İlan
Geçmişte, web sitenizi ister iş ister kişisel olsun, birden çok masaüstü tarayıcısında test etmenin nedenlerini ve yollarını inceledik. Sitenizi farklı tarayıcılarda test etmenin önemi, hangi tarayıcıda görüntülendiğinden bağımsız olarak, sitenizin doğru görünmesini ve davranmasını sağlar.
Aynı şey mobil tarayıcılar için de geçerlidir ve birçok kişi duyarlı web tasarımını kullandığından, bu günlerde daha da önemli olabilir. Özetle, bu konsept, bak ve iyi davran Profesyonel Tasarımcıların İşlerini Geliştirmek için Kullandıkları 7 UygulamaBir işletme yürütmek çok vergilendirir, ancak böyle olması gerekmez. Daha fazla oku boyutuna bakılmaksızın tüm mobil cihazlarda kullanılabilir. Çok fazla farklı cep telefonları Cep Telefonlarının Kısa TarihiCep telefonları hayatımızı yaşama şeklimizi değiştirdi ve birçoğuna sesli arama, kısa mesaj ve mobil İnternet erişimi olmayan bir dünya beklentisi rahatsız edici. Hepimizin bildiği gibi, ... Daha fazla oku ve tabletleri, sitenizi yalnızca bir cihazı barındıracak şekilde tasarlamak çok büyük bir hatadır.

Pazarlama ve İletişim Uzmanı Eric Fischgrund'un bu kavramın önemi hakkında söyledikleri: yeni bir Huffington Post makalesi:
İçeriğin de sıklıkla yeniden yazılması gerekir. Kısa ve anlaşılması kolay metinler için daha küçük cihazlar için. Resimlerin boyutu daha küçük olmalıdır. Duyarlı tasarım, kullanıcıların beklentilerini tahmin ederek kullanıcıların deneyimini geliştirmekle ilgilidir.
Tüm bunları göz önünde bulundurarak, hiç kimse mevcut her cihazı satın almanızı ve korumanızı beklemez. Ve yeni cihazlar üretilip satıldıkça, bu yönteme ayak uydurmanın imkansız olacağını belirtmek önemlidir.
Mobil emülatörlere girin. Bu kullanışlı araçlar yalnızca görüntülemenize değil, çoğu durumda web sitenizde farklı cihazların “gözleri” üzerinden gezinmenize olanak tanır. Bu emülatörlerin her biri iyi çalışır ve ücretsiz olarak kullanılabilir.
Cep Telefonu Emülatörü
Cep Telefonu Emülatörü site, web sitenizi test etmek için bazı iyi esneklik sağlar. Sitenizi hangi cihazın görüntüleyeceğini seçebilir ve incelenmek üzere hepsi arasında geçiş yapabilirsiniz. Tam bir cihaz listesi içermemesine rağmen, Apple, Samsung, LG, Blackberry ve HTC'den popüler olanları bulabilirsiniz ve her biri için ekran boyutları listelenmiştir. Sitenizi cihazlardaki hem dikey hem de yatay görünümlerde görüntülemeyi de seçebilirsiniz.
Web siteniz cihazda görüntülendikten sonra, her bir alanın nasıl göründüğünü görmek için farklı makaleleri, gezinmeleri veya menüleri tıklayabilirsiniz. Aygıtı ayrıca "gerçek" boyutunda görüntülemeyi veya tarayıcı pencerenize sığmayı da seçebilirsiniz. Mobile Phone Emulator, mobil tarayıcı testi için gerçekten güzel ve ücretsiz bir seçenektir.

Responsinator
Responsinator web sitenizi çeşitli cihazlarda tek bir görünümde görüntüleyecektir. Çok fazla cihaz seçeneği yok, ancak sitenizi hem portre hem de yatay görünümde son birkaç iOS ve Android cihazda görüntüleyebilirsiniz. Her birinin tüm sayfayı görüntülemek için kaydırma çubukları vardır ve tekrar gezinme ve diğer sayfaları kontrol etmek için sitenizdeki bağlantılardan cihazlardan tıklayabilirsiniz.
Yanıtlayıcı ücretsiz olarak kullanılabilir, ancak kendi Yanıtlayıcınızı oluşturmak istiyorsanız, bu seçenek aylık 6 ABD Doları veya yıllık 60 ABD Doları karşılığında kullanılabilir. Kendinize çok duyarlı bir tasarım yaparsanız, bu daha fazla bakmanız için iyi bir seçenek olabilir.

