İlan
Elinizi kodda denemek için kaşındığınızda, denemeniz için öğretici, video ve çevrimiçi kursların sayısında bir sınır yoktur. Ancak bazen, bir şeyi öğrenmenin en iyi yolu, dalmak ve ilk elden denemektir. Web geliştirme farklı değil.
HTML, CSS ve JavaScript'i merak ediyorsanız veya web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir ustalığınız olabileceğini düşünüyorsanız - birkaç harika adım adım eğiticiler denemeye değer.
Aşağıdaki öğreticiler listesi size HTML ve CSS ile ilgili temel bilgileri sunacak ve hatta karmaşık dünyaya bir giriş sunacaktır. JavaScript JavaScript Nedir ve İnternet Onsuz Var Olabilir mi?JavaScript, pek çok kişinin kabul ettiği şeylerden biridir. Herkes kullanıyor. Daha fazla oku - en azından yeni başlayanlar söz konusu olduğunda. Ama yapmayacakları şey sizi bir geliştirici olarak kullanıma hazır hale getirmektir. Bu hizmetlerin çoğu başlamak için kolay bir yerdir.
Profesyonel olarak web siteleri geliştirmeye başlamak bundan daha fazlasını gerektirecektir. Çoğu ücretsiz olan bu araçlar size
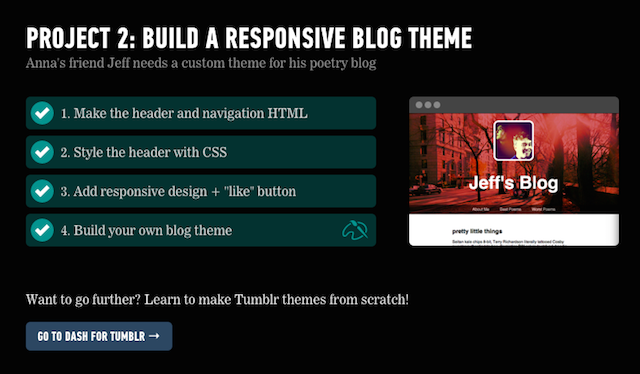
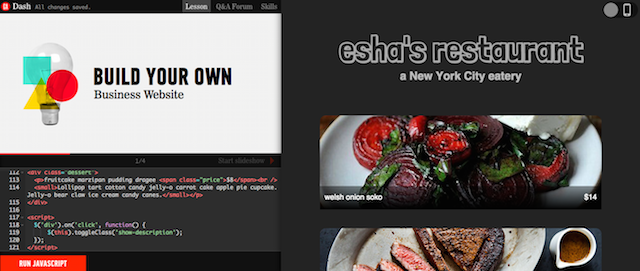
web geliştirmede temel yapı taşlarıve daha karmaşık kurslara dalmayı çok daha kolay hale getirecek.Genel Kurul'da çalışanlar size HTML, CSS ve JavaScript temellerini öğreten ücretsiz bir araca sahiptir ve yeni başlayanların başlaması için mükemmel bir yerdir. Vasıtasıyla beş projeden oluşan bir dizi, about.me sayfasına benzeyen bir web sitesi, duyarlı bir blog oluşturma ve bir restoran web sitesi oluşturmanıza olanak tanıyan terminoloji ve temel kodlama becerilerini öğreneceksiniz.

Dash eğiticileri, basit web sitelerinin nasıl oluşturulacağını öğrenmenin ötesine geçer, ayrıca şekiller ve çizgiler veya hatta bir Mad Libs oyunu kullanarak bir robot oluşturmak için HTML, CSS ve JavaScript'in gücünden yararlanabilirsiniz.
Dash eğiticileri makul bir hızda hareket eder ve her adımda bir seferde birkaç satır kod alır. Herhangi bir öğreticide olduğu gibi, çalışırken not almanızı tavsiye ederim. Bu, öğrendiğiniz çeşitli araçları ezberlemenize yardımcı olur ve Genel Kurul eğiticileriyle, bir aşamayı tamamladıktan sonra, bunu tekrarlamanın bir yolu yoktur.

