İlan
 Viral olmak bir hastalık salgını anlamına geliyordu, ama şimdi tüm içerik oluşturucuların istediği bir şey. Sen abilir yalnızca içeriğinizin kalitesine güvenin - eğer yeterince iyiyse insanlar onu paylaşır, değil mi? Olabilir. Ancak, paylaşanlara ekstra bir şey sunarak bir şeylere biraz yardımcı olabilirsiniz - bir kupon, bir indirme, postadaki bir gülen yüz etiketi veya sevimli bir kedinin stok görüntüsü. Bugün size kendinizinkini nasıl oluşturacağınızı göstereceğim sistemin kilidini açmak için / tweet / + 1 gibi küçük bir jQuery ve yerel API'lerle.
Viral olmak bir hastalık salgını anlamına geliyordu, ama şimdi tüm içerik oluşturucuların istediği bir şey. Sen abilir yalnızca içeriğinizin kalitesine güvenin - eğer yeterince iyiyse insanlar onu paylaşır, değil mi? Olabilir. Ancak, paylaşanlara ekstra bir şey sunarak bir şeylere biraz yardımcı olabilirsiniz - bir kupon, bir indirme, postadaki bir gülen yüz etiketi veya sevimli bir kedinin stok görüntüsü. Bugün size kendinizinkini nasıl oluşturacağınızı göstereceğim sistemin kilidini açmak için / tweet / + 1 gibi küçük bir jQuery ve yerel API'lerle.
Bu yöntem, kendi web sitelerine sahip olan ve orada kilit açma mekanizmasını isteyen insanlar içindir. Bunu Facebook sayfanızda yapmak istiyorsanız, temel Facebook hayran geçidi eğitimi Kilidini Açmak Gibi: Hosting İçin Ödeme Yapmadan Temel Facebook Fan Kapısı Nasıl OluşturulurFacebook tarafından barındırılan bir marka sayfasının inanılmaz derecede etkili kullanımlarından biri, yalnızca gizli üyelere yönelik bazı içerikler oluşturarak insanları sayfayı beğenmeye teşvik etmektir; yaygın olarak "fan kapısı" olarak adlandırılır. Facebook da ortak oldu ... Daha fazla oku daha faydalı olabilir.
Nasıl çalışır
Çeşitli ağlardan bir dizi düğme yükleyeceğiz ve bir şeyin ne zaman paylaşıldığını belirtmek için ilgili etkinliklerine veya geri aramalara ekleyeceğiz. bir geri aramak başka bir şey bittiğinde çalışan, genellikle başka bir işleve parametre olarak iletilen bir işlevdir. Örneğin jQuery AJAX kullanırken, AJAX sorgusu başarılı olduğunda başarılı bir geri arama çalıştırılır - form verilerinin alındığını onaylamak gibi döndürülen verilerle bir şey yapar. Ayrıca kullanacağız Etkinlikler - biraz daha karmaşık, ancak bu öğreticinin kapsamı dışında. Daha sonra, sayfanın bir veya daha fazla gizli bölümünü göstermek için kodu içeren kendi etkinliğimizi tetikleyeceğiz. Amacımız için, sadece biraz içerik gizlemek ve bunu ortaya koymak yeterli olmalıdır, ancak bunu AJAX veya benzeri yoluyla yüklenen biraz daha güvenli olacak şekilde ayarlayabilirsiniz.
Gereksinimler:
- jQuery zaten sayfanızın başlığına eklenmeli ve yükleniyor olmalıdır. Bugün bunu ele almayacağım.
- Satır içi komut dosyası etiketleri aracılığıyla veya üstbilgiye bağlı ayrı bir .JS dosyasında olsun, sayfaya Javascript'i nasıl ekleyeceğinizi bilmelisiniz.
Temel Paylaşım Düğmeleri
Sayfaya temel bir paylaşım düğmesi kümesi yükleyerek başlayalım. Bunun iki kısmı vardır, öncelikle düğmelere JS yüklemek için (sayfa yüklenmesini engellememek için bunların eşzamansız sürümünü kullanıyoruz). İşte her üç ağdaki kodlar - bunları küçük snippet'lere ayırmanıza gerek yok, hepsi bir JS dosyasında bir araya gelebilir.
/* Facebook */ (işlev (d, s, id) {var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) {dönüş;} js = d.createElement (s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js"; fjs.parentNode.insertBefore (js, fjs); } (belge, 'script', 'facebook-jssdk')); window.fbAsyncInit = function () {// FB JS SDK FB'yi başlatır FB.init ({status: true, xfbml: true}); }; / * Twitter * / window.twttr = (işlev (d, s, id) {var t, js, fjs = d.getElementsByTagName (s) [0]; (d.getElementById (id)) geri dönerse; js = d.createElement (s); js.id = id; js.src =" https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore (js, fjs); dönüş penceresi.twttr || (t = {_e: [], hazır: işlev (f) {t._e.push (f)}}); } (belge, "kod", "twitter-wjs")); /* Google artı */ (function () {var po = document.createElement ('script'); po.type = 'metin / javascript'; po.async = true; po.src = ' https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName ('script') [0]; s.parentNode.insertBefore (po, s); })();Ardından, düğmeleri düğmelerin görünmesini istediğiniz yere yerleştirin:
Veri aktarımı özelliğini kendi Twitter kullanıcınızla değiştirmeyi unutmayın. Ayrıca, plusOne düğmesinde bir geri çağırma parametresinin varlığına dikkat edin - buraya eklenecek bir etkinlik yok, sadece düğme tıklandığında bir geri arama var.
