman değiştirebilirsiniz.
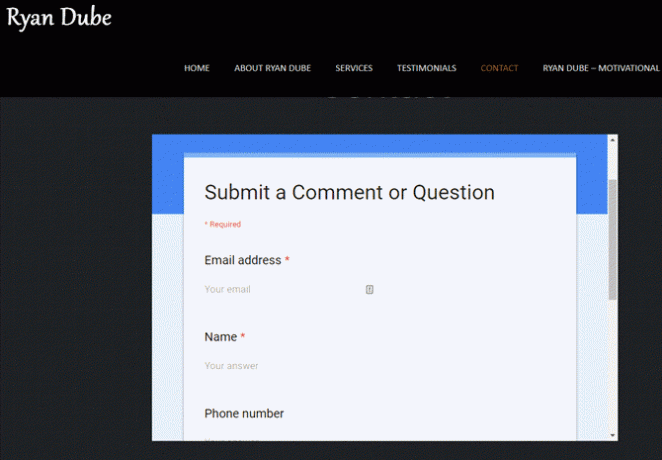
Web sayfasına yerleştirildikten sonra, iletişim formunuz böyle bir şeye benzeyecektir.

Gördüğünüz gibi bu ilk girişim mükemmel değil. Google Form için geçerli renklendirme teması, web sayfası temasıyla pek uyumlu değil.
Google Form tasarımını biraz daha ayarlama zamanı.
İletişim Formunu Güncelleme ve Özelleştirme
Bu yaklaşımın güzelliği, sitenize yerleştirildikten sonra, web sayfanıza tekrar dokunmanıza gerek kalmadan formu istediğiniz gibi yeniden tasarlayabilmenizdir.
Örneğin, mevcut formun renk düzenini değiştirmek için Google Form düzenleyicisine gidin ve renk paleti simgesi tıklayın.

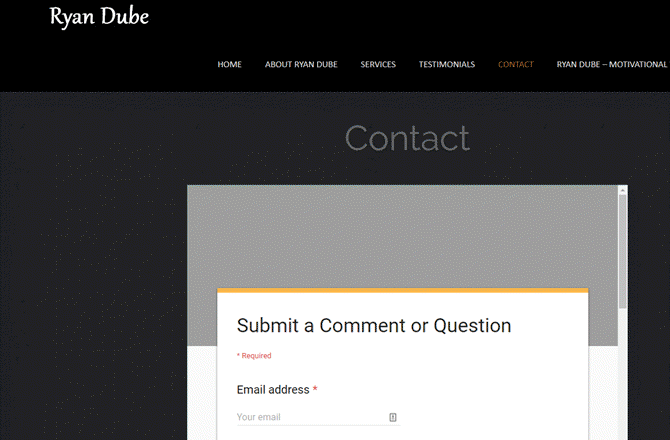
Sitemin daha koyu siyah tabanlı bir teması olduğundan, gri bir iletişim formu teması güzelce karışmalıdır.
Yeni Google Formunu düzenleyiciye kaydettiğiniz anda, burada görebileceğiniz gibi web sitesindeki formu günceller.

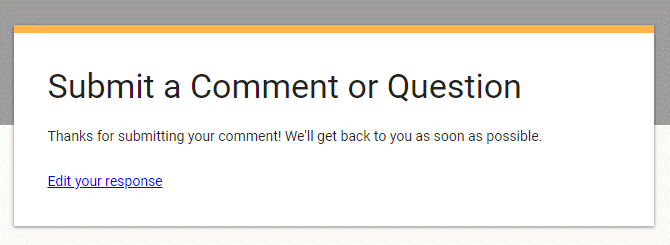
Tasarım ve yerleştirme tamamlandığında, iletişim formunun gerçekten istendiği gibi çalışıp çalışmadığını test etme zamanı!
Google İletişim Formunuzu Test Etme
Her zaman web sitenize yerleştirdiğiniz herhangi bir yeni formun test çalışmasından geçmelisiniz.
Bu durumda, Google iletişim formu, formu tasarlarken tanımladığınız özel yanıt metniyle yanıt verir.

Formu tasarladığınız sayfada ziyaretçilerinizin tüm yorumlarına erişebilirsiniz.
Sadece tıklayın Tepkiler bağlantısını tıklayın.