ResponsivePX
ResponsivePX diğer seçenekler kadar güzel olmayabilir, ancak hile yapar. Farklı cihazlardan seçim yapmak yerine ekran boyutunu seçersiniz. Genişliği ve yüksekliği ayarlayın, ekran görüntüsü gittikçe ayarlanır.
Gerçekten varsayılan olarak orada olabilecek bir kaydırma çubuğu göstermeyi seçebilirsiniz, ancak sitenizin sayfasında gezinmenize yardımcı olur. Gezinmeyi ve farklı sayfaları kolayca görüntüleyebilmeniz için her bir öğe sitenize tıklanabilir.
ResponsivePX, mobil testler için iyi bir seçenektir ve ekran boyutunu 3000 x 3000'e ayarlayabileceğinizi düşünürsek, mobil görüntülemeden daha fazlası için kullanılabilir.
Matt Kersley.com
Matt Kersley sitesi yine, diğerleri gibi hoş görünmüyor, ancak web sitenizi dört farklı mobil cihaz görünümünde görebilirsiniz. Cihaz boyutları arasında küçük bir telefon ve tabletin yanı sıra iPhone ve iPad de bulunuyor. Her birinin kaydırma çubukları vardır ve yukarıdaki gibi daha fazla test için site öğelerinizi tıklamanıza olanak tanır.

iPad (ve iPhone) Peek
Yalnızca iOS'ta test etmek için iPad Peek, web sitenizin iPad ve iPhone görünümlerini gösterir. Tablet ile telefon arasında ve ayrıca dikey ve yatay görünümler arasında hızlıca geçiş yapabilirsiniz.
URL'nizi cihaza girin ve test edin. Diğer emülatörlerde olduğu gibi iPad Peek, eksiksiz bir deneyim için site sayfalarınızda ve gezinme sayfalarınızda gezinmenize olanak tanır.

MobiReady
MobiReady yakın zamana kadar mükemmel bir araç olmuştur, ancak site şu anda bazı sorunlar yaşıyor gibi görünüyor. Sorunlarının yakında düzeltilmesi durumunda eklemek istiyorum, çünkü gerçekten iyi bir emülatör. Yalnızca web sitenizi görüntülemekle kalmaz, aynı zamanda bazı yararlı test bilgileri de sağlar.
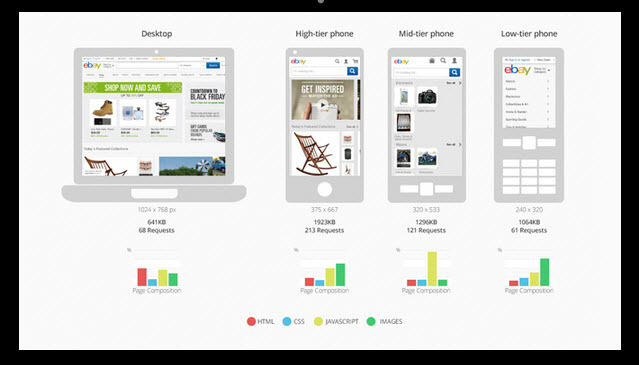
Grafikleri, başarısızlıkları ve geçişleri gösteren çeşitli test sonuçlarıyla birlikte analizleri ve raporları kontrol edebilirsiniz. Gösterilen cihazlar, masaüstü görünümüyle birlikte birkaç farklı telefon boyutuyla sınırlıdır.
Ama diğer bilgiler gerçekten MobiReady üzerinde en yararlı olanıdır. Umarım site yakında tekrar faaliyete geçecek, böylece bir deneyebilirsiniz.

Siteniz Mobil Cihazlara Hazır mı?
Emin olmak için duyarlı web tasarımı kullanıyor musunuz? siteniz mobil cihazlara hazır WordPress Blogunuzun Mobil Kullanıcılara Erişilebilir olduğundan Nasıl Emin Olunur? Daha fazla oku ? Testiniz ne olacak; bunlardan biri gibi bir emülatör kullanarak web sitenizi kontrol ediyor musunuz?
Belki de hepsinden daha iyi çalıştığını düşündüğünüz başka bir ücretsiz emülatör var. Öyleyse, lütfen aşağıdaki yorumlarda önerilerinizi herkesle paylaşın.
İmaj Kredisi: 3D tablet bilgisayarlar ve Shutterstock üzerinden cep telefonu
Sandy, Bilgi Teknolojileri alanında lisans derecesi ile BT sektöründe uzun yıllar Proje Yöneticisi, Bölüm Müdürü ve PYO Yöneticisi olarak çalıştı. Daha sonra hayalini takip etmeye karar verdi ve şimdi teknoloji hakkında tam zamanlı yazıyor.