İlan
 Sosyal medyayı kullanmaya başladığımdan beri, sosyal içerik ile web sitesi içeriği arasında hala bir uçurum olduğunu fark ettim. Yani, emin olabilirsin bir Facebook sayfası oluştur Facebook Sayfanızın Popülerliğini Artırmanın 10 Harika YoluFacebook sayfaları farklı şekil ve boyutlarda gelir. Birçoğu oldukça topal, çok az beğeni topluyor ve neredeyse hiç kimse onlarla konuşmuyor. Açıkçası sayfanın konusu en çok ... Daha fazla oku blog içeriğinizi dünyanın en popüler sosyal ağında tanıtmak için veya Facebook widget'ları ekle Web Sitenize Facebook Widget'ları ve Düğmeleri Nasıl EklenirWeb sitesi okuyucularınızı Facebook Sayfanıza bağlamak ister misiniz? Web sitenize Facebook widget'larını nasıl yükleyeceğinizi öğrenin. Daha fazla oku Facebook sayfanızı tanıtmanıza yardımcı olması için blog kenar çubuğunuza ekleyin. Ve Facebook'u sitenize yerleştirmek için başka birçok araç var.
Sosyal medyayı kullanmaya başladığımdan beri, sosyal içerik ile web sitesi içeriği arasında hala bir uçurum olduğunu fark ettim. Yani, emin olabilirsin bir Facebook sayfası oluştur Facebook Sayfanızın Popülerliğini Artırmanın 10 Harika YoluFacebook sayfaları farklı şekil ve boyutlarda gelir. Birçoğu oldukça topal, çok az beğeni topluyor ve neredeyse hiç kimse onlarla konuşmuyor. Açıkçası sayfanın konusu en çok ... Daha fazla oku blog içeriğinizi dünyanın en popüler sosyal ağında tanıtmak için veya Facebook widget'ları ekle Web Sitenize Facebook Widget'ları ve Düğmeleri Nasıl EklenirWeb sitesi okuyucularınızı Facebook Sayfanıza bağlamak ister misiniz? Web sitenize Facebook widget'larını nasıl yükleyeceğinizi öğrenin. Daha fazla oku Facebook sayfanızı tanıtmanıza yardımcı olması için blog kenar çubuğunuza ekleyin. Ve Facebook'u sitenize yerleştirmek için başka birçok araç var.
Ancak, bunların iki farklı dünya oldukları gerçeği devam etmektedir. İnsanlar Facebook'a göz atarken, genellikle Facebook'ta kalır ve oradaki insanlarla etkileşime girer. Facebook sayfanıza bir blog güncellemesi gönderirseniz, bazı kullanıcılar tıklayabilir - ancak toplu yorumlar yorum yapar veya yorumlara yanıt verir. Sitenizi kontrol edenler bile yorum yapmak için Facebook'a geri dönebilirler.
Kapak tarafı da doğrudur. Blogunuza eklediğiniz küçük kenar çubuğu widget'ından Facebook sayfanızı öğrenen birkaç kişi olabilir, ancak makalenizi okuyan çoğu kişi makalenizi okumak için oradadır ve bunlardan çok azı o. Bazıları elbette; ama iki dünya iki ayrı dünya olmaya devam ediyor. Şimdiye kadar.
Renk Tonu Sosyal İçeriği Web İçeriğine Dönüştürür
Bu büyüleyici hizmet var Ton denirve aslında bunu doğru bir şekilde tanımlamak için mücadele ediyorum - işte bu kadar eşsiz. Renk tonu sosyal ağlarınızı tanıtmak için% 50, ancak web sitesi içeriği sağlama konusunda% 50'dir. Her ikiside. Evrenin çökmesine ve bir kara delik yaratmasına neden olacak bir paradoks olmalı - ama öyle değil. Bir şekilde, Tint onu çıkarır ve çalışır hale getirir - sosyal içeriği ve web içeriğini tek bir yerde bir araya getirir.
Ton, bunu temel olarak hesabınızı altı ana hesaba bağlayabileceğiniz merkezi bir nokta vererek yapar sosyal ağlar - Facebook, Twitter, YouTube, Instagram, Pinterest ve ayrıca sevmek.

