İlan
Google Haritalar'ı kullanmaya başladığım süre boyunca, onu mümkün olduğunca hayatımla birleştirmenin birçok yolunu buldum. Motorola Android araç GPS yazılımıma entegre edildi, Google Latitude, Haritalar konumumu çocuklarımla paylaşmama izin veriyor seyahat ederken ve her zaman bir aileyken etrafımızdaki parkları ve tarihi yerleri aramak için kullanıyorum çaldırırlar.
Diğer MakeUseOf yazarları da Google Haritalar tarafından sunulan Tina’nın Tina’nın Google Haritalar hakkında en iyi 5 şey Google Haritalar Hakkında En İyi Beş Şey Daha fazla oku ve Eyal’ın oluşturma makalesi ortak çalışan Google Haritalar Paylaşılan İşbirlikçi Google Haritalar Nasıl OluşturulurGoogle Haritalar, özel haritalar oluşturmanıza ve bunları paylaşmanıza olanak tanır. Başkalarıyla işbirliği yapmak için Google Haritalar'ı nasıl kullanacağınız aşağıda açıklanmıştır. Daha fazla oku . Henüz tahmin etmediyseniz, biz büyük hayranlarız.
Bugün size Google API tabanlı harika bir uygulama göstermek istiyorum MapTheWay harita üzerinde bir XML dosyası aracılığıyla üst üste bindirebileceğiniz boylam ve enlem yolu noktalarını kullanarak kendi özelleştirilmiş Google Haritalar'ınızı doğrudan kendi blogunuza veya web sitenize dahil etmenize olanak tanır.
Bu, ziyaretçileriniz için birden çok yeri haritalamak için yararlı bir yöntemdir, çünkü manuel olarak bir gezisi veya XML dosyasını düzenleyerek yol noktalarını otomatik olarak ayarlayan etkileşimli bir yazılım oluşturabilirsiniz. senaryo. Sadece ekran görüntüleri değil, gerçekte katıştırılmış haritalarla bir blog yazısı yazabildiğinizi düşünün. Ziyaretçileriniz düzenlediğiniz haritaları görebilir ve istediğiniz her noktaya başlık verebilirsiniz.
Web Sitenize Birden Fazla Konumu Eşlemek için MapTheWay'i Yükleme
Bu eğiticiyi incelerken, bu özelliğin web sitenize yerleştirilmesinin neden bu kadar kullanışlı olduğunu göreceksiniz. Google Haritalar'dan harita depolamanıza veya paylaşmanıza gerek yok - tek yapmanız gereken ara noktalarınız ve voilalarınızdan yeni bir XML dosyası oluşturmak - hemen yeni bir haritayı dakikalar içinde paylaşabilirsiniz.
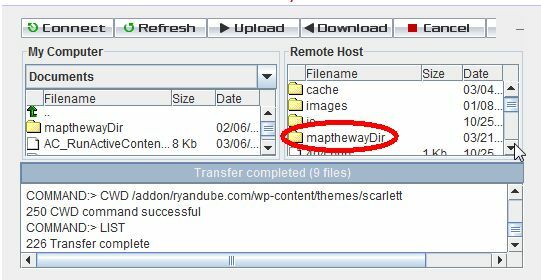
Başlayalım ve bunun neden blogunuz veya web siteniz için çok güzel bir araç olduğunu göreceksiniz. İlk olarak, ücretsiz temel sürüm dosyalarını PC'nize indirin ve ardından “mapthewayDir”Klasörüne (ve tüm içeriğe) web sitenizin http kök klasörüne ekleyin.

WordPress blogunda, klasörü ve içeriği (temel dosyalarla birlikte), temalar klasörünüzde index.php dosyanızın depolandığı aynı düzey dizine yüklemek istersiniz. Blogunuzda birden çok yeri eşlemek için zaten yarı yoldasınız!
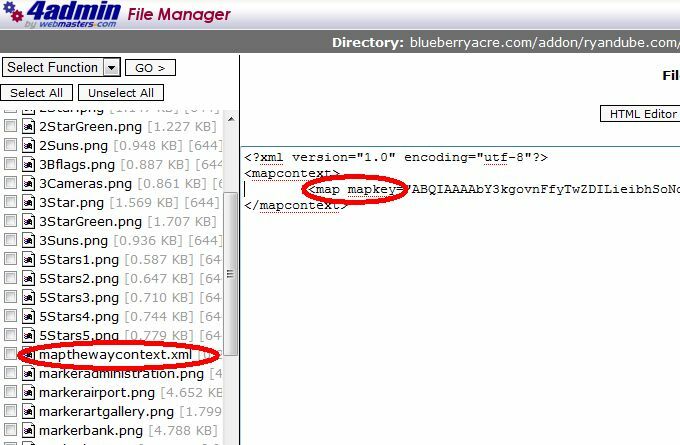
Şimdi, web siteniz için henüz bir API harita anahtarınız yoksa, Google'a gidin ve bir Google Haritalar API'sı MapTheWay dizinini yüklediğiniz etki alanını kullanarak. Anahtarınızı aldıktan sonra, web sunucunuzdaki mapthewayDir dizininize gidin ve dosyayı düzenleyin mapthewaycontext.xml kendi Google API anahtarınızla.

