İlan
 İnsanların bilgisayar / internet açısından yapamayacağı bazı basit şeylere şaşıracaksınız. Linux'u bilgisayarlarına kurabilir veya bir web kamerası güvenlik sistemi kurabilirler, ancak basit temel şeyler söz konusu olduğunda zihinleri tamamen boş kalır!
İnsanların bilgisayar / internet açısından yapamayacağı bazı basit şeylere şaşıracaksınız. Linux'u bilgisayarlarına kurabilir veya bir web kamerası güvenlik sistemi kurabilirler, ancak basit temel şeyler söz konusu olduğunda zihinleri tamamen boş kalır!
Bu yüzden bir süre “temel bilgilere geri dönmeye”, Gmail arşivime göz atmaya, aldığım bazı e-posta isteklerine bakmaya ve okuyuculardan Yararlanın'dan bazı basit temel şeyleri göstermeye karar verdim.
İnsanlardan en çok aldığım e-postalardan biri, blogları veya web siteleri için nasıl "favicon" oluşturulacağı. Bir favicon'un ne olduğunu bilmiyorsanız, tarayıcıdaki web sitesi adresinin yanındaki küçük logodur. Kullanın biri var.
 Bir blogunuz veya web siteniz varsa, favicon oluşturmak bir çok İyi bir fikir. Başlangıç olarak, birisi sitenize tarayıcılarında yer işareti koyduysa, favicon'unuz da yer işareti listesinde gösterilir. Bu, bağlantınızı tüm bağlantılardan farklı kılar yok favicons var. İkincisi, bir favicon sitenizi markalaştırır ve ona ekstra profesyonel bir görünüm verir.
Bir blogunuz veya web siteniz varsa, favicon oluşturmak bir çok İyi bir fikir. Başlangıç olarak, birisi sitenize tarayıcılarında yer işareti koyduysa, favicon'unuz da yer işareti listesinde gösterilir. Bu, bağlantınızı tüm bağlantılardan farklı kılar yok favicons var. İkincisi, bir favicon sitenizi markalaştırır ve ona ekstra profesyonel bir görünüm verir.
Favicon'un ne kadar önemli olduğu hakkında bir fikir vermek için, yapılan tüm yaygara Google favori simgelerini değiştirdiğinde! Bazı kullanıcılar tarayıcı yer işaretlerinde ve URL çubuklarında gördüklerine çok önem verebilir.
İşte kendi favicon yapmak için kolay 3 adım kılavuz. Umarım Google tüm tartışmalarını yaşamadan kendi başlarına karışmayı başardı! Bunu yalnızca kendi barındırdığınız alan adınız varsa yapabilirsiniz.
1. Favicon'unuzun ne olmasını istediğinize karar verin
Bu en zor kısım olabilir. Make Use Of gibi büyük bloglar için en kolay kısım kolayca uyarlanabilen bir logo varsa. Ancak, kullanmak için hazır bir logonuz yoksa, favicon'unuzun olmasını istediğiniz şey hakkında biraz düşünmeniz gerekir.
Blogum için blog başlığımın baş harflerini kullandım. BTT. Ondan önce bir İskoç bayrağım vardı ve ondan önce bir Star Trek logosu vardı. Sizi temsil eden, sizin veya blogunuz hakkında bir şeyler söyleyen bir şey bulmaya çalışın. Siz de değiştirmeyeceğiniz bir şey edinmeye çalışın. İnsanların hatırlayacağı bir şey istiyorsun. Sonra tekrar, benimkini kaç kez değiştirdiğimi düşünerek, bunu size söyleyecek bir konumda değilim! :-)
2. Favicon'u oluşturun
 Tamam, logonuzu aldıktan sonra, şimdi favicon boyutuna küçültme zamanı. Her şeyden önce, biraz hile. Favicon'unuz için yaptığım gibi harfler kullanmaya karar verirseniz, harfleri bir MS Word'e yazarak yapabilirsiniz sonra istediğiniz gibi olduklarında, bir ekran görüntüsü uygulaması kullanarak harflerin ekran görüntüsünü alın gibi SnagIt veya IrfanView IrfanView, Windows Görüntüleyiciyi Sudan Çıkarıyor Daha fazla oku .