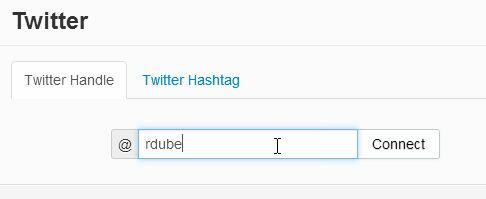
Aslında, biraz yaratıcılıkla, sadece RSS beslemesini kullanarak sadece oldukça havalı şeyler çıkarabilirsiniz. Belki bu gelecekteki bir yazıdır. Ancak, burada sosyal ağlarınızı bağlayarak web içeriğinizi oluşturmaya odaklanacağız. Twitter, twitter hesabınıza yazmak kadar basittir - hesabınıza bağlanmak gerekmez.

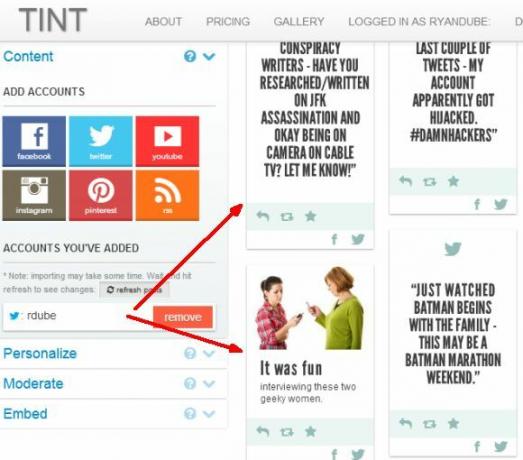
İstediğiniz herhangi bir Twitter etiketinden içerik görüntülemeyi de tercih edebilirsiniz. İlk hesabınızı ekledikten sonra, Tint web sitesi içeriğinizin nasıl görüneceğine dair ilk bakışta olacaksınız. Bu içeriğin tümü sağ bölmede gösterilir.

Facebook bağlantısı biraz daha hileli. Bunu ilk test ettiğimde, çıldırdım çünkü özel Facebook hesabımı bağladıktan sonra, tüm içerik Renk Tonu sayfamdaki genel web sitesi içeriğinde yayınlandı. Hiç istediğim değil!
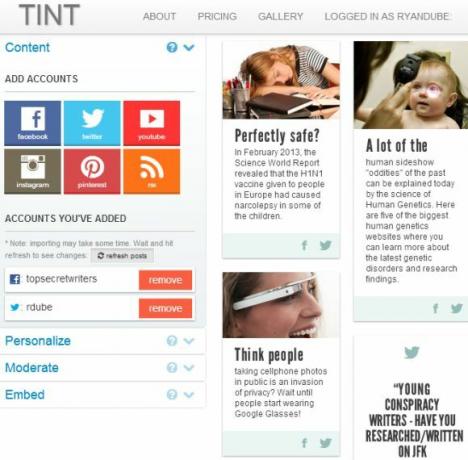
Facebook hesabınız herkese açıksa sorun değil, ancak bu bağlantıyı sildim ve bunun yerine “Facebook Sayfası” seçeneğini belirledim ve blog sayfamı ekledim.

