İlan
 Bir süre önce, W3TC eklentisini WordPress blogunuza yükleme W3 Toplam Önbellek Eklentisi Wordpress Blogunuzu Hızlandırabilir 3 YollarıKendinden barındırılan WordPress harika bir sistem, şüphesiz. Ancak biraz şişebilir ve yavaş bir yükleme süresine neden olabilir. Daha fazla oku çeşitli önbellekleme ile hızlandırmak için, ancak bazı okuyucular, süreç boyunca onlara yardımcı olacak bir tür öğretici olmadan eklenti hakkında anlaşılır bir şekilde biraz ihtiyatlıydı. Neyse ki, varsayılanlar% 90'ımız için iyi çalışacaktır.
Bir süre önce, W3TC eklentisini WordPress blogunuza yükleme W3 Toplam Önbellek Eklentisi Wordpress Blogunuzu Hızlandırabilir 3 YollarıKendinden barındırılan WordPress harika bir sistem, şüphesiz. Ancak biraz şişebilir ve yavaş bir yükleme süresine neden olabilir. Daha fazla oku çeşitli önbellekleme ile hızlandırmak için, ancak bazı okuyucular, süreç boyunca onlara yardımcı olacak bir tür öğretici olmadan eklenti hakkında anlaşılır bir şekilde biraz ihtiyatlıydı. Neyse ki, varsayılanlar% 90'ımız için iyi çalışacaktır.
Unutmayın, bu konuda uzman değilim ve herkesin bireysel sorunlarıyla başa çıkmak zor olabilir. Kılavuzu izleyin ve eğer bir engelle karşılaşırsanız, başka birinin de olması muhtemeldir, bu nedenle hızlı bir Google araması çok şey gösterir. Bu eklentinin optimum performans için mükemmel şekilde yapılandırılması zordur, ancak bazı temel ayarlarda bile bir tür hız iyileştirme göreceksiniz.
Ancak akılda tutulması gereken bazı şeyler - paylaşılan barındırma sağlayıcısı Web Sitesi Barındırma Çeşitli Formlar Açıklaması [Teknoloji Açıkladı] Daha fazla oku
, sonuçlarınız değişecektir ve performansta çok az iyileşme görüp görmediğinizi görebilirsiniz. Bir eklenti sizin için yapabileceği çok şey var - diskler yavaşsa, CPU döngüleri sınırlıysa ve veritabanı sağlayıcınız dünyanın başka bir uzak bölgesinde yavaş çalışıyor…. harikaları. Bu eklenti en az bir sanal özel sunucu Web Sitesi Barındırma Çeşitli Formlar Açıklaması [Teknoloji Açıkladı] Daha fazla oku barındırma düzeyi. Ancak bu, paylaşılan barındırmada olsanız bile yine de gitmemeniz gerektiği anlamına gelmez.Eklenti ve Dosya İzinleri Hatalarını Etkinleştirme
Eklentiyi indirdiğinizi ve etkinleştirmeyi denediğinizi varsayarsak, izinlerle ilgili bir takım hatalar görebilirsiniz. Eklentinin belirttiği gibi bunları tek tek ele alın ve iyi olmalısınız.
1. WP İçeriği Yazılmaz

FTP'de oturum açın ve “wp-content” klasörü için dosya izni bilgilerini 777 olarak değiştirin

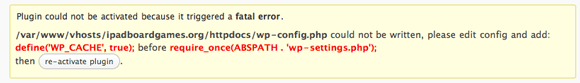
2. WP-Config.php Düzenlenemiyor

Bu dosyayı kendiniz düzenlemek en kolayı. Sadece açın ve talimatları belirtilen şekilde ekleyin. Bu, w3TC'nin çalışması gereken WordPress yerleşik önbellek yeteneklerini açar.

3. .htaccess Yazılmaz

Yine, FTP üzerindeki dosya izinlerini geçici olarak 777 olarak değiştirin. Eklenti, işiniz bittiğinde wp içerik izinlerini değiştirmenizi de hatırlatır.
Önizleme modu etkinleştirildiğinde, siz tıklayana kadar değişikliklerin gerçekleşmeyeceğini unutmayın. dağıtmak - ya da önizleme modunu açabilir ve siteyle canlı olarak çalışabilirsiniz.
Uyumluluğu Kontrol Edin

Bir uyumluluk denetimi gerçekleştirme düğmesi ilk eyleminiz olmalıdır, çünkü w3tc'nin sizin için gerçekte ne yapabileceğini belirleyecek ve birincil sınırlı faktör olacaktır. Kendi özel sunucunuz varsa, kırmızı veya turuncu renkli alanları yapılandırmak zor olmamalı, ancak paylaşılan barındırmada genellikle size verdikleri şeyle sıkışıp kalıyorsunuz. İşte, optimal olarak seçemeyeceği bazı noktaların nasıl düzeltileceğine dair bazı yararlı eğitimler:
- Opcode Önbellek nasıl kurulur
- Memcached uzantısı nasıl kurulur
- Mime tipi algılamayı etkinleştir
- PHP saat diliminizi ayarlama - yalnızca date.timezone = “Amerika / Chicago” veya benzeri php.ini

