İlan
Birkaç hafta önce hakkında yazdım Google arama sonuçlarını nasıl önemli ölçüde değiştiriyordu Anlamsal İşaretleme Nedir ve İnterneti Sonsuza Kadar Değiştirecek [Teknoloji Açıklaması] Daha fazla oku giderek daha fazla anlamsal bilgiler veya Google'ın Zengin Snippet'ler olarak adlandırmayı sevdikleri şeyleri ekleyerek.
En son olarak, bu, malzemeler veya pişirme süresi gibi tarif meta verileri şeklindeydi. Herhangi bir şeyin incelemelerine dayanan bir WordPress blogu çalıştırıyorsanız, anlamsal işaretleme eklemek kolaydır.
Ancak, seçtiğiniz blog temasının birkaç hata attığını görebilirsiniz, bu yüzden uygun bir eklentiye ve görebileceğiniz bazı hatalarla nasıl başa çıkacağınıza bakalım.
GD Star dereceleri:
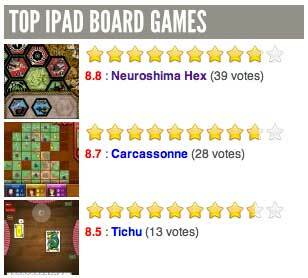
Blogunuzda herhangi bir inceleme yaparsanız, GDStarRatings Mutlak olması gereken bir eklentidir ve bunu en başından beri kullanıyorum. iPad Masa Oyunları sitenin, okuyucuların oynadıkları oyunları derecelendirmesine olanak tanıyan bir site.

Bu eklenti zamanla oldu ve geliştiriciler geçen yıldan beri Zengin Snippet işaretlemesini içerecek kadar düşünceliydi. Yeni Reçete mikro biçiminden farklı olarak, incelemeler için işaretleme ve kurallar uzun zamandır kurulmuştur, bu nedenle eklentinin kendisi herhangi bir Google doğrulama hatası olmadan iyi biçimlendirilmiş inceleme kodu üretir.
Eklentinin kurulumunu ve kurulumunu hızlıca inceleyelim, çünkü mevcut tüm seçeneklerle biraz göz korkutucu olabilir. İlk olarak, WordPress arayüzünden indirelim.

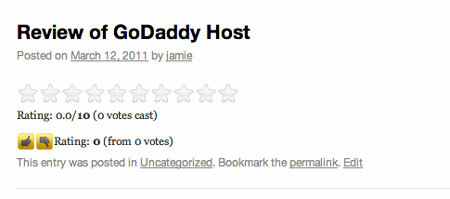
Etkinleştirmeden sonra, eklenti varsayılan olarak bir derecelendirme bloğu, bir başparmak bloğu, ve yorum derecelendirmeleri.

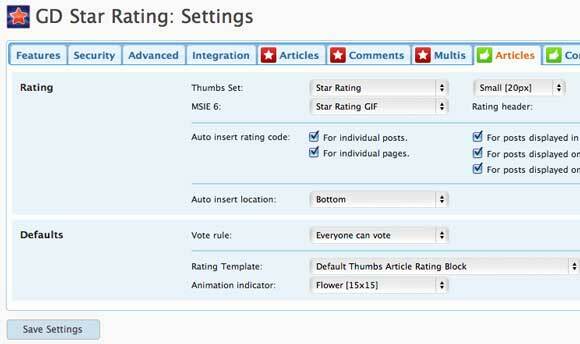
İhtiyacımız olmayanlardan bazılarını devre dışı bırakalım. Yönetici kenar çubuğunuzdaki yeni derecelendirmeler bölümünü genişletin ve tıklayın Ayarlar. Word makalesinin yanındaki yeşil başparmak yukarıya simgesine tıklayarak "beğenme" derecelendirmelerini devre dışı bırakarak başlayın (ekran görüntüsüne bakın). İçin tüm seçeneklerin seçimini kaldırın Derecelendirme kodunu otomatik ekleve bu onları kaldırmalıdır.

Ben devam etti ve istediğim tek olan ana makale yıldız derecelendirmesi dışında tüm otomatik takılı derecelendirme blokları için aynı şeyi yaptım.
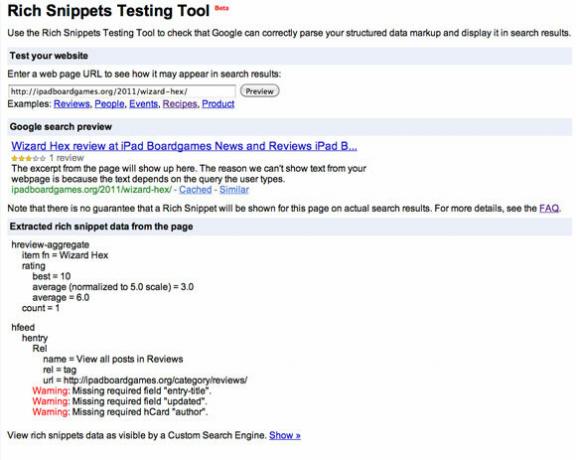
Şuraya gidin Google zengin snippet test aracı buradayazın ve yorumlarınızdan birinin URL'sini girin.

