İlan
Biraz zarif bir görünümden geçtik ücretsiz yazı tipleri Ücretsiz Fontları Çevrimiçi 8 En İyi Ücretsiz Font Web SiteleriHerkes lisanslı yazı tipini karşılayamaz. Bu web siteleri, bir sonraki projeniz için mükemmel ücretsiz yazı tipini bulmanıza yardımcı olacaktır. Daha fazla oku buraya Sizi Öne Çıkaran 10 Harika Ücretsiz Bilgisayar Yazı Tipi Daha fazla oku projelerinizde kullanılmaya hazırdır, ancak yetenekli sanatçılar sayesinde birçok yeni yazı tipi sık sık doğar. Bunları yeni web uygulaması logolarında, dergilerinde, yemek paketlerinde vb.
Bu metinleri kullanabilmeniz için bu yazı tipinin nasıl olduğunu nasıl öğrenebilirsiniz? Bakmakta olduğunuz web sayfası yazı tipini tanımlamanıza ve işlemi her şeyden daha otomatik ve daha az acı verici hale getirmenize yardımcı olabilecek birkaç hizmet aşağıda verilmiştir.
Web Tasarımcıları / Geliştiricileri için: kundakçı

Firebug, birçok web geliştirme aracını bir araya getiren ve herhangi bir web sayfasındaki CSS, HTML ve JavaScript hatalarını ayıklamanıza ve düzenlemenize olanak tanıyan bir Firefox eklentisi [Artık Kullanılamıyor] olarak başladı. 2009 yılının Mart ayında, yine de Firefox'a özel bir araçtı. Hakkında bir makale yayınlamıştık
Firebug'u IE, Safari, Chrome ve Opera'ya yükleme Firebug'u IE, Safari, Chrome ve Opera'ya Yükleme Daha fazla oku , ancak Firebug'un aldığı eleştirilerle, bu harika araç artık diğer tarayıcılar için Firebug Lite adlı bir yer imi ve ayrıca bir Chrome uzantısı olarak kullanılabilir.Firefox eklentisinin yerine geçemese de, bu Lite yer işareti, eklenti üzerindeki birçok işlevselliği çoğaltmıştır. Fiziksel görünüm bile Firefox'u kullanmadığınızı neredeyse söyleyemediğiniz benzerliklere sahiptir. Ancak Firebug Lite tam olarak aynı şey olmadığından, yazarın web sitesi, Google Chrome kullanıyorsanız yer işaretini Chrome Geliştirici Araçları ile birlikte kullanmanızı önerir.
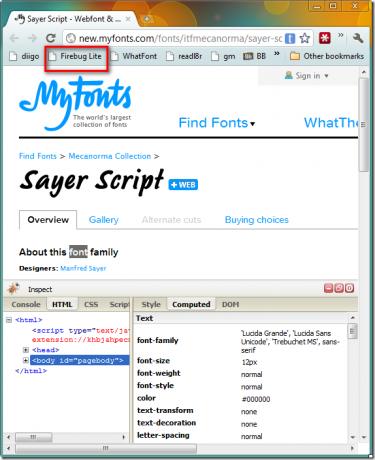
Her neyse, yer işareti veya Chrome uzantısına sahip olduğunuzda ve sevdiğiniz bilinmeyen bir yazı tipine sahip metni gördüğünüzde, kelimeleri vurgulayabilir, yer işareti bağlantısı, sol ana bölmedeki HTML sekmesine ve ardından sağ sütundaki Hesaplanmış sekmesine giderek yazı tipi adını, ailesini, boyutunu, ağırlığını, vb.
Firebug web geliştiricileri için güzel ve züppe olsa da, bir web tasarımcısı değilseniz, bazı metinlerin yazı tipi ailesini hızlı bir şekilde bulmanın daha basit bir yolu vardır.
Herhangi bir tipografi meraklısı için hızlı ve temiz bir şekilde: WhatFont
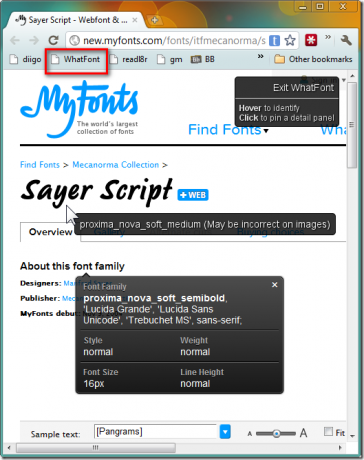
WhatFont, etkinleştirildikten sonra herhangi bir metnin üzerine gelip hemen yazı tipinin adıyla ortaya çıkan çok hoş görünümlü bir kaplama elde edebileceğiniz düzgün bir yer iminden oluşur. Tıkladığınızda, yazı tipi hakkında ek ayrıntılar görürsünüz. Bindirmeler olmadan normal sörf moduna geri dönmek için sağ üst köşeye tıklayın ve WhatFont'dan çıkın.
Tıpkı Firebug Lite gibi, WhatFont anlaşılır bir şekilde yazı tipini görüntülerden çıkaramaz, ancak en azından yanlış olduğunda size bildirir.

