İlan
Biraz Web geliştirme yapıyorum ve Google Chrome bu günlerde ana tarayıcım. Chrome olduğu gibi geliştirici dostu ve ayrıca Chrome'da Firebug Firebug'u IE, Safari, Chrome ve Opera'ya Yükleme Daha fazla oku . Ancak bugün size Pendule adında farklı bir Chrome uzantısı göstermek istedim. Pendule, Chrome’un yerleşik İnceleme Öğesi özelliğini bazı ilginç ekstralarla tamamlar.
The Pendule Menü

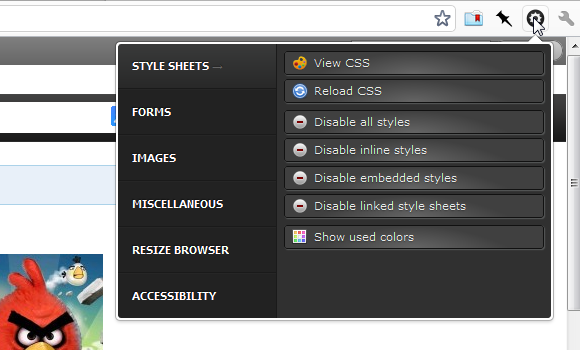
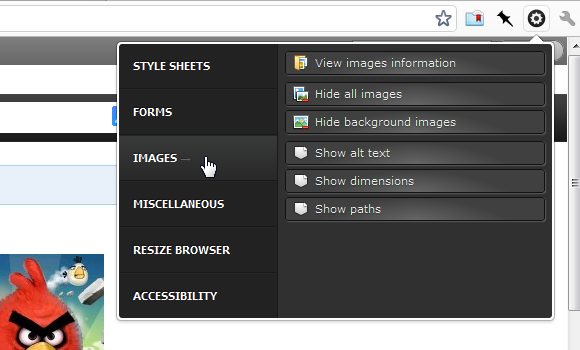
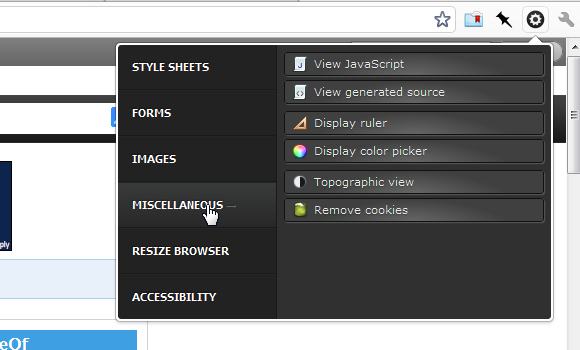
Pendule’ün araç çubuğu düğmesi, altı ana bölüme ayrılmış, şık görünümlü bir menü çıkar. İlk olarak, Stil Sayfaları Bölüm. CSS'yi görüntüle seçenek gereksiz görünebilir - sonuçta, Chrome zaten CSS'yi görüntülememize izin veriyor… yoksa öyle mi?
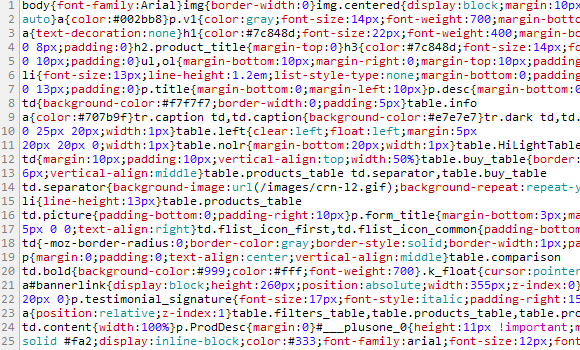
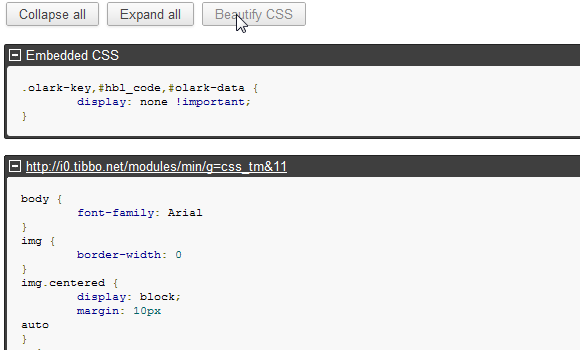
Birçok web sitesi sıkıştırılmış CSS kullanır, bazıları okunaksızlık noktasına sıkıştırır. Sitenizdeki tek Web geliştiricisiyseniz, CSS'yi ne kadar sıkıştırmak istediğinize kendiniz karar verebilirsiniz. Benim için böyle bir şans yok. Çalıştığım web sitelerinden biri, bir PHP aracı kullanarak CSS'yi sıkıştırıyor küçültmekbu nedenle CSS'yi Chrome’un yerleşik araçlarıyla incelemek şöyle bir şey gösterir:

Tam olarak akla gelebilecek en okunabilir biçim değil. Pendule ile yanımda CSS'yi kolayca güzelleştirebilirim. Sadece Sarkaç düğmesine tıklıyorum ve CSS'yi görüntüle. Sonra böyle bir şey elde:

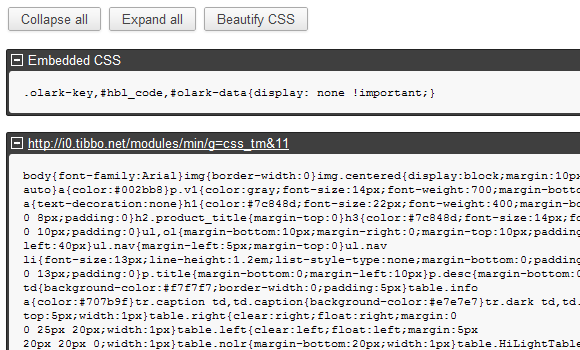
Hala çok okunabilir değil. Ancak CSS'yi Güzelleştirin düğmesine basın ve sihrin gerçekleşmesini izleyin:

Şimdi konuşuyoruz! CSS görünümünde hiçbir şeyi değiştiremeseniz de, sıkıştırılmış CSS söz konusu olduğunda bu büyük bir gelişmedir.
Görüntüleri İşleme
Pendule ayrıca görüntü ile ilgili bazı ilginç araçlar sunar:

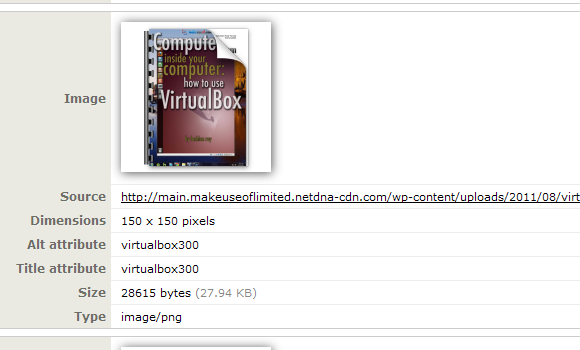
“Görüntü bilgilerini görüntüleme”Sizi, geçerli sayfadaki tüm resimleri içeren ve her biri bir dizi ilgili bilgi içeren tamamen yeni bir web sayfasına götürür:

Bu kullanışlıdır, çünkü tüm görüntülerde tek tek gezinmenizi ve bunları tek tek denetlemenizi sağlar. Örneğin, bazı web siteleri bir sunucudan içerik ve başka bir sunucudan ilgili resimler sunar (işleri daha hızlı hale getirmek için). Bu görünümle, her bir resmin tam olarak nereden geldiğini görebilir ve doğru kaynaktan sunulmayanları kolayca izleyebilirsiniz.
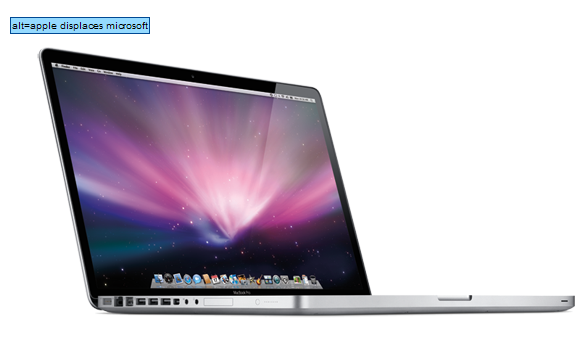
SEO teklifleri için anahtar olabilecek her resim için Alt metnini de okuyabilirsiniz. Ancak, yalnızca Alt metniyle ilgileniyorsanız Pendule, sayfadaki "Alternatif metni göster”Seçeneğini seçin. Etkinleştirildiğinde, sayfanızdaki resimler şöyle görünür:

Bu, Apple'ın Kötü İmparatorluk Olmak İçin Microsoft'u Yerinden Aldığına Dair 3 İşaretler başlıklı güzel bir yazıdan geliyor, ancak buradaki nokta görüntünün üzerindeki küçük “alt =” snippetidir. Bir araç ipucuna benziyor, ancak gösterilmesi için farenizi üzerine getirmeniz gerekmiyor. İle "Alternatif metni göster", Web sayfanızda gezinebilir ve hangi resimlerin eksik veya yanlış Alts olduğunu tam olarak görebilirsiniz.
Çeşitli Yardımcı Programlar

Pendule’ün Miscellaneous Utilities (Çeşitli Yardımcı Programlar) menüsü birkaç ilginç güzellik sunuyor. JavaScript'i görüntüle ürünleri bölümlere ayrılmış tek bir web sayfası, geçerli sayfanın içerdiği her komut dosyası için bir bölüm. Tıpkı "CSS'yi görüntüle”Seçeneğiyle başladık, JavaScript'i görüntüle kodu okunabilir hale getirmek için güzelleştirmenizi sağlar. JavaScript neredeyse her zaman sıkıştırılır (CSS'den bile daha fazla), bu yüzden işlerin nasıl çalıştığını anlamak için kod okumak isterseniz bu çok kullanışlı bir seçenektir.
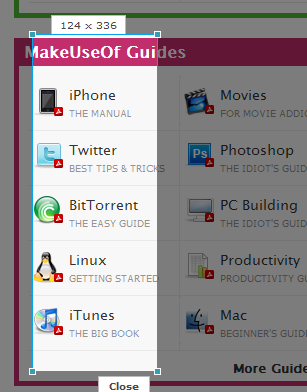
“Ekran cetveli”Seçeneği sayfayı karartır ve herhangi bir zamanda boyutlarını gösteren küçük bir etikete sahip yeniden boyutlandırılabilir, sürüklenebilir bir çerçeveyle kaplar. Örneğin, öğelerin doğru hizalanıp hizalanmadığını kontrol etmek için çok kullanışlıdır.