İlan
Daha önce bir Web geliştirme projesi üzerinde çalıştıysanız, yeni başlamanın zor olacağını bilirsiniz. Sadece sen olsan bile basit bir WordPress widget'ı yapma Kendi Temel Wordpress Widget'larınızı OluşturmaBirçok blogcu, tam olarak istediklerini yapacak mükemmel Wordpress widget'ını arayacaktır, ancak küçük bir programlama deneyimi ile özel widget'ınızı yazmak daha kolay olabilir. Bu hafta ... Daha fazla oku ile çalışmak için bir WordPress örneğine ihtiyacınız olacak. Bu genellikle bulutta bir yerde çalışmak veya belki de yerel bir Web sunucusu kurma Zend Server ile Mac OS X'te Yerel PHP Web Sunucusu ÇalıştırmaKendi PHP sunucunuzu barındırmanın iki ana avantajı vardır. Her şeyden önce yerel olarak barındırabilirsiniz, böylece dosyalarınızı aktarmakla uğraşmanıza gerek kalmaz ve yalnızca sayfayı yenilemeniz gerekir ... Daha fazla oku . Ve herhangi biriyle işbirliği yapıyorsanız, onlar da aynı kurulumu oluşturmaları gerekir.
Bu sinir bozucu, ama daha da kötüleşiyor: Aynı anda birden fazla proje ve her iki proje üzerinde çalışıyorsanız biraz farklı yığınlar kullanın (farklı Web sunucuları, PHP sürümleri, vb.) kendinizi takip etmek için çok şey bulabilirsiniz nın-nin. Neyse ki, daha iyi bir yol var:
serseri, projeye özgü sanal makineler oluşturmanın ücretsiz ve güçlü bir yoludur.Sonuç: Veya: Neden Rahatsız Etmeliyim?

Vagrant'ın arkasındaki konsept ilk başta biraz zor geliyor. Temel olarak Web sunucunuzu ve ilgili komut dosyalarını çalıştıran bir VM döndürürsünüz, ancak proje klasörünüz dışarıda VM. Böylece, genellikle üzerinde çalıştığınız metin düzenleyicisini ve tarayıcıyı kullanabilirsiniz ve yavaş bir VM GUI'ye katlanmak zorunda kalmazsınız. Sanal Makine ağır yükü kaldırır: Yerel bir Web sunucusu çalıştırır ve ihtiyacınız olan dosyaları sunar.
İtiraz kullanım kolaylığıdır: Projeniz için yapılandırılmış bir Vagrant kutunuz olduğunda, kodlama zamanı geldiğinde, proje klasörüne gidin ve şunu yazın: serseri. Bu VM'yi başlatır ve yola koyulur. İşiniz bittiğinde VM'yi serseri durma ve bu kadar - sabit sürücünüzü ve sistem yapılandırmanızı kirleten hiçbir şey yok, hepsi bağımsız.
Daha da güzel olan şey, büyünün nasıl olduğunu anlamak zorunda olmamanızdır: Diyelim ki üç kişilik bir geliştirme ekibinin parçasısınız. Çevreyi nasıl yapılandıracağını yalnızca bir kişi biliyor (ortak bir durum). Geçmişte, her makineyi manuel olarak kurması gerekiyordu. Şimdi, sadece bir kez yapabilir ve herkes yazabilir serseri GitHub (veya Matthew'in önerdiği gibi BitBucket GitHub'ı seviyor musunuz? Kodunuzu BitBucket'te Barındırmanız İçin 4 NedenKodunuzu nerede saklamak istediğinizi düşünmelisiniz. Muhtemelen GitHub'ı duymuşsunuzdur. Bu şaşırtıcı değil. GitHub, kişiler ve işletmeler tarafından kod barındırmak, belgeler üzerinde işbirliği yapmak için kullanılır ... Daha fazla oku ) ve aynı kurulumda kodlama.
Vagrant'ın bir kaynak kontrol sistemi ile birlikte çalışması gerektiğini unutmayın: Vagrant'ta çalışma zamanı ortamınızı ayarladınız ve kod için Git'i kullandınız. Birisi Vagrant kutunuza sahipse, Web sitenizin tüm dosyaları eksik olacağından bununla pek bir şey yapamazlar: Bunlar bir klasörde bulunur dışarıda sanal makine.
Vagrant'ı Yükleme ve Bir Kutuyu Başlatma
Vagrant'ın kendisi Windows, OS X ve Linux'a kolayca kurulabilir. Şuraya git: resmi indirme sayfası ve seçtiğiniz işletim sisteminiz için bir yükleyici alın. VirtualBox ve Ruby'yi ayrıca yüklemeniz gerekebilir, ancak bu durum sizin durumunuza bağlıdır.