Bu arada, isterseniz harita dilini İngilizce yerine Fransızca (fr) veya Portekizce (po) olarak değiştirebilirsiniz. Şu anda kullanılabilen tek diller bunlar gibi görünüyor. Artık MapTheWay sitenize yüklendi ve haritalarınızı gömmeye hazırsınız!
Yol Noktalarını Ayarlama ve Haritanızı Görüntüleme
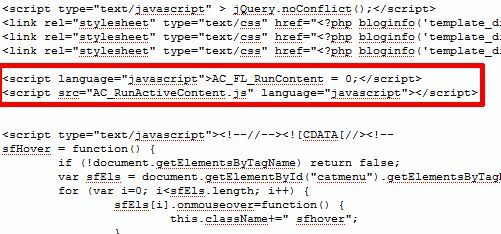
İndirmek isteyeceğiniz indirme paketinin bir parçası olan birkaç dosya var. Bu dosyalardan ikisi HtmlHead.txt ve HtmlBody.txt. Bir haritayı sayfalarınızdan birine gömmek istediğinizde, başlık komut dosyasının ve gövde komut dosyasının sayfaya dahil edildiğinden emin olmanız yeterlidir. Başlık komut dosyası değişmez. Ve tahmin edin, bir WordPress teması kullanıyorsanız, bir header.php'ye sahip olma olasılığınız oldukça iyidir - komut dosyasını bir kez ekleyebilir ve hazırsınız.

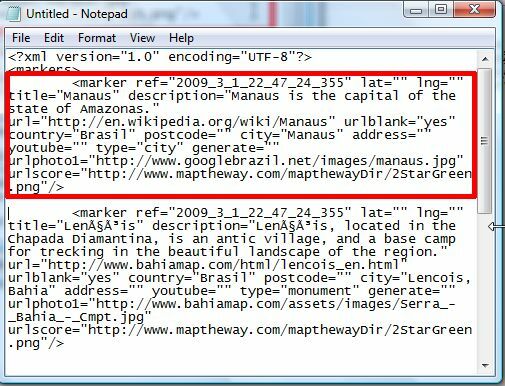
Şimdi, XML Dosyanızı Yol Noktalarınızla doldurmanız gerekir. Kullanılacak şablon: MyWebPage.xml mapthewayDir klasörüne dahil edilmiştir. Bu dosyanın formatı aşağıda gösterildiği gibidir.

Örnek dosyada kullanılan değişkenlerin çoğu ücretsiz sürümde mevcut değildir. Ücretsiz kurulumunuz için lat, lng, başlık, açıklama, ülke, posta kodu, şehir ve adresi ayarlamaya odaklanmanız gerekir (lng ve lat hariç tümü isteğe bağlıdır). "Tür", işaretçi resim dosyasının adıdır, bu nedenle "şehir" türü, "işaretleyici [şehir] .png dosyasına karşılık gelir. Böylece, bu adlandırma kuralını kullanırsanız kendi işaret simgelerinizi özelleştirebilirsiniz.
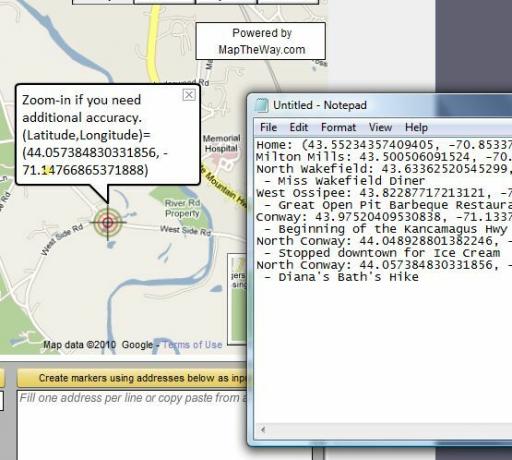
Buradaki ilk sorunuz muhtemelen - bu biraz karmaşık değil mi? Konumlarınızın enlem ve uzunluğunu nasıl bilebilirsiniz? Endişelenme arkadaşlarım, sizi ele aldım - çünkü bu harika ücretsiz uygulamayı indirdiğinizde, bu konum noktalarını tanımlamak için uygun bir yardımcı program indirdiniz. Tarayıcınıza gidin, alan adınıza gidin ve dosyayı açın. Alan adınızda çalışmıyorsa, ücretsiz olarak sunulan yardımcı programı kullanın. MapTheWay.

