İlan
 jQuery, neredeyse her modern web sitesinin kullandığı istemci tarafı bir betik kütüphanesidir - web sitelerini etkileşimli hale getirir. Tek Javascript kütüphanesi değil, en gelişmiş, en çok desteklenen ve en yaygın kullanılan kütüphanedir. Herhangi bir modern web sitesinin yapı taşlarından biridir. Peki jQuery tam olarak nedir, onu bu kadar popüler yapan nedir ve bir web geliştiricisi olarak başlıyorsanız neden önemsemelisiniz?
jQuery, neredeyse her modern web sitesinin kullandığı istemci tarafı bir betik kütüphanesidir - web sitelerini etkileşimli hale getirir. Tek Javascript kütüphanesi değil, en gelişmiş, en çok desteklenen ve en yaygın kullanılan kütüphanedir. Herhangi bir modern web sitesinin yapı taşlarından biridir. Peki jQuery tam olarak nedir, onu bu kadar popüler yapan nedir ve bir web geliştiricisi olarak başlıyorsanız neden önemsemelisiniz?
JQuery nedir?
jQuery bir kütüphanesi olan Javascript'in uzantısıdır. JavaScript görsel yetenek ekleyen ve sadece birkaç satır kodda gelişmiş özellikleri basitleştiren işlevler ve yardımcı programlar. Tarayıcılar ve açık kaynak kodlu olarak desteklenir. Ayrıca, jQuery işlevselliğini kullanımı kolay eklentilerle de genişletebilirsiniz.

jQuery Javascript üzerine inşa edilmiştir, ancak saf Javascript'te bulunmayan yöntemler ve işlevler ekler. Javascript kullanımını basitleştirmek ve farklı tarayıcılarda farklı Javascript uygulamasıyla ilgili zorlukları kaldırmak için oluşturuldu. JQuery ile sadece bir kez yazabilirsiniz ve jQuery herhangi bir tarayıcı için kodunuzu doğru şekilde yorumlayacaktır.
JQuery'nin ana işlevi DOM manipülasyonudur (DOM, Belge Nesne Modelidir) ve ziyaret ettiğiniz herhangi bir web sayfasının temelindeki yapı anlamına gelir. Sayfada gördüğünüz her şey - ve görmediğiniz pek çok şey DOM'da temsil edilir.
jQuery orada sadece Javascript kütüphanesi değil, ancak en popüler - en iyi 10.000 web sitesinin yaklaşık% 55'i bunu kullanıyor. Prototip, mooTools ve scriptaculous popüler alternatiflerdir, ancak neredeyse hiç desteklenmemektedir.
İstemci Tarafı ve Sunucu Tarafı
Çoğu web sayfası sunucu tarafında oluşturulur. Ortaya çıkan sayfa tarayıcınıza gönderilir, yorumlanır ve size görüntülenir. Bir bağlantıyı tıklatmak veritabanına başka bir istekte bulunur, ancak başka bir sayfa oluşturulur. Ancak, sayfada bir tür etkileşim oluşturmak isterseniz ne olur? Kullanıcının ne yazdığını kontrol eden bir form (Twitter gibi, kaç tane harfiniz kaldığını sayar), bir iletişim kutusu açar ya da belki de tüm verileri yeniden yüklemeden biraz daha fazla veri yüklemek istersiniz sayfa?
Burası istemci tarafı komut dosyası oluşturma devreye giriyor. Bu, istemcinin - tarayıcınızın - ağır kaldırma işlemini gerçekleştirdiği yerdir. Buna dahil olan çoğu web sitesi her ikisinden de biraz kullanır.

