İlan
Arama motorları inanılmaz derecede güçlü 7 Google Arama Alternatifleri ve Ticari Marka ÖzellikleriSıkı bir Google kullanıcısı mısınız? Bu alternatif arama motorlarını deneyin. Gizlilikten hayır amaçlı yardımlara kadar, bu arama motorları size göz atma şeklinizi değiştirmek için bazı nedenler verebilir. Daha fazla oku . Ne aradığımızı anlamak için kullandığımız çoğu zaman belirsiz olan dili yorumlayabilir, sorularımızı cevaplamak için en iyi kaynağı belirleyebilir ve bir saniye içinde bize gösterebilirler.
Google, arama sonuçları sayfasındaki soruları yanıtlamakta gerçekten başarılı oluyor ve herhangi bir şeyi tıklama gereğini ortadan kaldırıyor. O bile arama sonuçlarını kişiselleştirir Google'ın Arama Sonuçlarının Kişiselleştirilmesini Devre Dışı Bırakma Daha fazla oku . Bu da kullanıcıların aradıkları bilgileri daha hızlı bulmalarına yardımcı olur.
Ancak arama motorları bunu kendi başlarına yapamaz - site sahiplerinden ve geliştiricilerinden yardıma ihtiyaçları vardır. Şema işaretlemesi, kendi sitenizde yardım edebileceğiniz bir yoldur.
Şema İşaretlemesi Nedir?
Şema işaretlemesi, belirli yapılandırılmış veri parçalarını vurgulamanın bir yoludur.
Yapısal veriler nedir? Onun düzenlenmiş ve etiketlenmiş bilgiler böylece makineler tarafından daha iyi anlaşılabilir. Kısacası, şema işaretlemesi, arama motorlarının web sayfanızda belirli türde bilgileri bulmasına yardımcı olan bilgilerdir. Bir örneğe bakmak en kolay yoldur.
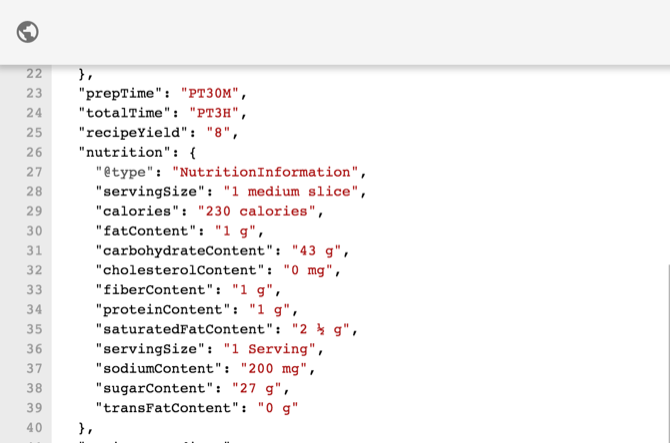
Google'ın kendi şema işaretlemesinin etkileşimli örneği bir elmalı turta tarifi detaylar:

Yukarıda, reçete için hazırlık süresini, toplam süreyi, reçete verimini ve çeşitli beslenme bilgilerini tanımlayan JavaScript'i görebilirsiniz.
Bu noktada, yapılandırılmış verileri işaretlemenin iki ana yolu olduğu belirtilmelidir: JSON ile JSON nedir? A Layman'a Genel BakışBir web geliştiricisi olmayı planlasanız da olmasanız da, en azından JSON'un ne olduğunu, neden önemli olduğunu ve web'in her yerinde neden kullanıldığını bilmek iyi bir fikirdir. Daha fazla oku veya satır içi HTML etiketleriyle. Google, JSON yöntemini önerir, ancak daha sonra her ikisini de ele alacağız.
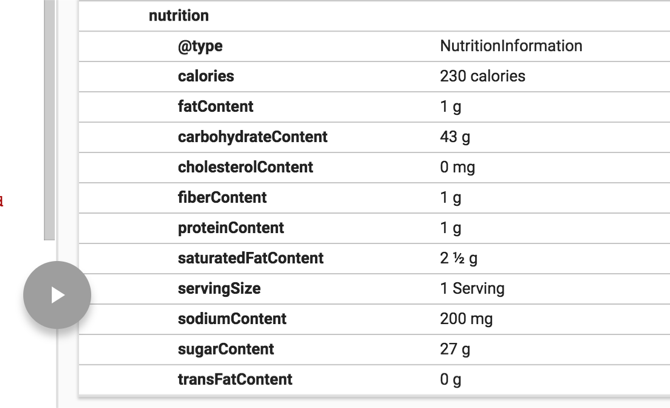
Google, belirli beslenme bilgilerini şu şekilde çıkarır:

