İlan
 Web sayfası oluşturmak için kullanabileceğiniz araçları düşündüğünüzde, büyük olasılıkla Kompozer veya kundakçı FireBug ile Web Sitesi Tasarımını Özelleştirme Amatör Kılavuzu Daha fazla oku . Ancak, bir web tasarım düzeni formüle etme konusunda yaratıcı meyve sularınızı gerçekten artırabilecek bir aracın bir zihin haritası olduğunu söylesem ne olur?
Web sayfası oluşturmak için kullanabileceğiniz araçları düşündüğünüzde, büyük olasılıkla Kompozer veya kundakçı FireBug ile Web Sitesi Tasarımını Özelleştirme Amatör Kılavuzu Daha fazla oku . Ancak, bir web tasarım düzeni formüle etme konusunda yaratıcı meyve sularınızı gerçekten artırabilecek bir aracın bir zihin haritası olduğunu söylesem ne olur?
MUO'da burada birçok zihin haritalama aracını ele aldık. Nancy adlı kullanıcının yorumu Thoughtboxes Düşünce Kutuları: Zihin Haritalama Yapılacaklar Listenizle Buluşuyor Daha fazla oku ve Jeffry Mac için zihin haritası araçları MindMapping: Mac için 3 Basit Fikir Haritalama Yazılımı Daha fazla oku . En sevdiğim zihin haritalama uygulamasının hepsi açık kaynak kodlu FreeMind projesi.
Özgür aklın kullanımı oldukça basit, ama gerçekten ihtiyaç duyduğunuzda olması gerektiği kadar karmaşık. Bu onun güzelliği. Bu nedenle, özellikle yaratıcı olan insanlar için, FreeMind gibi bir uygulama, gitmek istediğiniz herhangi bir yönde keşfetmek için zihninizi tam anlamıyla serbest bırakır. Bir web sitesinin akışını ve işlevini tasarlamak kadar soyut ve karmaşık bir şey yapmaya çalıştığınızda, ihtiyacınız olan esneklik budur.
Burada MUO olarak, okuyucuların uygulamaları daha önce düşünmediğiniz şekilde “kullanmalarına” yardımcı olmaya çalışıyoruz. Eminim ki bu amaç için zihin haritalama araçlarını kullanan bazılarınız var - bu sonuçta akıllı bir kalabalık. Ancak, yepyeni web sitenizi düzenlemek için bir zihin haritası aracı kullanmayı asla düşünmeyenler için, sizi FreeMind web tasarım bahçesinde gezinmeye götüreyim.
FreeMind ile Web Sitesi Tasarımı
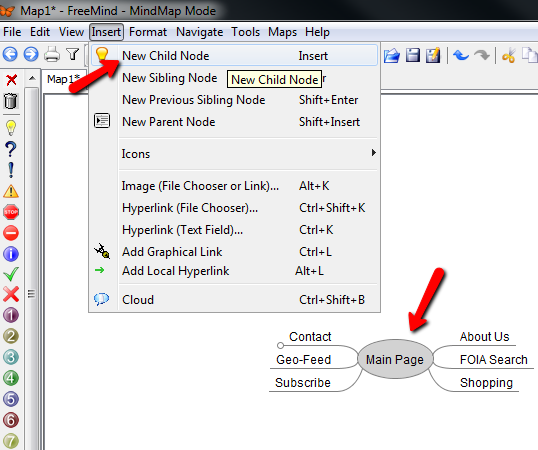
En basit haliyle, FreeMind gibi bir zihin haritalama aracının neden web tasarımı için ideal olduğu çok hızlı bir şekilde çok açık hale geliyor. Sadece birkaç dakika içinde, FreeMind'de sadece “Yeni Alt Düğüm” seçeneğini kullanarak, blogumun üst düzey haritasını oluşturdum.
Gördüğünüz gibi, FreeMind temel bir sayfadan başlamanıza izin verir - sitenizin ana sayfası olması gerekmez, herhangi bir başlangıç sayfası olabilir - ve sonra yeni sitenizdeki bağlantıların yolunu izler.

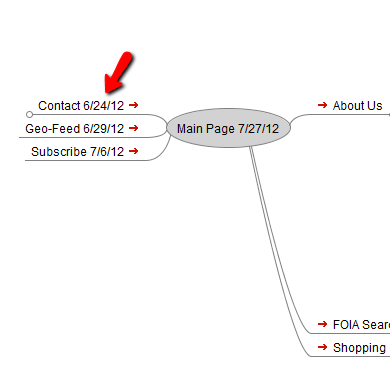
Bu örnekte, sitemin altı ana alt bölümü için altı gezinme bağlantısı içeren bir ana sayfa tasarladım. Muhtemelen bir "özellikler" veya "makaleler" sayfası da eklemeliydim, çünkü bu bir blogun bütün mesele. Ama bu bir zihin haritasının güzelliği - bunu değiştirebilir ve yol boyunca başınıza gelen tasarım fikirlerine uyacak şekilde değiştirebilirsiniz.
Elbette, web sitenizi oluşturmaya başladığınızda ve gösterilecek gerçek sayfalarınız olduğunda, bu sayfalara doğrudan zihin haritanızdan köprüler ekleyebilirsiniz. Böylece, sitenizi FreeMind planınızdan yola çıkarak oluştururken, her şeyi tam anlamıyla planın kendisinden takip edebilirsiniz.