Bir web geliştiricisi veya tasarımcısı değil, sadece sıradan bir tipografi meraklısıysanız, WhatFont yazı tipi ayrıntılarını almanın mükemmel, temiz ve hızlı bir yoludur.

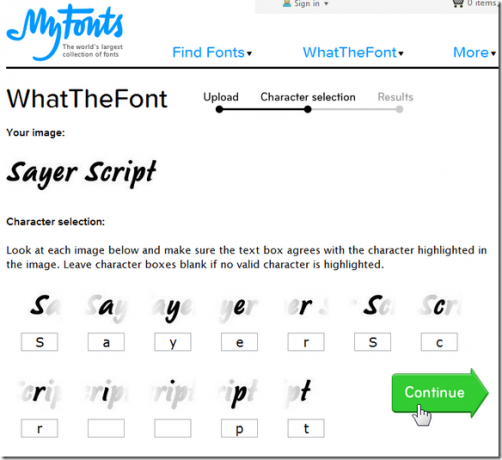
Her zaman tipografi uzman forumlarından yardım isteyebilirsiniz web sayfası yazı tipini belirleme Herhangi Bir Fotoğraf veya Resimde Kullanılan Yazı Tipleri Nasıl BelirlenirHarika yeni bir yazı tipiyle karşılaşıp ne olduğunu bilmediğinizde ne yaparsınız? Neyse ki, Photoshop CC 2017'de bunu yapmanıza yardımcı olacak sadece "adli araç" bulunmaktadır. Daha fazla oku , ancak bunu sadece WhatTheFont'u kullanmanız gerçekten kolay olduğu için kullandıysanız denemelisiniz. Mümkün olan en az beyaz boşlukla taptığınız yazı tipindeki bazı metinlerin PNG ekran görüntüsünü alın ve resmi yükleyin veya resim URL'sini yapıştırın. Şimdi, bir sonraki ekranda WhatTheFont'un vurguladığı harfleri yazın veya düzeltin, eksik karakterlerin metin kutularını boş bırakın ve hepsi bu.
Her zaman aynı yazı tipini alamayabilirsiniz, ancak genellikle WhatTheFont'un sizin için sunacağı birçok yakından ilişkili yazı tipi vardır. Testlerimde, WhatTheFont'un tam olarak bulamadığı tek yazı tipi, çok yararlı forumdaki bir uzman 24 saatten kısa bir süre içinde onu belirledi.
WhatFontIs, daha önce... olarak bilinen IdentifyFonts IdentifyFonts.net: Bir Örnekteki Yazı Tiplerini Kolayca Tanımlama Daha fazla oku , size yardımcı olduğu için WhatTheFont'a benzer görüntüdeki yazı tiplerini belirleme WhatFontIs ile bu Serin Metin Yazı Tipini Kolayca Tanımlayın Daha fazla oku . Bu sitede ayrıca bir resim yükler, vurgulanan karakterleri tanımlar ve resminizdekilere benzer bir yazı tipi listesi alırsınız. Bir fark, karakter seçim adımı sırasında, yalnızca ticari yazı tiplerini veya sadece ücretsiz olanları görmeyi seçebilmenizdir. Zamandan tasarruf etmek için lisans ayrıntılarını sonuçlar listesinde de bulabilirsiniz.

Web Tasarımcısı Deposu yazı tipi belirleme araçlarının bir listesine sahiptir, ancak buradakiler en az manuel çalışma gerektirir. Her zaman yapabilirsin tipografiyi öğrenir Yazı Tipleri ve Tipografi Üzerine 10 Harika ve İlginç Web UygulamasıHer zaman kalın ve ince çizgilerin, açıların ve şekillerin nasıl bir araya gelebileceği ve güzel yazı tipleri oluşturabileceği ile ilgilendim. Sadece bir vuruş üzerinde bir basınç kayması ve tamamen bir şey elde edebilirsiniz ... Daha fazla oku veya yazı tiplerinin özelliklerini tanımlamak için gözlerinizi eğitin. FontTrainer FontTrainer: Yaygın Font Tiplerini Tanınmayı Öğrenin Daha fazla oku bu araçlara güvenmek zorunda değilsiniz.
Başkaları tarafından yapılan web sayfası yazı tiplerini tanımlamak yerine, Bu ücretsiz araçlarla kendi yazı tiplerinizi oluşturun Kendi Metin Yazı Tipi Yapmak için 2 Ücretsiz Araçlar Daha fazla oku .
Fontları tanımlamak için herhangi bir kolay yolu kaçırdık mı? Yorumlarda bize bildirin!
Resim kredisi: Stokta JoanaCroft. Xchng
Jessica, kişisel üretkenliği artıran ve açık kaynak olan her şeyle ilgileniyor.