Sonuç: Dash kullanımı, navigasyondan duyarlı tasarıma kadar temel ve modern bir web sitesini bir araya getirmek için ihtiyacınız olan tüm bilgileri ayarlayacaktır. Özel bir Tumblr temasının nasıl oluşturulacağıyla ilgili temel bilgiler bile sunulmaktadır. Bununla birlikte, Dash'te sadece toplam dört ders var. Öğrendiğiniz kavramları alıp bunları farklı şekillerde uygulamaya çalışmanıza rağmen, bilginizi bu listede yer alan diğer kurslarla desteklemeniz gerekir.
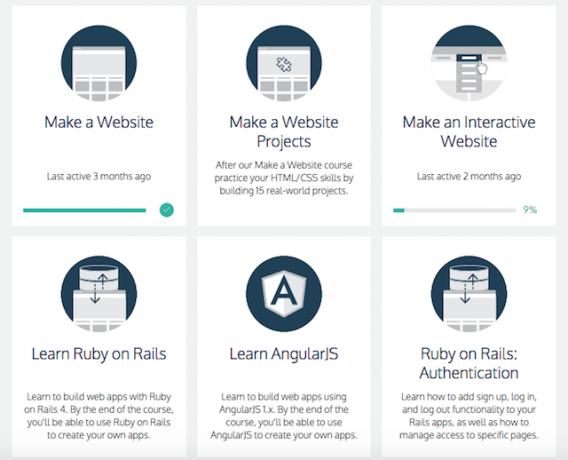
Codecademy, Dash'ten çok daha uzun sürdü ve genellikle tekliflerine yeni dersler ekliyor. Dash'de bulacağınız adım adım her şeyi kapsayan derslerle Codecademy, kullanıcılara genel bir adım sunarak bir adım daha ileri gidiyor HTML ve CSS ile bir web sitesi oluşturmaya genel bakış, aynı zamanda tek tek diller, HTML, CSS ve JavaScript.
Diğer hizmetler gibi, Codecademy size gezinme menüsü, Ekle arka plan resimleri, yapmak resim galerisi, hatta bir kayıt sayfası. (Kayıt sayfanıza işlevsellik eklemek için, Ruby on Rails öğretici.)

Hakkında özel dersler de var jQuery Web'i Etkileşimli Hale Getirme: jQuery'ye GirişjQuery, neredeyse her modern web sitesinin kullandığı bir istemci tarafı komut dosyası kitaplığıdır - web sitelerini etkileşimli hale getirir. Tek Javascript kütüphanesi değil, ancak en gelişmiş, en desteklenen ve en yaygın kullanılan kütüphanedir ... Daha fazla oku , JavaScript'i öğrenmeyi çok daha kolaylaştıran önemli bir dil. Arka uç geliştirmeyi merak ediyorsanız, Ruby, Python, PHP ve daha fazlası için derinlemesine dersler de vardır.
Bir web sitesinin nasıl tasarlanacağını ve programlama dillerinin karmaşıklığı 7 Yeni Bir Programlama Dilinde Uzmanlaşmak için Yararlı Püf NoktalarıKod yazmayı öğrenirken bunalmış olmak sorun değil. Muhtemelen şeyleri öğrenir öğrenmez unutacaksınız. Bu ipuçları tüm bu yeni bilgileri daha iyi korumanıza yardımcı olabilir. Daha fazla oku , web uygulamalarının nasıl oluşturulacağı ve web sitenize kayıt, giriş ve çıkış işlevlerinin nasıl ekleneceği ile ilgili temel bilgileri almak için Codecademy'yi de kullanabilirsiniz.

