İlan
Şunu okumuş olabilirsiniz: jQuery kılavuzu Javascript Programcıları için JQuery Temel KılavuzuBir Javascript programcısıysanız, JQuery'nin bu kılavuzu bir ninja gibi kodlamaya başlamanıza yardımcı olacaktır. Daha fazla oku yanı sıra bölümümüzün beşinci bölümü AJAX hakkında jQuery eğitimi jQuery Eğitimi (Bölüm 5): AJAX Hepsini!JQuery mini eğitim serimizin sonuna yaklaştıkça, jQuery'nin en çok kullanılan özelliklerinden birine daha ayrıntılı bir şekilde bakmamızın zamanı geldi. AJAX bir web sitesinin iletişim kurmasını sağlar ... Daha fazla oku , ancak bugün size dinamik olarak bir web formu göndermek için AJAX'ı nasıl kullanacağınızı göstereceğim. JQuery, AJAX'ı kullanmanın en kolay yoludur, bu yüzden başlangıç eğitimi jQuery Eğitimi - Başlarken: Temel Bilgiler ve SeçicilerGeçen hafta, jQuery'nin herhangi bir modern web geliştiricisi için ne kadar önemli olduğunu ve neden harika olduğunu anlattım. Bu hafta, sanırım ellerimizi bir kodla kirletip nasıl öğrendiğimizi ... Daha fazla oku eğer yeni başlayan biriyseniz. Hemen içeri girelim.
AJAX Neden Kullanılmalı
“Neden AJAX'a ihtiyacım var?” Diye merak ediyor olabilirsiniz. HTML, formları gönderebilme yeteneğine sahiptir ve bunu oldukça ağrısız bir şekilde yapar. AJAX, web sayfalarının büyük bir çoğunluğunda uygulanmaktadır ve popülaritesi artmaya devam etmektedir.

AJAX'ın getirdiği büyük fayda, kısmen yük web sayfalarının bölümleri. Bu, sayfaların daha hızlı ve daha duyarlı görünmesini sağlar ve tüm sayfa yerine verilerin yalnızca küçük bir bölümünü yeniden yüklemek zorunda kalmadan bant genişliğinden tasarruf sağlar. Aşağıda bazı temel AJAX kullanım örnekleri verilmiştir:
- Yeni e-postaları düzenli olarak kontrol edin.
- Her 30 saniyede bir canlı futbol skorunu güncelleyin.
- Çevrimiçi açık artırmanın fiyatını güncelleyin.
AJAX, geliştiricilere web sayfalarını hızlı, duyarlı ve hızlı hale getirmek için neredeyse sınırsız bir yetenek sunar - ziyaretçilerinizin size teşekkür edeceği bir şey.
HTML
Başlamadan önce bir HTML formuna ihtiyacınız vardır. HTML'nin ne olduğunu bilmiyorsanız, adresindeki kılavuzumuzu okuyun. yeni başlayanlar için bir web sitesi nasıl yapılır Web Sitesi Nasıl Yapılır: Yeni Başlayanlar İçinBugün sıfırdan eksiksiz bir web sitesi yapma sürecinde size rehberlik edeceğim. Bu zor geliyorsa endişelenmeyin. Yol boyunca her adımda size rehberlik edeceğim. Daha fazla oku .
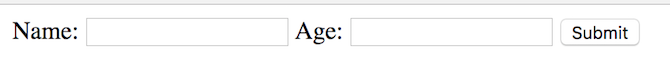
İşte ihtiyacınız olan HTML:

Bu html, birkaç öğe içeren bir form tanımlar. Nasıl olduğuna dikkat edin aksiyon ve yöntem Öznitellikler. Bunlar formun nereye ve nasıl gönderileceğini tanımlar. AJAX kullanırken bunlara gerek yoktur, ancak web sitenizi ziyaret edenlerin JavaScript devre dışı bırakılmışsa yine de kullanabilmelerini sağladığı için bunları kullanmak iyi bir fikirdir. Bu sayfada Google tarafından barındırılan jQuery, CDN CDN'ler Nedir ve Depolama Neden Daha Fazla Sorun DeğildirCDN'ler milyonlarca kullanıcıya ölçeklendirseniz bile interneti hızlı ve web sitelerini uygun fiyatlı hale getirir. Birincisi, bant genişliği maliyetlidir; sınırlı sözleşmelerde olanlarımız bunu çok iyi biliriz. Sadece siz değil ... Daha fazla oku . kafa içerir senaryo etiketi - kodunuzu burada yazacağınız yerdir.
