İlan
WordPress kullanıcılar temaların kullanımına çok aşinadır. Sadece temaları değiştirerek bloglarının görünümünü kolayca değiştirebilirler. Orada çok sayıda WordPress teması var ve her biri kendi benzersiz görünümü ve özellikleri ile geliyor.
Garip bir şekilde, binlerce üçüncü taraf teması arasında, WordPress kurulumuyla gelen sadece iki resmi tema vardı: Klasik tema sürüm 1.5 ve Varsayılan tema sürüm 1.6. İşleri daha da kötüleştirmek için, bu iki resmi tema da değildi özelleştirilebilir.
Ancak WordPress geliştiricileri bunu değiştirmek istedi. WordPress'in en yeni sürümünü - v 3.0 - yeni bir marka ile birlikte yayınladılar Yirmi On teması olarak adlandırılan son derece özelleştirilebilir resmi tema (belki de yılını anmak için) sürümü - 2010).
Yirmi On temasının sunduğu olanakları görelim.
Tüm Lotta Widget'ları
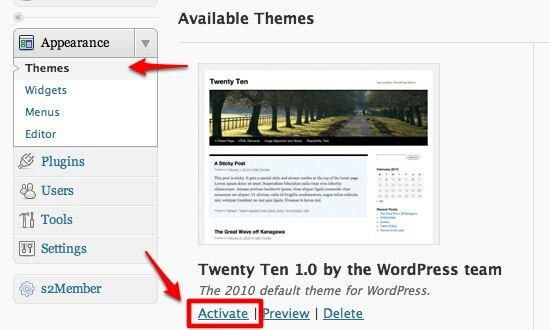
> WordPress 3.0 sürümüne geçtikten sonra, “Yirmi On temasını“Görünüm”Menüsüne girin. Temayı etkinleştirmek için “etkinleştirme”Bağlantısını tıklayın.
Ardından Tema altındaki ilk menüyü tıklayarak özelleştirme ritüelini başlatabilirsiniz: “

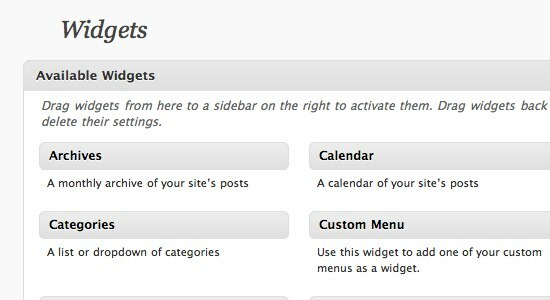
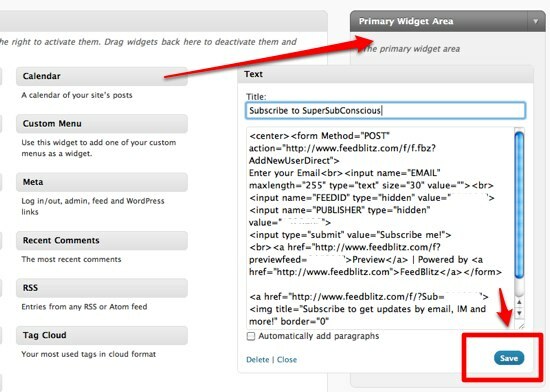
Burada kullanabileceğiniz bir sürü widget var. WordPress'i yaşayan ve nefes alanlar onlarla tanışacaklar.

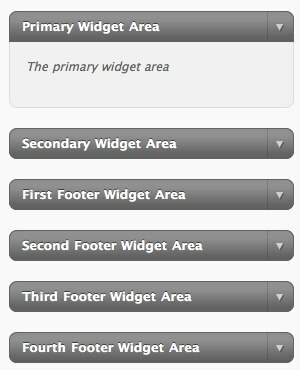
Ancak Yirmi On'da widget'ları özel yapan şey widget alanlarıdır. Çoğu tema kullanıcılara bir veya iki widget alanı verirken, burada altı tane var.

WordPress yeni başlayanlar için, widget'ları istediğiniz widget alanlarına sürükleyip bırakarak kullanabilirsiniz. Kişisel favorim Metin widget'idir çünkü buraya özelleştirilebilir kodlar koyabilirsiniz.

