İlan
Görüntüler oldukça cansız ve sıkıcı olabilir - etkileşimli ve harika olmadıkça, yani. Ve qTip bunu jQuery'nin gücü ile kolaylaştırır. Kullanıcı bir görüntünün bölümlerinin üzerine geldiğinde görünen etkileşimli etiketleri nasıl ekleyebileceğinizi öğrenmek için okumaya devam edin.
Bunu neden yapmak istiyorsun? Şahsen, tekniği yeni bir e-Ticaret sitesinde kullanıyorum - böylece kullanıcı, ürün başlığı ve sepete ekle düğmesi görünen bir sahne (IKEA kataloğu gibi) dinamik. Ayrıca, bir harita veya dağınık harita gibi bir şey üzerinde iyi bir etki yaratmak için kullanılabilir, burada haritayı karışıklaştırmadan bir açıklama ile gerçekten yapabilen birçok garip şekilli öğe vardır. Çok basit bir örnek, bir kişinin yüzünün üzerine gelmenin size kim olduğunu söyleyeceği Facebook etiketleri de olabilir. Kullanımları sadece hayal gücünüzle sınırlıdır.
Not: Burada çok temel bir jQuery ve HTML bilgisi olduğunu varsayıyorum - en azından okuduğunuzdan emin olun seçiciler jQuery Eğitimi - Başlarken: Temel Bilgiler ve Seçiciler Geçen hafta, jQuery'nin herhangi bir modern web geliştiricisi için ne kadar önemli olduğunu ve neden harika olduğunu anlattım. Bu hafta, sanırım ellerimizi bir kodla kirletip nasıl öğrendiğimizi ... Daha fazla oku , yöntemleri JQuery'ye Giriş (Bölüm 2): Yöntemler ve İşlevlerBu, jQuery web programlama serisine devam eden yeni başlayanların bir parçasıdır. Bölüm 1, projenize ve seçicilerinize nasıl dahil edeceğinizin jQuery temellerini ele aldı. 2. bölümde, devam edeceğiz ... Daha fazla oku , ve anonim işlevler JQuery'ye Giriş (Bölüm 3): Sayfanın Yüklenmesini Bekleme ve Anonim İşlevlerjQuery, modern web geliştiricisi için tartışmasız önemli bir beceridir ve bu kısa mini dizide size kendi web projelerinizden yararlanmaya başlamanız için bilgi vermeyi umuyorum. İçinde... Daha fazla oku .
Qİpucu
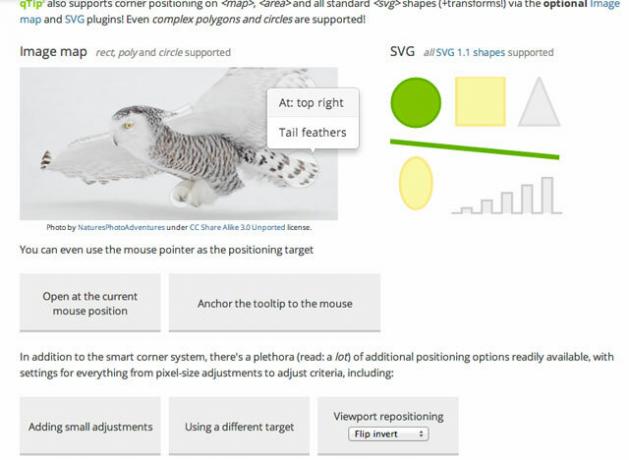
qTip, çeşitli stilleri olan jQuery için kapsamlı bir araç ipucu ve etiketleme eklentisidir. Bunu özellikle görüntü haritası işlevselliğiyle kullanacağız, ancak kesinlikle yapabileceği tek şey bu değil. Bir göz atın eklenti sayfası daha fazla bilgi edinmek veya başlamak için okumaya devam edin.

