İlan
 Bir web sayfasına yazdırma düğmesi eklemek gibi bir şey oldukça basit geliyor, değil mi? Aslında, okuyucunun yapması gereken tek şey, "Neden herhangi bir yazdırma düğmesi veya sayfaya bağlantı eklememiz gerektiğine"Dosya" ve "Yazdır…”Seçeneğini tıklayın.
Bir web sayfasına yazdırma düğmesi eklemek gibi bir şey oldukça basit geliyor, değil mi? Aslında, okuyucunun yapması gereken tek şey, "Neden herhangi bir yazdırma düğmesi veya sayfaya bağlantı eklememiz gerektiğine"Dosya" ve "Yazdır…”Seçeneğini tıklayın.
Sonuçta, farklı insanlar farklı nedenlerden dolayı web sayfalarında yazdırma özelliğini istiyorlar. Sadece kolaylık eklemek isteyebilirsiniz. Okuyucu çıktı almak için sadece bir düğmeyi tıklatabildiğinde - birkaç tıklama kaydeder ve her tıklama sayılır. Diğer insanlar yazdırılan metni özelleştirmek ister - başka bir deyişle, sayfanın belirli öğelerini çıktıdan gizler. Diğer durumlarda, insanlar web sitesinin dikkatlice özelleştirilmiş, yazdırılabilir bir sürümünü oluşturmayı tercih ederler.
Bu durumların her biri için farklı çözümler vardır. MUO'da her zaman Justin’in ilgili makalesi gibi yenilikçi baskı çözümleri sunmaya çalıştık. yarım sayfalara yazdırma Govert'in Yükleme Aracı ile Dosyalarınızı Biçimlendirip Yazdırarak Kağıttan Tasarruf Edin [Windows] Kağıt paraya mal olur. PDF'lerinizi yarım sayfalara yazdırarak her ikisini de kaydedin. İster bir kitapçık ister yan yana kopyalar isteyin, Windows için ücretsiz bir araç sadece bunu mümkün kılmakla kalmaz aynı zamanda basit hale getirir. Sağı solu karıştırmayı bırak... Daha fazla oku ve Karl’ın PrintWhatYouLike PrintWhatYouLike- Web Sayfalarını Yazdırırken Kağıt ve Mürekkep Tasarrufu Daha fazla oku . Bu makalede, bir yazdırma düğmesini veya bağlantısını entegre edebilmeniz için dört yol sunacağım. web siteniz - çok basit HTML ve Javascript yaklaşımından daha özelleştirilebilir CSS'ye yaklaşmak.
Yazdırmayı Web Sitenize Entegre Etme
Herhangi bir web sayfasına baktığınızda, çıktıyı neden özelleştirmek isteyebileceğinizi görmek oldukça kolaydır. Tipik bir web sayfasında, sayfa alanı tüketen ve kâğıtları boşa harcayandan başka bir şey yapmayan reklamlar, afişler, reklam bağlantıları, kenar çubukları ve altbilgi bölümleri bulunur.

Oldukça basit bir web siteniz varsa veya tüm grafiklerin ve biçimlendirme baskılarının olup olmadığını gerçekten umursamıyorsanız, o zaman hepsi yapmanız gereken web sayfanıza basit bir düğme eklemek ve web sayfasını yazıcıya göndermek için “print ()” javascript yöntemini kullanmaktır.
Bu kodu sitenize, okuyucularınızın kullanması için hızlı ve kolay bir yere yerleştirmek böyle bir şeye benziyor.

Okuyucunun tek yapması gereken düğmeyi tıklamaktır ve sayfa herhangi bir sayfa biçimlendirmesi olmadan doğrudan yazıcıya gönderilir. Sayfa yazıcı için yazdırılabilir genişliğin ötesindeyse, gerçekte gerekenden çok daha fazla sayfa yazdırabilirsiniz.

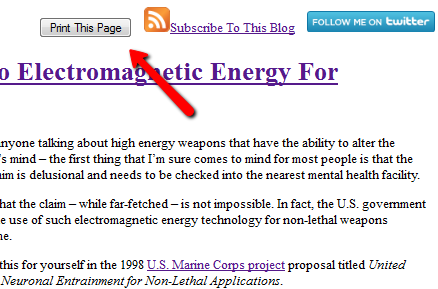
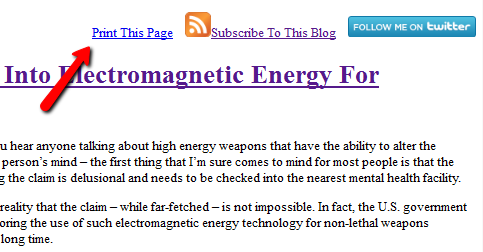
Bazı insanlar bir form düğmesinin görünümünü gerçekten sevmezler, bu nedenle alternatif olarak, aynı şeyi yapmak için gömülü javascript ile bir bağlantı kullanabilirsiniz.
Bu sayfayı yazdır.
Birçok durumda basit bir metnin bir düğmeden çok daha temiz göründüğünü, ancak gerçekten kullandığınız web sayfası yazdırmayı sağlamak istediğiniz alanda daha iyi görünen özellik.