Tamam, logonuzu aldıktan sonra, şimdi favicon boyutuna küçültme zamanı. Her şeyden önce, biraz hile. Favicon'unuz için yaptığım gibi harfler kullanmaya karar verirseniz, harfleri bir MS Word'e yazarak yapabilirsiniz sonra istediğiniz gibi olduklarında, bir ekran görüntüsü uygulaması kullanarak harflerin ekran görüntüsünü alın gibi SnagIt veya IrfanView IrfanView, Windows Görüntüleyiciyi Sudan Çıkarıyor Daha fazla oku .
Favicon'unuzu oluşturmak için ÇOK yaratıcıları internette kümesi. Burada, burada, burada ve burada Rehber'de birkaç tane profilli olduk. Her zaman kullandığım ve beni asla yarı yolda bırakmayan Bu.
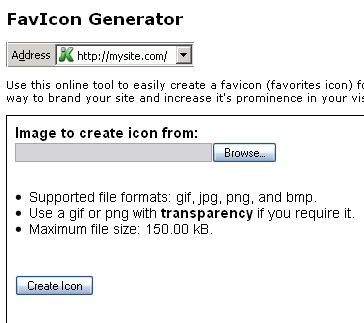
Sitenin dediği gibi, resminizi siteye yükleyin ve sizin için daha küçük bir 16 × 16 sürümü oluşturacaktır. Bu, saniyeler içinde yapılır ve daha küçük sürümün “.İco” dosya formatı.
3. Favicon'u blogunuza / web sitenize yükleyin
Tamam, neredeyse geldik. Bilgisayarınızda yeni yapılmış favicon'unuz var ve şimdi alanınıza yüklenmesini sağlamanız gerekiyor böylece kullanıcılar sitenizi ziyaret ettiğinde, logonuzun tarayıcı URL'lerinde bulunduğunu görürler bar. Peki oraya nasıl ulaşırsınız? Çok kolay.
Her şeyden önce, favicon’un sitenizdeki konumu http://yoursite.com/favicon.ico. Bu yüzden favicon'u bir FTP programı kullanarak sitenize yükleyin veya belki de hosting şirketiniz kendi yükleme programlarını sunuyor? Sadece favicon 'un ana kök dizinine oturduğundan emin olun. http://yoursite.com/favicon.ico ve başka hiçbir yerde, aksi takdirde gerektiğinde görünmez.
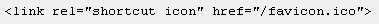
Ardından, blogunuzun şablonuna gidin ve şablonun başında şunu söyleyen bir kod parçası görürsünüz:
. Hemen sonra , aşağıdakileri girin:
Sonra tüm lot kaydedin.
Şimdi iki şeyden biri olacak - favicon'unuz ya anında görün veya görünmesi biraz zaman alabilir. İskoç bayrağımla, anında ortaya çıktı ve “BTT ”'imle, görünmesi 3 veya 4 gün sürdü! Internet Explorer ile daha da kötü. Yukarıdakileri yaptıktan ve hiçbir şey göremedikten sonra, kızmaya ve “O zaman boyunca hiçbir şey için boşa harcadım!” Diye düşünmeye başlamayın. Sonunda çalışacak - favicon kodunun düzgün bir şekilde girmesi sadece bir iki gün sürebilir. Ama işe yaradığında, 7/24 çalışacak.
Peki, bize anlatmak istedikleri tuhaf ve benzersiz bir favicons var mı? Net sörfçüler ziyarete geldiğinde URL çubuğunda ne var?
Mark O'Neill, 1989'dan beri yayınlanmakta olan serbest bir gazeteci ve bibliyofildir. 6 yıl boyunca MakeUseOf'un Genel Yayın Yönetmeni oldu. Şimdi yazıyor, çok fazla çay içiyor, köpeğiyle bilek güreşi yapıyor ve biraz daha yazıyor. Onu Twitter ve Facebook'ta bulabilirsiniz.


