İlan
HTML ve CSS ile bir web sayfası oluşturmak oldukça basit Web Sitesi Nasıl Yapılır: Yeni Başlayanlar İçinBugün sıfırdan eksiksiz bir web sitesi yapma sürecinde size rehberlik edeceğim. Bu zor geliyorsa endişelenmeyin. Yol boyunca her adımda size rehberlik edeceğim. Daha fazla oku . Ancak hata yapmak kolaydır ve aklınıza gelmeyebilecek birkaç şey vardır. Çoğu zaman, bu küçük hatalar çok fazla fark yaratmaz.
Ancak uzun vadede hayatınızı daha zor hale getirebilirler. Bu dokuz hatanın yapılması kolaydır, ancak daha sonra değil, daha erken giderseniz, sayfanız daha iyi görünecek, bakımı daha kolay olacak ve nasıl olmasını istediğinizi gösterecektir.
1. Satır İçi Şekillendirme
HTML ve CSS ile ilgili en güzel şeylerden biri, istediğiniz zaman herhangi bir metin satırını (herhangi bir kelimeyi, gerçekten) biçimlendirebilmenizdir. Ancak bu, bu özellikten yararlanmanız gerektiği anlamına gelmez.
Aşağıda, çevredeki paragraflardan daha büyük bir paragraf oluşturmak ve farklı bir renkte vurgulamak için kullanabileceğiniz satır içi stile bir örnek verilmiştir:
Buraya yazın.
Bu paragrafa bir CSS stili Bu Adım Adım Eğiticiler ile HTML ve CSS öğreninHTML, CSS ve JavaScript'i mi merak ediyorsunuz? Web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir ustalığınız olduğunu düşünüyorsanız - burada denemeye değer birkaç harika adım adım öğretici var. Daha fazla oku paragrafın sonucu ile biter. Oldukça verimli görünüyor, değil mi?
Bununla ilgili büyük bir sorun var: Web sitenizdeki birçok şeyi değiştirmek istiyorsanız, satır içi stilin her örneğini bulup değiştirmeniz gerekir. % 120 metin boyutu ve mavi olan 100 farklı paragrafınız varsa, 100’ün tamamını bulmanız ve daha iyi bir biçim olduğuna karar verdiğiniz herhangi bir şekilde değiştirmeniz gerekir.
Bunun yerine bir CSS stil sayfası kullanın. Yukarıdaki paragraf için kullanacağınız stil:
p. önemli {boyut:% 120; renk: mavi; }Şimdi, satır içi stilini kullanmak yerine, bu satırı kullanabilirsiniz:
Buraya yazın.
Ve paragrafınız büyük ve mavi olacaktır. Ve CSS'nizdeki “önemli” sınıfta bir değişiklik yaptığınızda, hepsi değişir.
2. Mizanpaj Tabloları
İnsanlar, sayfa düzenini oldukça düzenli bir şekilde biçimlendirmek için tablolar kullanırdı. Bir tablo kullanarak sayfanızdaki öğeleri sütunlar ve satırlar halinde düzenleyebilir, farklı hizalamalar ve stiller uygulayabilirsiniz. İçeriğin doğru hizalanmasını sağlamak için tek hücreli tablolar bile kullanılabilir. Ancak masaların bu kullanımı genellikle kaşlarını çatmaktadır.
Satır içi stiller gibi, düzen için HTML tabloları yerine CSS kullanmak da daha kolaydır. Yine, düzinelerce veya yüzlerce sayfada değişiklik yapmak istiyorsanız, stil sayfanızı düzenlemek, her sayfayı gözden geçirip tabloları düzeltmekten çok daha kolaydır.
Daha kolay bakıma ek olarak, CSS mizanpajlarını okumak HTML tablolarını okumaktan biraz daha kolay olma eğilimindedir. Özellikle sonunda birçok tabloyu iç içe yerleştirirseniz. Tam olarak ne olduğunu görmek için HTML belgeniz ve stil sayfanız arasında gidip gelmek çok kolay olmayabilir, ancak sayfanızın içeriği daha net ve daha kolay düzenlenir.
