İlan
 Web tasarımcıları ile ilgili büyük bir sorunum var: Sunduğum şeyden nadiren memnun kaldım ve gerçekten istediğim kelimeleri ifade edemiyorum. İnternet pazarlamacısı olmak için sık sık yeni siteler açmam gerekiyor, bu yüzden doğal olarak sık sık sorunla karşılaşıyorum.
Web tasarımcıları ile ilgili büyük bir sorunum var: Sunduğum şeyden nadiren memnun kaldım ve gerçekten istediğim kelimeleri ifade edemiyorum. İnternet pazarlamacısı olmak için sık sık yeni siteler açmam gerekiyor, bu yüzden doğal olarak sık sık sorunla karşılaşıyorum.
Peki ne yapmalı? Web tasarımını öğrenmek ve profesyonel bir web geliştiricisine dönüşmek için zaman ayıramıyorum. Üstelik her şeyi kendim yapamıyorum. Neyse ki, son zamanlarda CSS'i anında değiştirmeme ve rahat hissettiğim nihai sürümü bulmamı sağlayan harika bir web geliştirme aracıyla karşılaştım.
Araç, şu adla adlandırılan bir FireFox eklentisidir Kundakçı ve o kadar havalı ki, birçok web geliştiricisi FireFox'u FireBug ile genişletebilmesinin tek nedeni için kullanıyor. Web geliştiricileri için mükemmel bir Firefox eklentisidir. Bu yazıda, amatörümün FireBug ile bir web sitesi tasarımı oluşturma hilelerini paylaşıyorum.
Giriş:
Düzenlemek istediğiniz site şablonuna gidin ve Firebug'u etkinleştirin: hızlı erişim için F12 tuşunu kullanın.
Aracı tarayıcı pencerenizin alt yarısında 6 sekme ile açık olarak göreceksiniz: “Konsol”, “HTML”, “CSS”, “Komut Dosyası”, “Dom” ve “Net”. Burada iki sekmeden bahsedeceğim: “HTML” ve “CSS”.

CSS Sekmesi:
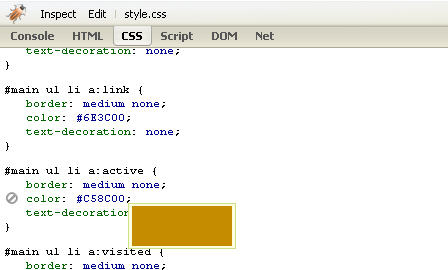
Nitelikleri ve nitelik değerlerini düzenleme
Bir niteliği veya niteliğin değerini değiştirmek için üzerine tıklayın ve doğrudan kodda düzenleyin. Değişikliğin etkisi yukarıdaki tarayıcı penceresinde hemen görünecektir.
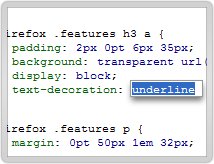
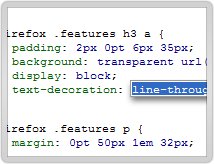
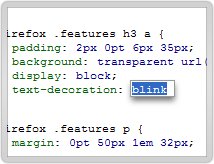
CSS'de renkleri ve görüntüleri önizleme
Firebug, benim gibi amatörlerin, her görsel özelliğin önizlemesini göstererek CSS'yi daha iyi anlamasına izin verir:

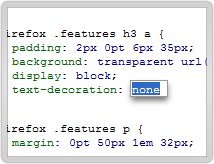
Kesin konumlandırma, dolgu ve kenar boşluklarını kolayca bulun
Araç değiştirmek için harika bir destek sağlar sayısal değerler. Değiştirmek istediğiniz sayısal değere tıklayın ve klavyenizdeki sayılarla değiştirin - yukarıdaki sayfadaki efekti hemen görün ve gerekirse düzenlemeyi değiştirin.
Aracın hangi özelliklerin kullanılabileceğini sormasına izin verin
Özelliği vurgulayın ve izin verilen tüm CSS özelliklerini alfabetik sırayla listelemek için klavyenizdeki yukarı / aşağı ok tuşlarını kullanın.