Bir süre önce düzenlediğiniz İletişim sayfasını kontrol etmek ister misiniz? Tarayıcınızı açmak ve URL'yi yazmak için zaman ayırmaya çalışmayın, FreeMind bağlantınızı tıklamanız yeterlidir.

Bağlantının URL'sini düğümün üzerine getirerek görebilirsiniz - alt durum çubuğunda görünür.
Köprüler oluşturmak, tasarladığınız sayfalara gitmeyi daha kolay hale getirir, bu da elbette tüm web tasarım sürecinizi daha verimli hale getirir. Web sitenizin zihin haritası, tüm tasarım projenizi tamamlamak için çalışabileceğiniz merkezi merkeziniz (web tasarım yol haritanız) olarak hizmet verebilir.
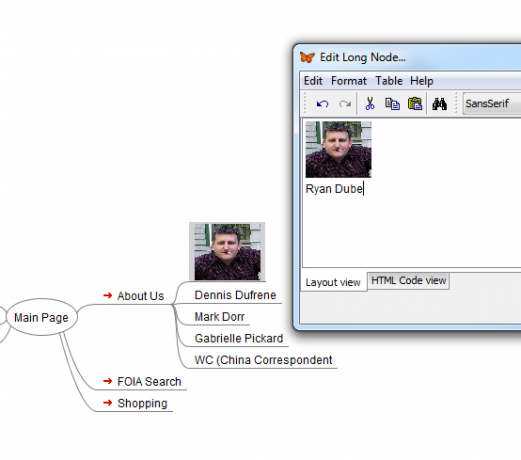
FreeMind'in gerçekten harika bir başka özelliği de düğümlere görüntü ekleme yeteneğidir. Menüden Ekle - Görüntü'yü tıklamanız veya düğümü tıklatıp Alt-K tuşuna basmanız yeterlidir. Kullanmak istediğiniz görüntü dosyasına göz atmanız yeterlidir. Görüntüyü küçük resim boyutunda olacak şekilde boyutlandırmanız çok daha kolaydır; aksi takdirde resmi içe aktardıktan sonra FreeMind'deki HTML Kodu görünümüne geçmeniz gerekir.

Resme tıklayın ve resmin altına küçük bir başlık ekleyelim. Web tasarım zihin haritanıza biraz pizza eklemek için bunu kullanabilirsiniz. Yazarların görüntülerini göstermek için kullandım ve düğümün kendisi sitedeki profil sayfasını temsil ediyor.

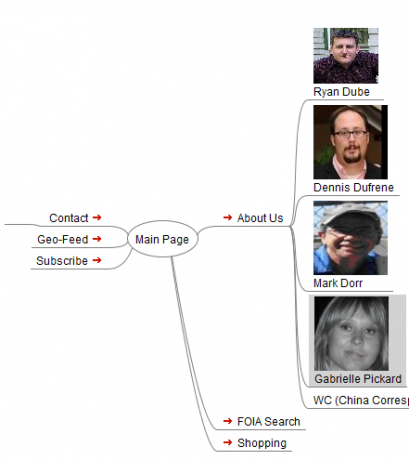
Haritanızın çok büyük olduğunu düşünmüyorsanız, sayfaların önizleme görüntülerini bile ekleyebilirsiniz, sayfanın amacını temsil ettiğini düşündüğünüz resimler veya gelebileceğiniz düğüm resimleri için başka herhangi bir kullanım ile. Kişisel olarak web tasarımı zihin haritamdaki görüntüleri kullanmayı seviyorum çünkü daha fazla karakter ve teklif veriyor birincisi için haritayı görüntüleyen herkes için sayfa içeriğinin biraz önizlemesi saati.
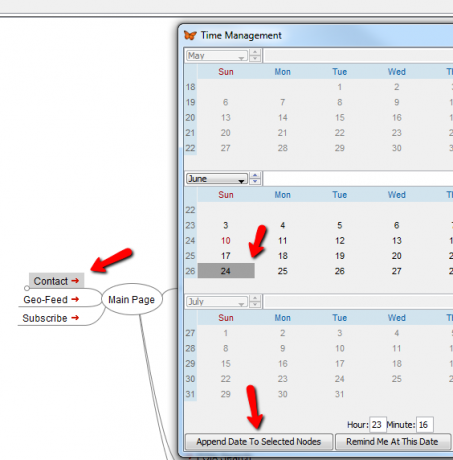
FreeMind'in web tasarım araç setine mükemmel şekilde uyan bir diğer harika özelliği, doğrudan FreeMind'in içine yerleştirilmiş Zaman Yönetimi aracıdır. "Araçlar" a gidip "Takvimi Göster" i seçerek oraya ulaşabilirsiniz. Büyük bir takvim “Zaman Yönetimi” penceresi açılacaktır.