Görüntü Haritası Oluşturma
Görüntü haritalarının kendileri kesinlikle yeni bir şey değil - işaretleme öğeleri uzun bir süre kullanılabilir ve güne geri döndü aslında bir navigasyon sistemi sunmanın iyi bir yolu olarak görülüyordu - resmin tıklanabilir bölümleri farklı bölümleri. Aynı temel görüntü eşleme kodu hala işlevselliğin bu kısmı için kullanılıyor, bu yüzden önce bunu tanımlamamız gerekecek.
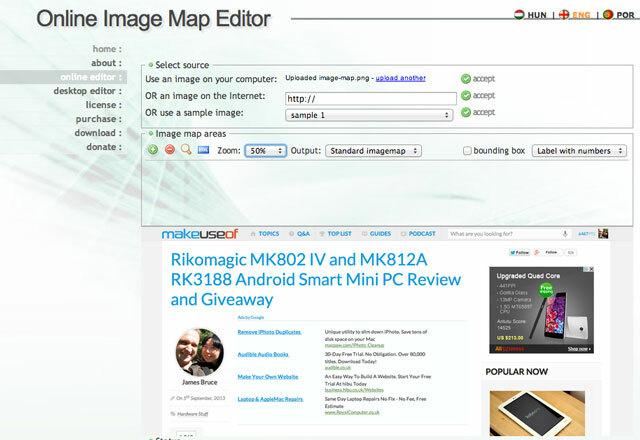
Bir görüntü haritası oluşturmak için çeşitli araçlar kullanabilirsiniz - Adobe Fireworks veya Photoshop - ancak en kolay ve ücretsiz çözüm çevrimiçi bir araçtır Bunun gibi. Kesinlikle tek çevrimiçi araç değil ve özellikle bunu desteklemiyorum, ancak kullanmak için yeterince basit görünüyordu - daha iyi bir araç bulursanız yorumlarda bize bildirin. Dikdörtgen, dairesel ve hatta çokgen şekiller tanımlayabilirsiniz.

Bir resim yükleyerek başlayın - bu durumda MakeUseOf web sitesinin bir ekran görüntüsünü etiketleyeceğim. Tam görüntüyü araçta görüntülemek için uzaklaştırmanız gerekebilir.
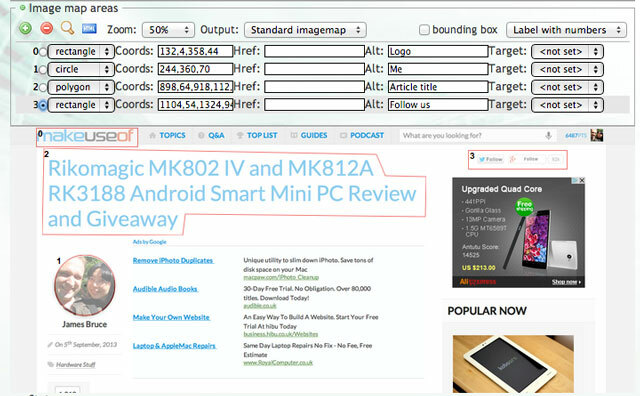
Temel bir resim programı gibi nasıl kullanılacağı oldukça açık olmalıdır - hatırlanması gereken tek şey Bir poli şekli çizerken, kapatmak için SHIFT'i son noktada tutmanız ve bitiş. Burada 4 şekil tanımladım.

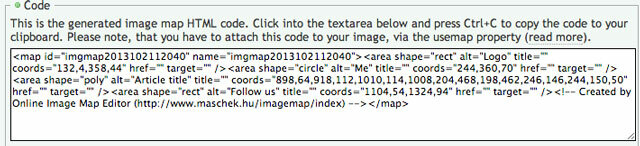
Hazır olduğunuzda aşağı kaydırın ve verilen kodu kopyalayın.

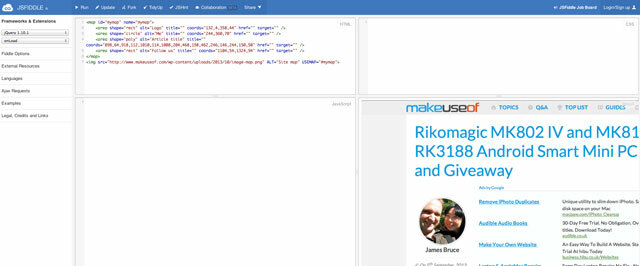
Yeni bir temel HTML belgesi oluşturun ve orijinal görüntünüzü gösterecek bir resim etiketi ekleyerek kodu biraz temizleyin. Bunu test etmenin en kolay yolu bir JSFiddle. İşte benim örneğim, başlangıç durumunda (son kod seti daha sonra verilir, endişelenmeyin).
Görüntüye bir IS usemap işaret eden özellik #İD haritanın koordinatlarını içeren (IS usemap =”# myMap”, Örneğin).