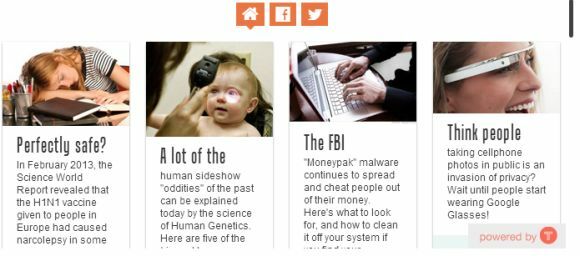
İstediğiniz diğer tüm kaynakları inceleyip ekleyebilirsiniz. İşiniz bittiğinde, beni kullanan bu web sitelerini hatırlatan bir şeyle dolu en havalı web sayfalarından birine sahipsiniz. dergi tarzı temalar En İyi Ücretsiz WordPress Dergi Temalarını mı Arıyorsunuz?Wordpress ile ilgili harika şeylerden biri, uyarlanabilirliği ve özelleştirme kolaylığıdır. Yeni bir tema indirmeniz yeterlidir ve sitenizin tamamı anında değişir. Güçlü ama bağımlılık yapıcı; arama ... Daha fazla oku . Kalın bir başlık ve altında kısa bir alıntı ile büyük, güzel fotoğraflar.

Hesabınızdaki diğer sekmeler, sayfayı kişiselleştirmek için size birkaç seçenek sunacaktır - çoğunlukla yazı tipi, düğme ve arka plan renkleri gibi şeyler, bunun gibi şeyler.

Ayrıca, Tint'in otomatik olarak sosyal yayınlardan çıkardığı her şeye gitmektense, sayfadaki içeriği özelleştirme seçeneğiniz de vardır. Söz konusu yayının üzerindeki büyük "Düzenle" düğmesini tıklamanız ve başlık, URL ve resim alanlarını kullanarak içeriği ayarlamanız yeterlidir.

Ücretsiz hesapla, özelleştirmede biraz sınırlı olduğunuzu unutmayın. Tint'in sunduğu farklı temalardan seçim yapamazsınız - esasen birkaç temel temaya bağlı kaldınız. Ücretsiz tema kötü değil, aklınızda olsun.
Serinlik faktörü, "Yerleştir" menü öğesini tıklayıp sayfanızın çıktı kodunu boyutlandırmaya başladığınızda gelir. Şimdi - bir WordPress blogunuz varsa WordPress widget'ını tercih edebilir veya Weebly, Tumblr, Posterous ve daha fazlasına çıktı almak için sihirbazı kullanabilirsiniz.
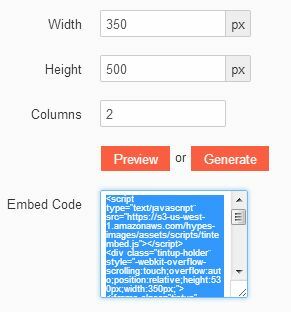
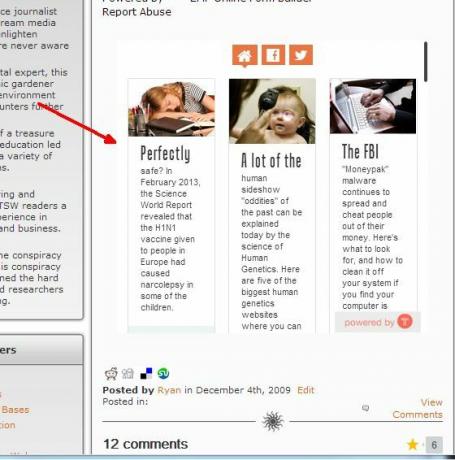
En sevdiğim seçenek ise, düz HTML çıktısı. Yalnızca boyutlarınızı ve görüntülemek istediğiniz sütun sayısını ayarlayıp gömme kodunu oluşturursunuz.

Yani, 350 piksele 500 piksellik bir gömme, çok etkileyici, yüksek kaliteli kenar çubuğu tarzı bir widget oluşturur. sosyal güncellemeleriniz, blog yayınlarınız ve sosyal ağınız üzerinden paylaştığınız her şey için harika bir reklam biçimi ağlar.

700 x 300 tasarımı gibi bir şey kullanarak, HTML e-postaları için veya bülteninizde kullanmak için gerçekten harika bir HTML altbilgisi oluşturabilirsiniz.