Vagrant takıldıktan sonra, lastikleri varsayılan kutuyla tekmeleme zamanı. Aşağıdaki büyüyü yazın:
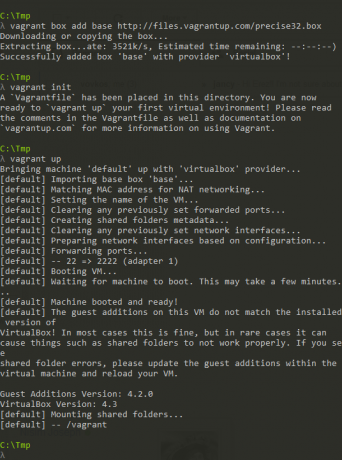
vagrant kutusu taban ekleyin http://files.vagrantup.com/precise32.box. vagrant init. serseri. İlk satır sisteminize bir "temel kutu" ekler ve kutuyu Vagrant’ın sunucularından gerçekten indirdiği için biraz zaman alacaktır. Ubuntu 12.04, Precise Pangolin'in 32 bit sürümünü alıyorsunuz. İkinci satır kutuyu başlatır ve üçüncü satır kutuyu başlatır.
Her şeyin yolunda gittiğini varsayarsak, konsolunuz şöyle görünmelidir:

Şimdi yazabilirsiniz serseri yeni kutunuza ssh, sadece çalıştığını görmek için.
Bu komutlar Vagrant kutunuzu içeren klasörde çalışır (hangi klasörü çalıştırırsanız çalıştırın) serseri init içinde). Bu, örneğin, proje başına bir VM gibi, yan yana yapılandırılmış (hatta belki de çalışan) birden fazla Vagrant VM'nizin olabileceği anlamına gelir.
Kendi başına, bu dünyadaki en heyecan verici sonuç değildir. İçtenlikle söyledim dır-dir şu anda çalışan bir Ubuntu VM'niz var, ancak kutudan çıkardığınızda gerçekten fazla bir şey yapamazsınız.
İşleri daha kullanışlı hale getirmek için, ortamınızı bu kutuda ayarlamanız gerekir (Web'i yükleme sunucu ve geliştirme yığını) veya önceden sahip olduğunuzdan daha fazlasına sahip önceden var olan bir kutu bulmanız gerekir ihtiyaç. Bir geliştirme ortamı oluşturmak bu makalenin kapsamı dışında (ve projeden projeye değişiklikler) olduğundan, şimdi alabileceğiniz çok çeşitli mevcut kutulara bakalım.
Diğer Kutuları Almak
İhtiyacınız olan geliştirme ortamını nasıl kuracağınızı biliyor olsanız bile, Vagrant'ın asıl amacı çabaların kopyalanmasını kurtarmasıdır. Örneğin, bir WordPress geliştiricisiyseniz, Apache, PHP, MySQL, PhpMyAdmin ve WordPress'e ihtiyacınız vardır - ve tek kişi siz değilsiniz. Bu özel durumda Vagrantpress [Artık Kullanılamıyor] adlı bir siteye gidebilir ve birkaç hızlı kod satırıyla ihtiyacınız olan her şeyi ayarlayabilirsiniz:
wget -O Instagram Hesabındaki Resim ve Videoları vagrantpress-master.zip https://github.com/chad-thompson/vagrantpress/archive/master.zip unzip vagrantpress-master.zip cd vagrantpress-master vagrant yukarı. Ve işte bu - artık gidebilirsin http://localhost: 8080 ve WordPress'in çalıştığını görün. Bu sihir (yerel ana makinenizin 8080 numaralı bağlantı noktasına gidebilmek) VirtualBox’ın köprülü Ethernet bağdaştırıcılarının izniyle gerçekleşir.
Bu, çevrimiçi yüzen yüzlerce farklı kutudan sadece bir önceden hazırlanmış Vagrant kutusudur. Büyük bir koleksiyon için ziyaret edebilirsiniz Vagrantbox.es, temelde birçok kutuyu listeleyen büyük bir tablo. Vagrantbox.es uygulamasının aslında kutuları barındırmadığını unutmayın; bunun yerine, kutu dosyaları Sourceforge, Dropbox veya Google Drive klasörlerinde geniş bir alana yayılmıştır. Bu aynı zamanda istedikleri zaman inebilecekleri anlamına gelir, bu nedenle projeniz için çalışan bir kutu bulduktan sonra yerel bir kopya çıkarmalısınız. veya daha da iyisi, birlikte çalıştığınız kutuyu dışa aktarın (şüphesiz bazı ayarlamalar ve özelleştirmeler yapacağınız için).
Bir Son Değil, Bir Başlangıç
Bu yazı Vagrant için genel bir rehber değildi - Vagrant belgeleri için var. Bunun yerine, umarım şimdi Vagrant'ın harika bir aracının ne olduğunu ve ne kadar kullanışlı ve ulaşılabilir olabileceğini anlarsınız. Şimdi git bir kutu yap!