Sayfaları burada sütunlara bölmek için tabloları kullanmak ölümcül bir günah değildir. Bazen CSS ile uğraşmaktan daha kolay ve hızlıdır. Ancak devasa, çok katmanlı tablolar oluşturuyorsanız, CSS ile yeniden biçimlendirmeyi düşünmelisiniz.
3. Kullanımdan kaldırılmış HTML
Her dil gibi HTML de düzenli olarak değişir. Resmi olarak tanınan etiketler değişir ve bazıları kullanımdan kaldırılır. Bu etiketler hala çalışıyor olsa bile, bunlardan kaçınmak en iyisidir.
Örneğin, kalın ve italik etiket, zamanın gerisindesin. ve ("vurgu" için) artık standart etiketlerdir.
Kullanımdan kaldırılan etiketlerin çoğu CSS ile değiştirildi, bu nedenle aynı efekti elde etmek için stilleri (tercihen satır içi olmayanları) kullanmanız gerekecek. Kullanımdan kaldırılmış bir etiketi nasıl değiştireceğinizden emin değilseniz veya belirli bir etiket hala kullanılıyorsa, resmi HTML belgeleri ya da sadece hızlı bir arama yapın.
4. Satır İçi JavaScript
Bazı web sayfaları JavaScript kullanmak için ek işlevsellik ekle JavaScript ve Web Geliştirme: Belge Nesne Modelini KullanmaBu makale size JavaScript'in birlikte çalıştığı belge iskeletini tanıtacaktır. Bu soyut belge nesnesi modeli hakkında bilgi sahibi olarak, herhangi bir web sayfasında çalışan JavaScript yazabilirsiniz. Daha fazla oku . Web sayfalarını etkileşimli hale getirebilir, girilirken metni doğrulayabilir, animasyon ekleyebilir, kullanıcı işlemlerine yanıt verebilir vb. Kısacası, ek davranış sağlayarak bir sayfayı daha kullanışlı hale getirebilir.
CSS'ye çok benzer şekilde, HTML'nize satır içi JavaScript ekleyebilirsiniz. Ayrıca CSS gibi, bu genellikle önerilmez. Potansiyel olarak bakımı daha zor olmasının yanı sıra, bu uyarıyı garanti eden birkaç neden daha var.
Satır içi JavaScript, farklı bir dosyadan bağlanan bir komut dosyasından daha fazla miktarda bant genişliği kullanabilir. Minification adlı bir işlem, HTML ve CSS'yi bir kullanıcıya göndermeden önce sıkıştırır ve geniş bant veya mobil bağlantılar üzerinde daha az bant genişliği gerektirir. Bununla birlikte, satır içi JavaScript küçültülemez. Ayrıca önbelleğe alınmayacak, ayrı bir JavaScript dosyası Yapabilmek önbelleğe alınmak.
Tüm bunlar satır içi JavaScript'i daha fazla bant genişliği yoğunlaştırır.
Bir JavaScript dosyası için bir JavaScript doğrulayıcı kullanabildiğiniz için hata ayıklamak da daha zordur... ancak satır içi komut dosyasında çalışmaz. Ve yine, daha temiz ve daha kolay korunan HTML sağlar.
5. Çoklu H1 Etiketleri
Başlık etiketleri harika. Sayfaları gözden geçirmeyi kolaylaştırırlar, size SEO desteği verebilirler ve belirli noktaları vurgulamak için kullanılabilirler.
Ancak bir nedenle altı başlık etiketi düzeyi vardır. Sayfanızda gerçekten yalnızca bir H1 etiketi olmalıdır. Ve bu genellikle sayfanın başlığıdır (özellikle bloglarda ve benzer sitelerde). H1 etiketlerine bir grup anahtar kelime yerleştirmenin, Google'ın bunları almasını ve sitenizi sonuçlarda daha üst sıralara yerleştirmesini daha olası hale getireceğini düşünebilirsiniz.

