İlan
Chrome son zamanlarda İnternet tarayıcı pazarında% 25'lik bir pay elde etti ve bu da onu Internet Explorer'ın arkasında dünyanın en çok kullanılan ikinci tarayıcısı haline getirdi (Sparta Projesi'ne dönüşen Spartan Projesi: Modern Web için Yalın ve Bitmemiş Bir TarayıcıSpartan, Chrome ve Firefox gibi tarayıcı rakipleriyle savaşı alıyor. Spartalı askerlerin ideallerine kadar yaşayacak mı? Bu ilk sürümü test ettik ve bundan etkilenmedik. Daha fazla oku ). Sonuçta, bu Chrome'un fiilen web geliştiricileri için ev.
Firefox'un kısmi olmasına rağmen, insanların Chrome'u neden sevdiğini takdir edebilirim. Eğilimindedir tarayıcı kriterlerine hakim olma Tarayıcı Savaşları: Firefox vs. Chrome ve Chrome karşılaştırması Opera, Kesin DeneyYalnızca bir tarayıcı seçebilseydiniz, hangisi olurdu? Hangisi en iyisi: Firefox, Chrome veya Opera? Size göstereceğiz. Daha fazla oku ve sıradan insanlar için Chrome güçlü kullanıcıları olun Nasıl Chrome Güçlü Kullanıcı Olunur, Bölüm 1 - Klavyede UstalaşınGoogle Chrome bir süredir birçokları için tercih edilen tarayıcı olmuştur ve web tarayıcılarımız oldukça etkileyici şeyler yapabilir, Chrome güç almaya devam etti kullanıcılar,... Daha fazla oku . Diğerleri aslında Chrome'dan nefret ediyor, ancak onu kullanarak sıkışmış Google Chrome'dan nefret ediyorum ama içinde sıkıştım. İşte NedeniChrome'da vs. Firefox savaşı, Google kullanıcıları ile beraberim. Ama istemiyorum. Chrome benim tercih ettiğim tarayıcı olduğu için tercih ettiğim tarayıcı. Daha fazla oku belirli uzantıların kullanılabilirliği nedeniyle.
Chrome'un web geliştiricileri için bu kadar iyi olmasının bir nedeni budur: Chrome Web Mağazası Chrome Web Mağazası Ne Kadar Güvenli?Google tarafından finanse edilen bir araştırmada, on milyonlarca Chrome kullanıcısının yüklü Google'ın toplam Google trafiğinin% 5'ini temsil eden eklentilere sahip olduğu bulundu. Bu insanlardan biri misiniz ve ne yapmalısınız? Daha fazla oku ve uzantı havuzu. Bir web sitesi tasarlamayı veya kodlamayı planlıyorsanız, hemen yüklemeniz gereken bazı temel araçlar şunlardır.

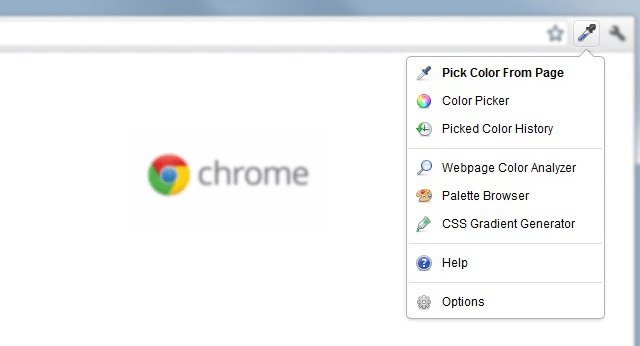
ColorZilla Firefox eklentisi olarak başladı, ancak birçoğu bir Chrome sürümü talep ettiği için popüler oldu. Şimdi buradayız. Bu kullanışlı uzantı temel olarak Paint veya Photoshop gibi bir programda bulabileceğiniz göz damlası aracının gelişmiş bir sürümüdür.
Bununla birlikte, tarayıcınızdaki herhangi bir noktayı işaret edebilir ve renk bilgilerini hemen bu noktada çekebilirsiniz. Çekildikten sonra, panonuza kopyalamadan önce (RGB, HSV veya düz altıgen şeklinde olsun) ince ayar yapabilirsiniz. Kullanımı son derece kolaydır.
Ayrıca bir CSS Gradient Generator, bir Web Sayfası Renk Analizörü ve size kolaylık sağlamak için önceden yüklenmiş birkaç renk paleti ile birlikte gelir.