Hedefi rotanız boyunca basitçe sürüklediğinizde, size her noktanın boylamını ve enlemini verir. Yolculuğunuzu izlerken her ara noktayı not edin. İşiniz bittiğinde, şablonu değiştirin MyWebPage.xml yeni yol noktalarınız ve açıklamalarınızla değiştirin ve mapthewayDir klasörüne yeni bir XML dosyası olarak kaydedin.
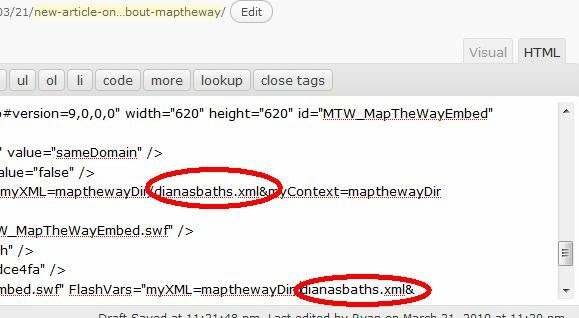
İşiniz bittiğinde, yapmanız gereken tek şey haritayı web sayfanıza gömmek. HtmlBody.txt dosya. Kodda xml dosyasının adını 3 kez bulmanız gerekir, bu nedenle bu üç girişi yeni XML dosya adınızla düzenlemeniz gerekir.

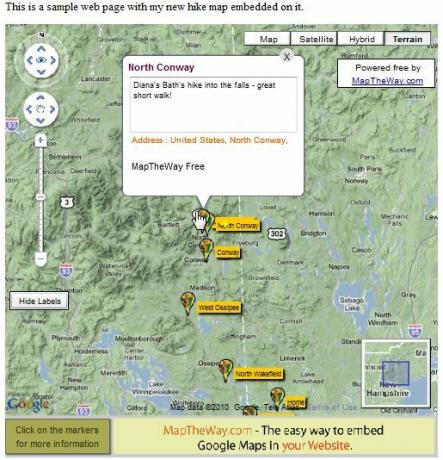
Sayfayı kaydedin ve yeni haritanız artık web sitenize yerleştirildi!

Harita web sayfama mükemmel bir şekilde yerleştirilmiş. Kullanıcı "Etiketleri Göster, ”Ve kullanıcı bir yol noktası için bir simgeyi tıklarsa açıklama metniniz görüntülenir. Harita profesyonel görünüyor ve başlangıçta ilk başladığında tüm yol noktalarınıza odaklanmaya çalışıyor.
Bu kurulum hakkında fark ettiğim tek şey, WordPress dosya yapısını (uygulama alan adınızın kökünde var olmayı seviyor) gerçekten beğenmediği için yakın zamanda satın aldığım yeni bir alana yükleyerek ve bu kodda gösterilen bir index.html dosyası oluşturarak çalıştırabildi öğretici. Yani, kendi web sitenizi oluşturduysanız - bu uygulamayı gömmek bir esinti olacaktır. Blogunuzda kullanmak istiyorsanız, düzgün çalışması için biraz ince ayar yapmanız gerekir - ancak bu makalenin kapsamı dışındadır.
MapTheWay'i web sitenizde deneyin ve ne düşündüğünüzü bize bildirin. Haritaları doğrudan web sitenize yerleştirmenin başka harika yollarını biliyor musunuz? Kaynaklarınızı aşağıdaki yorumlar bölümünde paylaşın.
Ryan Elektrik Mühendisliği lisans derecesine sahiptir. 13 yıl otomasyon mühendisliği, 5 yıl BT'de çalıştı ve şu anda bir Uygulama Mühendisi. MakeUseOf'un eski bir Genel Yayın Yönetmeni, Veri Görselleştirme üzerine ulusal konferanslarda konuştu ve ulusal TV ve radyoda yer aldı.

