İlan
 İstatistikler, iPad bugün en başarılı tüketici ürünüdür. Bir yıldan az bir sürede (tam olarak dokuz ay), tablet 15 milyon kişinin eline geçti. Ve iPad 2'ye yönelik coşkuyu inceleyen iş analistleri, ikinci nesil Apple tabletlerin başarı oranının birinciyi geçeceğini tahmin ediyor.
İstatistikler, iPad bugün en başarılı tüketici ürünüdür. Bir yıldan az bir sürede (tam olarak dokuz ay), tablet 15 milyon kişinin eline geçti. Ve iPad 2'ye yönelik coşkuyu inceleyen iş analistleri, ikinci nesil Apple tabletlerin başarı oranının birinciyi geçeceğini tahmin ediyor.
Bu veriler bizim için ne ifade ediyor? Başlangıç olarak, İnternet'e erişen daha fazla kişi bunu bir iPad veya başka bir tabletten yapacak. Çevrimiçi bir varlığınız varsa, sitenizin arayüzünü tablet dostu olacak şekilde ayarlamak iyi bir fikir olacaktır. WordPress.com'un ana şirketi olan Automattic, bunu gerçekleştirdi ve 18 milyon blogunu tablet görüntüleme için optimize edecek bir özellik ekledi. Kendi kendine barındırılanlar için WordPress blog var bir uygulama bunun için bir eklenti.
Dokun, Kaydır, Döndür ve Daha Fazlası
Bu özelliği hayata geçirmek için, Automattic Onswipe - tablet (ve diğer dokunmatik özellikli cihaz) yayıncılığı konusunda uzmanlaşmış bir şirket.
WordPress.com kullanıcılarının, özellik bloglarına zaten eklenmiş olduğu için hiçbir şey yapmaları gerekmez. Öte yandan, kendi kendine barındırılan kullanıcıların bloglarını iPad uyumlu hale getirmeden önce Onswipe eklentisini yüklemeleri gerekir. Eklenti şu özellikleri ekleyecektir:
- içerik düzenini, okuyucunun cihazını tutma biçimine göre otomatik olarak ayarlar.
- okuyucuya blogu cihazlarının ana ekranına kaydetmenin kolay bir yolunu verin.
- blog yüklenirken özelleştirilmiş bir yükleme ekranı gösterir.
- son makaleden güzel bir dergi benzeri kapak oluşturun.
- Facebook, Twitter ve e-posta yoluyla içeriği kolayca paylaşın.
Bu güçlendiriciler sizi heyecanlandırıyorsa, eklentiyi Onswipe web sitesi, blogunuza yükleyin ve yükleyin.

Veya "Eklentiler - Yeni Ekle”Menüsünü tıklayın.

Bazı Şeyleri Ayarlayın
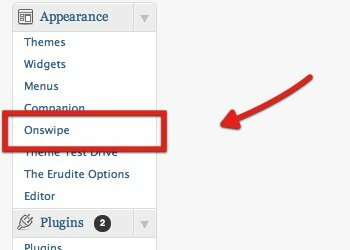
Kurulumdan sonra, “Onswipe”Menüsünü kullanarak eklentinin bazı öğelerini beğeninize göre ayarlayın.

Yapılacak ilk şey “İPad kullanıcıları için özel bir tema görüntüleme”Kutusunu işaretleyin ve özelliğin açık olduğundan emin olun.

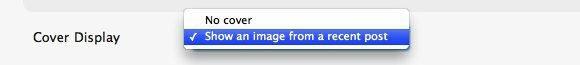
“ön kapak”Blogunuz için. Bu kapak blogunuza bir dergi hissi verecektir.

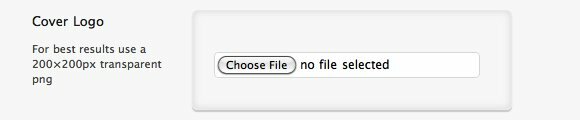
Blogunuzu daha da özelleştirmek için kapak logonuz olarak 200 × 200 piksel PNG resmi yükleyebilirsiniz. Bu logo ön kapakta gösterilecektir.