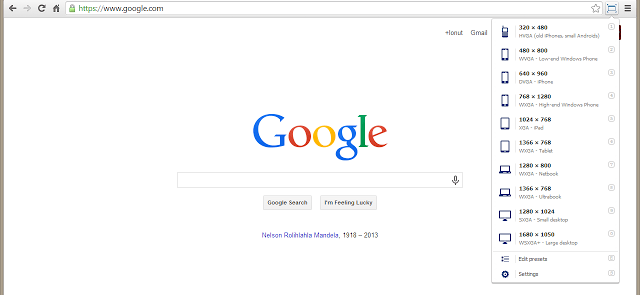
Web geliştiricisinin tehlikelerinden biri, bir web sitesinin görüntüleme deneyiminin her türlü cihazdaki kullanıcılar için eğlenceli olmasını sağlamaktır. Biz sadece mobil cihazlardan değil masaüstü - hangisi dır-dir önemli - aynı zamanda küçük tabletler ve büyük monitörler arasındaki fark.
Pencere Boyutlandırıcı tarayıcı penceresini anında yeniden boyutlandırmanın kolay bir yoludur. Bir düğmeyi tıkladığınızda, kullanıcılarınızın ne gördüğünü görmek için web sitenizi çeşitli çözünürlüklerde test edebileceksiniz ve ardından buna göre ayarlama yapabilirsiniz.

Web geliştiricisinin bir başka büyük tehlikesi tarayıcı standartları (veya bunların eksikliği). Internet Explorer, Firefox, Chrome, Opera ve diğer tüm küçük tarayıcılar web sitelerini biraz farklı şekillerde oluşturacaktır. Bu arada, bazı tarayıcılar standartları kabul etmek diğerlerinden daha yavaştır.
Veya Internet Explorer söz konusu olduğunda, standartlar pencereden atılır ve web geliştiricileri, konaklama yapmaya zorlandıkça saçlarını yırtmaya yönlendirilir.
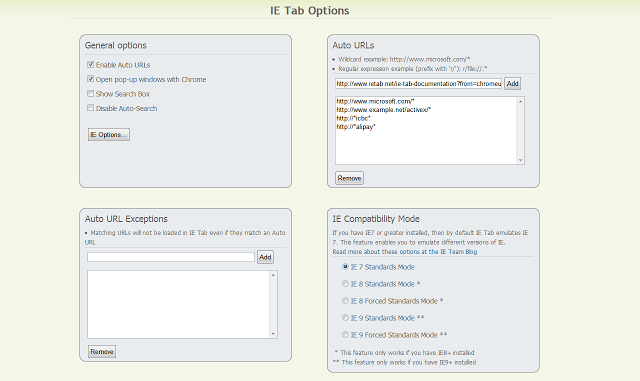
İle IE Sekmesi, bu işlem biraz daha kolay. Bir web sitesini yeni bir Chrome sekmesinde görüntülemenize olanak tanır, ancak IE'de göründüğü gibi oluşturulur. IE sorununa devrimci bir çözüm değil, ama en azından bir şey.