Ancak gerçekten yaptığı şey, sayfanızı daha kafa karıştırıcı ve okumayı zorlaştırmaktır. Hangi yine de görebileceğiniz herhangi bir SEO faydaları ortadan kaldıracak.
Sayfanızı daha iyi çizmek için H2, H3 ve diğer başlık etiketlerini kullanın. Başlığın seviyesi, okuyucunuza aşağıdaki bölümün ne kadar önemli olduğu hakkında bir fikir vermelidir. Eğer onları yanlış yönlendirdiyseniz, bunu bilirler ve mutlu olmazlar.
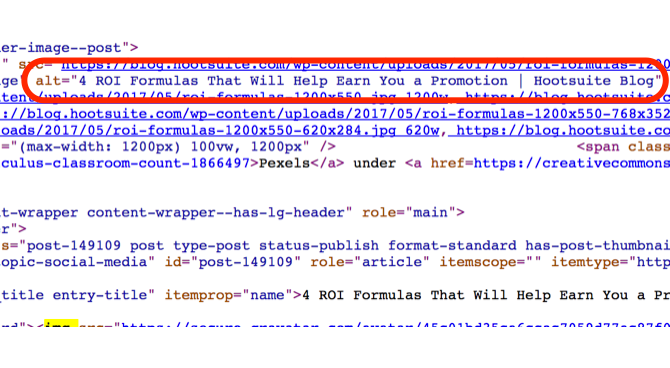
6. Resim Değişikliklerini Atla
Görüntü gösterilemiyorsa her resme belirli bir metin satırı görüntüleyen bir "alt" özelliği verilebilir. Bu, özellikle hemen hemen her şeyi görüntüleyebilen modern tarayıcılarda (hem masaüstü hem de mobil) büyük bir anlaşma gibi görünmeyebilir.
Ancak alt özellikler eklememek, özellikle sürekli mobil tarama çağında büyük bir hatadır. Mobil bağlantılar her zaman mükemmel değildir ve bir tarayıcı resim yükleyemezse, okuyucunuz orada ne görmeleri gerektiği konusunda hiçbir fikre sahip değildir. Bir alt özellik bunu düzeltebilir.

Ve eğer birisi ekran okuyucu VoiceOver, Apple Cihazlarını Her Zamankinden Daha Erişilebilir Hale GetiriyorAmerikan Körler Vakfı Başkanı, "Apple'ın erişilebilirlik için bugüne kadar başka herhangi bir şirketten daha fazlasını yaptığını" düşünüyor ve VoiceOver da bu konuda büyük rol oynadı. Daha fazla oku veya başka bir erişilebilirlik özelliğiyle, bu alt özellik görüntünün dışına çıkardıkları tek şey olabilir.
Tabii ki, potansiyel SEO faydaları da var. Arama motorları kısa, açıklayıcı alt özellikleri dizine ekleyebilir. Ancak buradaki en büyük fayda okuyucularınıza yardımcı olmaktır.
7. Etiketler Kapatılmıyor
Kapatılmadan kurtarabileceğiniz bazı HTML etiketleri vardır, örneğin
ve
Her şeyden önce, tarayıcı teknolojisindeki ilerlemelere rağmen, etiketlerinizi kapatmadıysanız tarayıcının içeriğinizi düzgün bir şekilde gösterme olasılığı vardır. Ve stilleri uygulamak, bazı öngörülemeyen sonuçlar doğurabilir. Stack Exchange kullanıcı robertc gösterir.
Bunun nedeni, tarayıcıların kapanış etiketleri beklemesidir. Kesinlikle onlara ihtiyaç duymazlar… ancak sayfanızı görüntülemeye çalışırken doğru HTML'ye sahip olmaktan kesinlikle yararlanırlar.
Neyse ki, özellikle iyi bir HTML düzenleyicisi kullanıyorsanız etiketlerinizi kapatmak çok fazla zaman almaz.