Son olarak, “için yeni bir CSS sınıfı tanımı oluşturun.gizli“Ve görüntü yok onun için mülkiyet. Paylaşılana kadar gizlemek istediğiniz her şey buraya girmelidir.
Düğmelerinizin bu noktada yüklendiğinden emin olun.

Paylaşım Etkinliklerine Ekleme
İşte gerçek sihir. Facebook ile başlayalım. Sonra FB.init işlevi, kullanımı FB.Event.subscribe aşağıdaki gibi:
FB.Event.subscribe ('edge.create', işlev (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); });İşte biz dinlemek istiyoruz edge.create etkinlik (kullanıcı sayfayı beğendiğinde tetiklenir). Daha sonra kendi jQuery etkinliğimizi tetikledik pageSharedve paylaşılan URL olarak href değerini iletme. Bunu daha sonra kontrol edeceğiz. Tam Facebook düğme kodunuz şu şekilde görünmelidir:
window.fbAsyncInit = function () {// FB JS SDK FB'yi başlatır FB.init ({status: true, xfbml: true}); FB.Event.subscribe ('edge.create', işlev (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); }); };Sonra, Twitter. twttr.events.bind burada kullanılır (isterseniz bir takip etkinliğine de ekleyebilirsiniz), ancak hatırlanması gereken önemli şey, bunların hepsinin twttr.ready geri aramak. Yine, aynı jQuery pageShared etkinliğini tetikliyoruz ve paylaşılan URL'yi temsil etmek için doğru değişkeni iletiyoruz.
twttr.ready (function (twttr) {twttr.events.bind ('tweet', işlev (event) {$ .event.trigger ({type: "pageShared", url: event.target.baseURI}); }); });Son olarak, Google Plus. Daha önce hatırla plusOne için hiçbir olay olmadığını açıkladım, bunun yerine bir geri arama işlevi belirledik. Şimdi bu işlevi oluşturalım ve oradan pageShared olayını tetikleyelim.
işlev plusOned (obj) {$ .event.trigger ({type: "pageShared", url: obj.href}); }Bana parayı göster
Son olarak, özel pageShared etkinliğimizi aşağıdaki gibi eklememiz gerekir:
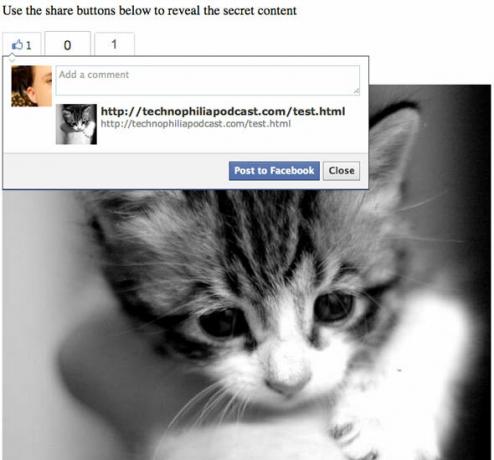
/ * Sayfayı dinleyin Paylaşılan etkinlik * / $ (document) .on ('pageShared', işlev (e) {if (e.url == window.location.href) {$ (". secret"). show (); } });Çok basit bir şekilde, iletilen URL geçerli sayfayla aynıysa, kullanıcıya gizli içeriği gösteririz. Yaptığım örnekte bir yavru kedi. Seni şanslı insanlar!

Tembelim. Tüm Demonuzu İndirebilir miyim?
Bu öğreticinin tüm demo dosyasını indirmek için - evet, tahmin ettiniz - sadece yandaki düğmeleri kullanarak sayfayı paylaşın ve indirme bağlantısı sihirli bir şekilde size açıklanacak.
Kodla ilgili sorun mu yaşıyorsunuz? Yorumlarda bana bildirin, ama liberal bir topak console.log hangi nesnelerin size geri aktarıldığını ve içerdikleri sırları anlamanıza yardımcı olacaktır; ve burada verilen tam düğme kodlarını kullandığınızdan emin olun, çünkü bazı biçimler (iFrame gibi) bu etkinliklerle çalışmaz.
Test.html indir ve kendi sunucunuzda deneyin
James Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A + ve Network + sertifikalıdır. MakeUseOf'un baş geliştiricisi ve boş zamanlarını VR paintball ve boardgames oynayarak geçiriyor. Çocukluğundan beri bilgisayar yapıyor.