Tüm HTML kodları eşit değildir. Tarayıcılar standartlara uyumda büyük rol oynarken, bunun bir kısmı da iyi HTML uygulamalarını takip etmek için web geliştiricisine dayanmaktadır. Bu yüzden orada araçlar var HTML'yi test etme ve doğrulama Kodunuzu Test Etmek İçin En İyi Ücretsiz Online HTML EditörleriKüçük bir HTML snippet'i ile uğraşmak istediğinizde, beğeninize göre ayarlayabilmeniz için çevrimiçi bir HTML editörü size daha iyi hizmet edecektir. Daha fazla oku .
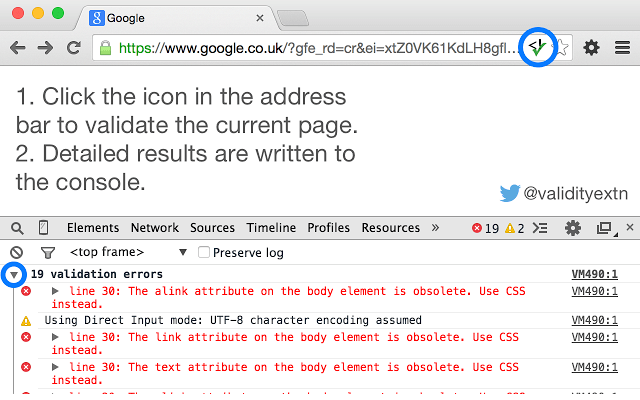
Geçerlilik herhangi bir üçüncü taraf sitesini ziyaret etmenize gerek kalmadan bunların tümünü yapmanızı sağlayan bir uzantıdır. Sadece web sitenizi açın, düğmeyi tıklayın, tarayıcı konsolunda tüm geçersiz HTML mesajlarını gösterecektir. Doğrulama W3C Doğrulama Hizmeti aracılığıyla yapılır.

Web geliştirme hakkında nefret ettiğim bir şey var çok fazla kullanılabilir kütüphaneler, çerçeveler ve motorlar. Seçim özgürlüğü harika, ancak teknoloji sayısı o kadar büyük olduğunda, hepsine ayak uyduramayacağınız bir acıdır.
Hiç bir web sitesini ziyaret ettiniz ve altta yatan teknolojinin ne olduğunu merak ettiniz mi?
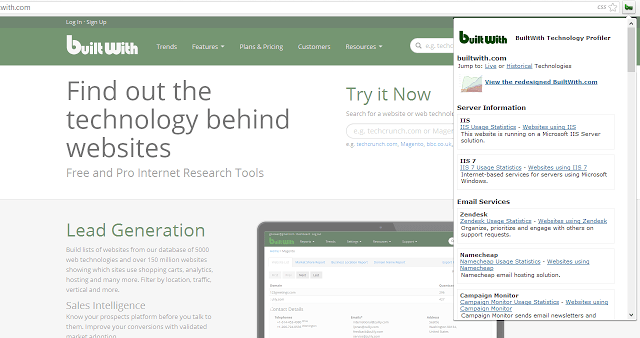
BuiltWith uzantı, geçerli web sayfasını görmek için analiz eden tek bir düğmedir herşey reklam ağları, içerik dağıtım platformları ve hatta arkasındaki barındırma yazılımı da dahil olmak üzere, web kütüphanelerini, çerçeveleri ve motorları güçlendirir.
Postacı REST İstemcisi [Artık Kalmadı]
REST API'leriyle çalışanlarınız için, postacı kolaylaştırılmış bir iş akışı için ihtiyacınız olan tek araçtır. Bununla beraber, HTTP istekleri oluşturabilir ve JSON ve XML'de biçimlendirilmiş yanıtlar alabilirsiniz. Yanıtlar HTML olarak ayrı bir pencerede açılır.
Ayrıca, birden fazla isteği, düzenli ve verimli kalmanın harika bir yolu olan koleksiyon adı verilen bir grupta gruplandırabilirsiniz. Ayrıca, uzantının içindeki çevresel değişkenleri değiştirerek birden fazla ortamı test edebilirsiniz.