Herhangi bir görüntü düzenleyiciyi kullanarak kapak logosunu kolayca oluşturabilirsiniz. Deneysel amaçlı olarak, hızlı bir salt metin logosu oluşturdum ve yükledim.

İsterseniz bir başlatma ekranı resmi de yükleyebilirsiniz. Gereksinim 768 × 1004 pikseldir.

Ardından, iPad ized blogunuzda kullanmak istediğiniz yazı tipini seçin. Varsayılan ArvoRegular şeklindedir, ancak listede başka birçok seçenek vardır.

Son adım ten rengini seçmek ve “Ayarları kaydet" buton.

Ve Sonuç…
Blogumu deneme için kullandım, bu yüzden adresi iPad’in Mobil Safari’yi kullanarak açtım. “Ön sayfa” beni “beni kaydır”Bağlantısını tıklayın.

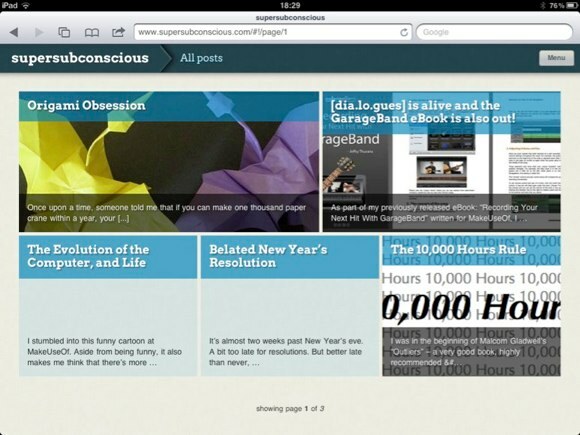
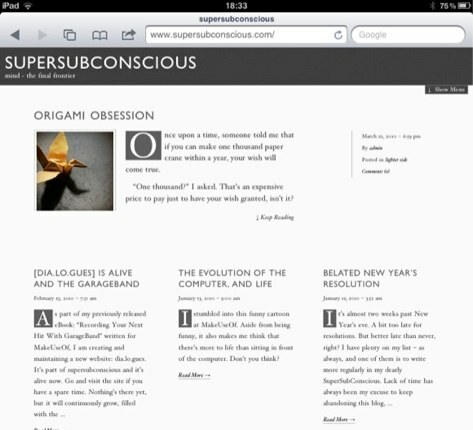
Portre görünümü bu şekilde görünecektir. Yazı sayfası birkaç bloğa ayrılmıştır. En son makale en üste yerleştirilir, ardından daha eski olan daha küçük eşya kutuları gelir. Yazıların başlıkları şeffaf renkli bandın üzerinde beyaz olarak görüntülenir. Kasetin rengi, Onswipe ayarları menüsünde seçtiğiniz ten rengidir.

Ürün blokları, cihaz her döndürüldüğünde kendilerini ekrana uyacak şekilde yeniden düzenleyecektir. Sayfa yatay görünümde bu şekilde görünecektir.

Karşılaştırma için Onswipe'ı kapattım ve sayfayı yeniledim. Görünüm, kullandığım temaya, bir bilgisayarın tarayıcısından bakıldığında nasıl görüneceğine benzer şekilde geri döndü.

Onswipe'ı denedikten sonra, sonucun beklediğim kadar iyi olmadığını hissettim - henüz. Geliştirici, tam platformun bu baharda geleceğine söz verdi. Bu, gelecekte daha fazla güzellik bekleyebileceğimiz anlamına gelir. Ayrıca, aralarından seçim yapabileceğimiz daha tablet dostu temalar olacağını da iddia edebiliriz.
Web düzeninizi iPad ile izlemek hakkında ne düşünüyorsunuz? Tablet için optimize edilmiş başka bir WordPress teması biliyor musunuz? Aşağıdaki yorumları kullanarak düşüncelerinizi ve düşüncelerinizi paylaşın.
Endonezyalı bir yazar, kendi kendini ilan eden müzisyen ve yarı zamanlı mimar; SuperSubConscious adlı bloguyla bir dünyayı her seferinde daha iyi bir yer yapmak isteyen