Schema.org arama motorlarına sayfanızdaki bilgileri daha iyi göstermek için kullanabileceğiniz binlerce farklı biçimlendirme türüne sahiptir. Örneğin, TechArticle türü, diğer birçok şeyin yanı sıra, aşağıdaki özellikleri içerir:
uzmanlık seviyesisözcük sayısıseyirciyaratıcıtarih oluşturuldudeğiştirilme tarihidatePublishedpublishingPrinciplestypicalAgeRange
Kütüphaneler, konaklama işletmeleri, daireler, görsel sanatlar etkinlikleri, yayın kanalları, dağıtım yöntemleri, oyun sunucusu durumları ve daha fazlası için tam şema vardır.
Fikir, arama motorlarının sayfanızdaki her bilgi parçasının gerçekte neyi temsil ettiğini bildiğinden emin olmaktır, böylece bu bilgileri onları arayan kişilere gösterebilir.
Şema İşaretlemenin Yararları
TAMAM. Şema işaretlemesi arama motorlarına sayfanızda ne olduğunu söyler - önemli olan nedir?
Google bunu şöyle yapıyor:
“Bilgi son derece yapılandırılmış ve öngörülebilir olduğunda, arama motorları bunu daha kolay bir şekilde düzenleyebilir ve yaratıcı yollarla görüntüleyebilir.
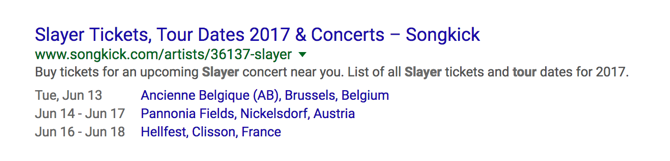
Örneğin, yaklaşmakta olan Slayer turunun tur tarihlerini doğrudan arama sonuçlarında görebilirsiniz:

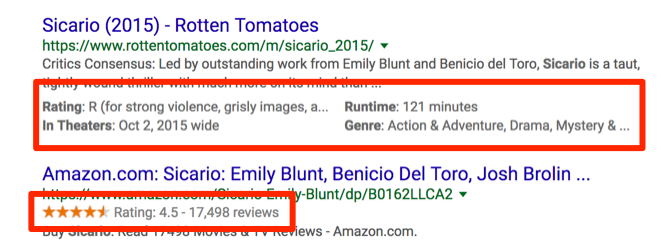
Veya aradığınızda film hakkında belirli bilgiler alın:

Google bu bilgileri kendi başına bulma konusunda sürekli iyileşiyor, ancak şemayı doğru kullanıyor işaretleme işlemi kolaylaştırır ve sayfanızdaki bilgilerin gerçekleşme olasılığını artırır özellikli.
Arama motorları sayfanızda tam olarak ne olduğunu bildiğinde, bunu doğrudan arama sonuçlarının içinde arayan kişilere gösterebilirler. Ve bu herkes için iyi.
Yapısal Verilere Başlarken
Artık Schema.org işaretlemesini kullanmanın avantajlarını gördüğünüze göre, dalmaya başlamanın zamanı geldi. En kolay araçla başlayacağız: Google’ın Veri İşaretleyici.
Sitenizin Google’ın Arama Konsolu'na (eski adıyla biliniyordu) bağlı olması gerekir Webmaster araçları Web Yöneticisi Araçları Arama Sorguları ile Siteniz İçin Daha Derin Arama Trendleri AlınGoogle Web Yöneticilerindeki Arama Sorguları aracındaki değişiklikler, konu araştırmanızı yapma şeklinizi değiştirebilir. Web üzerinde içerik oluşturma, yaratıcılık, kullanıcı odaklılık ve çok sayıda anahtar kelime araştırması içerir. Daha fazla oku ). Kurulumu yapmak için yardıma ihtiyacınız varsa, göz atın Yoast’ın faydalı yolu.
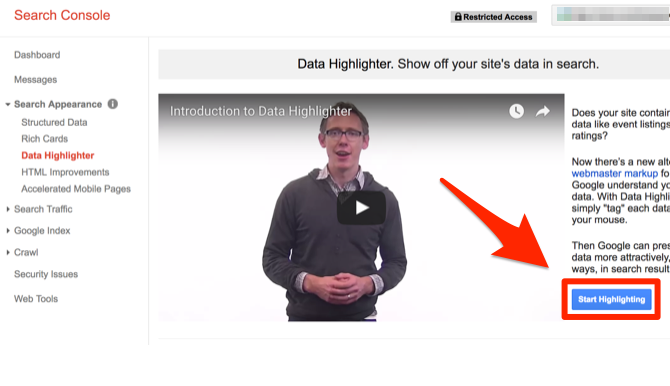
Bunu yaptıktan sonra Search Console'da oturum açın ve tıklayın Arama Görünümü> Veri İşaretleyici. I vur Vurgulamayı Başlat düğmesine basın.

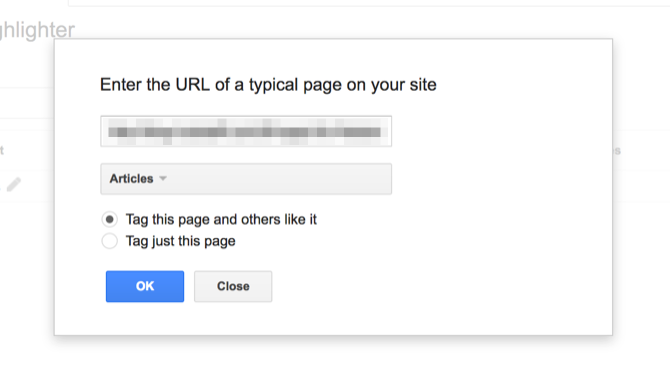
Ardından, etiketlemek istediğiniz sayfanın URL'sini girmeniz ve yapacağınız biçimlendirme türünü seçmeniz gerekir. Bu özel durumda, Makaleler biçimlendirme türünü kullanacağız.

Bir sitede çok makale yayınlayan bir makaleyi vurguladığım için, Bu sayfayı ve diğerlerini etiketle kontrol.
Şimdi bölünmüş bir ekran göreceksiniz: solda sayfanız ve sağda kullanılabilir işaretleme alanları.
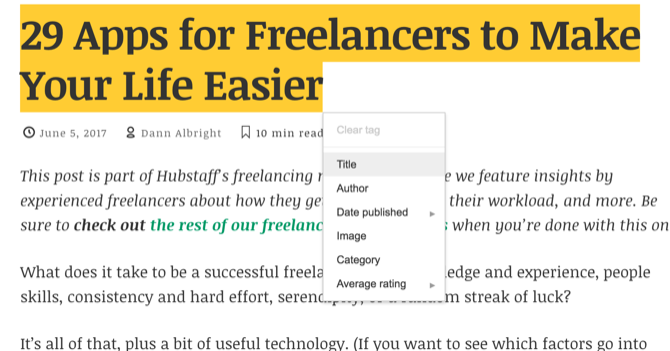
Buradan gerçekten basit. Vurgulamaya başlayın! Metni her vurguladığınızda (veya bir resme tıkladığınızda), vurguladığınız bilgi türünü seçebileceğiniz küçük bir menü görüntülenir.
Burada, sayfanın başlığını vurguladım. Tek yapmam gereken menüdeki "Başlık" ı tıklamak.