Bu form şu anda biraz sıkıcı görünebilir, bu yüzden dikkate almak isteyebilirsiniz CSS öğrenmek CSS Öğrenmenin ve Tek Başına CSS Büyücüsü Olmanın 5 AdımıCSS, web sayfalarının son on yılda gördüğü en önemli değişikliktir ve stil ile içeriğin ayrılmasına yol açtı. Modern bir şekilde, XHTML semantik yapıyı tanımlar ... Daha fazla oku biraz canlandırmak için.
JavaScript
JavaScript ile form göndermenin birkaç yolu vardır. Bunu yapmanın ilk ve en kolay yolu Sunmak yöntem:
document.getElementById ( 'myForm') göndermek ().;İsterseniz formu jQuery ile hedefleyebilirsiniz - fark etmez:
. $ ( '# MyForm')) (yayınlama;Bu komut, tarayıcınıza, tıpkı gönder düğmesine basmak gibi formu göndermesini söyler. Formu kimliğiyle hedefler ve bu durumda, myForm. Bu AJAX değil, bu yüzden tüm sayfayı yeniden yükleyecektir - her zaman arzu edilmeyen bir şey.
İçinde yöntem formunuzun özelliği, formun nasıl gönderileceğini belirttiniz. Bu olabilir İLETİ veya ALMAK. Bu öznitelik AJAX kullanılarak form gönderilirken kullanılmaz, ancak aynı yöntem kullanılabilir.
Modern web'in çoğu GET veya POST istekleri tarafından çalıştırılır. Genel olarak konuşursak, GET veri almak için kullanılırken POST veri göndermek (ve bir yanıt döndürmek) için kullanılır. Veriler GET ile gönderilebilir, ancak POST neredeyse her zaman daha iyi bir seçimdir - özellikle form verileri için. Daha önce GET istekleri görmüş olabilirsiniz - URL'ye ekli verileri gönderirler:
somewebsite.com/index.html? adı Joe =Soru işareti, tarayıcıya, onu takip eden herhangi bir verinin web sitesini dolaşmak için kullanılmayacağını, bunun yerine işlenmesi için sayfaya aktarılması gerektiğini söyler. Bu, sayfa numarası gibi basit şeyler için iyi çalışır, ancak bazı dezavantajları vardır:
Maksimum karakter sınırı: Bir url'de gönderilebilecek maksimum karakter sayısı vardır. Çok miktarda veri göndermeye çalışıyorsanız yeterli olmayabilir.
görüş mesafesi: Herkes bir GET isteğinde gönderilen verileri görebilir - şifreler veya form verileri gibi hassas veriler için iyi değildir.

POST istekleri benzer şekilde çalışır, yalnızca URL'deki verileri göndermezler. Bu, daha fazla miktarda verinin gönderilebileceği anlamına gelir (veriler yük) ve bazı güvenlik verileri açığa vurmayarak elde edilir. Verilere yine de kolayca erişilebilir, bu yüzden bir SSL sertifikası SSL Sertifikası Nedir ve Sertifikaya İhtiyacınız Var mı?Kişisel bilgiler söz konusu olduğunda internette gezinmek korkutucu olabilir. Daha fazla oku Eğer gönül rahatlığı istiyorsanız.
POST veya GET kullansın, veriler anahtar -> değer çiftleri. Yukarıdaki URL'de, anahtar isim, ve değer Joe.
Form göndermenin en iyi yolu, Eşzamansız JavaScript ve XML (AJAX). JavaScript AJAX çağrılarını destekler, ancak kullanımı kafa karıştırıcı olabilir. JQuery bu aynı yöntemleri uygular, ancak bunu kullanımı kolay bir şekilde yapar. Tarayıcınıza bir GET veya POST isteği gerçekleştirmesi talimatını verebilirsiniz - bu örnek için POST'a sadık kalın, ancak GET istekleri benzer şekilde gerçekleştirilir.