Test aracını çalıştırdıktan sonra, yaptığım gibi daha fazla hata bulabilirsiniz, ancak bunlar derecelendirme eklentisi yerine bireysel temanızla ilgili olacaktır. Örneğin, temamda, şöyle basit bir anlambilimsel bilgilerin bile “giriş başlıktaki”Eklenmiyordu. Bunları düzeltmek için biraz HTML bilmeniz gerekir.
Uyarı: Gerekli "giriş başlığı" alanı eksik.
Uyarı: Gerekli "eksik" alanı güncellendi.
Uyarı: Gerekli hCard “yazarı” eksik.
Blogunuzun tema klasörünü şu konumda bulabilirsiniz: wp-content / themes / (temanın adı) FTP'den geçiyorsanız veya WordPress yönetici ekranından Görünüm kenar çubuğu öğesi ve Editör.
Aç single.php veya en sevdiğiniz metin düzenleyicide single.php WordPress içinden düzenleyici ekranının soluna tıklayın.
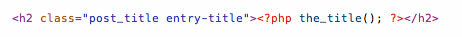
İlk olarak, Google bize bir giriş başlığını kaçırdığımızı söyledi. hit bulmak tarayıcınızda veya düzenleyicinizde başlık(). Çevresinde bir H2 etiketinde ve benim durumumda class =”post_title” uygulanır.

Biz eklemek istiyoruz giriş başlıktaki sınıfta da, bu yüzden benim durumumda bunu H2'nin sınıf tanımına ekledim:

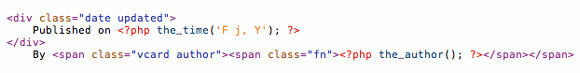
Bunun hemen altında, Google bize yazının ne zaman yapıldığı hakkında da bir şeyler eksik olduğumuzu söylüyor güncellenmiş. Zaten bir class = ”date” tanımına sahibim, bu yüzden sadece buna "update" i ekliyorum:

Son olarak, yazar bilgilerini kaçırıyorum. Şimdilik yayınladığım tarihten hemen sonra ekleyeceğim. İçin zaten bir kodunuz varsa yazar() bir yerde, sadece aynı şekilde karış aşağıda eklediğim gibi etiketler. Bu, Google'a yazarın kim olduğunu, adlarını söyler ve her şeyi bir vcard.

Şimdi, sayfayı tekrar kontrol ederek tüm hataların giderildiğini görüyorum.

Son bir adım olarak, sitemi Google'dan zengin snippet'ler çizmeye başlaması için göndereceğim - mutlaka otomatik olarak gerçekleşmeyecek, bu yüzden formu buradan doldurun ve Google sizi dahil etmeniz için değerlendirecektir.
WordPress tarifleri?
Ayrıca, reçete mikro biçimleri eklemek için birkaç eklenti de vardır, ancak yazma sırasında Google, mikro biçimli stillerini güncellemişti ve hiçbir eklenti geçerli sonuçlar üretmedi. Blogunuzda tarifler yayınlıyorsanız, her ikisine de dikkat etmenizi öneririm hRecipe ve RecipeSEO Yakında son biçim değişikliklerini yansıtacak şekilde güncelleneceğinden eminim.
Sonuç ve daha fazla okuma:
GDStarRatings ile inceleme veya tarif eklemek Zengin Snippet verileri kolaydır, ancak temanız zaten değilse gereken ek yazar ve yayın meta verileri için uyumluysa, Google'ın listelemek istemediğini görebilirsiniz senin siten. Benim yaptığım hataların aynısını alıyorsanız, kod eğitimini dikkatle izleyin ve yazım hatası yapma ihtimaline karşı dosyayı yedeklediğinizden emin olun. Gelecek hafta, bir wordpress teması ve temaların yapısını derinlemesine inceleyen bir dizi makaleye başlayacağım, böylece kendinizinkini biraz daha düzenleyebilirsiniz, ancak Şimdi hala Zengin Snippet hataları alıyorsanız, Soru-Cevap forumunda soru sormaktan çekinmeyin veya aşağıdaki yorumları yayınlayın. Bunları düzeltmek için elimden geleni yapacağım. sen.
- mikro biçimler wiki harika bir teknik bilgi
- Bir Blog Sınırsız Değil, mikro biçimlerin nasıl kullanılacağına dair daha pratik bir öğreticidir
- 2007'den bu blog yazısı wordpress'inize mikro biçimler eklemeyle ilgili biraz daha açıklıyor ve bunu anlamaya çalışırken çok değerliydi.
- Bakmak iyi HTML kodlama örnekleri Kaliteli HTML Kodlama Örnekleri İçin 8 En İyi Web Sitesiİyi tasarlanmış ve kullanışlı HTML kodlama örnekleri ve öğreticiler sunan bazı harika web siteleri vardır. İşte sekiz favorimiz. Daha fazla oku buraya
James Yapay Zeka alanında lisans derecesine sahiptir ve CompTIA A + ve Network + sertifikalıdır. MakeUseOf'un baş geliştiricisi ve boş zamanlarını VR paintball ve boardgames oynayarak geçiriyor. Çocukluğundan beri bilgisayar yapıyor.