CDN'lerle İlgili Not: Bir CDN'yi yapılandırmak başka bir makale alır ve gelecekteki bir tarihte ele alabileceğim bir şeydir. Şimdilik CDN işlevini devre dışı bıraktığınızdan emin olun.
Şimdi bazı önbellekleme yetenekleri ayarladığımıza ve eklentinin kurulu ve etkinleştirildiğine göre, eklentinin ayrı bileşenlerini yapılandırmaya bakalım.
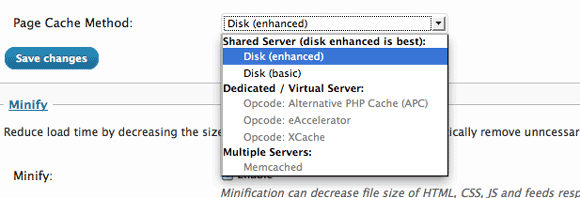
Sayfa Önbellekleme
Sunucunuza bazı önbellek uzantıları yüklediyseniz veya paylaşılan ana makineniz sizin için bir uzantı sağlıyorsa, bunları sayfa önbelleğe alma ve diğerleri için ana yapılandırma sayfasında seçebilmeniz gerekir.

Sayfa önbelleğe alma için ayrı yapılandırma varsayılan olarak iyidir, bu yüzden onları olduğu gibi bırakın.
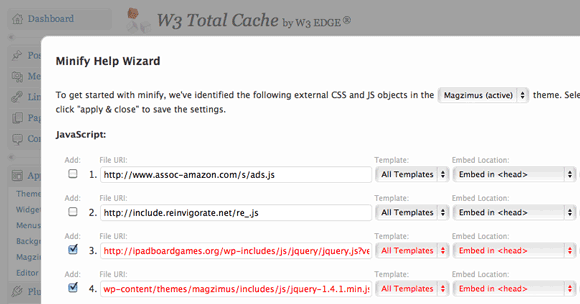
küçültmek
Burası çoğu insan için zorluğun olduğu yerdir, ancak neyse ki başlamanız için bir yardım sihirbazı vardır. Varsayılan olarak, hiçbir şey gerçekten küçültülmez, böylece bir şey olmasını istiyorsanız sihirbazı kullanmanız veya dosya adlarını manuel olarak girmeniz gerekir. Tema dosyalarınızda arama yapacak ve çağrılan komut dosyalarını ve CSS'yi tanımlayan sihirbazı çalıştırmanızı öneririm.

Maalesef, minimize edilebilecek ve küçülemeyen şeyler için zor ve hızlı kurallar yoktur. Her şeyi basitçe küçültmek için CSS iyi olmalı, ancak Javascript size gerçek baş ağrıları verebilir. İşte bazı genel kurallar:
- Analytics ve izleme kodları küçültülmemelidir, bu nedenle işaretlerini kaldırın.
- Amazon ve diğer reklam modülleri küçültülmemelidir.
- Sıralama çok önemlidir ve tema kodunda göründükleri sırayla küçültülmelidir.
- JQuery kullanıyorsanız yorum kaldırmayı etkinleştirmeyin.
Cufon gibi jQuery eklentileri kullanıyorsanız, JS'yi mantıksal bir sırayla küçültün: jQuery -> cufon -> yazı tipleri. Ayrıca kafanın dışına gömüldüğümde de sorunlar yaşadım, bu yüzden varsayılan olarak en güvenli seçenek olduğu için kafanın içine katıştırmayı bırakın.
Diğer ayarlar
Diğer her şey varsayılanlarla iyi çalışmalıdır. Çalıştığından emin olduktan sonra, hızı test etmek için tekrar pingdom'a gidin. Yalnızca temel ayarları kullanarak, sitemi 10 saniyeden 5,5 saniyeye indirmeyi başardım ve sunucu tarafı önbellekleme modülü olmadan.
Daha fazla destek
Temelin ötesindeki kurulumlar için, WordPress.org W3TC eklenti forumu ilk sorun yaşamadığınızdan emin olabileceğiniz için sorun giderme bilgileri için mükemmel bir kaynaktır. Eklenti yaratıcısı da bu kaliteye sahip özgür yazılımlar için nadir olan yardımcı olmak için genellikle elinizin altındadır. Ayrıca burada veya yanıt forumunda özel sorunlarınızla ilgili yorum gönderebilirsiniz, ancak hiçbir şey için söz veremem.
Bunun sizin için nasıl çalıştığını ve sitenizde ne kadar iyileştirme gördüğünüzü bize bildirin.
James Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A + ve Network + sertifikalıdır. MakeUseOf'un baş geliştiricisi ve boş zamanlarını VR paintball ve boardgames oynayarak geçiriyor. Çocukluğundan beri bilgisayar yapıyor.