Benim durumumda, blog sayfalarını ziyaret edenler için bir tıklama oluşturmak üzere böyle bir altbilgi yerleştirmesi kullandım, çünkü yalnızca blog yayınlarımda "benzer makaleler" widget'ı var. Sayfa alt bilgilerim şu ana kadar oldukça boştu.
Bu tür widget, okuyucuları tıklamaları ve blogumdaki diğer makaleleri veya Facebook hayran sayfamı keşfetmeye teşvik eder.

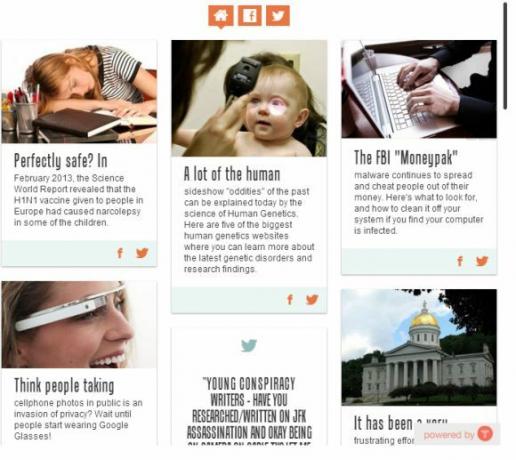
Yepyeni bir web sitesi oluşturmak için yalnızca Tint'i kullanabileceğinizi fark etmek de önemlidir. 800 piksele 900 piksele kadar bir HTML gömme kodu oluşturarak tüm Renk Tonu sayfanızı gömebilirsiniz. 5 sütun ve tüm sosyal ve RSS web sitelerinizi tanıtan mükemmel bir dergi tarzı ana sayfanız var içeriği.

Üstbilgi ve altbilgi ekleyin; anında, kişiselleştirilmiş bir web sayfanız var.
Biraz daha cesur ve etkileyici bir şey ister misiniz? Aynı boyutu koruyun, ancak üç sütuna küçültün. Artık yeni sitenizin, hemen çıkacak ve yeni sayfanızın profesyonel olarak görünmesini sağlayacak daha büyük fotoğraflarla dolu bir ana sayfası var.

Siteniz için bir tür blog tarzı merkezi bölüm mü tercih edersiniz? Sadece tek bir sütuna değiştirin ve çok büyük fotoğraflar, makale başlığı ve alıntı içeren yüksek kaliteli bir blog gibi görünecek gerçekten güzel bir 1 sütun kaydırma sayfanız olacak.

Dur ve bunu düşün. Görselleri ve bağlantıları içeren yukarıdaki web sayfaları aslında doğrudan sosyal ağlarınızla entegre edilmiştir. Her Tweetlediğinizde, Facebook'ta yayınladığınızda veya yeni bir YouTube videosu oluşturduğunuzda, bu web sayfası içeriği en son çalışmanızla güncellenir. Otomatik olarak güncellenen kişiselleştirilmiş bir web sayfası sunmak için dinamik bir yöntemdir ve ilk kurulumu tamamladıktan sonra sizin için hiç çaba gerektirmez.
Şimdi ne kadar havalı?
Hiç Tonu duydun mu? Kendi kişiselleştirilmiş web sayfanızı başlatmak, tüm bu etkinlikleri dünyayla paylaşmak için sosyal etkinliklerinizi kullanma hakkında ne düşünüyorsunuz? Deneyin ve deneyimlerinizi ve geri bildirimlerinizi aşağıdaki yorumlar bölümünde paylaşın!
Resim Kredileri: Shutterstock Üzerinden Ah Ekran
Ryan Elektrik Mühendisliği lisans derecesine sahiptir. 13 yıl otomasyon mühendisliği, 5 yıl BT'de çalıştı ve şu anda bir Uygulama Mühendisi. MakeUseOf'un eski bir Genel Yayın Yönetmeni, Veri Görselleştirme üzerine ulusal konferanslarda konuştu ve ulusal TV ve radyoda yer aldı.