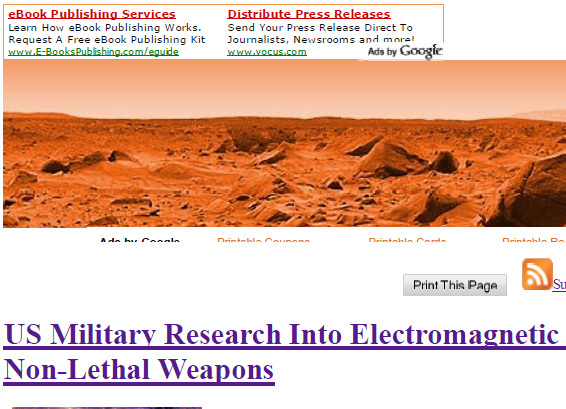
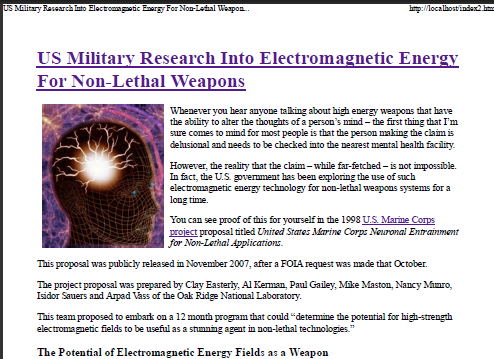
Yukarıdaki örnek çıktıdan da görebileceğiniz gibi, birçok reklam ve banner'ın biçimlendirmesi, yalnızca print komutunu kullandığınızda tarayıcı ekranıyla mükemmel bir şekilde eşleşmiyor. Bu, daha karmaşık web siteleri için çok daha belirgin hale gelir. Kullanıcıların kullandığı diğer bir yaklaşım, CSS kullanarak web sitesinin tüm bölümlerini engellemek ve yazdırmak için sayfanın belirli bölümlerini atamaktır. Bunu ilk olarak başlık bölümündeki CSS dosyasını bağlayarak yaparsınız.
Ardından, gerçek CSS dosyasını oluşturmanız ve dosyayı web sayfanızla aynı dizine kaydetmeniz gerekir. CSS dosyası, sayfanın yazdırılmaması gereken tüm bölümlerini atamalı ve ardından yazdırmak için atadığınız sayfanın öğelerini görünür hale getirmelidir.
DIV # başlığı, DIV # newflash, DIV # banner {display: none;} gövde {görünürlük: gizli;} .print {görünürlük: görünür;}
Artık CSS dosyanız ayarlandığına göre, tek yapmanız gereken sayfanızdan geçmek ve her bölümü “print” sınıfıyla etiketlemektir.
Bu çizgi yazdırılacaktır.
Bu çizgi olmayacak.
Artık çıktıda, yalnızca "print" sınıfıyla işaretlenmiş bölümlerin sayfaya yazdırıldığını ve diğer tüm bölümlerin yazdırılmadığını görebilirsiniz. Bu yaklaşımla ilgili tek zorluk, yazdırılmasını istemediğiniz tüm DIV bölümleri için ekranı kapattığınızdan emin olmanızdır. Aşağıda görebileceğiniz gibi, Google Reklamı için "div" bölümünü eklemedim, bu yüzden hala yazdırılıyor.

CSS dosyasını oluşturmak ve sınıfları doğru şekilde yerleştirmek biraz zaman alabilir. Bunu her sayfada gerçekten yapmak istemiyorsanız, son bir yaklaşımı tercih edebilirsiniz. Bu, web sayfasının mükemmel biçimlendirilmiş, yazdırılabilir sürümlerini sağlamak için en sevdiğim teknik. Tek yapmanız gereken, web sayfası içeriğinin PDF formatlı bir sürümünü oluşturmak, web barındırıcınıza kaydetmek ve ardından dosyayı sayfanın başlığına bağlamaktır.
Tüm yapmanız gereken bu! Yukarıdaki örneklerde olduğu gibi yazdırma düğmesini sitenize gömebilirsiniz, ancak yazdırma yöntemi için yüklenen CSS dosyası yerine PDF, DOC veya başka bir dosya yazıcıya gönderilir. Aşağıda görebileceğiniz gibi, bu, sayfanızın en temiz yazdırılabilir sürümünü oluşturur ve tam olarak nasıl olmasını istediğinize göre özelleştirebilirsiniz.

Gördüğünüz gibi, web sayfanıza bir baskı düğmesi veya bağlantı yerleştirmek istediğinizde seçim yapabileceğiniz birçok seçenek var. Bu seçeneklerden herhangi biri iyi çalışır, ancak doğru seçim gerçekten web sayfasının ne kadar karmaşık olduğuna ve web sayfanızı yazdırmayı seçtiklerinde okuyucularınıza hangi içeriği sunmak istediğinize bağlıdır.
Bir web sayfasına bir baskı düğmesi eklemek için bu tekniklerden herhangi birini denediniz mi? En çok hangi tekniği seversin? Başka çözümünüz var mı? Fikrinizi aşağıdaki yorumlar bölümünde paylaşın.
İmaj Kredisi: Sundeip Arora
Ryan Elektrik Mühendisliği lisans derecesine sahiptir. 13 yıl otomasyon mühendisliği, 5 yıl BT'de çalıştı ve şu anda bir Uygulama Mühendisi. MakeUseOf'un eski bir Genel Yayın Yönetmeni, Veri Görselleştirme üzerine ulusal konferanslarda konuştu ve ulusal TV ve radyoda yer aldı.