8. DOCTYPE Dahil Değil
HTML belgelerinin başında genellikle aşağıdaki gibi bir DOCTYPE bildirimi görürsünüz:
Sıklıkla konuşulmayan bir şeydir, ancak sayfanızdaki önemli bir öğedir. DOCTYPE bildirimi bir tarayıcıya ne tür HTML kullandığınızı bildirir. Bu, HTML'nin doğru bir şekilde oluşturulmasını sağlar.
DOCTYPE bildirimini atlarsanız, sayfa “tuhaflık modunda” oluşturulur. Bu, modern tarayıcının eski web sayfalarına karşı savunmasıdır. Ve sayfanızın görüntülenme biçimini değiştirir. Hızlı bir bakış Firefox’un tuhaflık modu büyük / küçük harf duyarlılığı değişikliklerinin, yazı tipi özelliklerinin tablolara aktarılmadığını, yazı tipi boyutlarının farklı hesaplandığını ve alt öznitelikleri olmayan görüntülerin bazen yanlış görüntülendiğini gösterir.
Bunların çoğu nispeten küçük. Ancak sayfanızın doğru bir şekilde görüntülenmesini istiyorsanız, bir tarayıcının tüm standartlar modunun etkin olduğundan emin olmalısınız.
Ve bunu yapmak için bir DOCTYPE'a ihtiyacınız var. (Ne kullanacağınızdan emin değilseniz, .)
9. Şema İşaretlemesini İhmal Et
Şema işaretlemesi, arama motorlarının sayfanızda neler olduğu hakkında daha iyi bir fikir edinmesine yardımcı olur. Daha spesifik olarak, bu işaretleme, arama motorlarına her bölümde ne hakkında yazdığınızı anlatır.
Örneğin, bir makalede, bir arama motoruna bir makale hakkında başlık, yazar, tarih, yayıncı ve diğer faydalı bilgileri bildirmek için şema işaretlemesini kullanabilirsiniz.
Filmler, kitaplar, organizasyonlar, insanlar, restoranlar, ürünler, yerler, eylemler, farklı türler için şemalar vardır veri, müzik, heykel, rezervasyonlar, hizmetler, ATM'ler, bira fabrikaları ve aklınıza gelebilecek her şey hakkında. Oldukça şaşırtıcı.
Şema işaretlemesi kullanmadan kesinlikle kurtulabilirsiniz. Sayfanız onsuz doğru görüntülenecektir. Okurlarınız onun orada olduğunu bile bilmeyecek. Ancak bu işaretlemeyi dahil etmekten kazanılacak çok şey var. Arama motorları, zengin snippet'ler de dahil olmak üzere sayfanız hakkında çok daha ayrıntılı ve yararlı bilgiler sağlayabilir.
Google’ın şema biçimlendirme aracıyla işlem aslında oldukça kolaydır.
HTML En İyi Uygulamalarına Alışın
Bu en iyi uygulamaları alışkanlık haline getirmek biraz zaman alabilir. Ve bazen sizi çok fazla almayan bir şey için çok fazla zaman ayırıyormuş gibi hissedebilirsiniz. Ama emin olmak senin HTML ve CSS Bu Adım Adım Eğiticiler ile HTML ve CSS öğreninHTML, CSS ve JavaScript'i mi merak ediyorsunuz? Web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir ustalığınız olduğunu düşünüyorsanız - burada denemeye değer birkaç harika adım adım öğretici var. Daha fazla oku iyi düzenlenmiş, çalışması kolay ve bakımı uzun vadede size çok zaman kazandıracak.
Web sayfaları oluştururken başka hangi iyi alışkanlıkları yararlı buldunuz? Yukarıdaki uygulamalardan herhangi birine katılmıyor musunuz? Aşağıdaki yorumlarda düşüncelerinizi paylaşın!
Dann, şirketlerin talep ve potansiyel müşteriler yaratmasına yardımcı olan bir içerik stratejisi ve pazarlama danışmanıdır. Ayrıca dannalbright.com'da strateji ve içerik pazarlamasıyla ilgili bloglar yapıyor.


