İlan
 Bir web sitesine ilişkin ilk izleniminizin yüklenmesi sonsuza dek sürecek olsaydı ne yapardınız?
Bir web sitesine ilişkin ilk izleniminizin yüklenmesi sonsuza dek sürecek olsaydı ne yapardınız?
Kendi web siteniz yavaş yükleniyorsa, web siteniz hiç gösterim yapma şansı elde etmeden önce ziyaretçilerinizin dikkatini kaybedersiniz. Dahası, Google sayfa hızını arama sıralamalarına kattı. Dolayısıyla, web sitenizin sayfa yükleme hızını yakından takip etmenin önemli olduğunu görüyorsunuz.
Web sitenizde bir hız testi yapmak çok basittir.
Otomatik testler yapan birçok hizmet var. Aşağıda, yalnızca web sitenizin ne kadar hızlı yüklendiğini değil, aynı zamanda yavaşlatan içeriği de analiz etmenize yardımcı olacak bazı yararlı kaynaklar bulunmaktadır. Öneriler, ziyaretçilerin dikkat süresi olan hız testini geçmek için hangi değişikliklerin gerekli olduğunu gösterir.
Web Sitesi Hız Testi [Artık Kalmadı]
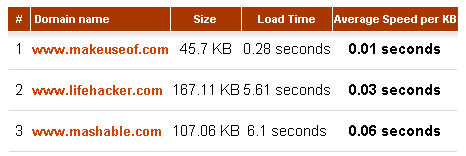
Bu, birden fazla alanın hızlı ve aynı anda hız testi için en iyi araçtır. En fazla 10 alan girebilirsiniz; site, sayfa boyutu, toplam yükleme süresi ve KB başına ortalama hızı içeren bir sonuç döndürür. Görünüşe göre, MakeUseOf.com hızlı yükleme için optimize edilmiştir.

Bu test size yalnızca işlem yapılması gerekip gerekmediği hakkında bir fikir verir. Web sitenizdeki hangi öğelerin yükleme hızını yavaşlattığını analiz etmez. Ancak ortaya çıkardığı şey, başlangıç sayfanızın toplam boyutudur. Temel kural: ne kadar küçükse, o kadar hızlı yüklenir.
Ancak, yukarıdaki örnekte bunun her zaman doğru olmadığı ortaya çıktığı için, daha kapsamlı bir analiz yapılması gerekmektedir.
Web Page Analyzer ile bir URL veya (X) HTML kodunu teşhis edebilirsiniz. Web sayfası hız raporu, web sitenizi nasıl geliştireceğinize dair kapsamlı bir teşhisin yanı sıra ipuçları sunar.
"Nesne Boyutu Toplamları" bölümünde, toplam yükleme süresi HTML, resimler, komut dosyaları ve multimedya dahil nesneler tarafından bölünür. Bu sayılar, web sitenizi neyin yavaşlattığını açıkça göstermektedir.

Ham verilerden sonuçlar, raporun altındaki ‘Analiz ve Öneriler’ bölümünde çizilir. Liste sadece sizi iyileştirmeniz gereken yerleri göstermekle kalmaz, aynı zamanda eylemi de önerir, aynı zamanda zaten doğru olanı da tebrik eder.
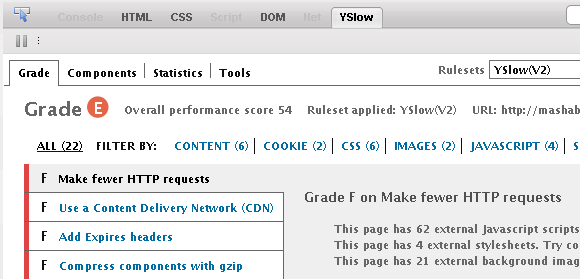
YSlow, Yahoo! tarafından işe alınan Steve Souders tarafından geliştirilen bir Firefox eklentisidir. web sitelerini hızlandırmak ve web sitelerini hızlandırma konusunda iki kitap yazanlara. YSlow, Firebug'a entegre olduğundan, bu uzantıların her ikisini de yüklemeniz önemlidir. Firebug, Firefox eklentisine paketlenmiş bir web geliştirme aracıdır. HTML'nizi incelemenize, JavaScript hatalarını ayıklamanıza ve web sitenizin ağ kullanımını ve performansını analiz etmenize yardımcı olur.
Kurulduktan sonra, durum çubuğunuzda Firebug / YSlow düğmelerini bulacaksınız. Firebug analiz penceresinde, YSlow kendi sekmesini işgal eder. Bu karmaşık aracın bir düzine alt sekmede paketlenmiş bir ton özelliği olduğu için sindirilmesi biraz zaman alacaktır.
Ana yönü web sitesinin derecelendirilmesidir. Sınıflandırılan ve genel performansa katkıda bulunan 20'den fazla puan vardır. Her bir nokta için, verilen notun nasıl geliştirileceğine dair önerilerde bulunulmaktadır.

