İlan
Bir web sitesi geliştiricisi veya grafik tasarımcısıysanız, ara sıra CSS kodu kullanırsınız. Düğmeler genellikle CSS'de kodlanan ve daha sonra web sitelerine gömülen bir web sayfası öğesi türüdür. Bir düğme için tüm CSS kodunu düşünmek ve yazmak tasarımcılar için oldukça sıkıcı bir görev olabilir. Ancak Button Maker sayesinde iş büyük ölçüde basitleştirildi.
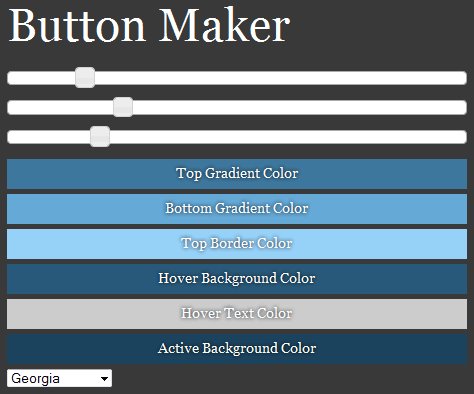
Button Maker, düğme oluşturma hizmeti ve düğmenin CSS kodunu sağlayan ücretsiz bir css düğme kodu üreteci. Siteye giriş yaptığınızda, sağ bölmedeki bazı ayarlanabilir ayarlarla solda bir düğme görüntüleyebilirsiniz.

Ayarlar, düğmenin şeklini değiştirmek için kullanılabilecek üç kaydırıcı içerir. Diğer ayarlar düğmenin renkleri ile ilgilidir; üst gradyan rengini, alt gradyan rengini, üst kenarlık rengini, fareyle üzerine gelindiğinde arka plan rengini, fareyle üzerine gelindiğinde metin rengini ve etkin arka plan rengini ayarlayabilirsiniz. Son ayar yazı tipi stili; mevcut yazı tipi seçenekleri Helvetica, Georgia ve Lucida Grande'dir. CSS kodunu almak için butona tıklıyorsunuz; sonuç olarak CSS kodlu bir kutu görünür.

Özellikleri:
- Düğme önizlemesi mevcut.
- Düğme yazı tipini değiştirebilirsiniz.
- Düğmeler için CSS kodu alma görevini basitleştirir.
- Düğmeyi değiştirmek için size birçok seçenek sunar.
- Benzer araçlar: DaButtonFactory, Buttonator, TheButtonEffect ve HTML ve CSS Yuvarlak Köşe Düğme Oluşturucu.
Button Maker @'ı ziyaret edin CSS Hileleri Button Maker