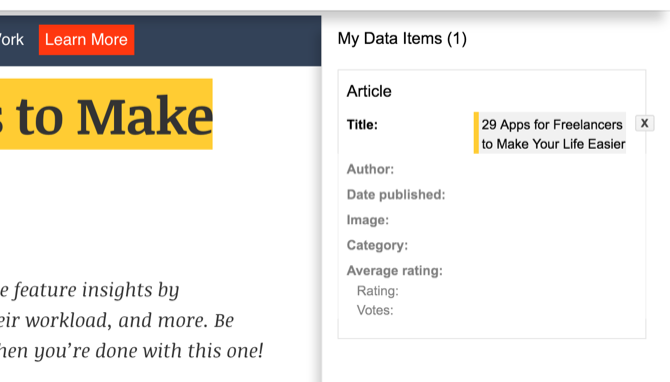
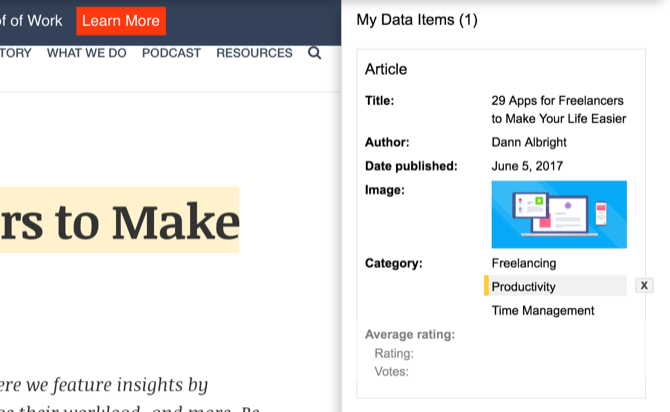
Şimdi başlık sağ bölmede doldurulur.

Yazarı, yayınlanma tarihini, ana resmi ve kategoriyi vurgulayarak devam edeceğim (makalenin üstündeki etiketleri vurguladım ve üçü de kategori olarak içe aktarıldı).