Sadece “Kayıt etmek”Düğmesine basın.
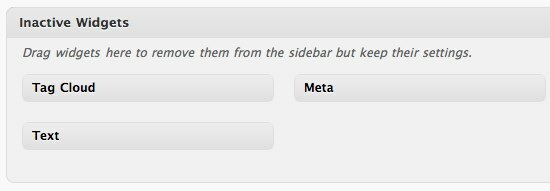
Widget desteği açısından WordPress 3.0 ve Yirmi On hakkında bir başka güzel şey de “Etkin Olmayan Widget'lar"Alanı. WordPress'in önceki sürümünde, bir widget'ı devre dışı bırakmak, ayarlarını kaybetmek anlamına geliyordu. Artık widget'ları ayarlarını korurken bu alana sürükleyerek geçici olarak devre dışı bırakabilirsiniz.
Bunları tekrar etkinleştirmek istediğinizde, bunları widget alanına sürükleyin. Herhangi bir yeniden ayar yapmak zorunda değilsiniz.
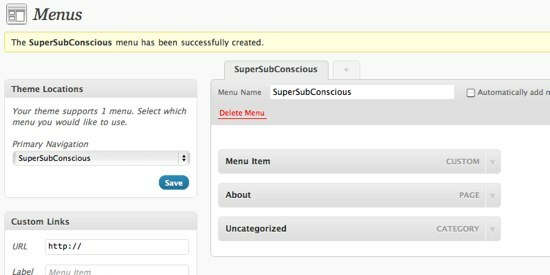
Menüde ne var?
“Görünüm" dır-dir "Menüler“. Bu konuyu bir önceki makalede biraz tartıştık. Temel olarak, bu özellik blog sayfanıza özelleştirilmiş gezinme eklemenizi sağlar.
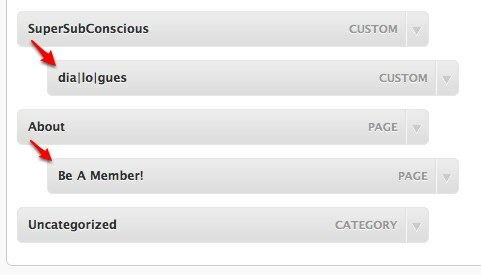
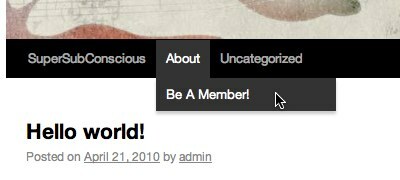
Başka bir menünün altına sürükleyip bırakarak bir menüyü alt menü olarak ekleyebilirsiniz.
Blog sayfasındaki menüler aşağıdaki gibidir.
Arka Planı ve Başlığı Özelleştirme
Bu özellik, temaları yoğun kullanan hevesli WordPress kullanıcıları arasında çok yaygın bir şey olabilir. Bununla birlikte, bu, WordPress’in yerleşik temasını geliştirmeye hoş geldiniz.
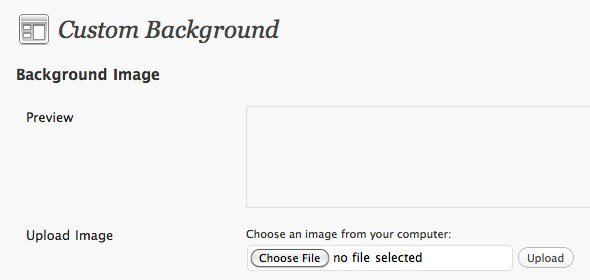
İle Özel Arkaplan seçtiğiniz resmi yükleyebilirsiniz.
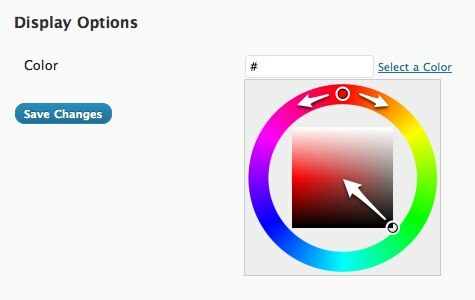
Ve arka plan rengini seçin.
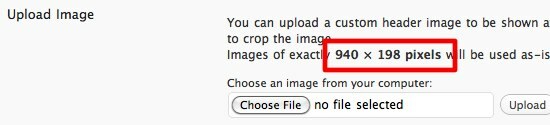
Özel Başlık ile birlikte, bir başlık resmi de yükleyebilirsiniz. Kendi makalenizi oluşturmak için eski makalemizde açıklanan teknikleri kullanabilirsiniz. Web Sitesi Başlık Resmi PowerPoint Kullanarak Web Sitesi Başlık Görüntüsü Oluşturma Daha fazla oku .
Görüntünün önerilen boyutu 980 X 198 pikseldir.
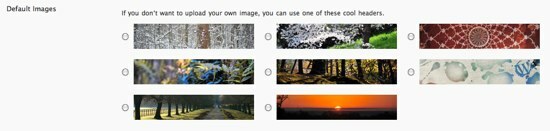
Veya WordPress tarafından sunulan bir dizi web başlığından birini kullanabilirsiniz.
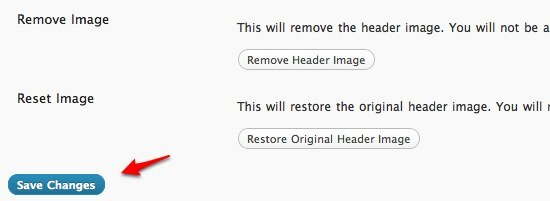
Bu sayfanın en altında, görüntüyü kaldırmak ve sıfırlamak için seçenekler bulacaksınız.
“Değişiklikleri Kaydet”Düğmesine basın.
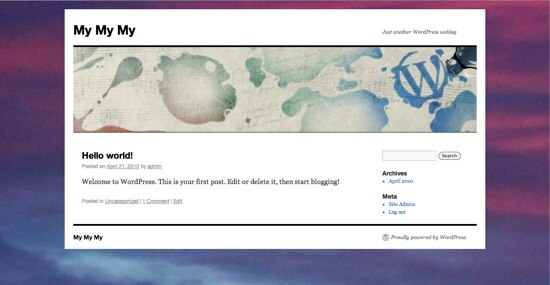
Yirmi On temasının nasıl göründüğünü görmenizi sağlamak için, temayla hızlı bir şekilde oluşturulmuş bir blog.
Yirmi On Oluşturucu kadar güçlü olmayabilir, ancak gizli özellikler için daha derine inmek istemeyen, ancak kullanıma hazır iyi görünümlü bir tema isteyen çoğumuz için yeterince iyidir. Blog temanızı Yirmi On olarak değiştirmekten hala emin değilseniz, neye benzeyeceğini görmek için önce deneyebilirsiniz.
WordPress 3.0 ve Yirmi On temasını denediniz mi? Onlar hakkında ne düşünüyorsun? Lütfen aşağıdaki yorumlarda bize bildirin.
Endonezyalı bir yazar, kendi kendini ilan eden müzisyen ve yarı zamanlı mimar; SuperSubConscious adlı bloguyla bir dünyayı her seferinde daha iyi bir yer yapmak isteyen