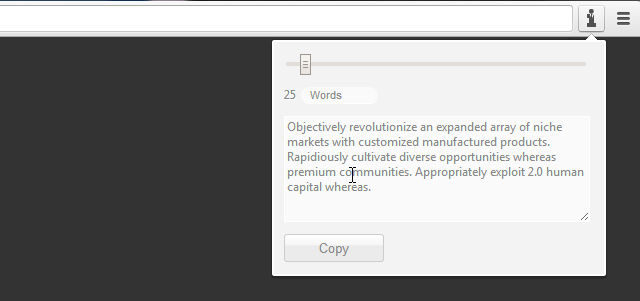
Dolgu metni oluşturmanın bir yolu, "asdf" yi tekrar tekrar yüzlerce kez kopyalayıp yapıştırmaktır. Yüklemenin daha iyi bir yolu olurdu Kurumsal Ipsum ve göz açıp kapayıncaya kadar dolgu metni oluşturmasına izin verin.
Birkaç tanesini ele aldık Lorem Ipsum jeneratörleri Her Zamanki Lorem Ipsum Dolgu Metinlerinden Bıktıysanız Kullanışlı 10 AlternatifWeb tasarımcıları muhtemelen web geliştirme çalışmaları için yararlı olan bir dizi Lorem Ipsum aracına sahiptir. Lorem Ipsum jeneratörleri çeşitli şekillerde gelir; bazıları kukla metni özelleştirmeye izin veriyor ... Daha fazla oku Ancak, Kurumsal Ipsum'un cazibesi, tarayıcınızda tam olarak oturmasıdır. Tek bir düğmeyle yukarı çekebilirsiniz. Bana sorarsanız, kullanmamanız için hiçbir neden yok. Şimdi aslında web sitenizi kodlamaya geri dönebilirsiniz!
Web geliştirme bazen birden fazla makinede gerçekleşir. Süre geliştiriciler için kaynak kontrolü Git Nedir ve Geliştirici iseniz Neden Sürüm Denetimi Kullanmalısınız?Web geliştiricileri olarak, çoğu zaman yerel geliştirme sitelerinde çalışma eğilimindeyiz ve işimiz bittiğinde her şeyi yüklüyoruz. Sadece sen ve değişiklikler küçük olduğunda bu iyi, ... Daha fazla oku senkronize ve güncel kalmanın ana yolu nedir, bilgisayarlar arasında birden fazla sekme aktarmak isterseniz ne olur? Bu nerede tabcloud içeri gelir.
TabCloud, sekmelerinizi buluta senkronize ederek başka yerlerde yeniden açmanıza olanak tanır. Ayrıca, daha sonra tekrar ziyaret etmek için bir dizi sekmeyi saklamanızı sağlayan yerel olarak bir oturum koruyucu olarak da kullanılabilir. Sekmeler Google hesabınıza kaydedilir.

Yazı tipi tasarımı, web geliştirmenin büyük bir bileşenidir, bu nedenle hizmetler Google Web Yazı Tipleri Google Yazı Tiplerini Sonraki Web Projenizde Nasıl Kullanmalısınız ve Neden Yapmalısınız?Yazı tipi seçimi, herhangi bir web sitesinde entegre bir tasarım kararıdır, ancak çoğu zaman aynı eski serif ve sans-serif ailesinden memnun kalıyoruz. Metnin ana gövdesi her zaman bir şey olsa da ... Daha fazla oku çok popüler oldu. İyi haber şu ki, bu ücretsiz yazı tipleri artık en güzel web yazı tipleri Bu 12 Güzel Google Web Yazı Tipiyle Web Sitenizi Ladin EdinGeçtiğimiz on yıl boyunca, hiç takip etmediğim bir dizi kişisel blog başlattım, ancak en sevdiğim anılarımın bazıları tema tasarımı ve yazı tipi ayarlarına dayanıyor. Ne zaman tatmin edici bir şey var ... Daha fazla oku Şu anda mevcut.
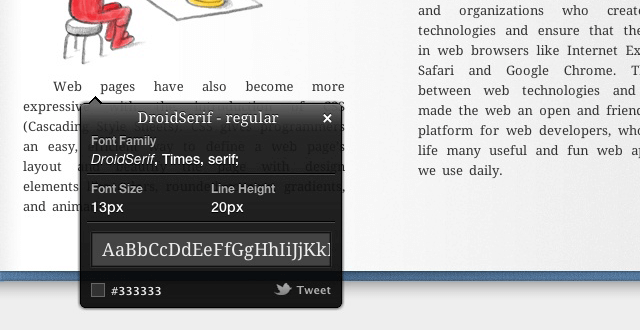
Ancak itiraf edin: Web'e göz attığınız zamanlar vardır ve daha önce hiç görmediğiniz çarpıcı bir yazı tipiyle karşılaşırsınız. Onu tanımlamanın birçok yolu vardır, ancak en hızlı yol WhatFont. Bununla birlikte, yazı tiplerini yalnızca üzerine gelmek. Nasıl daha kolay olabilirdi?
Harika Ekran Görüntüsü [Artık Kullanılamıyor]