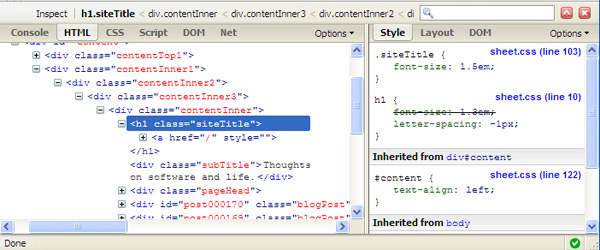
HTML Sekmesi:
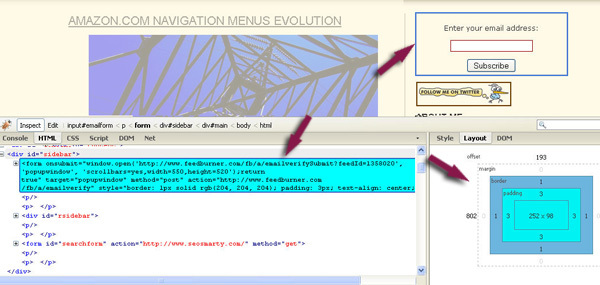
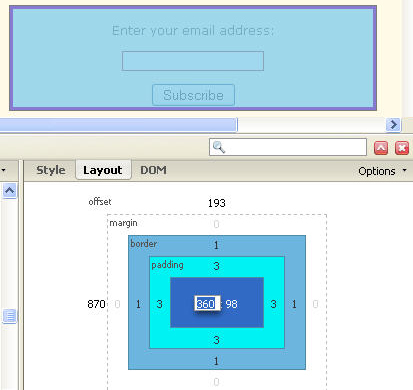
Her kutu özelliğini anında öğrenin (kenar boşluğu, kenarlık, dolgu ve içerik): HTML sekmesini + Sağda Düzen'i açın ve araç penceresinin üst çubuğundaki "İncele" yi tıklayın. Artık sayfa boyunca gezinebilir ve aşağıdakileri gözlemleyebilirsiniz:
- mavi çerçevedeki her sayfa öğesi;
- kaynak kodunda mavi renkle vurgulanmış ilgili alan (HTML sekmesi);
- görüntülenen kutu özellikleri (Düzen sekmesi).

Firebug’un Düzen sekmesi, kutu modelindeki her kutunun görsel bir dökümünü ve her kenarın genişliğini verir. Ayrıca, en içteki kutunun genişliğini ve yüksekliğini ve öğenin üst öğesine göre x ve y ofsetini gösterir.
Herhangi bir mülkü düzenleyin doğrudan düzen sekmesinde görün ve değişiklikleri bir sayfada canlı olarak görün:

Birkaç yararlı ipucu:
- Firebug'u ayrı bir pencerede açmak için Control + F12 (veya Mac'te Command + F12) kullanın.
- Kara listelerin ve beyaz listelerin bakımını yapma: Firebug, etkinleştirilmesi veya etkinleştirilmemesi gereken web sitelerinin bir listesini tutmanıza olanak tanır. İki modda gözatabilirsiniz - ya "kara listede" olanlar dışındaki tüm web siteleri için Firebug'u etkinleştirin ya da "beyaz listede" olanlar dışındaki tüm web siteleri için Firebug'u devre dışı bırakın.
- Biraz daha yardım alın burada: Basit kelimelerle FireFox öğreticisi.
FireBug Firefox addon ile gördüğünüz gibi, benim gibi web tasarımında kesinlikle bilinmeseniz bile web sitesi tasarımları oluşturabilir ve özelleştirebilirsiniz. Elbette, FireBug'un yukarıda açıklananlardan çok daha geniş olasılıkları var, bu yüzden bu harika aracın daha fazla ipucunu ve püf noktalarını paylaşmanızı isterim.
Ann Smarty seosmarty.com'da SEO Danışmanı, İnternet pazarlama blog yazarı ve aktif sosyal medya kullanıcısıdır. Ann'i Twitter'da takip edin.