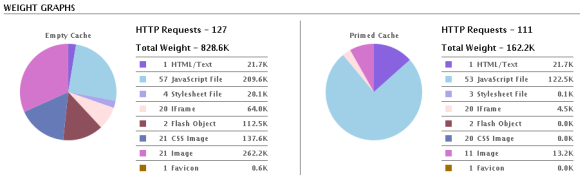
Bileşenler, türlerine göre boyutlarını ve yanıt sürelerini diğer özelliklerle birlikte listeleyen bir tabloya göre sıralanır. Bu, web sitenizi yavaşlatan öğeleri bulmak için kullanışlıdır. İstatistikler, sitenin ağırlığını boş veya astarlanmış bir önbellekte gösterir ve ağırlığı HTML, JavaScript veya resimler gibi bileşenlerine ayırır.

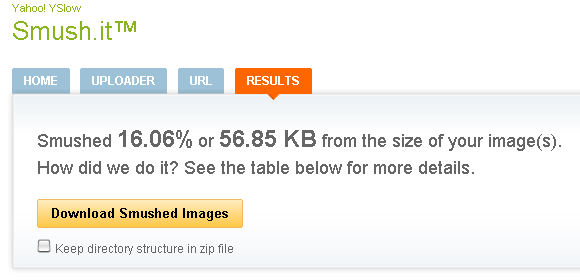
Son olarak, YSlow tüm JavaScript veya CSS kodlarını göstermek, notların, bileşen listelerinin ve istatistikleri ve en iyisi, Smush.it boyut ve daha sonra sayfa yükleme kaydetmek için web sitenizdeki tüm görüntüleri sıkıştırabilir saati.

Tüm bu hizmetlerin yardımıyla şimdi tam olarak ne web sitenizi yavaşlatır bilmek gerekir.
Bu arada konuya derin bir ilgi gösterdiyseniz, doktora tezinin bu özetini okuyun. Web Sayfası Performansı.
MakeUseOf ile ilgili aşağıdaki makalelere de göz atın:
- Hızlı Yükleme Ücretsiz Web Sitesi Oluşturmak için 5 HTML İpucu Hızlı Yükleme Ücretsiz Web Sitesi Oluşturmak için 5 HTML İpucu Daha fazla oku Guy tarafından.
- Firebug'u IE, Safari, Chrome ve Opera'ya Yükleme Firebug'u IE, Safari, Chrome ve Opera'ya Yükleme Daha fazla oku Jorge tarafından.
- Amatör Web Sitesi Tasarımını FireBug ile Özelleştirme Kılavuzu FireBug ile Web Sitesi Tasarımını Özelleştirme Amatör Kılavuzu Daha fazla oku Ann tarafından.
Yavaş yüklenen web sitelerini geliştirmek için hangi ipuçlarını paylaşmanız gerekiyor?
Resim kredileri: vierdrie
Tina on yılı aşkın bir süredir tüketici teknolojisi hakkında yazıyor. Doğa Bilimleri Doktorası, Almanya Diploması ve İsveç Yüksek Lisans derecesine sahiptir. Analitik geçmişi, şimdi anahtar kelime araştırmalarını ve operasyonlarını yönettiği MakeUseOf'ta bir teknoloji gazetecisi olarak mükemmelliğine yardımcı oldu.