Ekran görüntüleri normal web geliştirme rutininizin bir parçası değilse, Harika Ekran Görüntüsü bunu değiştirmeye yardımcı olacak. Ekran görüntüleri, tasarımdaki değişiklikleri belgelemek ve devam eden çalışmaları müşteriniz veya ekip üyelerinizle paylaşmak için mükemmeldir.
Bu uzantı, tam sayfa, seçilen alan veya görünür alan dahil olmak üzere çeşitli yakalama işlevlerine sahiptir. Ayrıca ek açıklamalar eklemenize, görüntünün hassas bölümlerini bulanıklaştırmanıza ve tek bir tıklamayla paylaşmanıza olanak tanır. Veya bunun yerine Google Drive'ınıza yükleyin.
Kavram ilginizi çekiyor ancak daha güçlü bir masaüstü programı kullanmayı tercih ediyorsanız, buna göz atın ekran görüntüsü aracı karşılaştırma 4 Ekran Görüntüsü Oluşturmak İçin En İyi Araçlar KarşılaştırıldıCTRL + ÜST KARAKTER + 4. Üç tuş - mükemmel ekran görüntüleri için ihtiyacınız olan her şey. Bir güçlük olması gerekmez! Bu gelişmiş ekran yakalama araçlarını deneyin ve asla geriye bakmazsınız. Daha fazla oku ve sizin için en uygun olanı kullanmaya başlayın.

Çok sayıda web geliştirme hatası ziyaretçilerinizi hayal kırıklığına uğratır ve bozuk bağlantılar en kötü suçlulardan biridir. Bozuk bir bağlantı iyi olabilir, ancak bundan daha fazlası ve web siteniz güvenilirliğini ve itibarını kaybetmeye başlar. Neyse ki, bu kolayca önlenebilen bir hatadır.
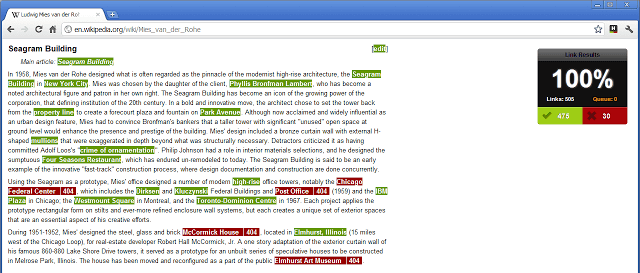
Bağlantılarımı Kontrol Et tam olarak söz verdiği şeyi yapar: bağlantılarınızı kontrol eder. Geçerli bağlantılar yeşil, kırık bağlantılar kırmızı olarak işaretlenir ve sonunda size yüzde puanı verir. Daha sonra yapmanız gereken tek şey bu bağlantıları tamir etmektir!
Hangi Uzantıları Kullanıyorsunuz?
Bir tane daha verimlilik için eklenti 15 Verimlilik için Chrome Uzantılarını KaçırmayınBugün size daha iyi çevrimiçi çalışmanıza yardımcı olacak birkaç temel uzantı daha getiriyoruz. Daha fazla oku Tavsiye ederim StayFocusd. Web geliştirme uzantısından ziyade genel amaçlı bir uzantıdır, ancak ne olursa olsun kesinlikle yararlıdır. Çalışırken web'in dikkatinizin dağılmasını engeller!
Bunlar hakkında ne düşünüyorsun? Önerebileceğiniz başka önemli web geliştirme uzantıları var mı? Aşağıdaki yorumlarda bizimle paylaşın!
Joel Lee'nin bir B.S. Bilgisayar Bilimi ve altı yılı aşkın profesyonel yazma deneyimi. MakeUseOf'un Genel Yayın Yönetmeni.