Ve işimiz bitti! Hepsi bu kadar.
Vurduğunuzda Bitti, Veri İşaretleyici bu işaretlemeyi sitenizdeki diğer benzer sayfalara uygulamanıza yardımcı olur.
Daha Fazla Detay Ekleme
Veri İşaretleyici yalnızca yapılandırılmış veri işaretlemesinin yüzeyini çizmenizi sağlar. Yukarıda gördüğünüz gibi, bu makaleye sadece bir avuç özellik ekleyebildim. Schema.org’un Makale türü ayarlanabilecek çok daha fazla özellik içeriyor.
Şema işaretlemesine daha fazla ayrıntı eklemek istiyorsak ne yaparız?
Bu noktada koda dalmanız gerekecek. Daha önce de belirttiğim gibi, yapılandırılmış verileri temsil etmenin iki ana yolu vardır: JSON ve satır içi HTML etiketleri. Çünkü HTML etiketleri 10 Dakikada Öğrenebileceğiniz 17 Basit HTML Kodu ÖrneğiTemel bir web sayfası mı oluşturmak istiyorsunuz? Bu HTML örneklerini öğrenin ve tarayıcınızda nasıl göründüklerini görmek için bunları bir metin düzenleyicide deneyin. Daha fazla oku biraz daha sezgisel, ilk önce bunların üzerinden geçeceğiz.
Satır İçi Schema.org HTML İşaretlemesi
Örnek olarak, basit bir cümle oluşturacağız: “Denver'da yaşıyorum.” HTML'de, bu basitçe şu şekilde temsil edilecektir:
Denver'da yaşıyorum.
İşaretlemeyi başlatmak için bu cümlenin bir kişi hakkında (Kişi öğesi türüyle gösterilen) olduğunu belirtmemiz gerekir. Bunu şu şekilde yapıyoruz:
Denver'da yaşıyorum.
Artık bir arama motoru, bunun içindeki her şeyin
Ardından, bir biçimlendirme özelliği ekleyeceğiz: Ev konumu. Schema.org homeLocation uygulamasını “Bir kişinin ikametgahı için iletişim yeri” olarak tanımlar.
Bu özelliği HTML'ye eklememiz gerekir. Bunu şu şekilde yapıyoruz:
Yaşıyorum Denver.
Şimdi "Denver" Ev konumu Google ve bu paragrafta tanımlanan kişinin orada yaşadığını bilir.
Eğer cümleyi “Denver'da yaşıyorum ve çalışıyorum” olarak değiştirirsek, bunu da gösterebiliriz:
Yaşıyorum ve çalışıyorum Denver.
Denver artık her ikisi de Ev konumu ve iş yeri. (Lloyd Bank'a teşekkürler ve Stack Exchange'deki unor bu örneği özetliyor.)
Bu oldukça basit bir şema işaretlemesi örneğidir, ancak fikri anlarsınız. Kullanarak ve etiketlerinde sayfanızdaki herhangi bir şeye özellik ve özellik ekleyebilirsiniz.
JSON ile Schema.org İşaretlemesi
Google, şema işaretlemesi için JSON-LD'nin (Bağlantılı Veriler için JavaScript Nesne Gösterimi) kullanılmasını önerir. Bu yöntemin en büyük avantajı HTML'nizi daha temiz tutmasıdır. Bir sayfayı düzenlemeye geri dönerseniz ve biçimlendirmeyle düzinelerce kod sayfası görürseniz mutlu olmazsınız.
JSON işaretlemesi yine de çok fazla alan gerektirir, ancak HTML'nizden ayrılır ve bakımını kolaylaştırır.
Diyelim ki Harker’ın adında bir kitabeviniz var ve iletişim sayfanıza aşağıdaki bilgileri eklediniz:
Telefon numarası: 555-8710. Adres: 749 Stoker St., Boulder, Colorado. Saatler: 10-9 Pazartesi - Cuma, 11–8 Cumartesi, 12–5 PazarJSON-LD ile bunu nasıl temsil edeceğiniz aşağıda açıklanmıştır:
Bu, sayfanızın başlığına gider. Gördüğünüz gibi, bu çok yer kaplayacaktır, çünkü bu içerik neredeyse kesinlikle sayfanızda HTML olarak görüntülenecektir. Böylece işaretlemek istediğiniz her şey iki kez yazılacaktır.
Ancak bu yinelemeye rağmen, şema işaretlemesini ve HTML'nizi ayırdığı için JSON yöntemi genellikle tercih edilir. çok HTML en iyi uygulamaları Web Sayfası Oluştururken Yapmamanız Gereken 9 HataAşağıdaki HTML kodlama hatalarını yapmak kolaydır, ancak daha sonra değil, daha erken giderseniz, sayfanız daha iyi görünür, bakımı daha kolay olur ve nasıl olmasını istediğinizi işler. Daha fazla oku sitelerin bakımını kolaylaştırdıklarını anlayana kadar biraz garip görünüyor. Bu aynısı.
Sitenize Şema İşaretlemesi Ekleme
Artık sitenize yapılandırılmış veri gösterimi eklemenin birkaç farklı yolunu gördüğünüze göre, başlayabilirsiniz! Veri İşaretleyici ile başlamak ve oradan devam etmek iyi bir fikirdir. Schema.org belgeleri nihai kaynaktır, ancak gözden geçirmek biraz zor.
Temel konulara gitmek ya da her şeyi gözden geçirmeye başlamak isteyip istemediğinize bakılmaksızın, şimdi başlamak için ihtiyacınız olan kaynaklara sahipsiniz!
Kendi sitenizde Schema.org işaretlemesi kullandınız mı? Başlamak isteyen site sahipleri veya geliştiriciler için ipuçlarınız var mı? Aşağıdaki yorumlarda düşüncelerinizi paylaşın!
Image Credit: Shutterstock.com üzerinden iinspiration
Dann, şirketlerin talep ve potansiyel müşteriler yaratmasına yardımcı olan bir içerik stratejisi ve pazarlama danışmanıdır. Ayrıca dannalbright.com'da strateji ve içerik pazarlamasıyla ilgili bloglar yapıyor.