Burada kullanıcılardan bireysel yorumları ve iletişim bilgilerini görebilirsiniz. Ayrıca, pencerenin sağ üst köşesindeki Google E-Tablolar simgesini tıklayın. Bu, kullanıcılardan gelen tüm yorumları saklamak için yeni bir Google E-Tablosu oluşturur.
Gelen kullanıcı yorumlarını nasıl görüntüleyeceğinizi seçmek gerçekten onları nasıl işlemeyi planladığınıza bağlıdır. Yeni bir gelen e-posta olduğunda Google Script otomasyonu oluşturmayı umuyorsanız, Google E-Tablolar gitmenin yoludur. Yapabileceğiniz birçok yolu ele aldık Google E-Tablolar'ı otomatikleştirmek için Google Script'i kullanma Google E-Tablolarını Daha Güçlü Hale Getiren 4 Google Komut DosyasıGoogle E-Tablolar kutudan çıktığı gibi harika, ancak yeteneklerini artırmak için Google E-Tablolar komut dosyalarını kullanıyorsanız daha da güçlü olabilir. Daha fazla oku .
Ancak, gelen her yeni yoruma manuel olarak yanıt vermeyi planlıyorsanız, muhtemelen Google Formlar düzenleyici sayfasının içindeki ekranı kullanmanız iyi olur.
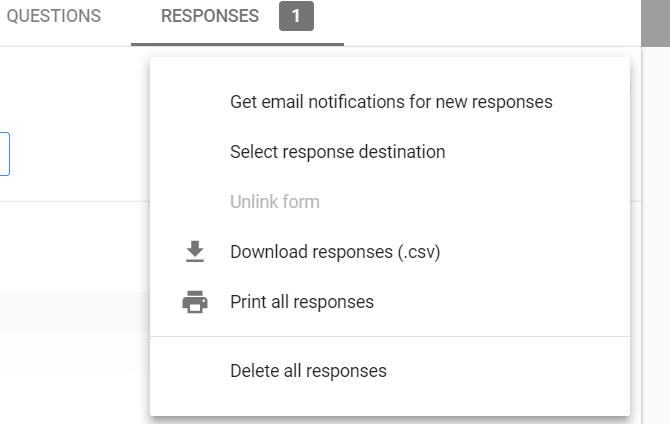
Yorumları bir e-tablo biçiminde kaydetmek istiyorsanız, birkaç seçenek vardır. Bunları görmek için Yanıtlar görünümünün sağ üst tarafındaki üç nokta simgesini tıklamanız yeterlidir.

Tüm yanıtları CSV biçiminde indirebilir, hatta bunları yazıcınıza veya PDF belgesine bile gönderebilirsiniz. Burası aynı zamanda web sitenizden her yeni yorum geldiğinde bildirimleri yapılandırabileceğiniz yerdir.
Google Formlarınızı Bir Sonraki Düzeye Taşıyın
Yorumları işlemek için Google Formlar'ı kullanmak, standart bir web formu kullanmaktan çok daha fazla esneklik ve işlevsellik sağlar.
Herhangi bir kodlama yapmadan, yorumlar uygun bir sayfaya kaydedilir. E-posta bildirimleri veya yorumların gönderildikten sonra düzenlenip düzenlenemediğini etkinleştirebilir veya devre dışı bırakabilirsiniz.
Bu yaklaşımın bir dezavantajı, katıştırmanın pencereye bir kaydırma çubuğu ekleyen bir iframe kullanmasıdır.
Ancak formunuza temanızla iyi uyum sağlayan bir tasarım verirseniz, kaydırma çubuğu o kadar da kötü görünmüyor. Ayrıca, karşınıza çıkacak birçok özellik göz önüne alındığında adil bir ödünleşmedir.
Google Formlar'a yeni başlıyorsanız, kapsamlı formumuza göz atmak istersiniz. Google Formlar kılavuzu Bulacağınız Google Formları için En İyi KılavuzGoogle Formlar, veri toplamak için kullanılabilecek en iyi ücretsiz web araçlarından biridir. Bu Google Formlar kılavuzu, temel form oluşturma becerilerinde uzmanlaşmak için ihtiyacınız olan her şeyi verecektir. Daha fazla oku . Ayrıca birçok harika var Google Formlar eklentileri Google Formlar, Bu Harika Eklentilerle Her Şeyi YapabilirGoogle Formlar, az kullanılan bir araçtır. Bu gelişmiş Google Formlar eklentileri ile formlarınızı nasıl daha dinamik hale getireceğiniz aşağıda açıklanmıştır. Daha fazla oku bununla ne yapabileceğinizi uzatmanıza izin verir. Bu gelişmiş formları web sitenize bile yerleştirebilirsiniz!
Ryan Elektrik Mühendisliği lisans derecesine sahiptir. 13 yıl otomasyon mühendisliği, 5 yıl BT'de çalıştı ve şu anda bir Uygulama Mühendisi. MakeUseOf'un eski bir Genel Yayın Yönetmeni, Veri Görselleştirme üzerine ulusal konferanslarda konuştu ve ulusal TV ve radyoda yer aldı.