Sonuç: Dash gibi Codecademy'nin etkileşimi paha biçilmezdir. Web sitenizdeki her adımın nasıl gerçekleştiğini görmek cesaret verici ve kurulum ayrıca hataları tespit etmeyi de kolaylaştırıyor. Eğer yeni başlayan biriyseniz, Codecademy ayak parmaklarınızı ıslatmak ve kodlama ve web tasarımının sizin için uygun olup olmadığına karar vermek için harika bir yerdir. Bu deneyim sayesinde bu bilgiyi ücretli bir kursa veya sınıfa alabilirsiniz.
Tutsplus.com, her şeyi içeren çok çeşitli konularda öğreticiler (ücretsiz ve ücretli) ile dolu bir web sitesidir seyyar Bir Çığır Açan Uygulama Tasarlama? Okumanız Gereken 7 Mobil Geliştirme BloguMobil alan o kadar yenidir ki, trendler sürekli değişmektedir ve her gün yeni bilgiler elde edilmektedir. Mobil uygulamalar geliştirmeyi planlıyorsanız, delirmeden nasıl ayak uydurabilirsiniz? Daha fazla oku ve oyun geliştirme Oyun Geliştirmenin Temel Öğelerini Öğrenebileceğiniz 4 Ücretsiz Web Sitesiİyi bir oyun geliştirme öğretici serisi ararken, size iyi kodlama uygulamaları ve zihniyeti, çünkü daha sonra bu uygulamaları herhangi bir dilde veya platformudur. Daha fazla oku için renk teorisi Bir saatten az bir sürede renk teorisi nasıl öğrenilirRenk teorisinin temel bilgisi, "amatör" estetik ve "profesyonel" bir estetik arasındaki fark anlamına gelebilir ve öğrenmesi çok uzun sürmez. Daha fazla oku ve nasıl kullanılır Adobe Illustrator Kendinize Ücretsiz Adobe Illustrator ÖğretinAdobe Illustrator, grafik sanatçılar için uzun zamandır tercih edilen illüstrasyon aracıdır. Tasarımlarınızı hayata geçirmeye hazır mısınız? Adobe Illustrator'ı ücretsiz olarak nasıl öğrenebileceğiniz aşağıda açıklanmıştır. Daha fazla oku . Web sitesinde öğretilen tüm dersler adım adım modeli takip etmese de, bu yaklaşımı benimseyen ve kolay web geliştirme nasıl yapılır.

Özellikle kullanışlı bir öğretici, web sitenizi tasarlayın ve kodlayın. Eğitici kuşkusuz 2009 yılına dayanmaktadır, böylece tasarım estetiği size hitap etmeyebilir, ancak bu, öğretici size web sitenizi tasarlamak için gerekli becerileri öğretir ve daha sonra bu becerileri daha güncel bir tasarıma uygulayabilirsiniz. Bu öğretici ile bahsetmeye değer başka bir uyarı, Adobe Photoshop kullanımını gerektirmesidir. Yazılıma erişiminiz yoksa, her zaman aylık 50 ABD Doları karşılığında Adobe Creative Cloud seçeneğini tercih edebilirsiniz.
Eğitici, üstbilgi ve altbilgi içeren temel iki sütunlu bir web sitesi tasarlama konusunda size yol gösterir. Web sitesi içerik, gezinme çubuğu, sosyal medya düğmeleri ve daha fazlasını içerir. Web sitesini Photoshop'ta tasarladıktan sonra, bir kod düzenleyicisine geçebilirsiniz ve eğitici, tasarımınızı bir HTML sayfasına dönüştürmek için gereken kod boyunca size yol gösterir. Eğiticide bazı temel HTML bilgileri gerekir. Bu nedenle, ilk birkaç Genel Kurul eğiticisini tamamladıktan sonra bu öğreticiyi denemenizi öneririz.
Daha ayrıntılı bir web sitesi yapmak istiyorsanız, başka bir Tuts + eğiticisine göz atın. sıfırdan güzel bir web sitesi nasıl tasarlanır. Bir diğeri PSD - HTMl eğitimi HTML, CSS ve resim dosyalarını sağlayarak hayatı biraz kolaylaştırır. Tuts + ile ilgili diğer eğitimler, Tumblr fotoğraf günlüğü teması - Bu basit bir Photoshop tasarımı olmasına rağmen, kod eksi.