Neden jQuery Kullanılır?
Görsel yetenek
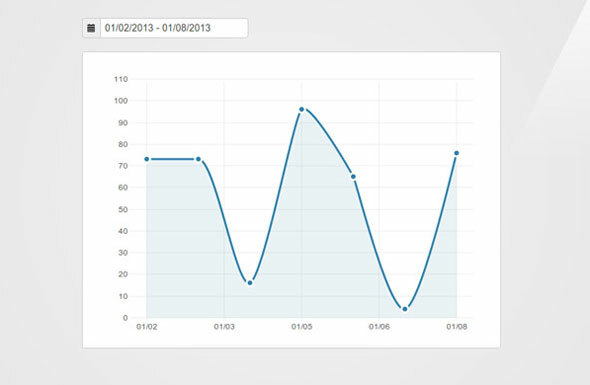
jQuery, kullanıcı işlemlerine yanıt olarak web sayfasının bölümlerini değiştirmenize izin verir. Kısa bir örnek olarak, bu bağlantıyı tıklayın - sayfadaki her bağlantı kırmızıya değiştir. Faydasız? Belki, ama anladın. Görüntü slayt gösterileri jQuery'nin yaygın kullanımıdır. Anlamsız görsel efektleri ve kullanıcı deneyimine gerçekten faydalı eklemeleri dengelemek, bir web geliştiricisi olma becerisinin bir parçasıdır.
İşte bir hızlı liste elde edebileceğiniz bazı harika efektler.

Kolay Etkinlikler
Neredeyse tüm yazılımlar bir olay modelinde çalışır - bir şeye tıklayın ve bir tıklama olayı tetiklenir. Parmağınızı bir tabletin üzerine sürüklediğinizde sürükleme olayı tetiklenir. Uygulamalar bu olayları “dinler” ve bir şeyler yapar - jQuery bunu bir tarayıcıda yapmanızı sağlar.
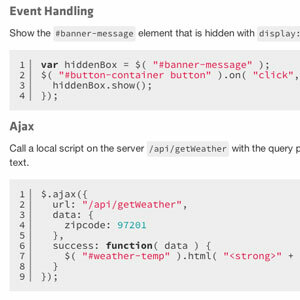
AJAX'ı Basitçe Gerçekleştirin
Eşzamansız Javascript ve XML başka bir sayfa yüklemeye gerek kalmadan uzak bir sunucuyla iletişim kurmanın bir yoludur. Buna iyi bir örnek Facebook durum akışıdır. En alta gelene kadar tüm güncellemeleriniz arasında gezinmeyi deneyin. Yapamazsın. Sonuna kadar, jQuery yakın olduğunuzu algılar ve daha fazla durumun görüntülenmesi için bir AJAX isteği gönderir.
Daha sonra, siz farkında olmadan onları geçerli sayfaya enjekte eder. Sonsuz bir güncelleme akışı alırsınız, ancak başlangıçta tümü yüklenmez.
Gelişmiş Kullanıcı Arayüzleri
İle birlikte jQuery Kullanıcı Arayüzü çekirdek eklenti, standart form bileşenleri kullanarak tam web uygulamaları inşa edebilirsiniz; ilerleme çubukları, kaydırıcılar, düğmeler, sekmeler, sürükle ve bırak - hepsi orada. Basit bir tema sistemi, görünümü ve hissi özelleştirmenizi sağlar veya varsayılanlardan birini kullanabilirsiniz.

Umursamalımıyım?
Eğer herhangi bir ilgi varsa web siteleri geliştirme Hangi Programlama Dilini Öğrenecek - Web ProgramlamaBugün, internete güç veren çeşitli web programlama dillerine bakacağız. Bu, yeni başlayanların programlama serisinin dördüncü bölümüdür. Bölüm 1, biz temel öğrendim ... Daha fazla oku , o zaman evet - jQuery kesinlikle öğrenmeniz gereken bir şey. Kendinize hiç sorduysanız “Kullanıcı Z yaptığında X'i Y nasıl yapabilirim?”, o zaman jQuery'yi seveceksiniz. Sitenize eklemek kadar basit başlığa bir bağlantı eklemek; veya WordPress'e yüklemesini söyleyin.
JQuery öğrenmek ister misiniz? Yorumlarda bize bildirin, ne yapabileceğimi göreceğim.
Resim Kredileri: JQuery Kullanılarak Oluşturulan Dinamik Döner Reklam Panosu, PistolSlut.com, JQuery ile Yapılan Grafik
James Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A + ve Network + sertifikalıdır. MakeUseOf'un baş geliştiricisi ve boş zamanlarını VR paintball ve boardgames oynayarak geçiriyor. Çocukluğundan beri bilgisayar inşa ediyor.