İlan
 Web siteleri her türlü bilgi ve fikri ileten harika araçlardır. Sadece 10 ila 15 yıl içinde oldukça geliştiler ve şimdi birinci sınıf ve güzel tasarlanmış olmaları bekleniyor. Tabii ki, bunu elde etmemize yardımcı olan teknolojiler var - bu nedenle evrim - CSS, sitenizin tasarımından ve diğer estetik yönlerinden esas olarak sorumlu olan.
Web siteleri her türlü bilgi ve fikri ileten harika araçlardır. Sadece 10 ila 15 yıl içinde oldukça geliştiler ve şimdi birinci sınıf ve güzel tasarlanmış olmaları bekleniyor. Tabii ki, bunu elde etmemize yardımcı olan teknolojiler var - bu nedenle evrim - CSS, sitenizin tasarımından ve diğer estetik yönlerinden esas olarak sorumlu olan.
CSS CSS Öğrenmenin ve Tek Başına CSS Büyücüsü Olmanın 5 AdımıCSS, web sayfalarının son on yılda gördüğü en önemli değişikliktir ve stil ile içeriğin ayrılmasına yol açtı. Modern bir şekilde, XHTML semantik yapıyı tanımlar ... Daha fazla oku veya Cascading Style Sheets, sadece bir biçimlendirme dilidir - HTML - yalnızca etiketlerin özelliklerini barındırması dışında. Örneğin,
metniniz için her türlü özelliği ayarlayabilirsiniz
etiketlerini CSS içinde saklar ve tüm bu alanlara uygulanır. Ancak, tüm CSS fikirlerinizi nerede test edebilirsiniz?
Mozilla Yüksük

Mozilla Yüksük sayfanın kodundaki anlık değişiklikleri test etmenizi sağlayan nispeten yeni bir projedir. Ekran, kod ile sitenin geçerli kodla nasıl görüneceğini gösteren bir önizleme arasında bölünür. Kodda yaptığınız tüm değişiklikler önizlemeye anında yansıtılır.
Yüksük esas olarak web sayfalarını ve HTML kodlarını test etmek için tasarlanmıştır, ancak CSS kodunuzu da
etiketleri.Yüksük'ü kullanmanın avantajı, değişiklikleri hemen görebilmeniz ve CSS'nin sayfanın HTML'si ile ilişkisini görmesidir.
kundakçı

kundakçı burada MakeUseOf üzerinde sık sık tavsiye edilen başka bir harika araçtır. Thimble gibi, kodda yapılan değişiklikleri anında gösterebilen bir web geliştirme uzantısıdır. Yüksük ve Kundakçı arasındaki fark Yüksük'ün içine koyduğunuz herhangi bir kodla sınırlı olmasıdır sol kutuda, ancak Firebug ile, site ait olmasa bile herhangi bir canlı sitenin kodunu değiştirebilirsiniz. sen.
Değişiklikler kalıcı değildir ve tüm değişikliklerin herkes tarafından görülmesi için web sunucusuna aktarılmaz, ancak Firebug farklı sonuçlar elde etmek için kodu yerel olarak değiştirmenize izin verir. Daha sonra bulgularınızı Firebug içinde alıp gerçek kodunuza uygulayabilirsiniz.
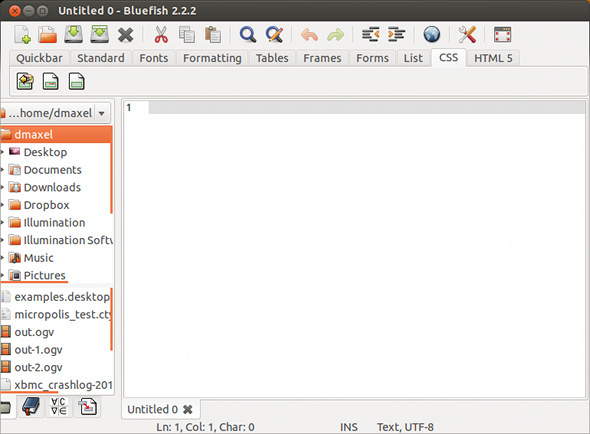
Lüfer

Lüfer programlama ve web geliştirme konusunda uzmanlaşmış bir masaüstü metin editörü uygulamasıdır. Yüksük veya Firebug demek görsel olarak heyecan verici değil, ancak kodu güzel bir editörde yazmanız gerekiyorsa, Bluefish bunu yazacak olan.
Kendi güçlü arama özelliklerini, sınırsız geri al / yinele, aynı anda binlerce dosyayı açabildiği, çapraz platform ve çok daha fazlasını içerdiği için diğer metin editörlerine benzemez.
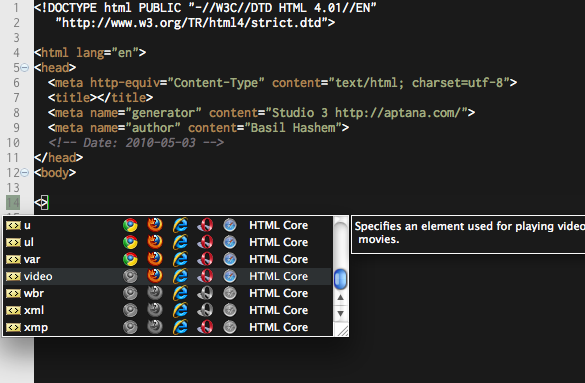
Aptana Stüdyosu

Aptana Stüdyosu sadece kod düzenleme deneyiminizle ilgili değil, aynı zamanda bundan çok daha fazlasını da içeriyor. Program bağımsız bir yazılım olarak veya bir Eclipse eklentisi olarak kurulabilir, böylece onu nasıl kullanmak istediğinize dair seçenekleriniz vardır. Hangi tarayıcıların hangi öğeleri desteklediği gibi şeyler görüntüleyerek kod kararlarınızda size yardımcı olmaya çalışır.
Ayrıca, daha kolay sürüm kontrolü, yerleşik bir terminal ve hata ayıklayıcı ve özelleştirme seçenekleri için projelerinizi git sunucusuna aktarmayı kolaylaştırarak tüm deneyime yardımcı olur. Bu listedeki diğer her şey gibi, çapraz platform.
Sonuç
Gördüğünüz gibi, CSS kodunuz söz konusu olduğunda çok güzel seçenekleriniz var. Gerçekten, en verimli iş akışına veya en çok özelliğe sahip olmayı tercih ettiğiniz veya ihtiyacınız olan kuruluma bağlıdır. Tüm bu programlar veya hizmetler, CSS kodunu kendi yollarıyla düzenlemeyi çözer, ancak yaptıkları işte hepsi yıldızdır. Hangisinin sizin için uygun olabileceğinden emin değilseniz, hepsini deneyin! İsterseniz, adresindeki kılavuzumuza da bakabilirsiniz. İnternet nasıl çalışır İnternet Nasıl ÇalışırArtık internete ev bilgisayarlarımız, ofislerimiz, dizüstü bilgisayarlarımız ve telefonlarımızdan erişebiliyoruz. Ancak birçok insan hala İnternet'in ne olduğundan ve gerçekten nasıl çalıştığından tam olarak emin değil. Daha fazla oku Web için diğer diller hakkında bilgi edinmek için!
CSS kodunuzu düzenlemek için ne kullanıyorsunuz? Başka öneriniz var mı? Yorumlarda bize bildirin!
İmaj Kredisi: Shutterstock üzerinden 3D Renkli Arka Plan
Danny, açık kaynak kodlu yazılım ve Linux'un tüm yönlerinden hoşlanan North Texas Üniversitesi'nde son sınıf öğrencisidir.


