İlan
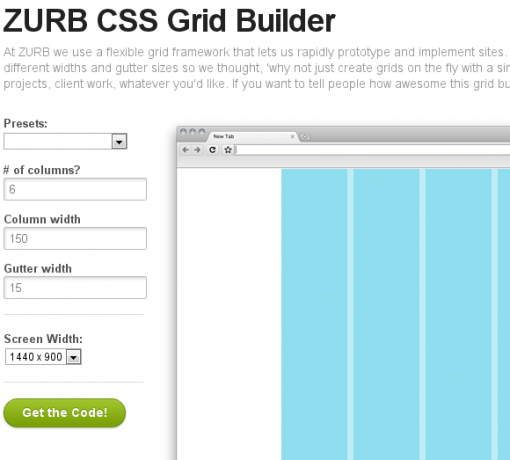
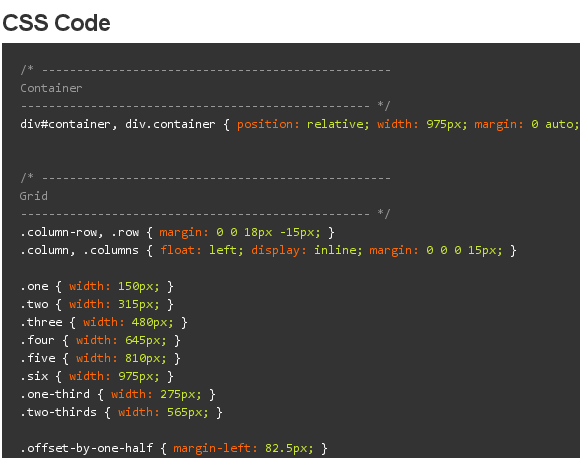
Bir ızgara çerçevesine dayalı bir web sitesi tasarlamaya çalışıyorsanız, bunun zaman alıcı olduğunu bileceksiniz. CSSGridBuilder anında ızgaralar oluşturmanıza izin vererek acıyı giderir. Izgarada kaç sütun olmasını istediğinizi ve istediğiniz sütun genişliğini ve oluk genişliğini belirtmeniz yeterlidir. Araç daha sonra herhangi bir web tasarım projesinde kullanabileceğiniz CSS kodunu oluşturur.
Ayrıca 1024 x 768, 1200 x 800 ve 1440 x 900 arasında istediğiniz ekran genişliği değerini de seçebilirsiniz. Büyük bir önizleme, ızgara ayarlarınızda yaptığınız değişiklikleri yansıtacak şekilde anında güncellenir. Araçlar kişisel ve ticari kullanım için tamamen ücretsizdir ve ızgara tabanlı tasarımlar yaparken size çok zaman kazandırabilir.


Özellikleri:
- Çevrimiçi CSS ızgaraları oluşturun.
- Sütunları, sütun boyutunu ve cilt payı boyutunu belirtin.
- Izgara için CSS kodu oluşturun.
- Izgaralarınızın nasıl görüneceğinin canlı önizlemesi.
- Kayıt gerekmez.
- Daha fazla CSS aracı için “CSS Dosyanızı Kontrol Etmek, Temizlemek ve Optimize Etmek için 11 Yararlı Araç CSS Dosyalarını Kontrol Etmek, Temizlemek ve Optimize Etmek için 11 Yararlı AraçlarCSS kodunuzu geliştirmek mi istiyorsunuz? Bu CSS denetleyicileri ve iyileştiricileri, CSS kodunun iyileştirilmesine, sözdiziminin geliştirilmesine ve web sayfalarınızın küçültülmesine yardımcı olur. Daha fazla oku “.
CSSGridBuilder @ adresini ziyaret edin www.zurb.com/playground/css-grid-builder