Sözdizimi şöyledir:
$ .post ('some / url', $ ('# myForm'). serialize ());Bu kod birkaç şey yapar. İlk bölüm ($) tarayıcınıza bu görev için jQuery kullanmak istediğinizi bildirir. İkinci bölüm İleti jQuery yöntemi. İki parametreden geçmek zorundasınız; Birincisi, verileri gönderilecek url, ikincisi ise veri. (Erişmeye çalıştığınız URL'ye bağlı olarak) tarayıcılarınızın aynı kaynak güvenlik politikası burada müdahale edebilir. Etkinleştirebilirsiniz çapraz kaynak paylaşımı bunu tamamlamak için, ancak sayfanızla aynı alanda barındırılan bir URL'yi işaret etmek genellikle yeterlidir.
İkinci parametre jQuery'yi çağırır serialize yöntemini kullanabilirsiniz. Bu yöntem formunuzdaki tüm verilere erişir ve bunları iletim için hazırlar - bunları serileştirir.
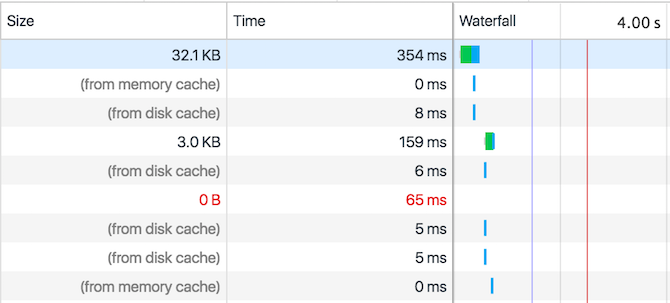
Bu kod tek başına bir form göndermek için yeterlidir, ancak bazı şeylerin biraz garip davrandığını görebilirsiniz. Hata ayıklama ağı isteklerini kolaylaştırmak için tarayıcı geliştirici araçlarınızı araştırmaya değer.

Alternatif olarak, postacı HTTP isteklerini test etmek için mükemmel bir ücretsiz araçtır.
Gönder düğmesine basıldığında formunuzu AJAX kullanarak göndermek istiyorsanız, bu kadar kolaydır. Kodunuzu Sunmak formun olayı. İşte kod:
$ (document) .on ('gönder', '# myForm', işlev () {$ .post ('some / url', $ ('# myForm'). serialize ()); yanlış döndür; });Bu kod birkaç şey yapar. Formunuz gönderildiğinde, tarayıcınız önce gelir ve kodunuzu çalıştırır. Kodunuz daha sonra AJAX kullanarak form verilerini gönderir. Gerekli son adım, orijinal formun gönderilmesini önlemek - bunu zaten AJAX ile yaptınız, bu yüzden tekrar olmasını istemiyorsunuz!
AJAX bittikten sonra (veya belki bir durum mesajı bile döndüğünde) başka bir görev gerçekleştirmek istiyorsanız, geri aramak. JQuery bu kullanımı çok kolaylaştırır - basitçe bir işlevi böyle bir parametre olarak iletmek:
$ .post ('url', $ ('# myForm'). serialize (), function (sonuç) {console.log (sonuç); }sonuç argümanı, verilerin gönderildiği url tarafından döndürülen verileri içerir. Bu verilere kolayca yanıt verebilirsiniz:
if (sonuç == 'başarı') {// bir görev yapın. } else {// başka bir iş yap. }Bu yazı için bu kadar. Umarım artık HTTP isteklerini ve AJAX'ın bir form bağlamında nasıl çalıştığını iyi anlarsınız.
Bugün yeni numaralar öğrendin mi? AJAX'ı formlarla nasıl kullanıyorsunuz? Aşağıdaki yorumlarda düşüncelerinizi bizimle paylaşın!
Resim Kredi: vectorfusionart / Shutterstock
Joe, İngiltere Lincoln Üniversitesi Bilgisayar Bilimi mezunudur. Profesyonel bir yazılım geliştiricisidir ve uçağı uçurmadığı veya müzik yazmadığı zamanlarda, genellikle fotoğraf çekerken veya video üretirken bulunabilir.