QTip içine ekleme
Kodunuzu JSFiddle'a yapıştırdıysanız, kenar çubuğunda jQuery eklemek için bir seçenek göreceksiniz. Bunu etkinleştirdiğinizden emin olun. Buraya başka harici kaynaklar da ekleyebiliriz, bu yüzden devam edin ve qTip indirme sayfasında listelenen CSS ve JS için URL'leri ekleyin. “Tüm özellikler ve stiller” bağlantılarını kopyalayıp JSFiddle'a yapıştırın - pratikte, özel bir özellik veya stil kümesi oluşturmak için aşağıdaki yapılandırma aracını kullanırsınız.
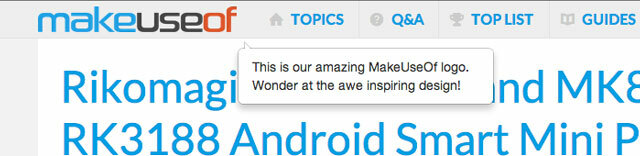
QTip için tam uygulama kılavuzu burada bulundu, ancak devam edelim ve bazı basit metin tabanlı araç ipuçları oluşturalım. Aşağıdaki Javascript, sayfa yükündeki tüm alan öğelerini (resim eşlememizin bölümlerini tanımlayan öğeler) hedefler ve qTip'e alt özniteliğindeki içerikle çalışmasını söyler.
$ (belge) .ready (function () { $ ("alan"). her biri (işlev (dizin, öğe) { var link = $ (bu); $ (Link) .qtip ({ içerik: link.attr ("alt") }); }); });
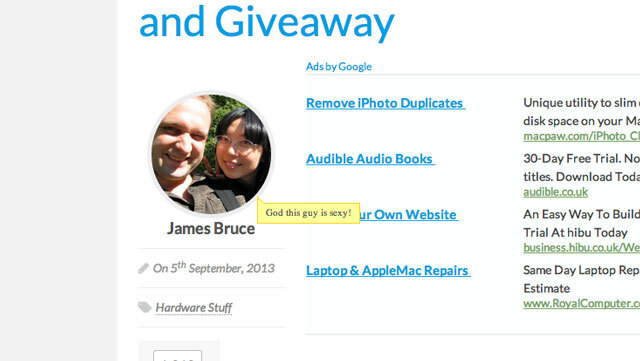
Varsayılan tasarım oldukça çirkin - bunun bir demosunu görüntüleyebilirsiniz buraya - ama sorun değil, bunun gibi açılır pencerelere özel bir tasarım uygulayalım (Yalnızca qTip'e özgü bölümü gösteren bazı kodları atladım).
$ (Link) .qtip ({ içerik: link.attr ("alt"), stil: { sınıflar: 'qtip-bootstrap qtip-shadow' } });Ben de dahil ettim BootStrap CSS harici bir dosya olarak, çirkin standart tarayıcı yazı tiplerini sıralamak için. Bu çok abartılı, biliyorum. Yine de: çok daha iyi!

Şimdi fark ettiğim bir şey, sağ alt varsayılan konumun gerçekten ideal olmadığıdır. Bunu ayarlamak için konum ayarını kullanalım:
$ (Link) .qtip ({ içerik: link.attr ("alt"), stil: { sınıflar: 'qtip-bootstrap qtip-shadow' }, durum: { hedef: 'fare', ayarlayın: { mouse: true // Atlanabilir (örneğin, varsayılan davranış) } } }); });Şimdi herhangi bir öğenin üzerine gelin ve araç ipucu farenizi takip edecektir. Yapabilirsin bitmiş demosu burada görüntüle.
Ayrıca pop-up modal yapabilirsiniz (böylece her şey soluklaşır ve geri dönmek için dışarıya tıklamanız gerekir) veya hatta bir AJAX isteği aracılığıyla bazı içeriği yükleyebilirsiniz. Bence yeni bir yaşamı oldukça kullanılmayan bir HTML standardına dönüştüren oldukça temiz bir eklenti - neler yapabileceğinizi görelim ve lütfen bir şey yaptıysanız yorumlarda bize bildirin o.
James Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A + ve Network + sertifikalıdır. MakeUseOf'un baş geliştiricisi ve boş zamanlarını VR paintball ve boardgames oynayarak geçiriyor. Çocukluğundan beri bilgisayar yapıyor.