İlan
İnternet'in görsel çağında kendi grafik tasarımlarınızı oluşturmak nispeten kolaydır, ancak bunların ev yapımı görünmesi gerekmez.
Bir logo, etkinlik duyurusu, sosyal ağ banner'ı, antetli kağıt veya e-posta bülteni tasarlıyor olun; grafik tasarımın beş temel prensibini mutlaka bilmeniz gerekir. Grafik tasarımcı ve en çok satan yazar Robin Williams bu ilkeleri klasik kitabında anlatıyor, Tasarımcı Olmayanların Tasarım Kitabı.
Bugün birkaç çağdaş örnek kullanarak bu ilkelere genel bir bakış sunacağız.
yakınlık
Yakınlık, görüntüleyiciyi / okuyucuyu mesajın farklı bölümlerine yönlendirebilmeniz için öğeleri gruplandırmak anlamına gelir. Aşağıdaki sayfadaki soldaki şablonda, Apple’ın Sayfalarından alınan, ilgili öğeler, sağda gösterildiği gibi amatör tasarımların doğrusal düzenlemesinin aksine, birlikte gruplandırılmıştır.

İlk başta elemanlar dağınık gibi görünse de, yakınlıkları sayfaya birlik ve süreklilik katar. Şablonlara bağlı kalsanız bile, mevcut bir tasarımı özelleştirmek için tasarım ilkelerini bilmenize yardımcı olur.
hizalanma
Bir diğer önemli tasarım prensibi, öğeleri görsel ve okunabilir bir düzenlemede hizalamaktır. Çoğu amatör tasarımcı, her şeyi sayfanın ortasına hizalayarak işe başlar, ancak bu tek yol değildir. Yine “dağınık” görünümlü tasarımla, tasarımın dengede kalmasına yardımcı olan elemanların hizalamasını görebiliriz. Üst metin grubu sola hizalanır ve üç büyük metin öğesi dikey olarak hizalanır.

Elemanların hizalanmasında tutarlı olmak önemlidir. Tasarıma baktığınızda ve bir şey doğru gelmediğinde, hizalama ile oynayın ve tasarımın iyileştirilip iyileştirilemeyeceğini görün.
Tekrarlama
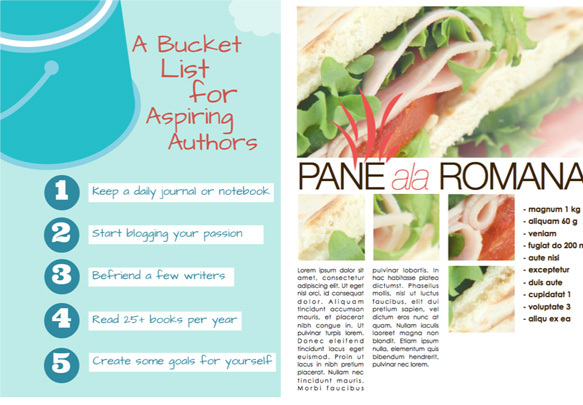
Bir şarkıdaki tekrarlayan kancaların kullanımı gibi, grafik tasarımdaki tekrarlanan öğeler de görsel olarak çekici olabilir. Aşağıdaki iki örnekte, numaralı bir liste kullanılmıştır, ancak daha cesur bir ifade veren mavi dairelerin tekrarı da vardır.

Sağdaki düzende, sandviçin görüntüsü tekrarlanan karelerde kırpılır ve maskelenir, aynı zamanda tekrarlanan kırmızı kullanımı “PANE” kelimesinin üstündeki konturlar. Tekrarlama, bir tasarımın belirli öğelerine vurgu yapar ve okuyucunun dikkatini bunlara çeker. elementler.
Kontrast
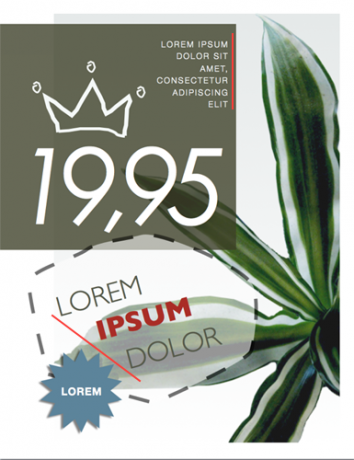
Tasarım öğeleri arasındaki kontrast bir sununun öne çıkmasını ve fark edilmesini sağlayabilir. Örneğin, bu orijinal şablonu kişisel grafik tasarım sitesi, Canva.com Canva ile Güzel Tasarımları Kolay Hale Getirme [Kayıt ve Ücretsiz Kredi]Bir uygulama, herkesin estetik açıdan hoş tasarımlar yaratmasını mümkün kılacaksa? Ya gerçekten güzel bir tasarım oluşturmak sadece sürükleme ve bırakma meselesiyse? Daha fazla oku . Tasarımın elemanları, okların ve mermi noktalarının güçlü bir şekilde hizalanması ve tekrarlanmasıyla birlikte gruplandırılır. Ancak bazı amaçlar için, orijinal tasarım biraz düz olabilir.

Renk kontrastı eklemek tasarımı ortaya çıkarır ve sunumun ve mesajın önemli kısımlarına dikkat çeker.

Başka bir kontrast parçasına dikkat edin: İki okun ardından, görsel bir mesaj gönderen dairedeki onay gelir. Kontrast eklemek için bu öğenin rengi de değiştirilebilir.
Beyaz boşluk
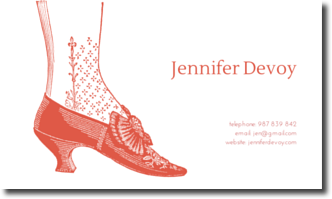
Sunuma bağlı olarak, beyaz alanın kullanımı tasarımda çok güçlü olabilir. Doğrudan bir mesaj yapmak istediğinizde, birçok grafik tasarımda bulunan karmaşanın üzerinde durmak yararlıdır. Bu Canva kartvizit şablonunda boş alan, mesaja netlik kazandırmaya yardımcı olur.

Bir kart okuyucu önce grafik öğesini, ardından sahibinin adını ve ardından iletişim bilgilerini görür. Karttaki öğeler dengeli ve düzenli.
Aynı şey, bu Pages proje teklif şablonunun kapak sayfası için de geçerlidir. Beyaz boşluk, başlık, grafik öğeleri ve gruplandırılmış metnin temiz yazı tipi stili için alan sağlar. Tasarımınızda beyaz boşluk bırakmaktan korkmayın. Robin Williams'ın belirttiği gibi, beyaz boşluk da bir kontrast biçimi olabilir.

Grafik İlkelerini Öğrenme
Ben grafik tasarımcı değilim, ama yıllar önce Robin Williams'ın kitabının alıştırmalarıyla çalışarak çok şey öğrendim. Canva.com ayrıca yukarıdaki temel ilkeleri ve diğer birkaç tasarım tekniğini kapsayan çeşitli tasarım eğitimlerini de sağlar. Site, kullanıcıların şablonları özelleştirmesini ve daha sonra kullanmak üzere tasarımları kaydetmesini kolaylaştırır.
Yukarıdaki ilkeleri bir sonraki grafik tasarım projenize uygulamayı deneyin ve grafik tasarımı öğrenmek için düşüncelerinizi, fikirlerinizi ve ipuçlarınızı bize bildirin.
Son zamanlarda hangi tasarım projeleri üzerinde çalışıyorsunuz?
Bakari, serbest yazar ve fotoğrafçı. Uzun zamandır Mac kullanıcısı, caz müzik hayranı ve aile babası.