“Seçili Düğümlere Tarih Ekle” ye tıklayarak düğümlere tarih uygulayabilirsiniz. Bu, düğümü o sayfanın oluşturulduğu veya güncellendiği tarihle tarih / saat damgalayarak sayfalarınızda sürüm kontrolü yapmanın harika bir yoludur.
Seçtiğiniz tarih, düğüm metninin sonuna eklenir.

Daha da iyisi, neden sitenizi tamamladıktan sonra sitedeki bir sayfayı güncelleme zamanı geldiğinde bir hatırlatma alabilmeniz için bir zamanlama ayarlamıyorsunuz. Bu, bir site için bir güncelleme zamanlamasını sistematik olarak planlamak, zaman içinde belirli sayfa güncellemelerini planlamak için harika bir yoldur, böylece bir web sitesini güncellemek ezici ve kaotik bir angarya haline gelmez.
Bunu yapmak için düğümü seçin, Zaman Yönetimi takvimine gidin, sonraki sayfayı güncellemek istediğiniz tarihi seçin ve ardından “Bu Tarihte Hatırlat” ı tıklayın.

Bu düğümde küçük bir saat simgesi görünecektir. Bu, kendisiyle ilişkilendirilmiş bir alarm olduğunu gösterir ve bu sayfayı güncelleme zamanı geldiğinde bilgisayarınızda bir açılır bildirim alırsınız. Web tasarımı proje yönetimi için bir zihin haritası aracı kullanacağınızı hiç düşünmediniz, değil mi?
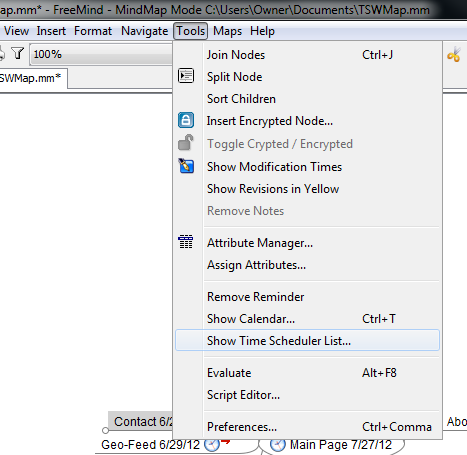
Ayrıca, sayfaya göre listelenen tüm güncelleme zamanlamanızı görmek istiyorsanız, Araçlar'a gidin ve “Zaman Zamanlayıcı Listesini Göster” i seçin.

Planladığınız tüm sayfalar, bunları planladığınızda (oluşturduğunuzda) ve söz konusu sayfanın daha sonra ne zaman güncelleneceği tarihi hakkında tam bir rapor alırsınız.

Bu sistemin başarısız olabileceği tek yer, sayfayı güncelleyip geri dönüp düğümü yeni bir güncelleme saati ve tarihi ile güncellemeyi unutmanızdır. Bu nedenle, bunu alışkanlık haline getirmeye çalışın ve tüm sayfa güncelleme sisteminizin sorunsuz çalışmasını sağlayın.
Ah, neredeyse unuttuğum son bir önemli özellik daha var. Proje dosyalarınızı nerede sakladığınızı izleyen programcılardan biri olma eğiliminiz varsa, bu aslında oldukça önemlidir.
FreeMind, PC'nizdeki dosyalara köprü oluşturma özelliğine sahiptir, bu nedenle sayfa düğümlerini bilgisayarınıza kaydedilmiş olan gerçek koda bağlamak için bu özelliği kullanabilirsiniz. Sadece “Ekle” ye gidin, “Köprü (Dosya Seçici)” öğesini seçin ve sonra o düğümü bağlamak istediğiniz dosyaya göz atın.

Bu düğümün dosya bağlantısı kırmızı ok olarak görünür. Bazı kod değişikliklerini yapmak istediğinizde, sadece dosya bağlantısını tıklayın, sizin için anında açar - bulmaya çalışmanıza gerek yoktur. Değişiklikleri web sunucunuza yükleyebilmek için nereye kaydettiğinizi hatırladığınızdan emin olun.
Gördüğünüz gibi, FreeMind gibi bir zihin haritası aracı kullanmak sadece sitenizin düzenini ve akışını tasarlamanıza yardımcı olmakla kalmaz, aynı zamanda tüm web tasarım projenizi baştan sona yönetmenize bile yardımcı olabilir.
Web tasarım projelerinizi yönetmek için hangi araçları kullanıyorsunuz? Bunun yerine FreeMind'i denemeyi düşünür müsünüz? Bir zihin haritası aracını bir web tasarım projesinin parçası olarak kullanmak için başka yaratıcı fikirleriniz var mı? Aşağıdaki yorum bölümünde düşüncelerinizi paylaşın.
Ryan Elektrik Mühendisliği lisans derecesine sahiptir. 13 yıl otomasyon mühendisliği, 5 yıl BT'de çalıştı ve şu anda bir Uygulama Mühendisi. MakeUseOf'un eski bir Genel Yayın Yönetmeni, Veri Görselleştirme üzerine ulusal konferanslarda konuştu ve ulusal TV ve radyoda yer aldı.