Sonuç: Codecademy ve Dash ile karşılaştırıldığında, Tuts + öğreticileri adım adım ilerlemeniz gerektiğinden biraz daha fazla çaba harcar. Diğer iki siteyle, konuşmak için çok daha fazla 'el tutma' var. Her adımda ilerlerken, hangi hatanın yapılmış olabileceğini bulmak genellikle daha kolaydır. Ayrıca kendi yazılımınızı kullanmanızı gerektirirken, Dash ve Codecademy yerleşik sistemlere sahiptir. Bununla birlikte, çeşitli eğiticilerle, tam olarak öğrenmek istediğiniz şeylere uygun bir dizi ders bulmak zorundasınız.
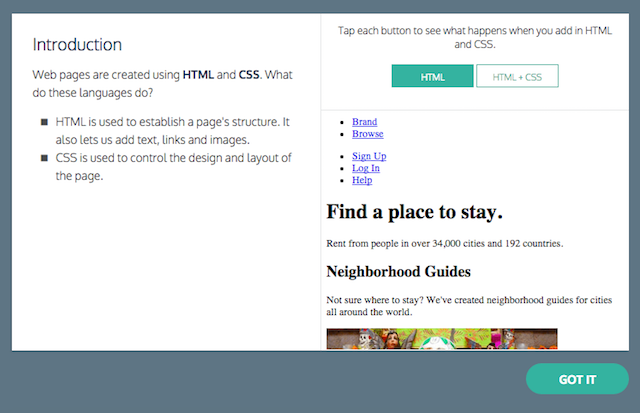
12 derslik bir dizi ile Shaye Howe, sizi terminolojiye tanıtan HTML'nin temellerini ve HTML ve CSS'nin çeşitli öğelerini nasıl kullanacağınızı gerçekten harika bir iş haline getiriyor. Çeşitli dersler arasında HTML, CSS'yi tanıma, kutu modelini anlama, içeriği konumlandırma, tipografi ve daha fazlası yer alır.

Eğiticideki dersleri uygulama söz konusu olduğunda, web sitesi HTML ve CSS'nizin nasıl etkili olduğunu hızlı bir şekilde görmenin bir yolunu sağlamaz. Bunun üstesinden gelmek için Codecademy ve Dash'de bulacağınız özelliklerin aynısını sağlayacak çevrimiçi bir araç kullanabilirsiniz.
Gibi bir CSS / HTML / JavaScript sanal alanına göz atın CSSDeck veya LiveWeaveHTML, CSS ve JavaScript girmenize ve nihai sonucu görüntülemenize olanak tanır. Teknik olarak, sağladıkları kurulumu beğendiyseniz HTML, CSS ve JavaScript editörlerini Dash ve Codecademy'de de kullanabilirsiniz.
Açıklamalarda ilerledikçe, site kendinizi denemeniz için kod örnekleri de sunar. Her dersin sonunda öğrendiklerinizi uygulamanıza izin veren uygulamalı bir alıştırma yapılır.
12 dersi tamamladıktan sonra derse geçebilirsiniz. Gelişmiş HTML ve CSS Dersiduyarlı tasarım, jQuery ve daha fazlasını içerir.
Sonuç: Bu eğitimde, burada listelenen diğer önerilere biraz farklı bir yaklaşım getirilmektedir. Çok daha ayrıntılı bir açıklama ile, öğrendiklerinizi uygulayacağınızdan daha fazla zaman harcayacaksınız. Bu bazılarına sıkıcı gelse de, burada bu dillerin nasıl işlediğinin bağlamını ve daha iyi anlaşılmasını sağlayan bazı değerli dersler var.
Ne Alınır?
Şimdi sizden haber alma zamanı. Önerebileceğiniz çevrimiçi web geliştirme eğitimleri var mı? Sizce bu çevrimiçi kursları denedikten sonraki adım nedir? Yorumlarda bize bildirin.
İmaj Kredisi: hackNY.org
Nancy, Washington DC'de yaşayan bir yazar ve editördür. Daha önce The Next Web'de Orta Doğu editörüdür ve şu anda DC tabanlı iletişim ve sosyal medya erişimi üzerine düşünen bir düşünce kuruluşunda çalışmaktadır.


